Visual Studio で C# を使用して Windows フォーム アプリを作成する
このチュートリアルでは、Windows ベースのユーザー インターフェイス (UI) を備えたシンプルな C# アプリケーションを作成します。
Visual Studio をまだインストールしていない場合は、Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。
注意
このチュートリアルの一部のスクリーン ショットではダーク テーマが使用されています。 ダーク テーマを使用していないが、使用したい場合は、その方法について「Visual Studio IDE とエディターのカスタマイズ」ページを参照してください。
Visual Studio をまだインストールしていない場合は、Visual Studio 2022 のダウンロード ページに移動し、無料試用版をインストールしてください。
プロジェクトを作成する
まず、C# アプリケーション プロジェクトを作成します。 このプロジェクトの種類には、必要とするすべてのテンプレート ファイルが付属していますので、何も追加する必要はありません。
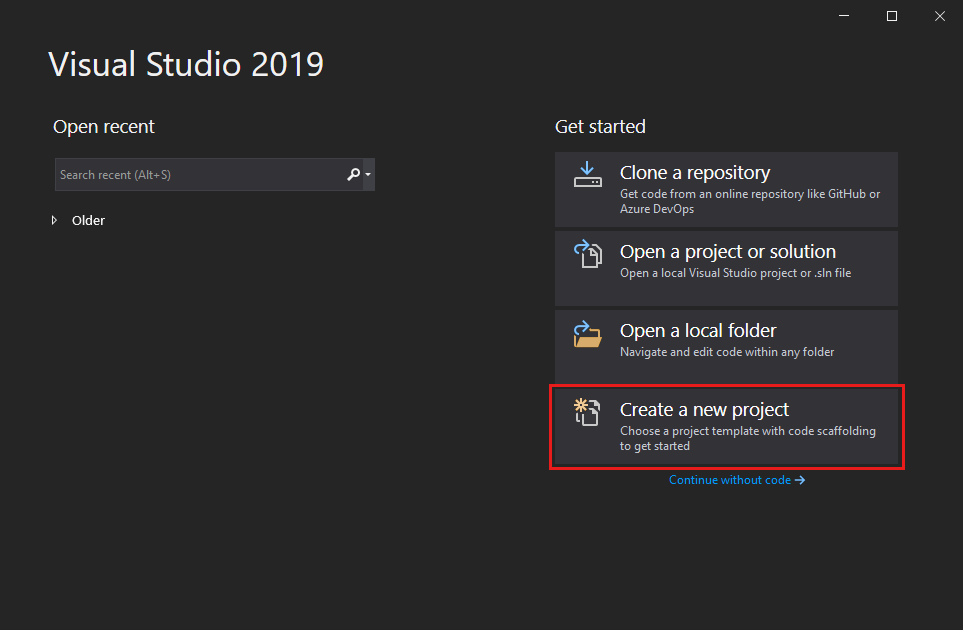
Visual Studio を開きます。
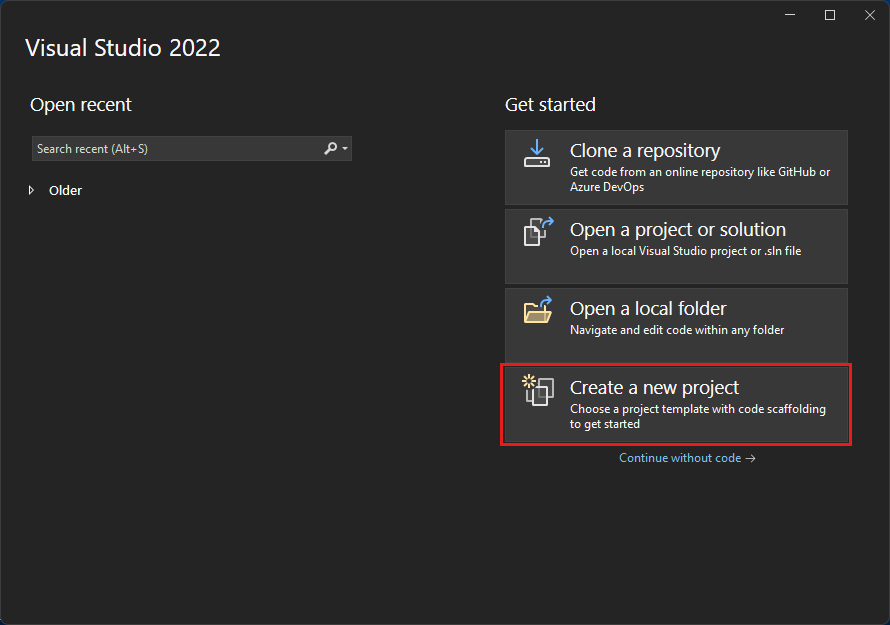
スタート ウィンドウで、 [新しいプロジェクトの作成] を選択します。

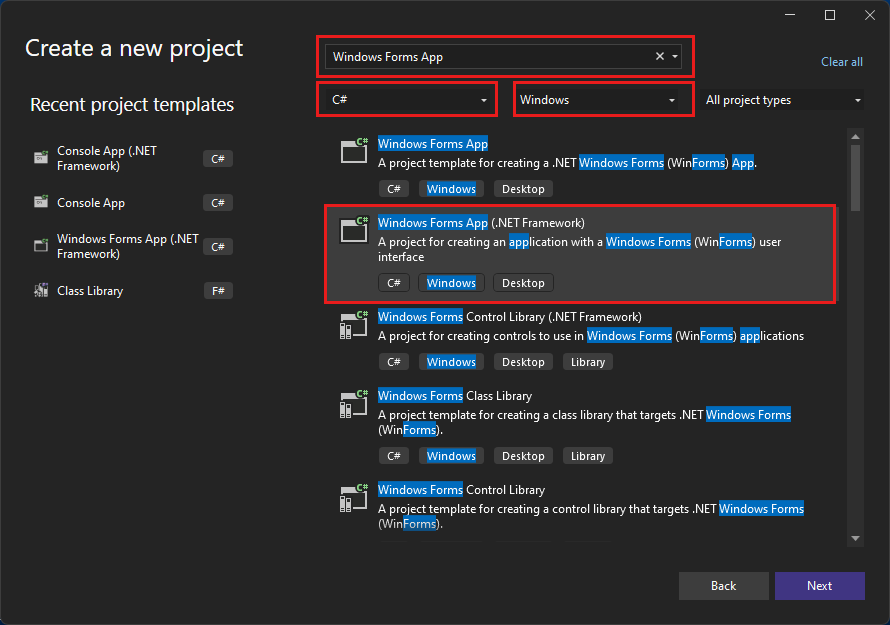
[新しいプロジェクトの作成] ウィンドウで、C# 用の [Windows フォーム アプリケーション (.NET Framework)] テンプレートを選択します。
(必要に応じて、検索を絞り込んで目的のテンプレートにすばやくアクセスすることができます。たとえば、検索ボックスに「Windows フォーム アプリ」と入力します。次に、言語の一覧から [C#] を選び、プラットフォームの一覧から [Windows] を選びます。)

Note
[Windows フォーム アプリ (.NET Framework)] テンプレートが表示されない場合は、 [新しいプロジェクトの作成] ウィンドウからそれをインストールすることができます。 [お探しの情報が見つかりませんでしたか?] メッセージで、 [さらにツールと機能をインストールする] リンクを選択します。

次に、Visual Studio インストーラーで、 [.NET デスクトップの開発] ワークロードを選択します。

その後、Visual Studio インストーラー内の [変更] ボタンをクリックします。 作業内容を保存するよう求められることがあります。その場合は、そのようにします。 次に、 [続行] を選択してワークロードをインストールします。 その後、この「プロジェクトを作成する」プロシージャの手順 2 に戻ります。
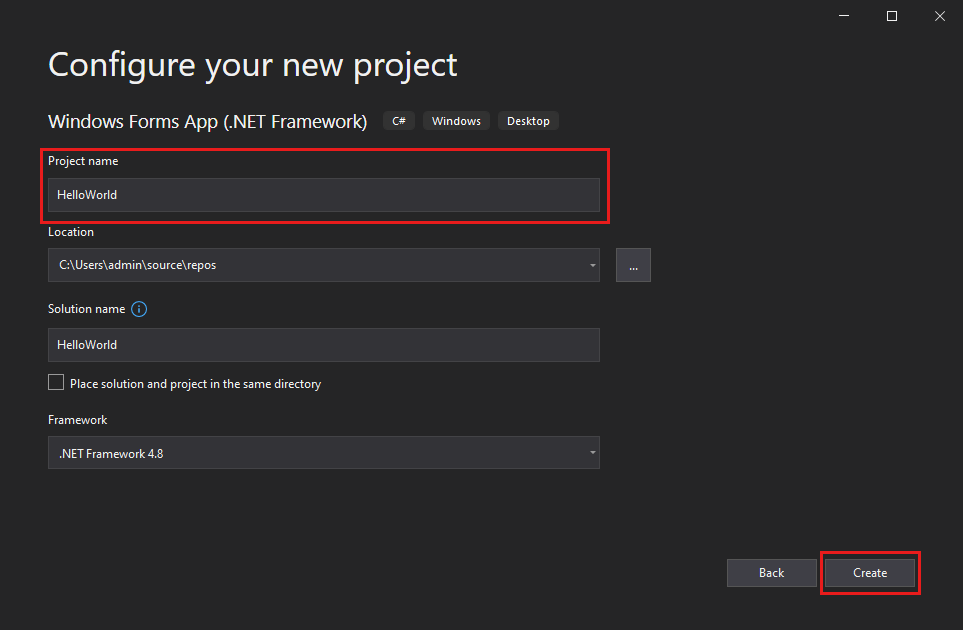
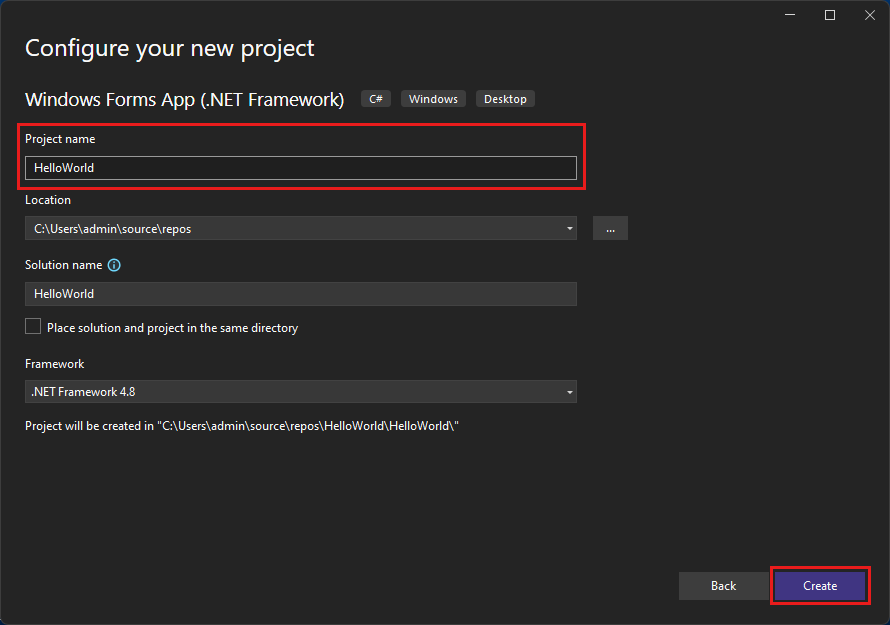
[新しいプロジェクトの構成] ウィンドウの [プロジェクト名] ボックスに「HelloWorld」とタイプまたは入力します。 次に、 [作成] を選択します。

Visual Studio によってその新しいプロジェクトが開かれます。
Visual Studio を開きます。
[スタート ウィンドウ] で、 [新しいプロジェクトの作成] を選択します。

[新しいプロジェクトの作成] ウィンドウで、C# 用の [Windows フォーム アプリケーション (.NET Framework)] テンプレートを選択します。
(必要に応じて、検索を絞り込んで目的のテンプレートにすばやくアクセスすることができます。たとえば、検索ボックスに「Windows フォーム アプリ」と入力します。次に、言語の一覧から [C#] を選び、プラットフォームの一覧から [Windows] を選びます。)

Note
[Windows フォーム アプリ (.NET Framework)] テンプレートが表示されない場合は、 [新しいプロジェクトの作成] ウィンドウからそれをインストールすることができます。 [お探しの情報が見つかりませんでしたか?] メッセージで、 [さらにツールと機能をインストールする] リンクを選択します。

次に、Visual Studio インストーラーで、 [.NET デスクトップ開発] ワークロードを選択します。

その後、Visual Studio インストーラー内の [変更] ボタンを選択します。 作業内容を保存するよう求められることがあります。その場合は、そのようにします。 次に、 [続行] を選択してワークロードをインストールします。 その後、この「プロジェクトを作成する」プロシージャの手順 2 に戻ります。
[新しいプロジェクトの構成] ウィンドウの [プロジェクト名] ボックスに「HelloWorld」とタイプまたは入力します。 そのうえで [Create](作成) を選択します。

Visual Studio によってその新しいプロジェクトが開かれます。
アプリケーションを作成する
C# プロジェクト テンプレートを選択し、ファイルに名前を付けると、Visual Studio によってフォームが自動的に開かれます。 フォームは、Windows ユーザー インターフェイスです。 このフォームにコントロールを追加して "Hello World" アプリケーションを作成し、このアプリを実行します。
フォームにボタンを追加する
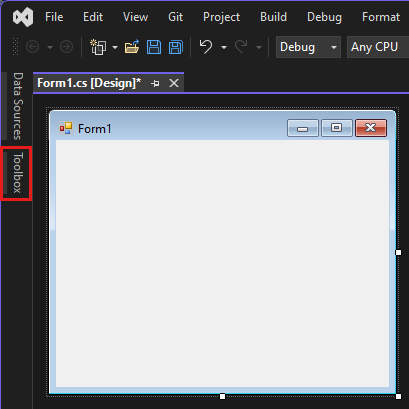
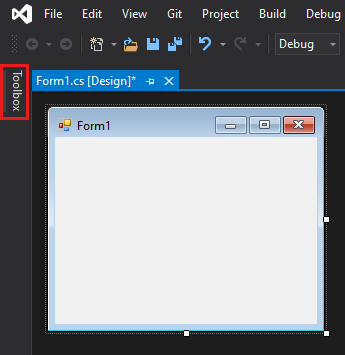
[ツールボックス] を選択して、ツールボックスのポップアップ ウィンドウを開きます。

([ツールボックス] ポップアップ オプションが表示されない場合は、メニュー バーから開くことができます。これを行うには、[表示]>[ツールボックス] を選びます。または、Ctrl+Alt+X キーを押します。)
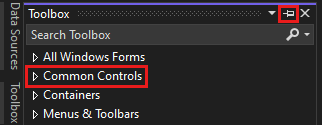
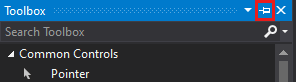
[コモン コントロール] を展開し、[固定表示] アイコンを選択して、[ツールボックス] ウィンドウをドッキングします。

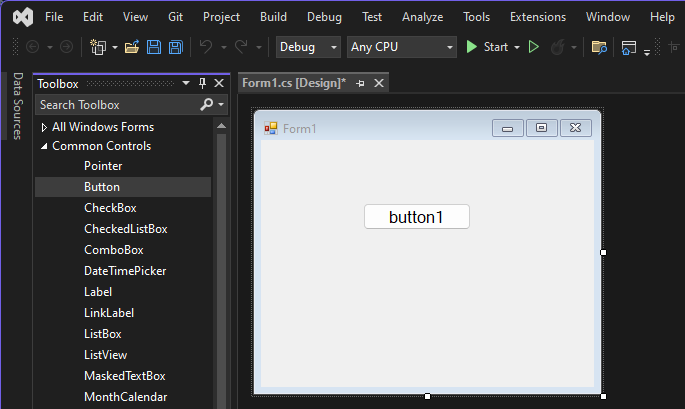
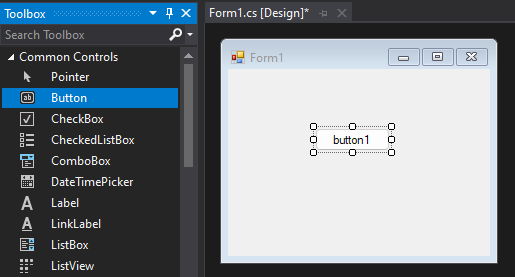
[ボタン] コントロールを選択し、フォームまでドラッグします。

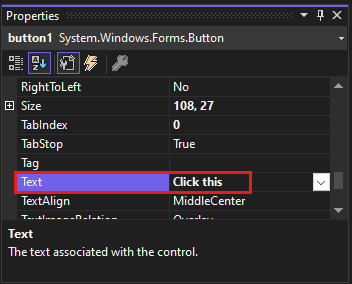
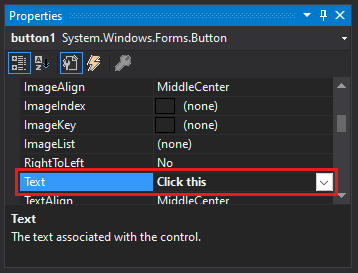
プロパティ ウィンドウで Text を見つけ、名前を button1 から
Click thisに変更し、Enter キーを押します。
([プロパティ] ウィンドウが表示されない場合は、メニュー バーから開くことができます。これを行うには、[表示]>[プロパティ ウィンドウ] を選びます。または、F4 キーを押します。)
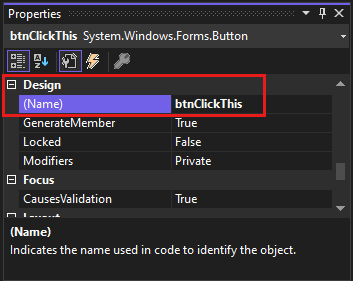
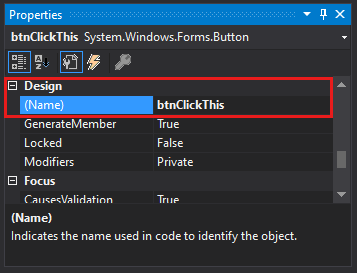
プロパティ ウィンドウの [デザイン] セクションで、名前を button1 から
btnClickThisに変更し、Enter キーを押します。
Note
プロパティ ウィンドウで一覧をアルファベット順にした場合、代わりに、 (DataBindings) セクションに button1 が表示されます。
フォームにラベルを追加する
アクションを作成するボタン コントロールが追加されましたので、次にテキストが送信されるラベル コントロールを追加してみましょう。
[ツールボックス] ウィンドウから [ラベル] コントロールを選択し、そのラベルをフォームにドラッグし、 [Click this] ボタンの下にドロップします。
プロパティ ウィンドウの [デザイン] セクションまたは (DataBindings) セクションで、label1 の名前を
lblHelloWorldに変更し、Enter キーを押します。
フォームにコードを追加する
[Form1.cs [デザイン]] ウィンドウで [Click this] ボタンをダブルクリックして [Form1.cs] ウィンドウを開きます。
(または、ソリューション エクスプローラーで Form1.cs を展開し、 [Form1] を選択します。)
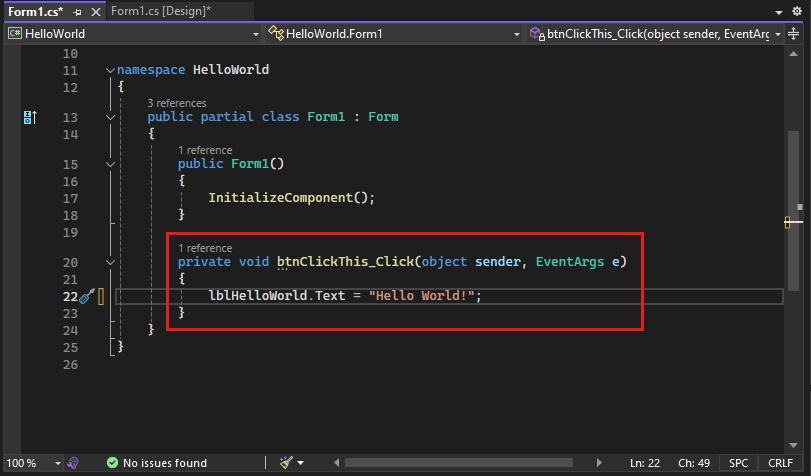
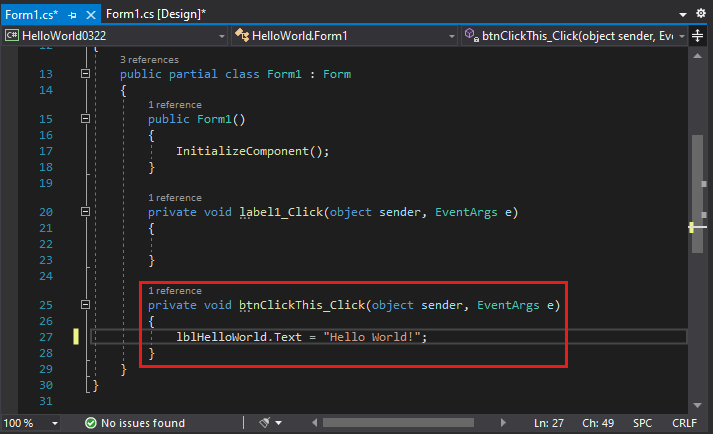
[Form1.cs] ウィンドウの private void 行の後に、次のスクリーンショットに示すように
lblHelloWorld.Text = "Hello World!";と入力します。
アプリケーションの実行
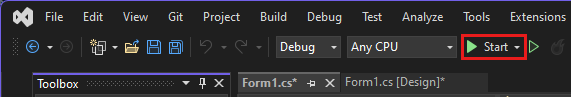
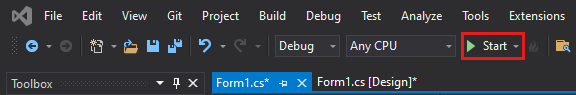
[開始] ボタンを選択して、アプリケーションを実行します。

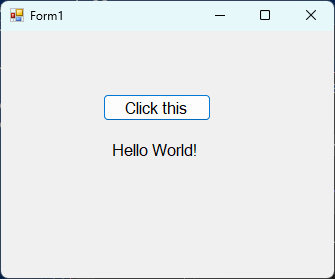
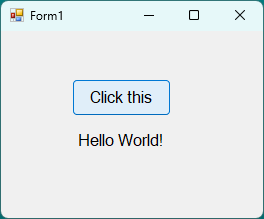
いくつかの処理が行われます。 Visual Studio IDE 内では、 [診断ツール] ウィンドウが開き、 [出力] ウィンドウも開きます。 ただし、IDE の外部では、 [Form1] ダイアログ ボックスが表示されます。 ここには、 [Click this] ボタンと label1 というテキストが表示されます。
[Form1] ダイアログ ボックスの [Click this] ボタンを選択します。 テキスト label1 が Hello World! に変更されることがわかります。

[Form1] ダイアログ ボックスを閉じて、アプリの実行を停止します。
アプリケーションを作成する
C# プロジェクト テンプレートを選択し、ファイルに名前を付けると、Visual Studio によってフォームが自動的に開かれます。 フォームは、Windows ユーザー インターフェイスです。 このフォームにコントロールを追加して "Hello World" アプリケーションを作成し、このアプリを実行します。
フォームにボタンを追加する
[ツールボックス] を選択して、ツールボックスのスライド アウト ウィンドウを開きます。

([ツールボックス] ポップアップ オプションが表示されない場合は、メニュー バーから開くことができます。これを行うには、[表示]>[ツールボックス] を選びます。または、Ctrl+Alt+X キーを押します。)
[ピン] アイコンを選択して、 [ツールボックス] ウィンドウをドッキングします。

[ボタン] コントロールを選択し、フォームまでドラッグします。

[プロパティ] ウィンドウで Text を見つけ、名前を Button1 から
Click thisに変更し、Enter キーを押します。
([プロパティ] ウィンドウが表示されない場合は、メニュー バーから開くことができます。これを行うには、[表示]>[プロパティ ウィンドウ] を選びます。または、F4 キーを押します。)
[プロパティ] ウィンドウの [デザイン] セクションで、名前を Button1 から
btnClickThisに変更し、Enter キーを押します。
Note
[プロパティ] ウィンドウで一覧をアルファベット順にした場合、代わりに、 (DataBindings) セクションに Button1 が表示されます。
フォームにラベルを追加する
アクションを作成するボタン コントロールが追加されましたので、次にテキストが送信されるラベル コントロールを追加してみましょう。
[ツールボックス] ウィンドウから [ラベル] コントロールを選択し、そのラベルをフォームにドラッグし、 [Click this] ボタンの下にドロップします。
[プロパティ] ウィンドウの [デザイン] セクションまたは (DataBindings) セクションで、Label1 の名前を
lblHelloWorldに変更し、Enter キーを押します。
フォームにコードを追加する
[Form1.cs [デザイン]] ウィンドウで [Click this] ボタンをダブルクリックして [Form1.cs] ウィンドウを開きます。
(または、[ソリューション エクスプローラー] で [Form1.cs] を展開し、Form1.cs の右クリック メニューから [コードの表示] を選択 (または F7 キーを押下) できます。)
[Form1.cs] ウィンドウの private void 行の後に、次のスクリーンショットに示すように
lblHelloWorld.Text = "Hello World!";と入力します。
アプリケーションの実行
[開始] ボタンを選択してアプリケーションを実行します。

いくつかの処理が行われます。 Visual Studio IDE 内では、 [診断ツール] ウィンドウが開き、 [出力] ウィンドウも開きます。 ただし、IDE の外部では、 [Form1] ダイアログ ボックスが表示されます。 このダイアログ ボックスには、 [Click this] ボタンと Label1 というテキストが表示されます。
[Form1] ダイアログ ボックスの [Click this] ボタンを選択します。 テキスト Label1 が Hello World! に変更されることがわかります。

[Form1] ダイアログ ボックスを閉じて、アプリの実行を停止します。
次の手順
これでこのチュートリアルは完了です。 詳細については、引き続き以下のチュートリアルをご覧ください。