チュートリアル: Visual Studio で XAML と C# を使って最初の Windows App SDK アプリケーションを作成する
ここでは、Visual Studio 統合開発環境 (IDE) の概要を示し、任意の Windows 10 以降のデバイスで実行できる "Hello World" アプリケーションを作成します。 そのために、Windows App SDK (WinUI 3) のプロジェクト テンプレート、Extensible Application Markup Language (XAML)、C# プログラミング言語を使います。
Note
WinUI 3 は、(完全に Windows 10 SDK から切り離された) Windows App SDK に付属するネイティブ UI プラットフォーム コンポーネントです。 詳しくは、WinUI 3 に関する記事を参照してください。
Visual Studio をまだインストールしていない場合は、Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。
プロジェクトを作成する
まず、WinUI 3 プロジェクトを作成します。 この種類のプロジェクトには、必要となるすべてのテンプレート ファイルが付属していますので、何も追加する必要はありません。
重要
Visual Studio 2019 では、Windows アプリ SDK 1.1 以前のみがサポートされています。 Visual Studio 2022 を、すべてのバージョンの Windows アプリ SDK を使用したアプリの開発にお勧めします。
Windows App SDK 1.1.x テンプレートは、Visual Studio 拡張機能 (VSIX) をインストールすることで使用できます。
注意
Windows App SDK Visual Studio 拡張機能 (VSIX) が既にインストールされている場合は、アンインストールしてから別のバージョンをインストールしてください。 手順については、「Visual Studio の拡張機能の管理」を参照してください。
- Visual Studio から最新の安定版 1.1.x リリース VSIX をインストールできます。 [拡張機能]>[拡張機能の管理] を選択し、[Windows App SDK] を検索して、Windows App SDK 拡張機能をダウンロードします。 Visual Studio を閉じてから再度開き、画面の指示に従って拡張機能をインストールします。 必ず Windows App SDK 1.1 用のテンプレートをインストールしてください。
- または、拡張機能を Visual Studio Marketplace から直接ダウンロードしてインストールすることもできます。
テンプレート拡張機能がインストールされたら、最初のプロジェクトを作成できます。 Visual Studio 2019 のサポートについて詳しくは、「Windows App SDK のツールをインストールする」を参照してください。 このチュートリアルの残りの部分では、Visual Studio 2022 を使用していることを前提としています。
Visual Studio を開き、[スタート] ウィンドウで [新しいプロジェクトの作成] を選択します。
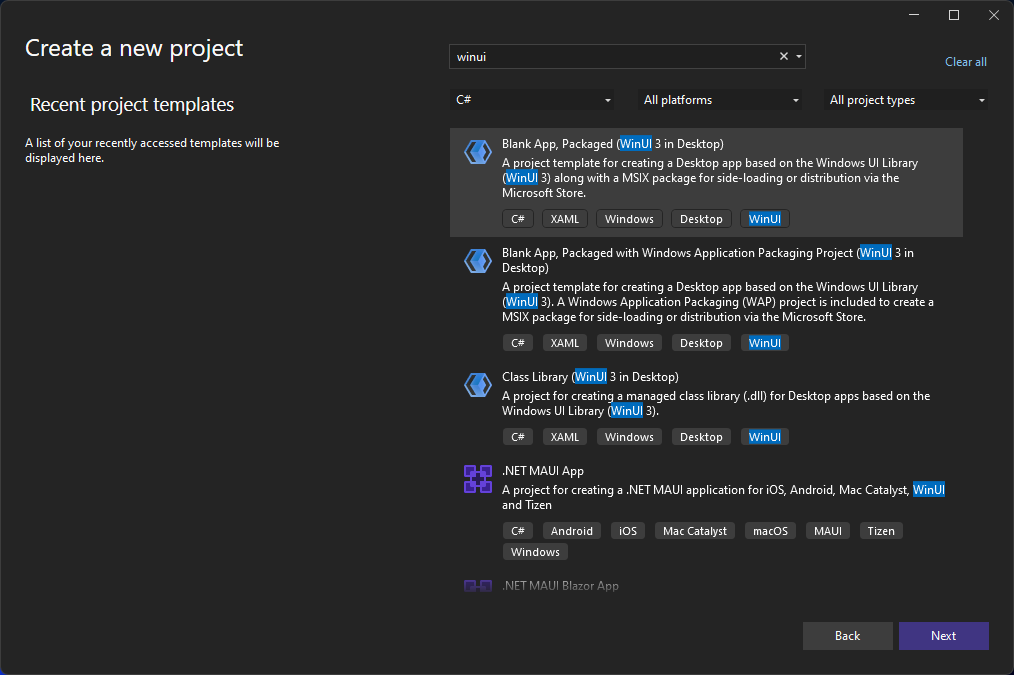
[新しいプロジェクトの作成] 画面で、検索ボックスに「WinUI」と入力し、[Blank App, Packaged (WinUI 3 in Desktop)] (空のアプリ、パッケージ化 (デスクトップの WinUI 3)) 用の C# テンプレートを選択して、[次へ] を選択します。

Note
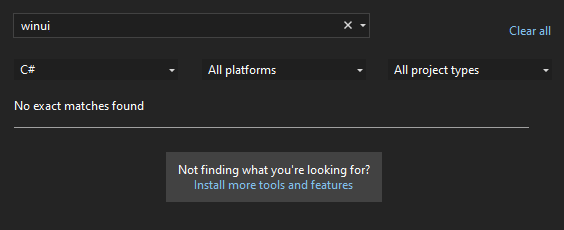
[Blank App, Packaged (WinUI 3 in Desktop)] (空のアプリ、パッケージ化 (デスクトップの WinUI 3)) プロジェクト テンプレートが表示されない場合は、[さらにツールと機能をインストールする] リンクをクリックします。

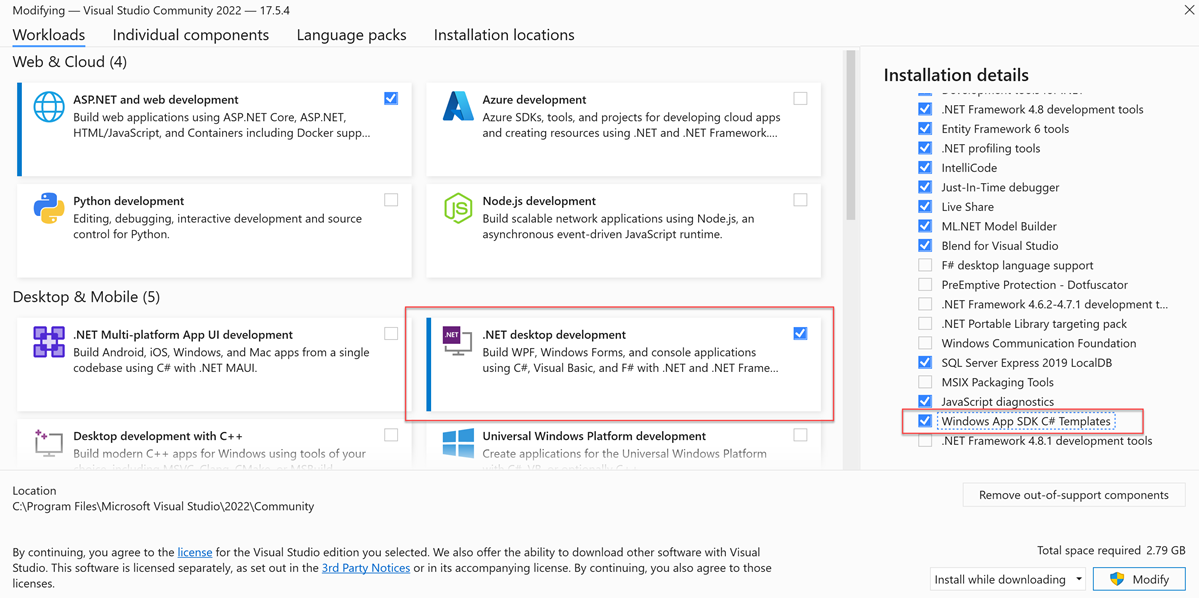
Visual Studio インストーラーが起動します。 .NET デスクトップ開発ワークロードを選択してから、インストール ダイアログ ボックスの [インストールの詳細] ペインで、[Windows App SDK C# テンプレート] (一覧の下部にあります) を選択します。 次に、[変更] を選択します。
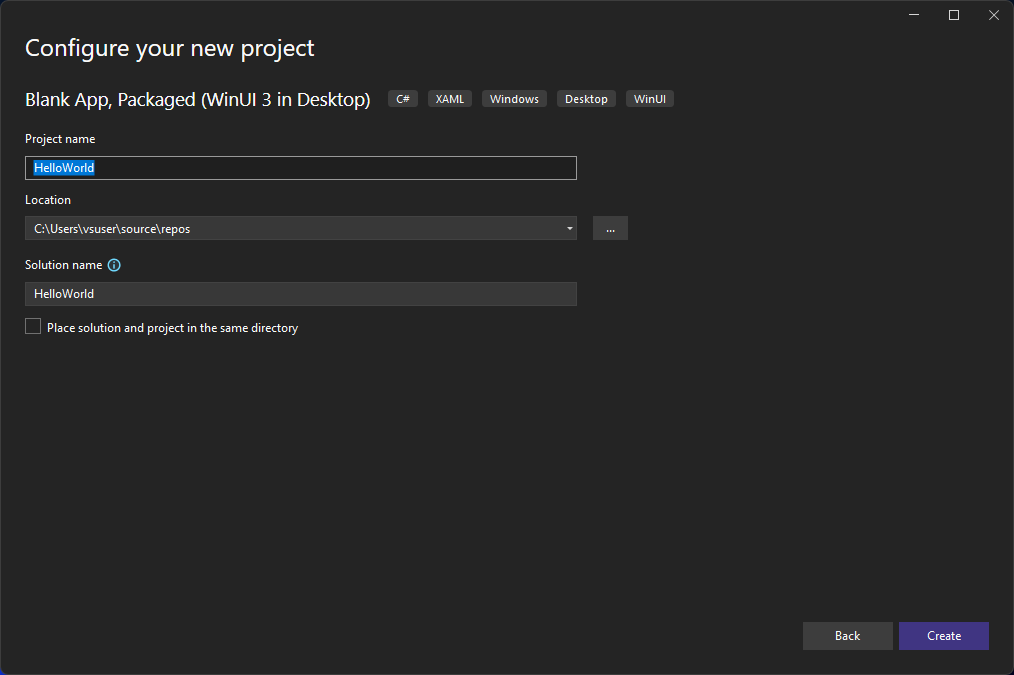
プロジェクトに「HelloWorld」という名前を付け、 [作成] を選択します。

Note
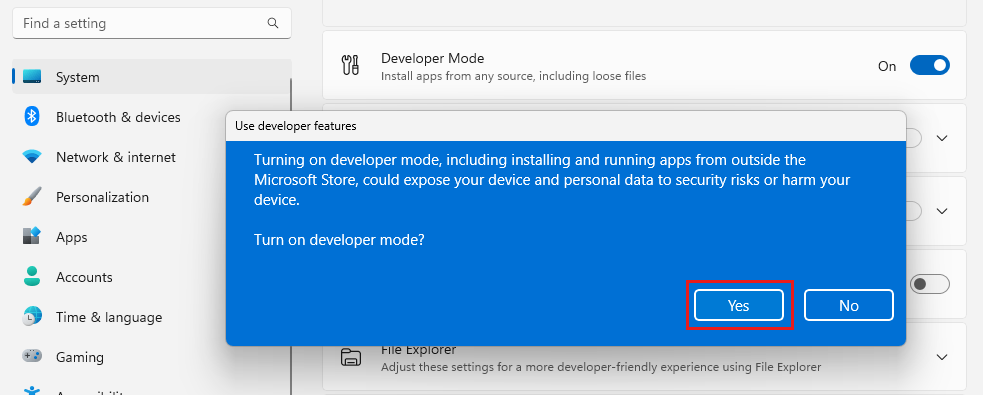
Windows App SDK アプリを作成するために Visual Studio を初めて使用する場合、[設定] ダイアログ ボックスが表示されることがあります。 [開発者モード] 、 [はい] の順に選択します。

Visual Studio では、開発者モード パッケージが追加でインストールされます。 パッケージのインストールが完了したら、 [設定] ダイアログ ボックスを閉じます。
アプリケーションを作成する
開発を始めるときがきました。 ボタン コントロールを追加し、ボタンにアクションを追加し、"Hello World" アプリを実行してどのように動作するか確認します。
デザイン キャンバスにボタンを追加する
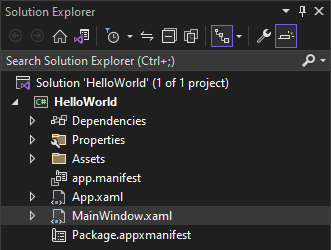
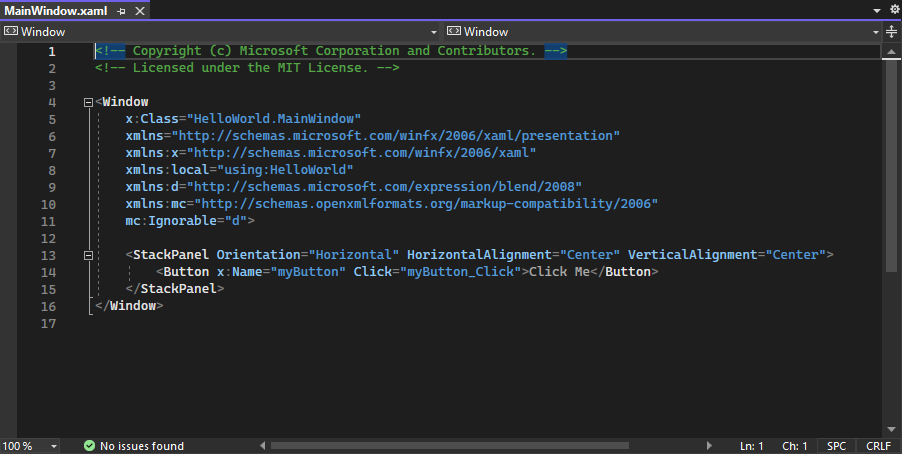
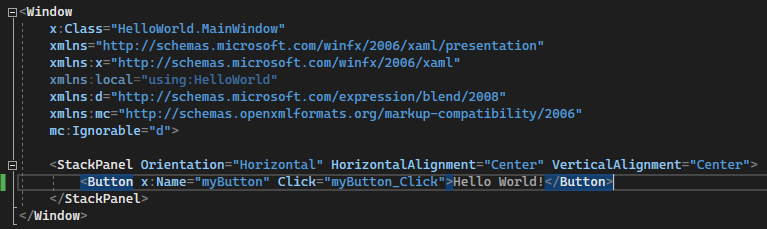
ソリューション エクスプローラーで [MainWindow.xaml] をダブルクリックして、XAML マークアップ エディターを開きます。

XAML エディターでは、マークアップを追加したり変更したりできます。 UWP プロジェクトとは異なり、WinUI 3 には [デザイン] ビューがありません。

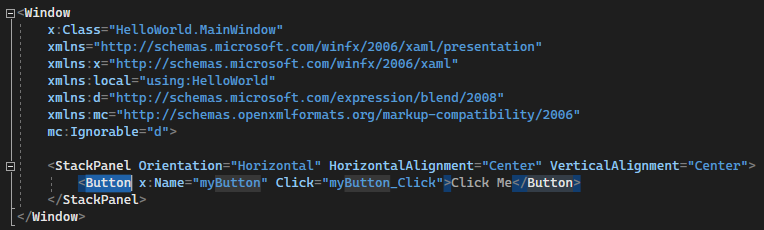
Window のルートにある StackPanel 内に入れ子になった Button コントロールを確認してください。

ボタンのラベルを変更する
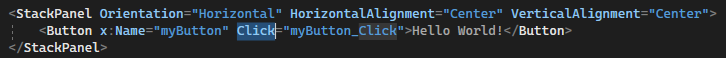
XAML エディターで、Button のコンテンツ値を "Click me" から "Hello World!" に変更します。

ボタンには、myButton_Click という名前の Click イベント ハンドラーも指定されていることがわかります。 これについては、次の手順で説明します。

イベント ハンドラーを変更する
「イベント ハンドラー」とは、難しそうに聞こえますが、イベントが発生したときに呼び出されるコードの単なる別名です。 この場合は、"Hello World!" ボタンによってトリガーされるアクションを追加します。
ソリューション エクスプローラーで、MainWindow.xaml.cs (分離コード ファイル) をダブルクリックします。
開いた C# エディター ウィンドウで、イベント ハンドラーのコードを編集します。
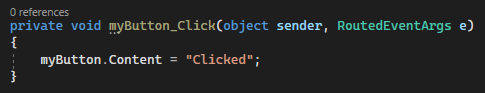
ポイントはここからです。 既定のイベント ハンドラーは次のようになります。

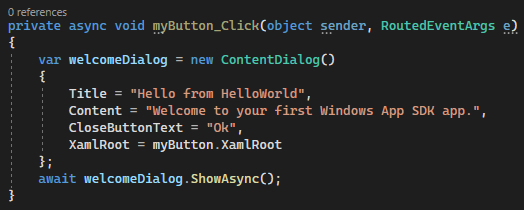
これを変更して次のようにします。

コピーして貼り付けるコードは次のとおりです。
private async void myButton_Click(object sender, RoutedEventArgs e) { var welcomeDialog = new ContentDialog() { Title = "Hello from HelloWorld", Content = "Welcome to your first Windows App SDK app.", CloseButtonText = "Ok", XamlRoot = myButton.XamlRoot }; await welcomeDialog.ShowAsync(); }
行った処理
このコードでは、ContentDialog コントロールを使って、現在のウィンドウ内のモーダル ポップアップ コントロールにウェルカム メッセージを表示します。 (Microsoft.UI.Xaml.Controls.ContentDialog の使用について詳しくは、「ContentDialog クラス」を参照してください。)
アプリケーションの実行
"Hello World" Windows App SDK アプリをビルド、配置、起動して、どのように動作するか確認する準備ができました。 以下にその方法を示します。
再生ボタン ([HelloWorld (パッケージ)] というテキストが表示されています) を使って、ローカル コンピューターでアプリケーションを起動します。

(または、メニュー バーから [デバッグ]>[デバッグの開始] を選択するか、F5 キーを押してアプリを開始します)。
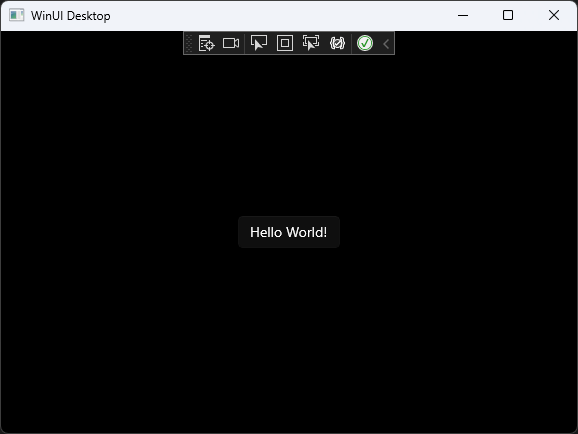
スプラッシュ スクリーンが消えるとすぐ表示されるアプリを確認します。 アプリは次の画像のように表示されるはずです。

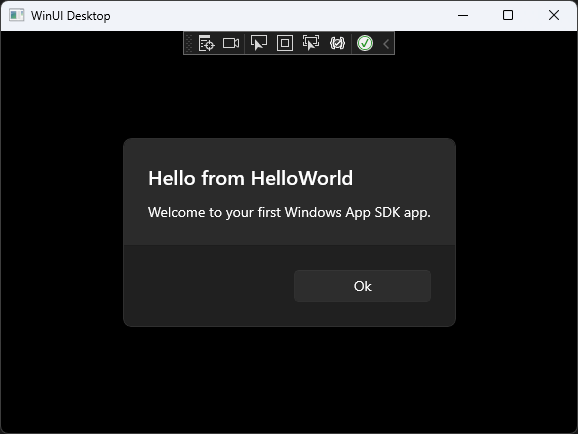
[Hello World] ボタンを選択します。
Windows 10 以降のデバイスには、"Welcome to your first Windows App SDK app" というメッセージと、"Hello from HelloWorld" というタイトルが表示されます。[Ok] をクリックしてメッセージを閉じます。

アプリを閉じるには、ツール バーで [デバッグの停止] ボタンを選択します。 (または、メニュー バーから [デバッグ]>[デバッグの停止] を選択するか、Shift + F5 キーを押します)。
次の手順
これでこのチュートリアルは完了です。 これで、Windows App SDK、WinUI 3、Visual Studio IDE の基本を学習できたはずです。 詳細については、引き続き以下のチュートリアルをご覧ください。