TypeScript コードのコンパイル (ASP.NET Core)
TypeScript NuGet パッケージを使用して、ASP.NET Core プロジェクトに TypeScript のサポートを追加します。 Visual Studio 2019 以降では、TypeScript SDK ではなく NuGet パッケージを使用することをお勧めします。 TypeScript NuGet パッケージは、さまざまなプラットフォームと環境で移植性を高めます。
ASP.NET Core プロジェクトの場合、NuGet パッケージの一般的な使用方法の 1 つは、.NET Core CLI を使用して TypeScript をコンパイルすることです。 .NET シナリオでは、NuGet パッケージが推奨されるオプションであり、 dotnet build や dotnet publishなどの .NET Core CLI コマンドを使用して TypeScript コンパイルを有効にする唯一の方法です。 また、ASP.NET Core と TypeScript との MSBuild 統合の場合は、NuGet パッケージを選択します。
重要
JavaScript Project System (JSPS) または .esproj プロジェクト に基づくプロジェクトの場合は、NuGet の代わりに npm パッケージ を使用して TypeScript のサポートを追加します。
NuGet で TypeScript サポートを追加する
TypeScript NuGet パッケージによって、TypeScript サポートを追加できます。 TypeScript 3.2 以降の NuGet パッケージがプロジェクトにインストールされているときは、対応するバージョンの TypeScript 言語サービスがエディターに読み込まれます。
Visual Studio がインストールされている場合は、バンドルされている node.exe が Visual Studio によって自動的に選択されます。 Node.js をインストールしていない場合は、Node.js Web サイトから LTS バージョンをインストールすることをお勧めします。
Visual Studio で ASP.NET Core プロジェクトを開きます。
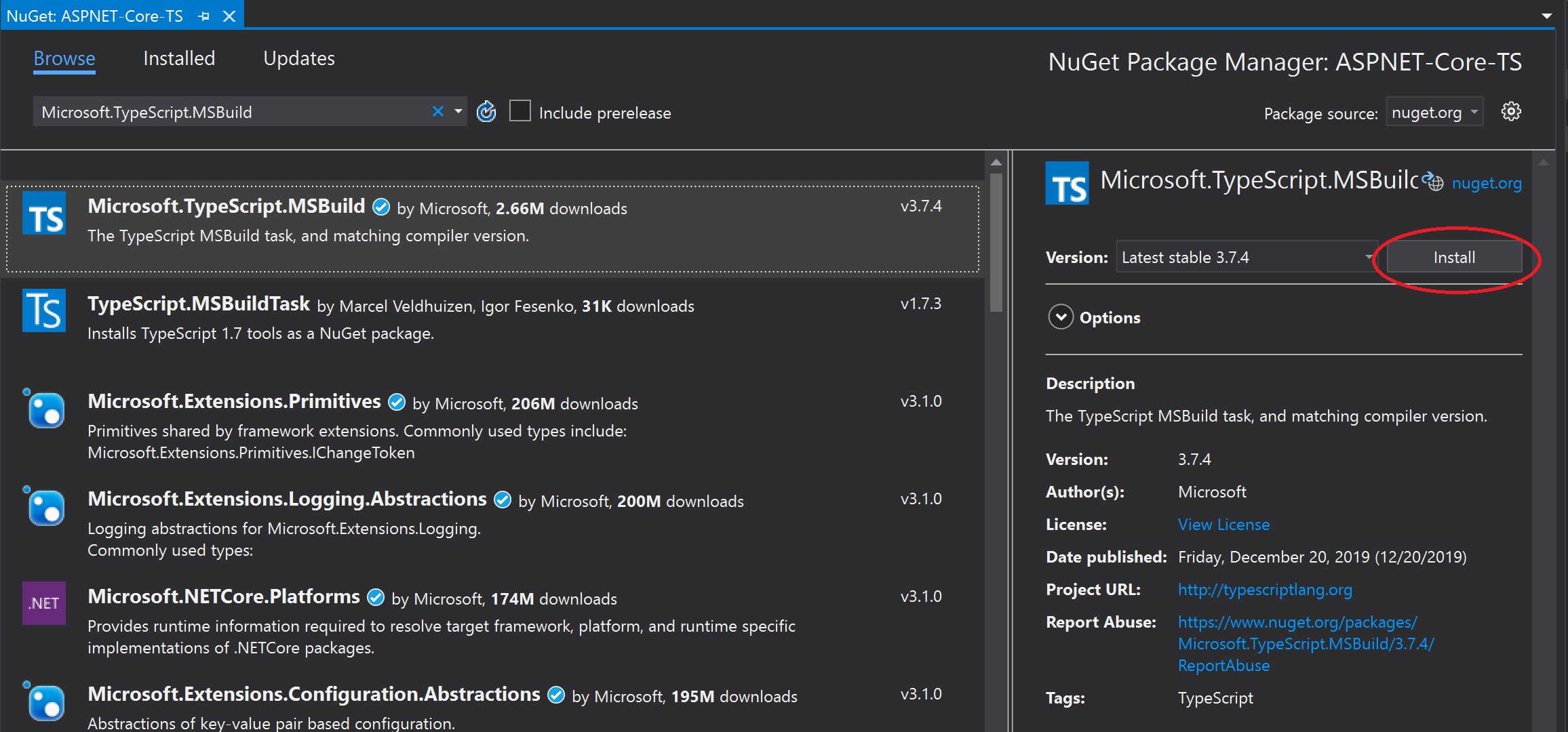
ソリューション エクスプローラー (右ウィンドウ) で、 プロジェクト ノードを右クリックして [NuGet パッケージの管理] を選択します。 [参照] タブで、 Microsoft.TypeScript.MSBuild を検索し、[インストール] をクリックしてパッケージをインストールします。

Visual Studio によってソリューション エクスプローラーの [依存関係] ノードの下に NuGet パッケージが追加されます。 次のパッケージ参照が *.csproj ファイルに追加されます。
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>プロジェクト ノードを右クリックし、[追加] > [新しいアイテム] の順に選択します。 [TypeScript JSON 構成ファイル] を選択し、 [追加] をクリックします。
すべての項目テンプレートが表示されない場合は、[すべてのテンプレートを表示] を選択してから、項目テンプレートを選択します。
Visual Studio によって tsconfig.json ファイルがプロジェクト ルートに追加されます。 このファイルを使用して、TypeScript コンパイラのオプションを構成することができます。
tsconfig.json を開き、更新して必要なコンパイラ オプションを設定します。
シンプルな tsconfig.json ファイルの例を次に示します。
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }この例では、次のように記述されています。
- include によって、TypeScript (*.ts) ファイルを検索する場所をコンパイラに指示します。
- outDir オプションは、TypeScript コンパイラによってトランスパイルされるプレーンな JavaScript ファイルの出力フォルダーを指定します。
- sourceMap オプションによって、コンパイラが sourceMap ファイルを生成するかどうかを指定します。
前述の構成では、TypeScript の構成に関する基本事項のみが説明されています。 他のオプションについては、「tsconfig.json」を参照してください。
アプリケーションのビルド
TypeScript ( .ts) ファイルまたは TypeScript JSX ( .tsx) ファイルをプロジェクトに追加してから、TypeScript コードを追加します。 TypeScript のシンプルな例として、次をお使いください。
let message: string = 'Hello World'; console.log(message);非 SDK スタイルの古いプロジェクトを使用している場合は、「既定のインポートを削除する」の手順に従ってください。
[ビルド] > [ソリューションのビルド] の順に選択します。
アプリは実行時に自動的にビルドされますが、ここではビルド処理中に何が起きるのかを確認します。
ソース マップを生成した場合は、outDir オプションで指定したフォルダーを開くと、生成された *.js ファイルと生成された *js.map ファイルが見つかります。
ソース マップ ファイルはデバッグで必要となります。
プロジェクトを保存するたびにコンパイルする場合は、tsconfig.json で compileOnSave オプションを使用します。
{ "compileOnSave": true, "compilerOptions": { } }
タスク ランナーで gulp を使用してアプリをビルドする例については、ASP.NET Core と TypeScript に関するページをご覧ください。
Visual Studio で、想定したバージョンとは異なるバージョンの Node.js またはサード パーティ製ツールが使用される問題が発生した場合は、Visual Studio で使用するパスの設定が必要になることがあります。 [ツール]>[オプション] を選択します。 [プロジェクトとソリューション] で、[Web パッケージ管理]>[外部 Web ツール] を選択します。
アプリケーションの実行
F5 キーを押すか、ウィンドウの上部にある [開始] ボタンを選択します。
NuGet パッケージ構造の詳細
Microsoft.TypeScript.MSBuild.nupkg には 2 つの主要なフォルダーがあります。
build フォルダー
このフォルダーには 2 つのファイルが配置されます。 両方ともエントリ ポイントであり、1 つはメインの TypeScript ターゲット ファイル用、もう 1 つは props ファイル用です。
Microsoft.TypeScript.MSBuild.targets
このファイルによって、tools フォルダーから Microsoft.TypeScript.targets をインポートする前に、実行時プラットフォームを指定する変数 (TypeScript.Tasks.dll へのパスなど) を設定できます。
Microsoft.TypeScript.MSBuild.props
このファイルによって、tools フォルダーから Microsoft.TypeScript.Default.props をインポートし、NuGet を通じてビルドが開始されたことを示すプロパティを設定できます。
tools フォルダー
2.3 より前のパッケージ バージョンには、tsc フォルダーだけが含まれています。 Microsoft.TypeScript.targets と TypeScript.Tasks.dll は、ルート レベルに配置されます。
2.3 以降のパッケージ バージョンでは、ルート レベルに
Microsoft.TypeScript.targetsとMicrosoft.TypeScript.Default.propsが含まれています。 これらのファイルの詳細については、MSBuild の構成に関するページをご覧ください。さらに、このフォルダーには次の 3 つのサブフォルダーがあります。
net45
このフォルダーには、
TypeScript.Tasks.dllと、それが依存するその他の DLL が含まれています。 Windows プラットフォームでプロジェクトをビルドする場合、MSBuild によってこのフォルダーの DLL が使用されます。netstandard1.3
このフォルダーには、Windows 以外のコンピューターでプロジェクトをビルドするときに使用される、別のバージョンの
TypeScript.Tasks.dllが含まれています。tsc
このフォルダーには、
tsc.js、tsserver.js、およびこれらをノード スクリプトとして実行するために必要なすべての依存関係ファイルが含まれています。Note
Visual Studio がインストールされている場合、NuGet パッケージは、Visual Studio にバンドルされている node.exe のバージョンを自動的に取得します。 それ以外の場合は、Node.js をマシンにインストールする必要があります。
3.1 より前のバージョンには、コンパイルを実行するための
tsc.exe実行可能ファイルが含まれていました。 バージョン 3.1 では、node.exeの使用を優先して実行可能ファイルが削除されました。
既定のインポートを削除する
非 SDK スタイルの形式を使用する以前の ASP.NET Core プロジェクトでは、一部のプロジェクト ファイルの要素を削除する必要がある場合があります。
プロジェクトの MSBuild サポートに NuGet パッケージを使用している場合、プロジェクト ファイルで Microsoft.TypeScript.Default.props または Microsoft.TypeScript.targets をインポートしないでください。 ファイルは NuGet パッケージによってインポートされるため、個別に含めると、意図しない動作が発生する可能性があります。
プロジェクトを右クリックして [プロジェクトのアンロード] を選択します。
プロジェクトを右クリックし、[<プロジェクト ファイル名> の編集] を選択します。
プロジェクト ファイルが開きます。
Microsoft.TypeScript.Default.propsおよびMicrosoft.TypeScript.targetsへの参照を削除します。削除するインポートは、次のようになります。
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />