チュートリアル: 絵合わせゲーム WinForms を作成する
4 つのチュートリアルからなるこのシリーズでは、プレーヤーが非表示のアイコンのペアを一致させる、絵合わせゲームを構築します。
これらのチュートリアルでは、Visual Studio 統合開発環境 (IDE) での次のタスクについて学習できます。
- アイコンなどのオブジェクトを List<T> オブジェクトに格納する。
foreachループ (C# の場合) またはFor Eachループ (Visual Basic の場合) を使用して、リスト内の項目を反復処理する。- 参照変数を使用してフォームの状態を追跡する。
- 複数のオブジェクトでイベントへの応答に使用できるイベント ハンドラーを作成する。
- 開始されるとカウント ダウンを行い一度だけイベントを発生させるタイマーを作成する。
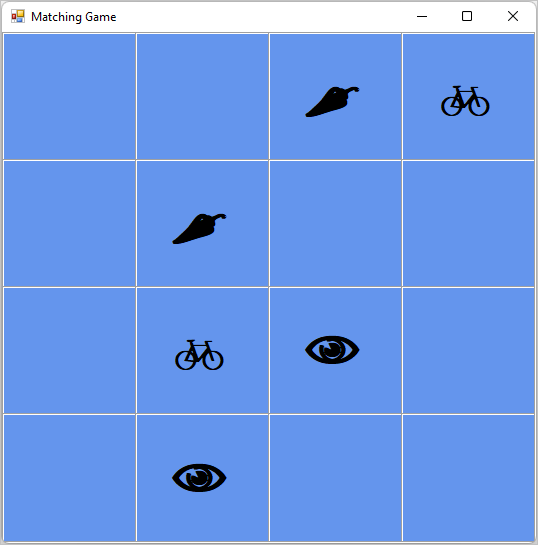
チュートリアルを完了すると、ゲームを完成させることができます。

このチュートリアルでは、次の方法について説明します。
- Windows フォームを使用する Visual Studio プロジェクトを作成する。
- レイアウト要素を追加して、体裁を整える。
- 表示するラベルを追加して、体裁を整える。
前提条件
このチュートリアルを完了するには Visual Studio が必要です。 無料バージョンについては、Visual Studio ダウンロード ページ を参照してください。
Windows フォームの絵合わせゲーム プロジェクトを作成する
絵合わせゲームを作成する際の最初の手順は、Windows フォーム アプリ プロジェクトを作成することです。
Visual Studio を開きます。
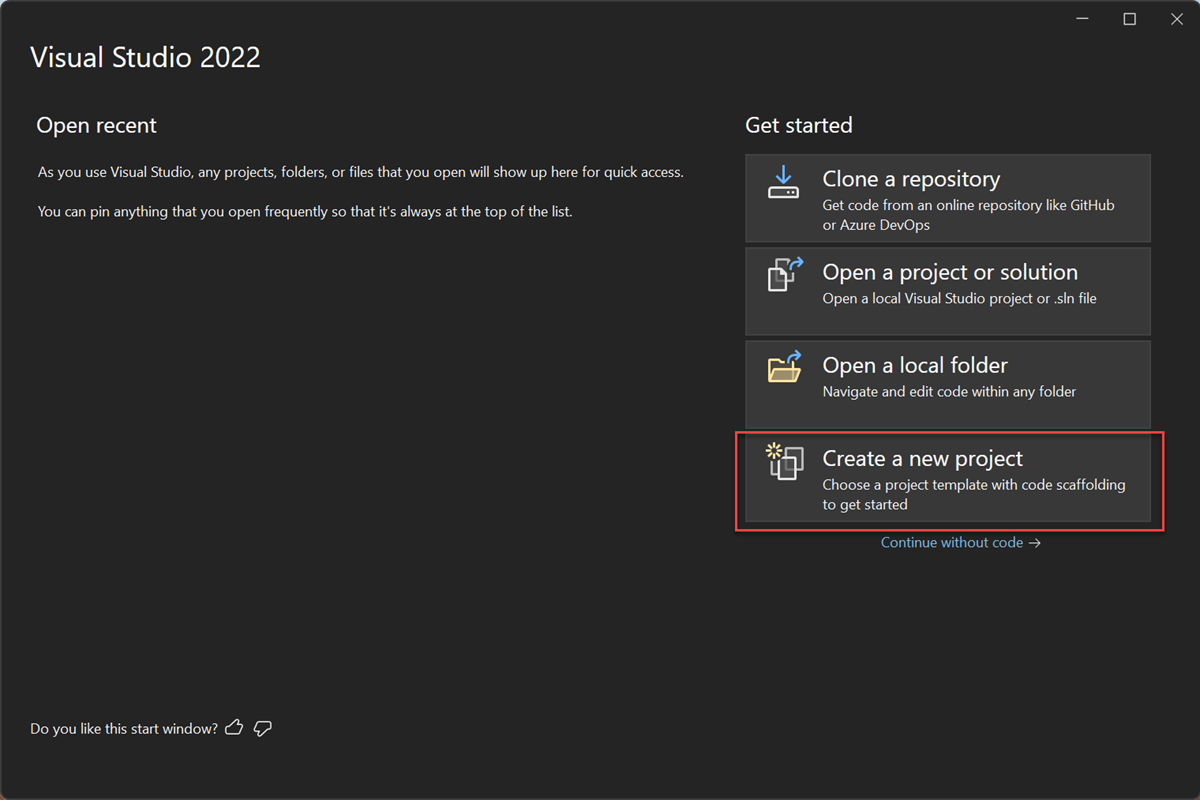
[スタート ウィンドウ] で、 [新しいプロジェクトの作成] を選択します。

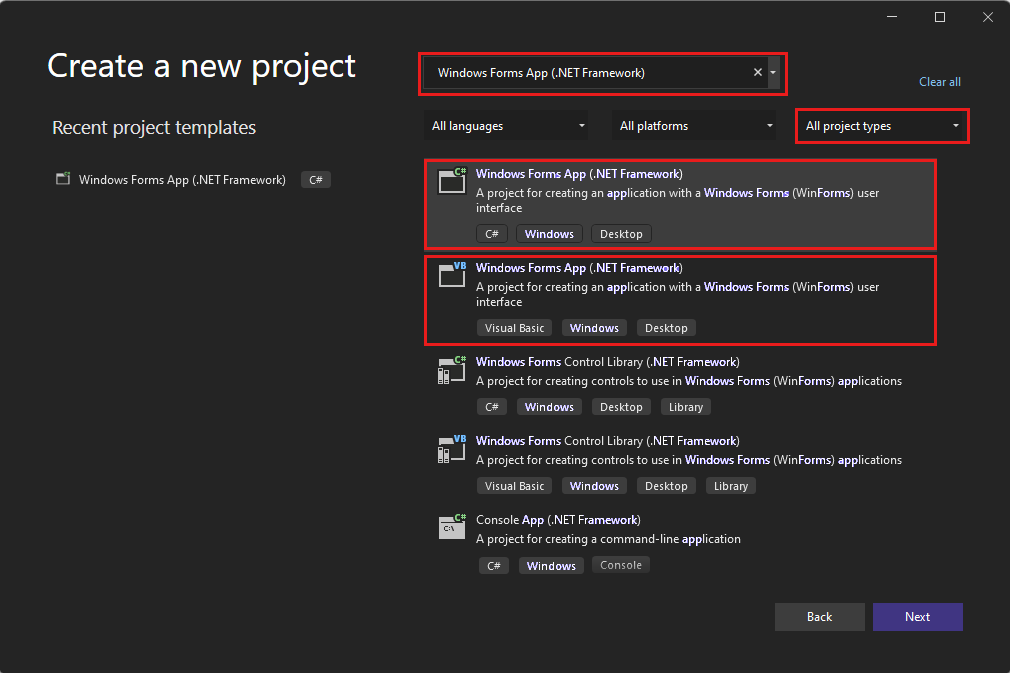
[新しいプロジェクトの作成] ウィンドウで "Windows フォーム" を検索します。 次に、 [All project types](すべてのプロジェクトの種類) 一覧から [デスクトップ] を選択します。
C# または Visual Basic の [Windows フォーム アプリケーション (.NET Framework)] テンプレートを選択し、 [次へ] を選択します。

Note
[Windows フォーム アプリ (.NET Framework)] テンプレートが表示されない場合は、[新しいプロジェクトの作成] ウィンドウからインストールできます。 [お探しの情報が見つかりませんでしたか?] メッセージで、 [さらにツールと機能をインストールする] リンクを選択します。

次に、Visual Studio インストーラーで、 [.NET デスクトップ開発] を選択します。

Visual Studio インストーラーで、 [変更] を選択します。 作業内容を保存するよう求められることがあります。 次に、 [続行] を選択してワークロードをインストールします。
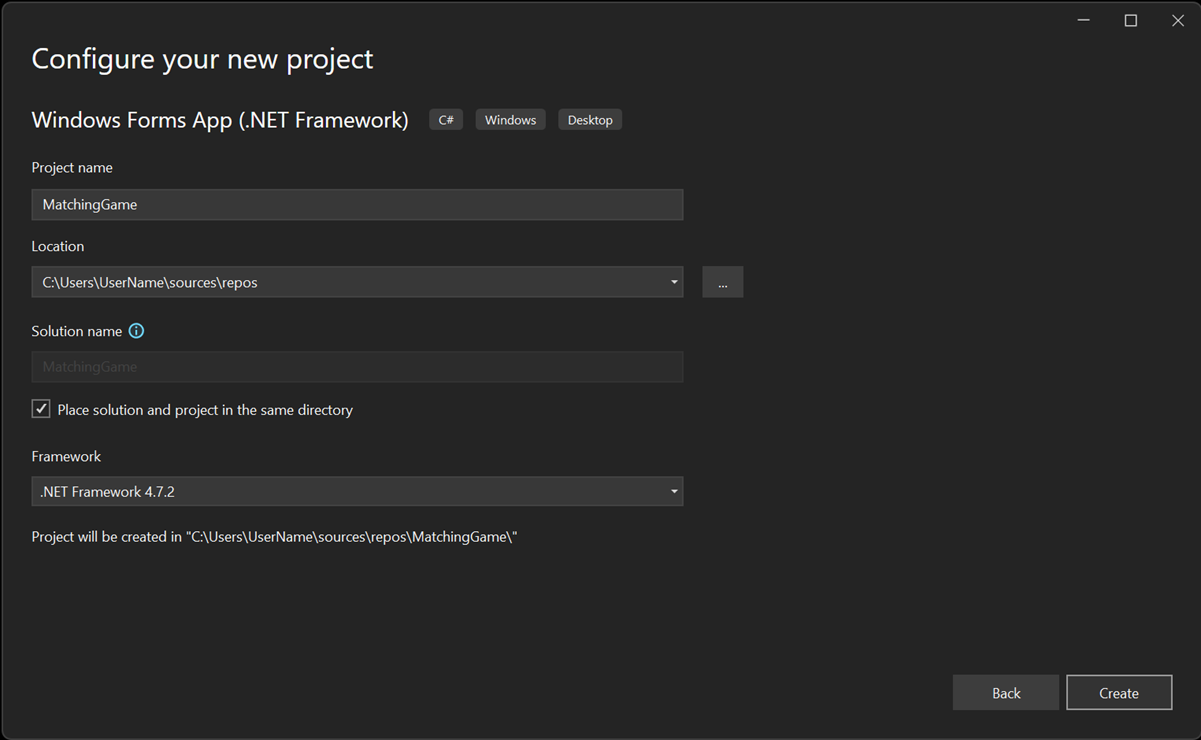
[新しいプロジェクトの構成] ウィンドウで、プロジェクトに MatchingGame という名前を付けて、 [作成] を選択します。

Visual Studio により、アプリのソリューションが作成されます。 ソリューションは、アプリに必要なすべてのプロジェクトとファイルのコンテナーです。
この時点で、Visual Studio の Windows フォーム デザイナーに空のフォームが表示されます。
ゲームのレイアウトを作成する
このセクションでは、ゲームの 4 x 4 のグリッドを作成します。
フォームをクリックして、Windows フォーム デザイナーを選択します。 タブは、C# の場合は [Form1.cs [Design]] 、Visual Basic の場合は [Form1.vb [Design]] となっています。 [プロパティ] ウィンドウで、次のフォーム プロパティを設定します。
- Text プロパティを Form1 から Matching Game に変更します。 このテキストはゲーム ウィンドウの上部に表示されます。
- フォームのサイズを設定します。 Size プロパティを 550, 550 に設定するか、Visual Studio IDE の下部に正しいサイズが表示されるまでフォームの隅をドラッグすることで変更できます。
IDE の左側で、 [ツールボックス] タブを選択します。 表示されていない場合、メニュー バーで [ビュー]>[ツールボックス] の順に選択するか、Ctrl+Alt+X を押します。
ツールボックスの コンテナー カテゴリから TableLayoutPanel コントロールをドラッグするか、ダブルクリックします。 [プロパティ] ウィンドウで、パネルに対して次のプロパティを設定します。
BackColor プロパティを CornflowerBlue に設定します。 このプロパティを設定するには、BackColor プロパティの隣にある矢印を選択します。 BackColor ダイアログ ボックスで、Web を選択します。 使用可能な色の名前から、CornflowerBlue を選択します。
注意
色はアルファベット順に並んでいません。CornflowerBlue は一覧の下部にあります。
中央の大きなボタンを選択して、Dock プロパティに対してドロップダウン リストから Fill を設定します。 このオプションにより、テーブルがフォーム全体に広がって表示されます。
CellBorderStyle プロパティを Inset に設定します。 この値により、ボード上の各セル間に視覚的な境界線が表示されます。
TableLayoutPanel の右上隅の三角形のボタンを選択して、そのタスク メニューを表示します。 タスク メニューで [Add Row](行の追加) を 2 回選択して、さらに 2 行追加します。 その後 [Add Column](列の追加) を 2 回選択して、さらに 2 列追加します。
タスク メニューで、 [行および列の編集] を選択して、 [列と行のスタイル] ウィンドウを開きます。 各列に対して [Percent](パーセント) オプションを選択して、各列の幅を 25% に設定します。
ウィンドウの上部にあるリストから [行] を選択し、各行の高さを 25% に設定します。
完了したら、 [OK] を選択して変更を保存します。
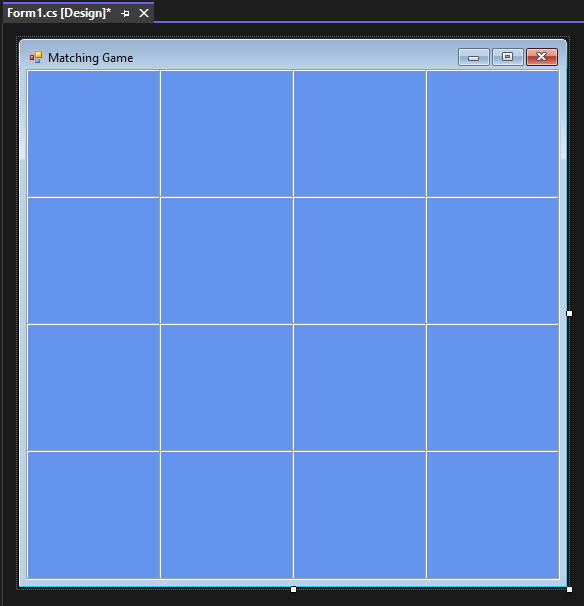
これで TableLayoutPanel は、サイズが等しい 16 個の正方形セルを持つ 4 x 4 グリッドになりました。 後で、これらの行と列にアイコンが表示されます。

表示するラベルを追加して、体裁を整える
このセクションでは、ゲーム中に表示するラベルを作成して体裁を整えます。
フォーム エディターで TableLayoutPanel が選択されていることを確認します。 [プロパティ] ウィンドウの上部に tableLayoutPanel1 が表示されているはずです。 表示されていない場合は、フォームで TableLayoutPanel を選択するか、 [プロパティ] ウィンドウの上部にある一覧から選択します。
前と同じように、ツールボックスを開き、 [コモン コントロール] カテゴリを開きます。 TableLayoutPanel の左上のセルに、Label コントロールを追加します。 IDE でラベル コントロールが選択されています。 このコントロールの次のプロパティを設定します。
- ラベルの BackColor プロパティを CornflowerBlue に設定します。
- AutoSize プロパティを False に設定します。
- Dock プロパティを Fill に設定します。
- プロパティの横のドロップダウン ボタンをクリックし、中央ボタンをクリックして、TextAlign プロパティを MiddleCenter に設定します。 この値によりアイコンはセルの中央に表示されます。
- Font プロパティを選択します。 省略記号 ( … ) ボタンが表示されます。 省略記号を選択し、Font を Webdings に、Font Style を Bold に、Size を 48 に設定します。
- ラベルの Text プロパティを c という文字に設定します。
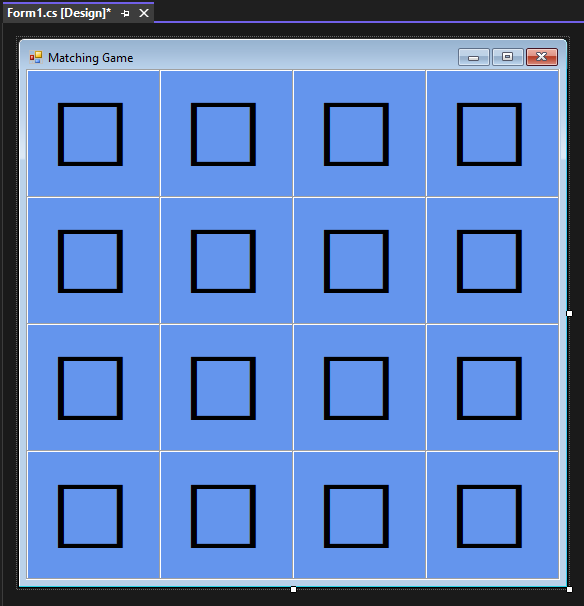
これで、TableLayoutPanel の左上のセルに、青色の背景の中央に黒いボックスが配置されました。
注意
Webdings はアイコンのフォントであり、Windows オペレーティング システムに付属しています。 絵合わせゲームでは、プレーヤーはアイコンのペアを一致させます。 このフォントは、一致させるアイコンを表示します。
c 以外にも、Text プロパティに異なる文字を設定してみてください。 感嘆符はクモ、大文字の N は目、コンマはトウガラシです。
Label コントロールを選択し、TableLayoutPanel 内の次のセルにコピーします。 Ctrl+C キーを選択するか、メニュー バーで [編集]>[コピー] の順に選択します。 その後、Ctrl+V キーを押すか、または [編集]>[貼り付け] を使って貼り付けます。
最初の Label のコピーが TableLayoutPanel の 2 つ目のセルに表示されます。 再度貼り付けると、3 つ目のセルにまた別の Label が表示されます。 すべてのセルが埋まるまで、ラベル コントロールの貼り付け操作を続けます。
このステップで、フォームのレイアウトは完成です。

次のステップ
次のチュートリアルに進み、各ラベルにランダムなアイコンを割り当て、ラベルにイベント ハンドラーを追加する方法を学習してください。