チュートリアル: C を使用して Visual Studio で Windows フォーム アプリを作成する#
このチュートリアルでは、Windows ベースのユーザー インターフェイス (UI) を持つ単純な C# アプリケーションを作成します。 アプリには、ラベルのテキストを変更するボタンがあります。 このシンプルなアプリには、より複雑なFormsプログラムに使用されるすべてのコンポーネントがあります。
- Visual Studio で C# プロジェクトを作成する
- アプリケーションを作成する
- アプリケーションを実行する
前提 条件
- Visual Studio をお持ちでない場合は、Visual Studio のダウンロード ページに移動して無料でインストールしてください。
- .NET デスクトップ アプリケーション開発 ワークロード。 Visual Studio でこのワークロードを確認またはインストールするには、[ツール] >[ツールと機能の取得]を選択します。 詳細については、「ワークロードまたは個々のコンポーネント変更する」を参照してください。
- Visual Studio をお持ちでない場合は、Visual Studio 2022 のダウンロード ページに移動して無料でインストールしてください。
- .NET デスクトップ開発ワークロード。 Visual Studio でこのワークロードを確認またはインストールするには、[ツール] >[ツールと機能の取得]を選択します。 詳細については、「ワークロードまたは個々のコンポーネント変更する」を参照してください。
プロジェクトを作成する
まず、C# アプリケーション プロジェクトを作成します。 プロジェクトの種類には、アプリケーションを作成するために必要なすべてのテンプレート ファイルが付属しています。
Visual Studio を開きます。
スタート ウィンドウで、[新しいプロジェクト 作成] を選択します。
![スクリーンショットは、[新しいプロジェクトの作成] ウィンドウを示しています。](../get-started/media/vs-2019/create-new-project-dark-theme.png?view=vs-2022)
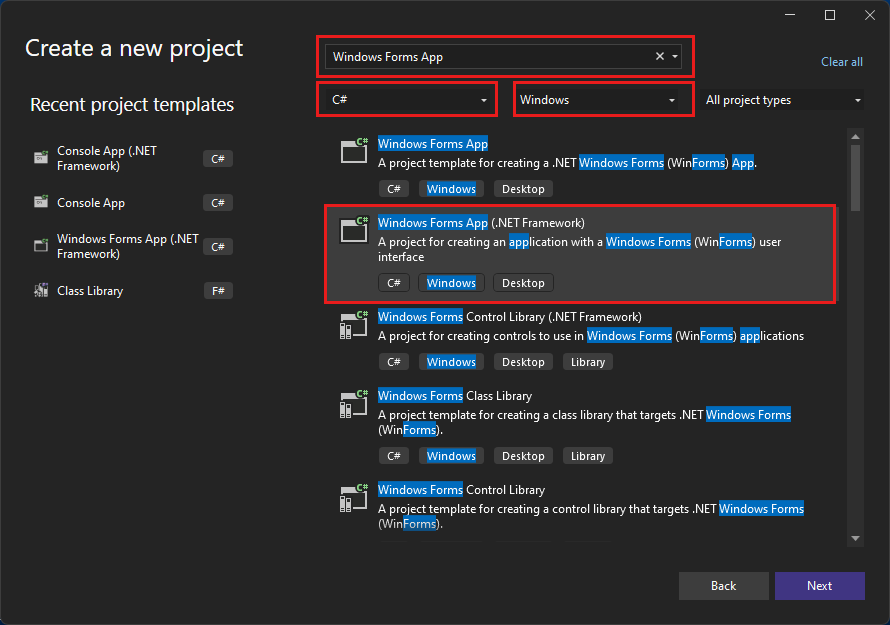
新しいプロジェクトを作成する] で、C# 用の Windows フォーム アプリ (.NET Framework) テンプレートを選択します。
検索を絞り込んで、必要なテンプレートにすばやくアクセスできます。 たとえば、検索ボックスに「Windows フォーム アプリ」と入力します。 次に、言語の一覧から C# 選択し、プラットフォームの一覧から Windows 選択します。
[新しいプロジェクトの構成] で、[プロジェクト名] に「HelloWorld」を入力し、[作成] を選択します。
![スクリーンショットには、[新しいプロジェクトの構成] ウィンドウが表示されます。ここで、プロジェクトに HelloWorld という名前を付けます。](../get-started/csharp/media/vs-2019/csharp-name-your-winform-project-helloworld.png?view=vs-2022)
Visual Studio で新しいプロジェクトが開きます。
Visual Studio を開きます。
スタート ウィンドウで、[新しいプロジェクト 作成] を選択します。
![スクリーンショットは、[新しいプロジェクトの作成] オプションを示しています。](media/vs-2022/create-new-project-dark-theme.png?view=vs-2022)
新しいプロジェクトを作成する] で、C# 用の Windows フォーム アプリ (.NET Framework) テンプレートを選択します。
検索を絞り込んで、必要なテンプレートにすばやくアクセスできます。 たとえば、検索ボックスに Windows フォーム アプリ と入力します。 次に、言語の一覧から C# 選択し、プラットフォームの一覧から Windows 選択します。
[新しいプロジェクトの構成] ウィンドウで、[プロジェクト名] に「HelloWorld」と入力し、[作成] を選択します。
![スクリーンショットは、HelloWorld という名前のプロジェクトの [新しいプロジェクトの構成] ウィンドウを示しています。](media/vs-2022/csharp-winform-configure-new-project.png?view=vs-2022)
Visual Studio で新しいプロジェクトが開きます。
アプリケーションを作成する
C# プロジェクト テンプレートを選択し、プロジェクトに名前を付けた後、Visual Studio によってフォームが開きます。 フォームは Windows ユーザー インターフェイスです。 フォームにコントロールを追加して、Hello World アプリケーションを作成します。 次 アプリを実行します。
フォームにボタンを追加する
ツールボックス 選択して、ツールボックス ポップアップ ウィンドウを開きます。
![スクリーンショットは、[ツールボックス] ウィンドウを開くツールボックス オプションを示しています。](media/csharp-toolbox-toolwindow.png?view=vs-2022)
ツールボックス オプションが表示されない場合は、メニュー バーから開くことができます。 [表示>ツールボックス] を選択するか、Ctrl+Alt+Xを押します。
ツールボックス ウィンドウをドッキングするには、[ピン留め] アイコンを選択します。
![スクリーンショットは、[ツールボックス] ウィンドウを IDE にピン留めする [ピン留め] アイコンを示しています。](media/vb-pin-the-toolbox-window.png?view=vs-2022)
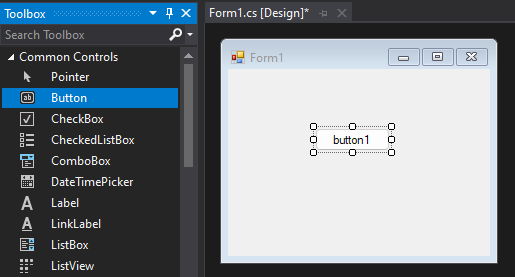
ボタン コントロールを選択し、フォームにドラッグします。

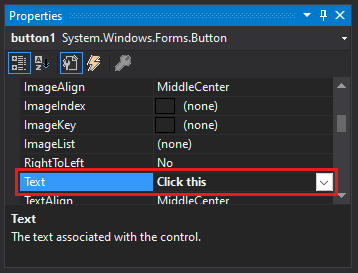
[プロパティ] ウィンドウで、テキストを探し、名前を Button1 から
Click thisに変更し、[Enter] を選択します。
プロパティ ウィンドウが表示されない場合は、メニュー バーから開くことができます。 ビュー>プロパティ ウィンドウ を選択するか、F4を押します。
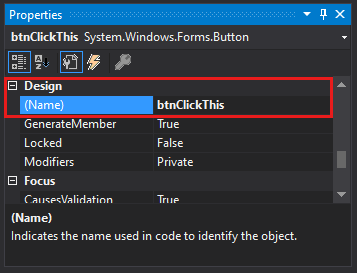
[プロパティ] ウィンドウの [デザイン] セクションで、名前を Button1 から
btnClickThisに変更し、Enter キーを押します。
手記
[プロパティ] ウィンドウでリストをアルファベット順に選択した場合は、Button1 が (DataBindings) セクションに表示されます。
フォームにラベルを追加する
アクションを作成するボタン コントロールを追加した後、テキストを送信するラベル コントロールを追加します。
ツールボックスから Label コントロールを選択します。 次に、フォームにドラッグして、の下にドロップします。その後、このボタンをクリックします。
[デザイン] セクションまたは [プロパティ] ウィンドウの [(DataBindings)] セクションで、Label1 の名前を
lblHelloWorldに変更します。 次に、「入力」を選択します。
フォームにコードを追加する
[Form1.cs [デザイン]] ウィンドウで [Click this] ボタンをダブルクリックして [Form1.cs] ウィンドウを開きます。
または、ソリューション エクスプローラーので Form1.cs を展開し、[コードの表示] 選択するか、Form1.csのショートカット メニュー F7 を選択します。
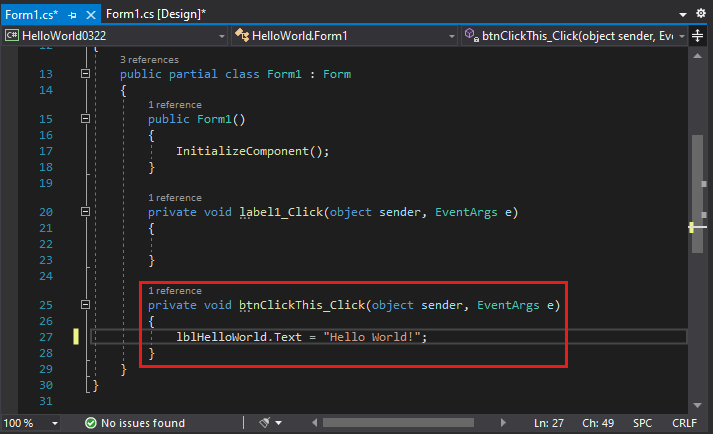
Form1.cs ウィンドウで、次のスクリーンショットに示すように、private void 行の後に、「
lblHelloWorld.Text = "Hello World!";」と入力します。
C# プロジェクト テンプレートを選択し、プロジェクトに名前を付けた後、Visual Studio によってフォームが開きます。 フォームは Windows ユーザー インターフェイスです。 フォームにコントロールを追加して、Hello World アプリケーションを作成します。 次 アプリを実行します。
フォームにボタンを追加する
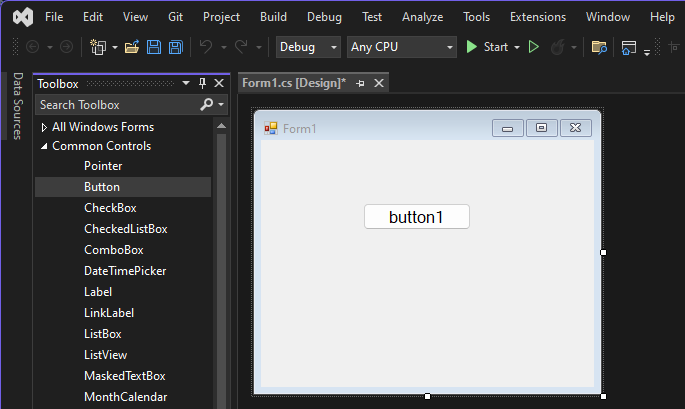
ツールボックス を選択して、ツールボックス フライアウトウィンドウを開きます。
![スクリーンショットは、[ツールボックス] を選択して [ツールボックス] ウィンドウを開く方法を示しています。](media/vs-2022/csharp-winform-hello-world-project-toolbox.png?view=vs-2022)
ツールボックス オプションが表示されない場合は、メニュー バーから開くことができます。 [表示]>[ツールボックス] または Ctrl+Alt+X キーを選択します。
[コモン コントロール] を展開し、[固定表示] アイコンを選択して、[ツールボックス] ウィンドウをドッキングします。
![スクリーンショットは、[ツールボックス] ウィンドウを IDE にピン留めするためのピン留めアイコンを示しています。](media/vs-2022/csharp-winform-toolbox-flyout-pin.png?view=vs-2022)
ボタン コントロールを選択し、フォームにドラッグします。

[プロパティ] ウィンドウで、[テキスト] を探します。 名前を button1 から
Click thisに変更し、Enter キーを選択します。![スクリーンショットは、[プロパティ] ウィンドウの [テキスト] フィールドを示しています。](media/vs-2022/csharp-winform-button-properties-text.png?view=vs-2022)
プロパティ ウィンドウが表示されない場合は、メニュー バーから開くことができます。 [表示]>[プロパティ ウィンドウ] または F4 キーを選択します。
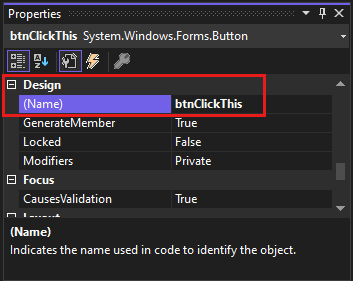
[プロパティ] ウィンドウの [デザイン] セクションで、名前を button1 から
btnClickThisに変更し、Enter キーを選択します。
手記
プロパティ ウィンドウでリストをアルファベット順に選択した場合、button1 が (DataBindings) セクションに表示されます。
フォームにラベルを追加する
アクションを作成するボタン コントロールを追加した後、テキストを送信するラベル コントロールを追加します。
ツールボックスから Label コントロールを選択します。 次に、フォームにドラッグして、の下にドロップしてください。そして、このボタンをクリックします。
[デザイン] セクションまたは [プロパティ] ウィンドウの [(DataBindings)] セクションで、label1 の名前
lblHelloWorldに変更します。 次に、「を入力」を選択します。
フォームにコードを追加する
[Form1.cs [デザイン]] ウィンドウで [Click this] ボタンをダブルクリックして [Form1.cs] ウィンドウを開きます。
または、ソリューション エクスプローラーで Form1.cs を展開し、Form1を選択します。
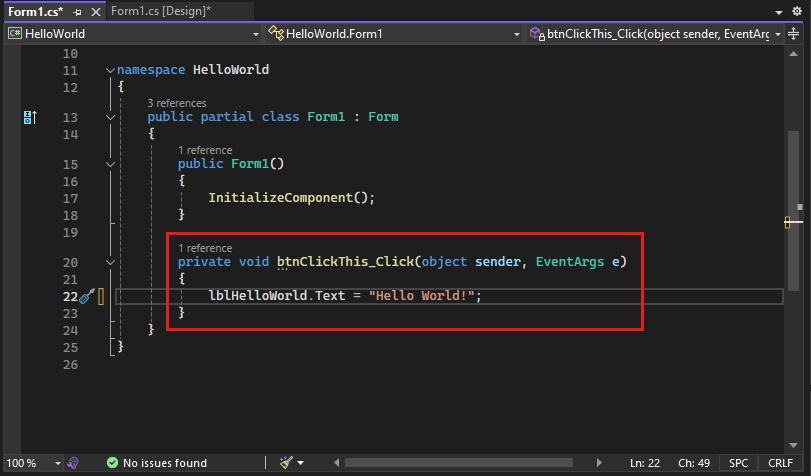
Form1.cs ウィンドウで、次のスクリーンショットに示すように、private void 行の後に、「
lblHelloWorld.Text = "Hello World!";」と入力します。
アプリケーションを実行する
スタート ボタンを選択して、アプリケーションを実行します。
![スクリーンショットは、アプリをデバッグして実行するための [スタート] ボタンを示しています。](media/vb-click-start-hello-world.png?view=vs-2022)
いくつかのことが起こります。 Visual Studio IDE の [診断ツール] ウィンドウが開き、出力 ウィンドウも開きます。 ただし、IDE の外部には、Form1 ダイアログ ボックスが表示されます。 ここには、[Click this] ボタンと Label1 というテキストが表示されます。
[Form1] ダイアログ ボックスの [Click this] ボタンを選択します。 Label1 テキストが Hello World!に変わります。

Form1 ダイアログ ボックスを閉じて、アプリの実行を停止します。
スタート ボタンを選択して、アプリケーションを実行します。
![スクリーンショットは、アプリをデバッグして実行するための [スタート] ボタンを示しています。](media/vs-2022/csharp-winform-visual-studio-start-run-program.png?view=vs-2022)
いくつかのことが起こります。 Visual Studio IDE の [診断ツール] ウィンドウが開き、出力 ウィンドウも開きます。 ただし、IDE の外部には、Form1 ダイアログ ボックスが表示されます。 ここには、[Click this] ボタンと label1 というテキストが表示されます。
[Form1] ダイアログ ボックスの [Click this] ボタンを選択します。 label1 テキストが Hello World に変わります。.
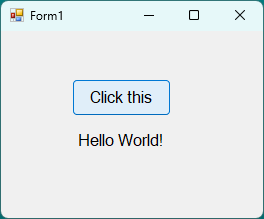
![スクリーンショットは、ボタンとラベルを含む [Form1] ダイアログ ボックスを示しています。](media/vs-2022/csharp-winform-form.png?view=vs-2022)
Form1 ダイアログ ボックスを閉じて、アプリの実行を停止します。
関連コンテンツ
このチュートリアルを完了しておめでとうございます。 詳細については、次のチュートリアルに進んでください。
チュートリアル: 画像ビューアー を作成する
または、次の他のチュートリアルをお試しください。