Node.js アプリケーションを Azure (Linux App Service) に発行する
このチュートリアルでは、簡単な Node.js アプリケーションを作成して Azure に発行するタスクの手順を説明します。
Azure に Node.js アプリケーションを発行するときは、いくつかのオプションがあります。 たとえば、Azure App Service、ユーザーが選択した OS を実行している VM、Kubernetes での管理のための Azure Container Service (AKS)、Docker を使用するコンテナー インスタンスなどで、それ以外にもあります。 これらの各オプションの詳細については、「コンピューティング」をご覧ください。
このチュートリアルでは、アプリを Linux App Service にデプロイします。 Linux App Service は、Node.js アプリケーションを実行するために Linux Docker コンテナーをデプロイします (Windows 上の IIS の背後で Node.js アプリを実行する Windows アプリ サービスとはその点が異なります)。
このチュートリアルでは、Node.js Tools for Visual Studio と共にインストールされるテンプレートから Node.js アプリケーションを作成し、GitHub 上のリポジトリにコードをプッシュした後、GitHub リポジトリからデプロイできるように Azure Web ポータルを使って Azure App Service をプロビジョニングする方法を示します。 コマンド ラインを使って Azure App Service をプロビジョニングし、ローカルの Git リポジトリからコードをプッシュする方法については、Node.js アプリの作成に関するページをご覧ください。
重要
この記事の情報は、Node.js プロジェクトの種類 (.njsproj) にのみ適用されます。 この記事で使用されているテンプレートは、Visual Studio 2022 バージョン 17.8 Preview 2 以降では使用できなくなりました。
このチュートリアルでは、次の作業を行う方法について説明します。
- Node.js プロジェクトを作成する
- コード用の GitHub リポジトリを作成する
- Azure に Linux App Service を作成する
- Linux にデプロイする
前提条件
Visual Studio および Node.js 開発ワークロードをインストールしている必要があります。
Visual Studio 2019 をまだインストールしていない場合は、Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。
Visual Studio は既にあり、ワークロードだけをインストールする必要がある場合は、 [ツール]>[ツールと機能を取得] に移動すると、Visual Studio インストーラーが開きます。 [Node.js 開発] ワークロードを選択し、 [変更] を選択します。

Node.js ランタイムをインストールしている必要があります。
インストールされていない場合は、LTS バージョンを Node.js Web サイトからインストールしてください。 一般に、Visual Studio はインストール済みの Node.js ランタイムを自動的に検出します。 インストールされているランタイムが検出されない場合は、プロパティ ページで、インストールされているランタイムを参照するプロジェクトを構成することができます (プロジェクトを作成した後、プロジェクト ノードを右クリックして、[プロパティ] を選択します)。
Azure 内で実行するための Node.js プロジェクトを作成する
Visual Studio を開きます。
新しい TypeScript Express アプリを作成します。
Esc キーを押してスタート ウィンドウを閉じます。 Ctrl + Q キーを押して検索ボックスを開き、「Node.js」と入力してから、[新しい基本の Azure Node.js Express 4 アプリケーション プロジェクトの作成] (TypeScript) を選択します。 表示されたダイアログ ボックスで、 [作成] を選択します。
[基本の Azure Node.js Express 4 アプリケーション] プロジェクト テンプレートが表示されない場合は、Node.js 開発ワークロードを追加する必要があります。 手順について詳しくは、「必須コンポーネント」をご覧ください。
Visual Studio によってプロジェクトが作成され、それがソリューション エクスプローラー (右側のウィンドウ) で開かれます。
F5 キーを押してアプリをビルドして実行し、すべてが想定どおり実行していることを確認します。
[ファイル]>[ソース管理に追加] を選択して、プロジェクト用にローカル Git リポジトリを作成します。
この時点で、Express フレームワークを使用する、TypeScript で記述された Node.js アプリが動作するようになり、ローカル ソース管理にチェックインされます。
次の手順に進む前に、必要に応じてプロジェクトを編集します。
Visual Studio から GitHub にコードをプッシュする
Visual Studio 用に GitHub を設定するには:
[ツール]>[拡張機能と更新プログラム] メニュー項目を使って、Visual Studio 向け GitHub 拡張がインストールされて有効になっていることを確認します。
メニューから [表示]>[その他のウィンドウ]>[GitHub] の順に選択します。
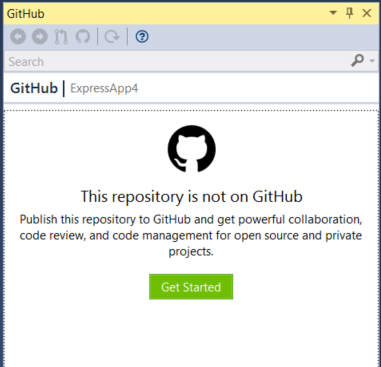
[GitHub] ウィンドウが開きます。
[GitHub] ウィンドウに [作業の開始] ボタンが表示されない場合は、[ファイル]>[ソース管理に追加] をクリックして、UI が更新されるまで待ちます。

[はじめに] をクリックします。
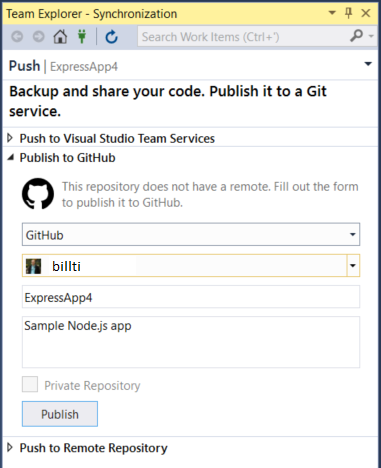
GitHub に既に接続している場合、次の図のようなツールボックスが表示されます。

発行する新しいリポジトリのフィールドを入力して、[発行] をクリックします。
しばらくすると、"リポジトリが正常に作成されました" と表示されます。
次のセクションでは、このリポジトリから Linux 上の Azure App Service に発行する方法について説明します。
Azure に Linux App Service を作成する
Azure portal にサインインします。
左側のサービスの一覧から [App Services] を選び、[追加] をクリックします。
必要な場合は、新しいアプリをホストするための新しいリソース グループと App Service プランを作成します。
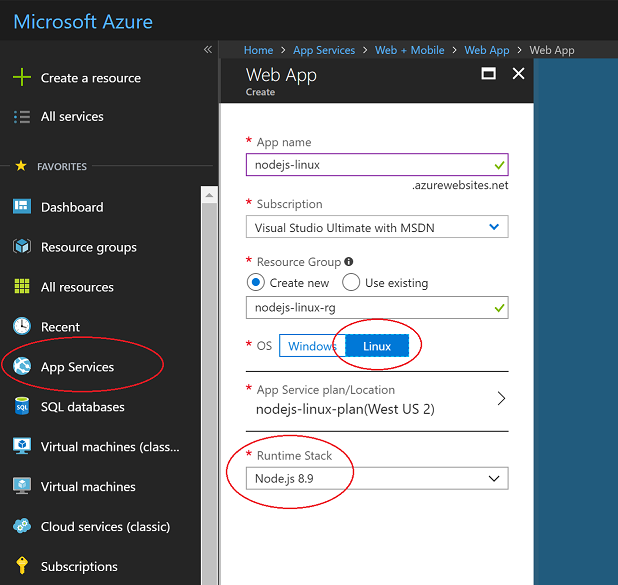
次の図に示すように、[OS] を [Linux] に設定し、[ランタイム スタック] を必要な Node.js のバージョンに設定します。

[作成] をクリックして、App Service を作成します。
デプロイには数分かかる場合があります。
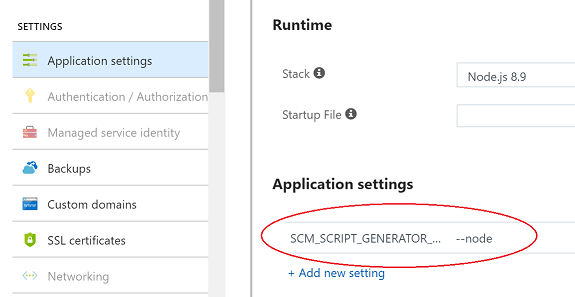
デプロイが済んだ後、[アプリケーション設定] セクションに移動し、
SCM_SCRIPT_GENERATOR_ARGSという名前と--nodeという値で設定を追加します。
警告
App Service のデプロイ プロセスは、ヒューリスティックのセットを使って、試して実行するアプリケーションの種類を決定します。 デプロイされるコンテンツで sln ファイルが検出された場合、プロセスは MSBuild ベースのプロジェクトがデプロイされているものと想定します。 上で追加した設定はこのロジックをオーバーライドし、これが Node.js アプリケーションであることを明示的に指定します。 この設定がない場合、App Service にデプロイされるリポジトリに sln ファイルが含まれる場合、Node.js アプリケーションの展開は失敗します。
[アプリケーションの設定] で、名前が
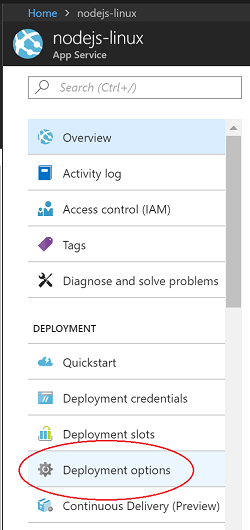
WEBSITE_NODE_DEFAULT_VERSIONで値が8.9.0の別の設定を追加します。展開後、App Service を開き、[デプロイ オプション] を選択します。

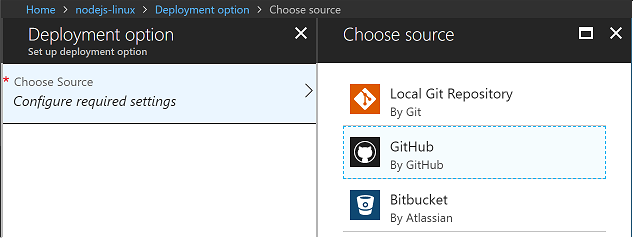
[ソースの選択] をクリックし、[GitHub] を選んで、必要なアクセス許可を構成します。

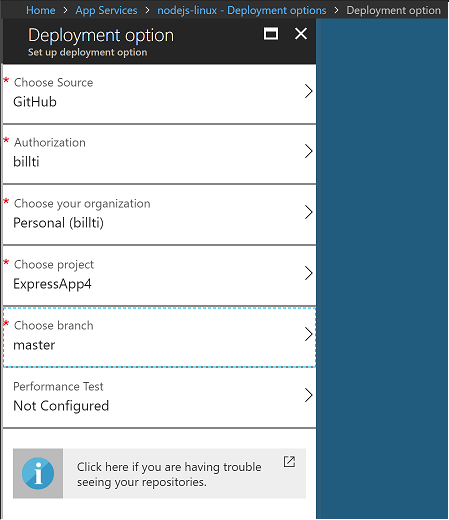
発行するリポジトリとブランチを選択して、[OK] を選択します。

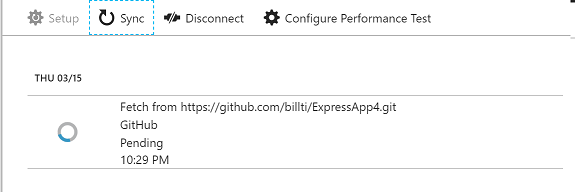
同期中にデプロイ オプション ページが表示されます。

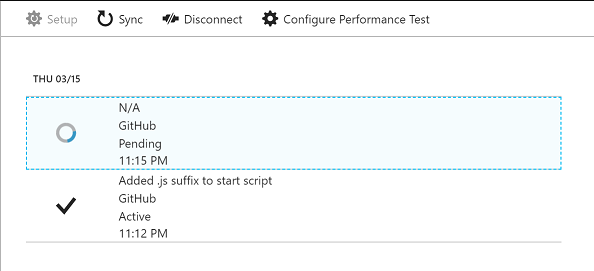
同期が完了すると、チェック マークが表示されます。
サイトが GitHub リポジトリからの Node.js アプリケーションを実行するようになり、Azure App Service に対して作成された URL (既定では、Azure App Service に指定した名前の後に ". azurewebsites.net" が付いたもの) でアクセスできます。
アプリを変更して変更をプッシュする
次に示すコードを、app.ts の行
app.use('/users', users);の後に追加します。 これにより、URL /api の REST API が追加されます。app.use('/api', (req, res, next) => { res.json({"result": "success"}); });コードをビルドしてローカルにテストした後、チェックインして GitHub にプッシュします。
しばらくすると Azure portal で GitHub リポジトリの変更が検出され、デプロイの新しい同期が開始されます。 次の図のように表示されます。

デプロイが完了した後、パブリック サイトに移動し、URL に /api を追加します。 JSON 応答が返されます。
トラブルシューティング
- node.exe が強制終了 (つまり、ハンドルされない例外の発生) を処理する場合、コンテナーは再起動します。
- コンテナーは開始時に、さまざまなヒューリスティックを実行して、Node.js プロセスを開始する方法を明らかにします。 実装の詳細は、generateStartupCommand.js で見ることができます。
- SSH を使って実行中のコンテナーに接続して調査できます。 これは、Azure portal を使って簡単に行うことができます。 App Service を選択し、ツールの一覧で [開発ツール] セクションの [SSH] まで下にスクロールします。
- トラブルシューティングに役立てるには、App Service の [診断ログ] 設定に移動し、[Docker コンテナー ログ] の設定を [オフ] から [ファイル システム] に変更します。 ログは、/home/LogFiles/_docker.log* の下のコンテナーに作成され、SSH または FTP(S) を使ってボックスでアクセスできます。
- 既定で割り当てられている *.azurewebsites.net という URL の代わりに、カスタム ドメイン名をサイトに割り当てることができます。 詳細については、カスタム ドメインのマップに関するページをご覧ください。
- 運用環境に移行する前にステージング サイトにデプロイしてさらにテストを行うのがベスト プラクティスです。 その構成方法の詳細については、ステージング環境の作成に関するページをご覧ください。
- よくあるご質問については、Linux での App Service の FAQ に関するページをご覧ください。
次のステップ
このチュートリアルでは、Linux App Service を作成し、Node.js アプリケーションをサービスにデプロイする方法を説明しました。 Linux App Service についてさらに学習することをお勧めします。