Visual Studio での JavaScript のリンティング
Visual Studio では、JavaScript および TypeScript のリンティングが ESLintによって行われます。 ESLint を初めて使用する場合は、ドキュメント確認することから始めることができます。
リンティングのサポートの有効化
Visual Studio 2022 以降のバージョンで linting のサポートを有効にするには、
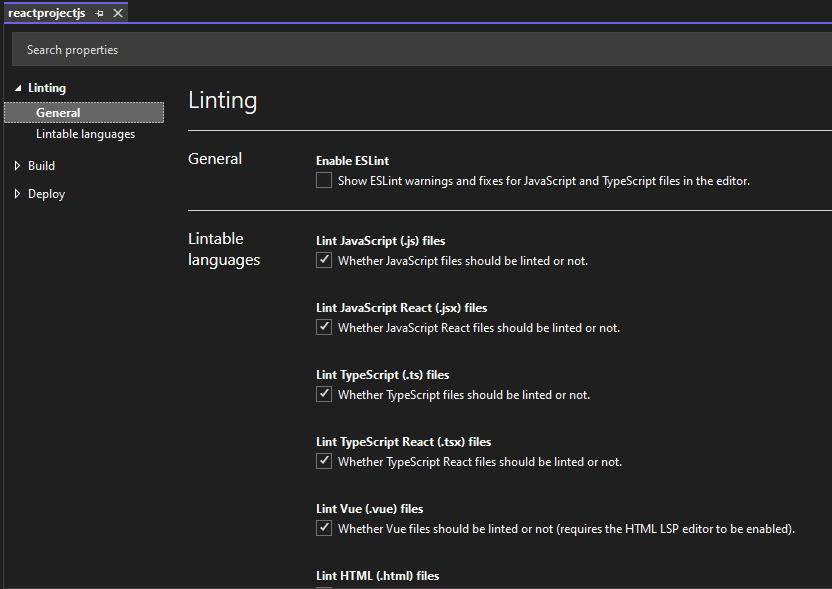
![リンティングツールの[オプション]ページのスクリーンショット。](media/vs-2022/linting-tools-options.png?view=vs-2022)
オプション ページでは、lint するファイルのセットを変更することもできます。 デフォルトでは、すべてのファイル拡張子 (.js, .jsx, .ts, .tsx, .vue, .html) がリンティングされます。 Vue ファイルと HTML ファイルをリンティングするには、HTML LSP ベースのエディターを有効にする必要があります。 それぞれの設定は、HTML LSP ベースのエディター
これらのオプションは、スタンドアロンの React プロジェクト テンプレートなど、一部のプロジェクトの種類でオーバーライドできます。 これらのプロジェクトでは、プロジェクトのプロパティを使用して、[ツール] > [オプション] ページの設定をオーバーライドできます。

ESLint の依存関係をインストールする
リンティングが有効になったら、必要な依存関係をインストールする必要があります。 依存関係には、ESLint npm パッケージ や、プロジェクトに適用できるその他のプラグインが含まれます。 このパッケージは、linting を有効にする各プロジェクトにローカルにインストールすることも、npm install -g eslintを使用してグローバルにインストールすることもできます。 ただし、プラグインと共有可能な構成は常にローカルにインストールする必要があるため、グローバル インストールは推奨されません。
Visual Studio 2022 バージョン 17.7 Preview 2 以降では、Tools > Options > Text Editor > JavaScript/TypeScript > Linting で ESLint パス 設定を使用して、ESLint を読み込むディレクトリを指定することもできます。 この設定は、ESLint がグローバルにインストールされている場合に便利です。対応するパスを C:\Program Files\nodejs\node_modulesに設定できます。
lintするファイルによっては、他の ESLintプラグイン が必要になる場合があります。 たとえば、TypeScript ESLint
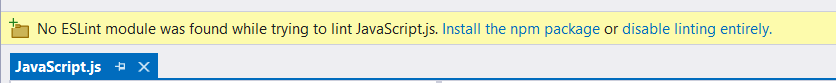
ESLint が有効になっていても、ESLint npm パッケージが見つからない場合は、ゴールド バーが表示されます。 このメッセージでは、ESLint をローカル npm 開発依存関係としてインストールできます。

同様に、.eslintrc ファイルが見つからない場合は、ゴールド バーが表示されます。 このメッセージでは、現在のプロジェクトに適用できるプラグインをインストールする構成ウィザードを実行できます。

リンティング ルールと自動修正の無効化
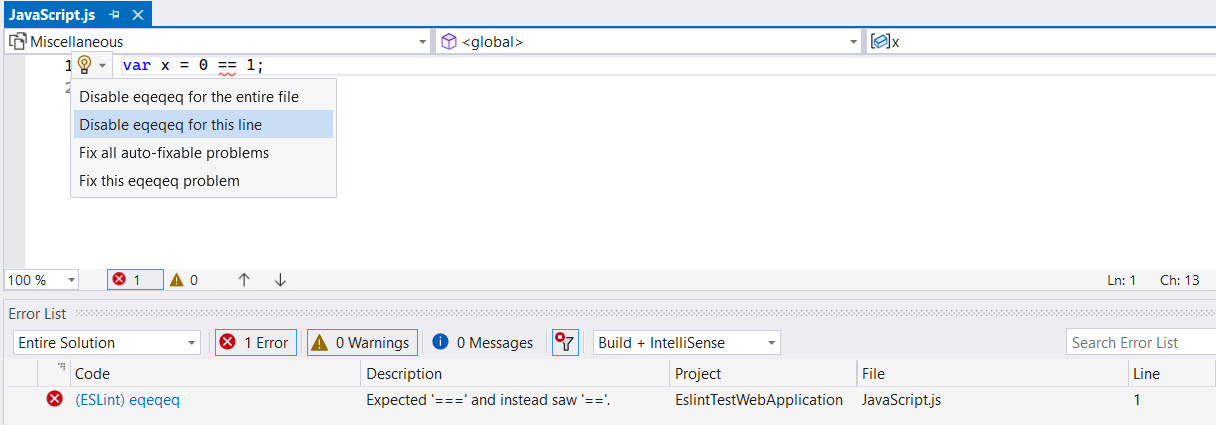
特定の行またはファイルでリンティング エラーを無効にすることができます。 [クイック アクション] 電球メニューを使用して、エラーを無効にすることができます。

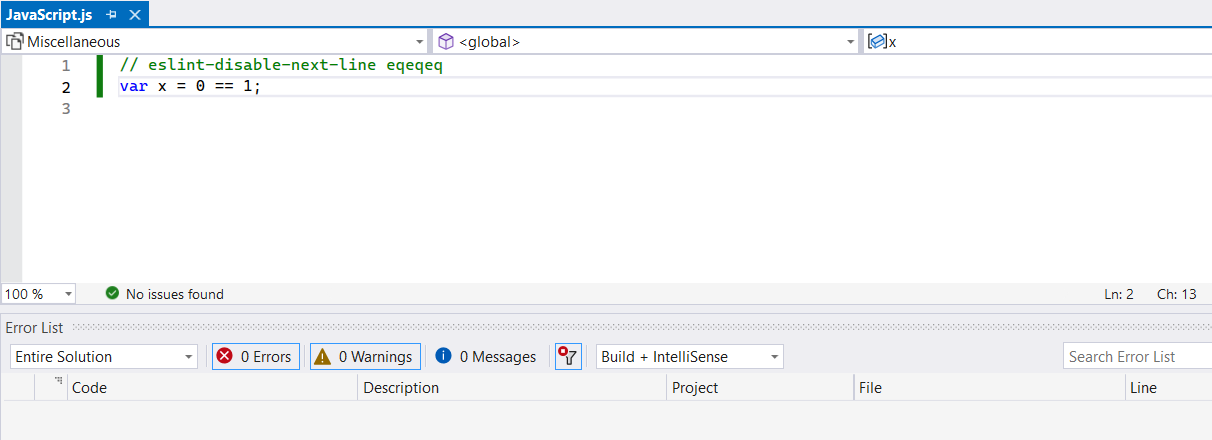
次の図は、選択したコード行のリンティング エラーを無効にした場合の結果を示しています。

さらに、自動修正コード アクションを使用すると、それぞれの linting エラーに対処する自動修正を適用できます。
トラブルシューティング
[出力] ウィンドウで ESLint 言語拡張機能の ペインを開いて、問題を説明する可能性のあるエラー メッセージやその他のログを表示できます。