Azure App Service 上で ASP.NET Core をリモート デバッグする (Windows)
この記事では、Azure App Service 上で実行されている ASP.NET Core アプリに Visual Studio デバッガーをアタッチする方法について説明します。 以下の手順に従うと、アプリをローカルで実行されている場合と同じようにデバッグできます。
前提条件
ASP.NET と Web 開発および Azure 開発ワークロードがインストールされた Visual Studio 2022。
まず、Visual Studio から Azure App Service (Windows) に ASP.NET Core アプリをデプロイする必要があります。また、アプリが実行されている必要があります。
App Service のデプロイを含む実践的トレーニングについては、Azure での ASP.NET Core のリモート デバッグに関する記事を参照してください。
発行する前に、Visual Studio の発行プロファイルを "リリース" ではなく "デバッグ" に設定する必要があります。
リモート デバッグの有効化
Visual Studio でこの問題をデバッグするには、App Service でリモート デバッグ機能を有効にする必要があります。 この設定により、Visual Studio デバッガーで、メインの App Service Web ホスティング プロセスに接続できるようになります。
ご自分の Azure portal にサインインします。
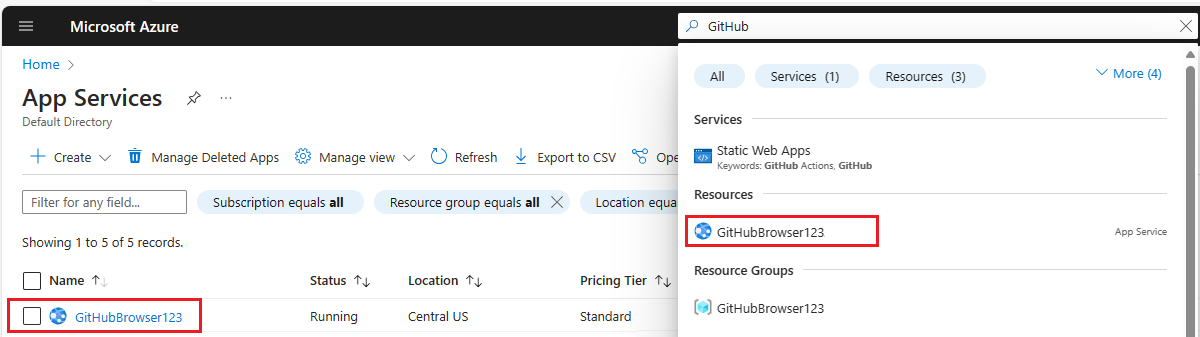
Azure portal でデプロイしたアプリケーションを見つけます。 アプリを見つけるには、App Services ページを参照し、App Service インスタンスを選択します。 上部の検索バーで、App Service インスタンスを名前で直接検索することもできます。 (この例では、App Service インスタンスの名前は GitHubBrowser123 です。)
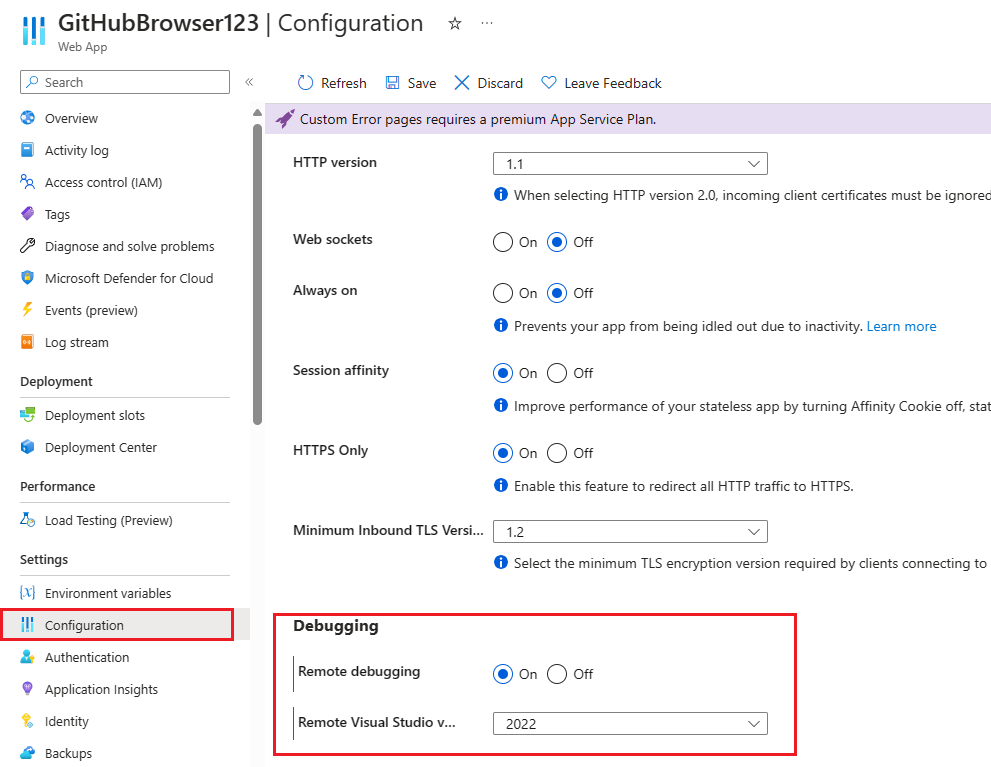
App Services インスタンスの設定ページで、左側のナビゲーションにある [構成] を選択してから、[全般設定] タブを選びます。
ページの下部で、必ず、[リモート デバッグ] 機能を [オン] に設定し、[リモート Visual Studio バージョン] として Visual Studio 2022 を選択します。
ページの上部にある [保存] を選択して変更内容を保存します。
App Service インスタンスで、Visual Studio を介してリモート デバッグがサポートされるようになりました。
デバッグ設定を構成する
アプリをエラーなしでビルドします。 アプリがローカルで実行されている場合は停止します。
Note
ローカル コードの状態が、Azure にデプロイされたものと一致するようにしてください。 これにより、ローカルのシンボル ファイルとソース コードが、デプロイされたアプリと一致します。
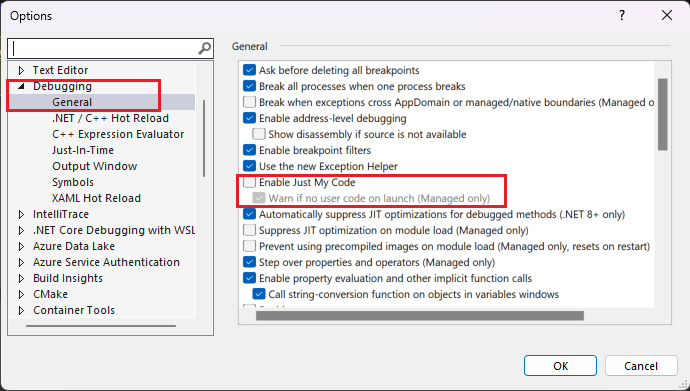
上部の Visual Studio メニューから [デバッグ] > [オプション] を選択します。 [マイ コードのみを有効にする] が "オフ" になっていることを確認し (以下を参照)、[OK] を選択します。
この設定を変更すると、Visual Studio は、ローカルの bin フォルダーから必要なシンボル ファイルを使用して、Azure にデプロイされた最適化されているコードをデバッグできます。 シンボル ファイルは、コンパイルされた実行コードと Visual Studio 内のソース コードの間をつなぐ役割を果たし、デバッガーによって使用されます。 リモート デバッグには、対応するシンボル ファイルが必要です。

デバッガーを App Service にアタッチする
Visual Studio の上部にあるメイン メニューから、[デバッグ] > [プロセスにアタッチ] を選んで、対応するダイアログを開きます。 このウィンドウを使用すると、さまざまなターゲットに接続してアタッチできます。 ここでは、前の手順で作成した App Service インスタンスに接続します。
[接続の種類] ドロップダウンを選択し、[Microsoft Azure App Service] オプションを選びます。
[接続先] フィールドの横にある [検索] を選択して、Azure サブスクリプションとアプリ サービスを参照できるダイアログを開きます。
Azure サブスクリプションにまだサインインしていない場合は、[検索] を選択してサインインできます。
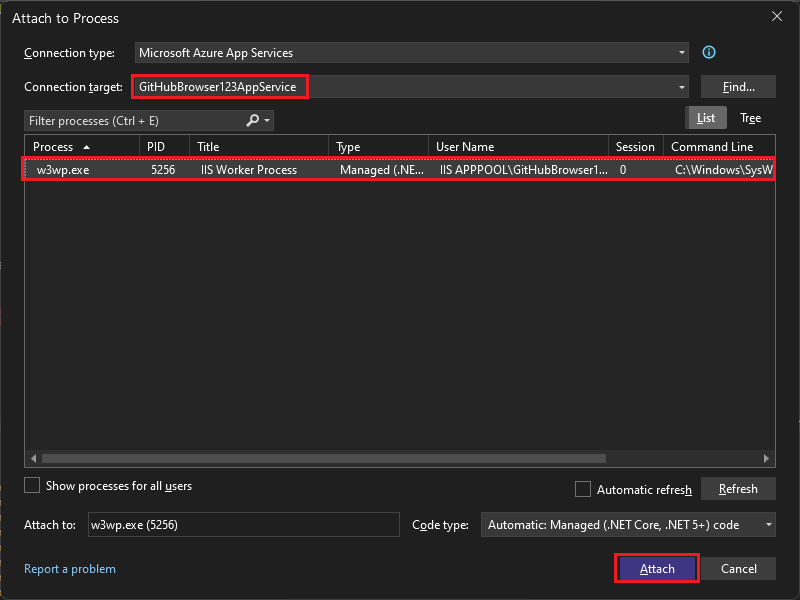
前の手順で作成した App Service インスタンスを見つけて選択し、[OK] を選択します。
接続可能なプロセスの一覧に
w3wp.exeプロセスが表示されます。w3wp.exeは、デプロイされたアプリケーションをホストする Azure App Service のメイン プロセスです。w3wp.exeプロセスを選択し、右下にある [アタッチ] を選択します。C# アプリケーション ファイル (
Index.cshtml.csなど) で、左余白をクリックしてブレークポイントを設定します。 または、右クリックして [ブレークポイント] > [ブレークポイントの挿入] を選択します。Web アプリで、ブレークポイントのあるエンドポイントに移動します。 プロセスにアタッチされていてもブレークポイントにヒットできない場合は、Visual Studio の発行プロファイルがリリース構成ではなくデバッグ構成に設定されていることを確認します。
オプション: デバッグ セッションのシンボル ファイルが Visual Studio によって読み込まれたことを確認します。 [デバッグ] > [Windows] > [モジュール] の順に移動し、モジュール ウィンドウを開きます。 このウィンドウには、先ほど行った [マイコードのみ] の構成変更後に、シンボル ファイルが正常に読み込まれたことが示されています。
![[シンボル ファイル] ウィンドウのスクリーンショット。](media/vs-2022/visual-studio-symbol-files.png?view=vs-2022)
Note
アプリ サービスの以降のデバッグでは、[デバッグ] > [w3wp.exe に再アタッチ] を選択するか、Shift + Alt + P ホット キーを使用します。