チュートリアル: Visual Studio でピクチャ ビューアー Windows フォーム アプリに UI コントロールを追加する
この一連の 3 つのチュートリアルでは、画像を読み込んで表示する Windows フォーム アプリケーションを作成します。 Visual Studio の統合開発環境 (IDE) には、アプリを作成するために必要なツールが含まれています。 詳細については、「Visual Studio IDE へようこそ」を参照してください。
このプログラムには、ピクチャ ボックスとチェック ボックスが 1 つずつと、いくつかのボタンがあり、それらを使用してアプリケーションをコントロールします。 このチュートリアルでは、これらのコントロールを追加する方法について説明します。
この 2 番目のチュートリアルでは、次の作業を行う方法について説明します。
- アプリケーションにコントロールを追加する
- レイアウト パネルでボタンを追加する
- コントロール名と場所を変更する
- ダイアログ コンポーネントを追加する
前提条件
このチュートリアルは、前の「ピクチャ ビューアー アプリケーションの作成」チュートリアルに基づいて作成されています。 そのチュートリアルをまだ行っていない場合は、最初に実行してください。
アプリケーションにコントロールを追加する
このピクチャ ビューアー アプリは、PictureBox コントロールを使用して画像を表示します。 チェック ボックスといくつかのボタンを使用して、画像と背景を管理し、アプリを閉じます。 Visual Studio IDE のツールボックスから PictureBox とチェック ボックスを追加します。
Visual Studio を開きます。 [最近開いた項目] の下にピクチャ ビューアーのプロジェクトが表示されます。
Windows フォーム デザイナーで、前のチュートリアルで追加した TableLayoutPanel を選択します。 tableLayoutPanel1 が [プロパティ] ウィンドウに表示されることを確認します。
Visual Studio IDE の左側で、 [ツールボックス] タブを選択します。表示されない場合は、メニュー バーから [表示]>[ツールボックス] を選択するか、Ctrl+Alt+X キーを押します。 ツールボックスで、 [コモン コントロール] を展開します。
PictureBox をダブルクリックして、フォームに PictureBox コントロールを追加します。 Visual Studio IDE で TableLayoutPanel の最初の空のセルに PictureBox コントロールが追加されます。
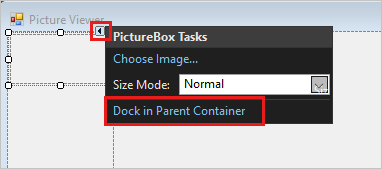
新しい PictureBox コントロールを選択し、新しい PictureBox コントロール上の黒い三角形を選択してタスク一覧を表示します。

[親コンテナーにドッキング] を選択すると、PictureBox の Dock プロパティが Fill に設定されます。 その値は、 [プロパティ] ウィンドウで確認できます。
PictureBox の [プロパティ] ウィンドウで、ColumnSpan プロパティを 2 に設定します。 これで PictureBox が両方の列に表示されるようになりました。
BorderStyle プロパティを Fixed3D に設定します。
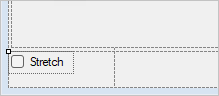
Windows フォーム デザイナーで、TableLayoutPanel を選択します。 次に、ツールボックスの CheckBox 項目をダブルクリックすると、新しい CheckBox コントロールが追加されます。 PictureBox が TableLayoutPanel の最初の 2 つのセルを使用しているため、CheckBox コントロールは左下のセルに追加されます。
Text プロパティを選択し、「Stretch」と入力します。

レイアウト パネルでボタンを追加する
これまでのところコントロールは TableLayoutPanel に追加されています。 次の手順では、TableLayoutPanel の新しいレイアウト パネルに 4 つのボタンを追加する方法を示します。
フォームで TableLayoutPanel を選択します。 [ツールボックス] を開き、 [コンテナー] を選択します。 FlowLayoutPanel をダブルクリックして新しいコントロールを TableLayoutPanel の最後のセルに追加します。
FlowLayoutPanel の Dock プロパティを Fill に設定します。 このプロパティを設定するには、黒い三角形を選択し、次に [親コンテナーにドッキングする] を選択します。
FlowLayoutPanel は、他のコントロールを順番に行に配置するコンテナーです。
新しい FlowLayoutPanel を選択し、次に [ツールボックス] を開いて、 [コモン コントロール] を選択します。 Button 項目をダブルクリックして、button1 というボタン コントロールを追加します。
もう一度 Button をダブルクリックしてボタンをもう 1 つ追加します。 IDE で次の項目 button2 が呼び出されます。
このようにして 2 つのボタンを追加します。 または、button2 を選択し、 [編集]>[コピー] を選択するか、Ctrl+C キーを押す方法もあります。 次に、メニュー バーから [編集]>[貼り付け] を選択するか、Ctrl+V キーを押します。 これでボタンのコピーを貼り付けます。 続けてもう一度貼り付けます。 IDE により button3 と button4 が FlowLayoutPanel に追加されることに注意してください。
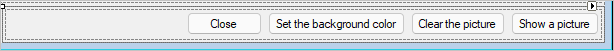
最初のボタンを選択し、Text プロパティを Show a picture に設定します。
残りの 3 つのボタンの Text プロパティを、Clear the picture、Set the background color、Close に設定します。
ボタンのサイズを変更して配置するには、FlowLayoutPanel を選択します。 FlowDirection プロパティを RightToLeft に設定します。
ボタンがセルの右端に揃い、順序が逆になって [Show a picture] ボタンが右端になります。 FlowLayoutPanel の周囲にボタンをドラッグして、任意の順序で並べ替えることができます。
[閉じる] ボタンをクリックして選択します。 次に、残りのボタンを一度に選択するには、Ctrl キーを押しながら選択します。
[プロパティ] ウィンドウで、AutoSize プロパティを True に設定します。 ボタンのサイズがテキストに合わせて変更されます。

プログラムを実行して、コントロールの外観を確認できます。 F5 キーを押し、 [デバッグ]>[デバッグ開始] を選択するか、 [開始] ボタンを選択します。 追加したボタンでは、まだ何も行われません。
コントロール名を変更する
ボタンはフォームに 4 つあり、C# の場合は button1、button2、button3、button4 という名前が付けられています。 Visual Basic の場合は、どのコントロールの名前も既定で先頭文字が大文字になるため、ボタンの名前は Button1、Button2、Button3、Button4 になります。 次の手順を使用して、よりわかりやすい名前を付けます。
フォームで [閉じる] ボタンをクリックします すべてのボタンが選択されたままになっている場合は、Esc キーを押して選択を取り消します。
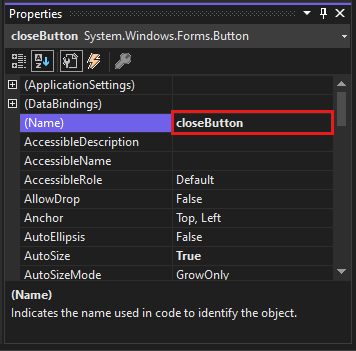
[プロパティ] ウィンドウで、 (Name) を探します。 名前を closeButton に変更します。

IDE では、スペースを含む名前は使用できません。
他の 3 つのボタンの名前を backgroundButton、 clearButton、および showButtonに変更します。 名前を確認するには、 [プロパティ] ウィンドウにあるコントロール セレクターのドロップダウン リストをクリックします。 新しいボタン名が表示されます。
TableLayoutPanel や checkbox など、どのコントロールの名前も変更できます。
ダイアログ コンポーネントを追加する
アプリで画像ファイルを開き、コンポーネントを使用して背景色を選択できます。 コンポーネントはコントロールに似ています。 ツールボックスを使用してフォームにコンポーネントを追加します。 そのプロパティを設定するには、 [プロパティ] ウィンドウを使用します。
コントロールとは異なり、コンポーネントをフォームに追加しても、表示される項目は追加されません。 代わりに、コードで発生させることができる特定の動作が提供されます。 たとえば、 [Open File] ダイアログ ボックスを開くコンポーネントです。
このセクションでは、フォームに OpenFileDialog コンポーネントと ColorDialog コンポーネントを追加します。
Windows フォーム デザイナー (Form1.cs [デザイン] ) を選択します。 次に、 [ツールボックス] を開き、 [Dialogs] グループを選択します。
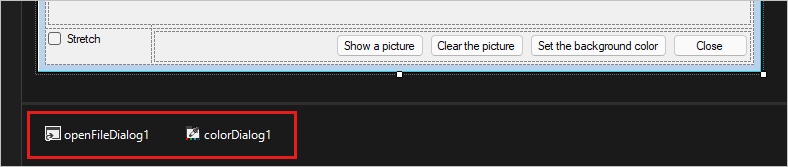
OpenFileDialog をダブルクリックして、openFileDialog1 というコンポーネントをフォームに追加します。
ColorDialog をダブルクリックして、colorDialog1というコンポーネントを追加します。 コンポーネントは、Windows フォーム デザイナーの下部にアイコンとして表示されます。

openFileDialog1 アイコンを選択し、2 つのプロパティを設定します。
Filter プロパティを次のように設定します。
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*Title プロパティを Select a picture file に設定します。
Filter プロパティの設定は、 [Select a picture] ダイアログ ボックスに表示されるものの種類を指定します。
次のステップ
次のチュートリアルに進み、アプリケーションにコードを追加する方法を学習してください。