Visual Studio で ASP.NET または ASP.NET Core アプリをデバッグする
Visual Studio では、ASP.NET アプリと ASP.NET Core アプリをデバッグできます。 このプロセスは、ASP.NET と ASP.NET Core で異なります。また、IIS Express とローカル IIS サーバーのどちらで実行するかによって異なります。
注意
次の手順と設定は、ローカル サーバー上のアプリのデバッグにのみ適用されます。 リモート IIS サーバー上のアプリのデバッグには [プロセスにアタッチ] を使用し、これらの設定を無視します。 IIS 上の ASP.NET アプリのリモート デバッグの詳細と手順については、IIS コンピューター上の ASP.NET のリモート デバッグまたはリモートの IIS コンピューター上の ASP.NET Core のリモート デバッグに関するページを参照してください。
組み込みの Kestrel および IIS Express サーバーは、Visual Studio に含まれています。 Kestrel は、ASP.NET Core プロジェクトの既定のデバッグ サーバーであり、事前に構成されています。 IIS Express は、ASP.NET の既定のデバッグ サーバーです。
組み込みの IIS Express サーバーは Visual Studio に含まれています。 IIS Express は、ASP.NET および ASP.NET Core プロジェクトの既定のデバッグ サーバーであり、事前に構成されています。 これは最も簡単なデバッグ方法であり、最初のデバッグとテストに最適です。
ASP.NET Core の場合は、Kestrel Web サーバーでデバッグすることもできます。
ローカル IIS サーバーの前提条件
アプリを実行するように構成されているローカル IIS サーバー (バージョン 8.0 以降) 上で ASP.NET または ASP.NET Core アプリをデバッグすることもできます。 ローカル IIS 上でデバッグするには、次の要件を満たす必要があります。
ASP.NET と Web 開発ワークロードがインストールされていない場合はインストールします (Visual Studio インストーラーを再実行し、 [変更] を選択して、このワークロードを追加します)。
Visual Studio を管理者として実行します。
IIS をインストールし、適切なバージョンの ASP.NET または ASP.NET Core、またはその両方を使用して正しく構成します。 IIS と ASP.NET Core の使用の詳細については、「IIS を使用した Windows での ASP.NET Core のホスト」を参照してください。 ASP.NET については、IIS と ASP.NET モジュールのインストールに関する記事を参照してください。
IIS 上でアプリがエラーなしで動作することを確認します。
ASP.NET Core アプリをデバッグする
https に基づく既定のプロファイル、またはプロジェクト名に基づくものが存在する場合があります。これは Kestrel Web サーバー用に構成されています。 代わりにローカル IIS でデバッグする場合は、ローカル IIS デバッグの前提条件を満たしていることを確認してください。
Visual Studio のソリューション エクスプローラーで ASP.NET Core プロジェクトを選択し、 [プロパティ] アイコンをクリックするか、Alt+Enter キーを押すか、右クリックして [プロパティ] を選択します。
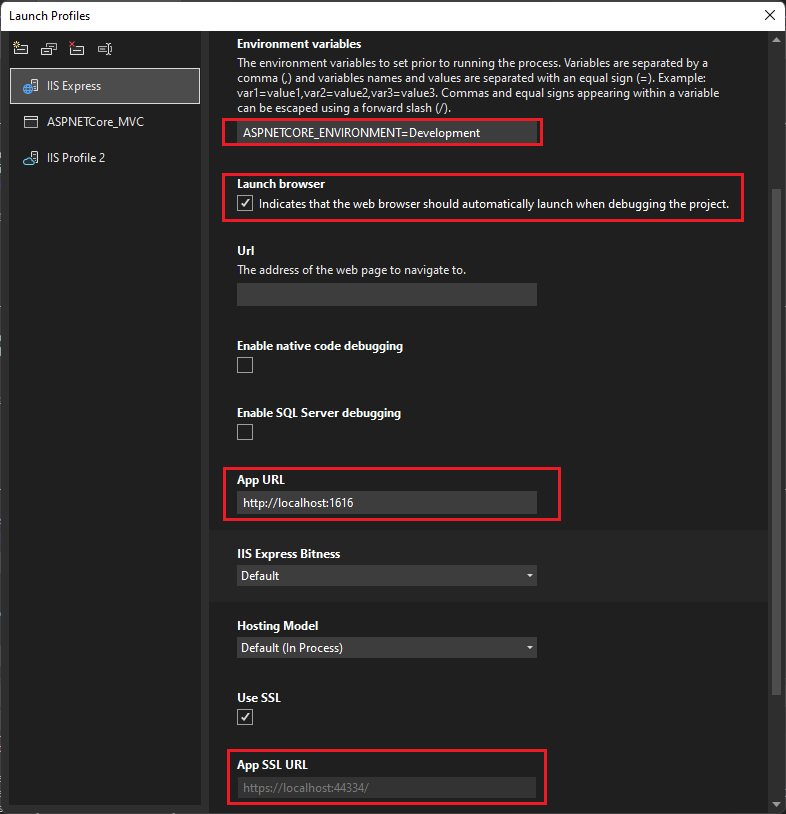
[デバッグ] タブを選択し、リンクをクリックして [デバッグ起動プロファイル UI を開く] を開きます。
表示される UI は、プロジェクトの
launchSettings.jsonファイルの設定に対応しています。 このファイルの詳細については、「ASP.NET Core で複数の環境を使用する」の「開発とlaunchSettings.json」セクションをご覧ください。デバッグ用に構成するプロファイルを選択します。
- Kestrel の場合は、https プロファイル、またはプロジェクトの名前が付いたプロファイルを選択します。
- IIS Express の場合は、ドロップダウンから [IIS Express] を選択します。
- ローカル IIS の場合は、 [新規] を選択し、新しい IIS プロファイルを作成します。
[ブラウザーの起動] が選択されていることを確認します。
[URL] 、 [アプリの URL] 、 [アプリの SSL URL] が正しいことを確認します。
URL は、.NET または .NET Core のホスト URL の場所を指定します。 プロジェクトにちなんで名前が付けられたプロファイル (つまり、
launchSettings.jsonの commandName プロパティは Project) の場合、Kestrel サーバーは指定されたポートをリッスンします。 IIS プロファイルの場合、これは通常、アプリの URL と同じ値です。 詳細については、「プロジェクトを構成する」の「IIS 起動プロファイル」セクションを参照してください。[アプリの URL] と [アプリの SSL URL] には、アプリケーションの URL を指定します。 プロジェクトにちなんで名前が付けられたプロファイルの場合、このプロパティにより Kestrel サーバーの URL (通常は
https://localhost:5001とhttp://localhost:5000) が指定されます。 IIS Express の場合、[アプリの SSL URL] は通常http://localhost:44334です。[環境変数] の下に、 [開発] の値の ASPNETCORE_ENVIRONMENT が存在することを確認します。 ない場合は、変数を追加します。

環境変数の使用方法の詳細については、「環境」を参照してください。
アプリをデバッグするには、プロジェクトで、一部のコードにブレークポイントを設定します。 Visual Studio ツール バーで、構成が [デバッグ] に設定されていることを確認します。
デバッグを開始するには、ツール バーでプロファイル名 (https、IIS Express、または <IIS プロファイル名> など) を選び、[デバッグ] メニューから [デバッグの開始] を選択するか、F5 キーを押します。 デバッガーはブレークポイントで一時停止します。 デバッガーがブレークポイントにヒットしない場合は、「デバッグのトラブルシューティング」を参照してください。
ASP.NET Core アプリをデバッグする
IIS Express が既定値であり、事前に構成されています。 ローカル IIS 上でデバッグする場合は、ローカル IIS デバッグの要件を満たしていることを確認します。
Visual Studio のソリューション エクスプローラーで ASP.NET Core プロジェクトを選択し、 [プロパティ] アイコンをクリックするか、Alt+Enter キーを押すか、右クリックして [プロパティ] を選択します。
[デバッグ] タブを選択します。
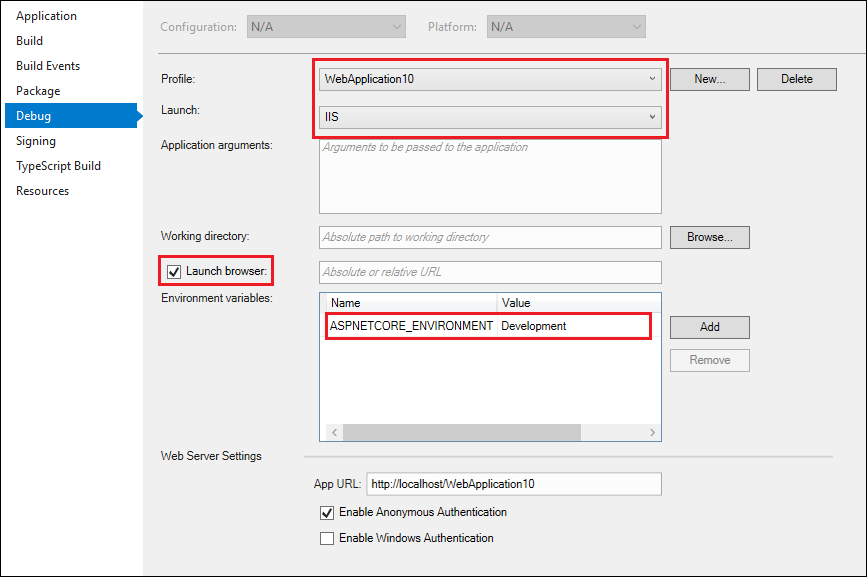
[プロパティ] ペインの [プロファイル] の横で次のようにします。
- IIS Express の場合は、ドロップダウンから [IIS Express] を選択します。
- ローカル IIS の場合は、ドロップダウンからアプリ名を選択するか、 [新規] を選択して新しいプロファイル名を作成し、 [OK] を選択します。
[起動] の横にあるドロップダウンから [IIS Express] または [IIS] を選択します。
[ブラウザーの起動] が選択されていることを確認します。
[環境変数] の下に、 [開発] の値の ASPNETCORE_ENVIRONMENT が存在することを確認します。 そうでない場合は、 [追加] を選択して追加します。

[ファイル]>[選択されたファイルを上書き保存] を使用するか、Ctrl+S キーを押して変更を保存します。
アプリをデバッグするには、プロジェクトで、一部のコードにブレークポイントを設定します。 Visual Studio のツールバーで、構成が [デバッグ] に設定され、エミュレーター フィールドに IIS Express または新しい IIS プロファイル名が表示されることを確認します。
デバッグを開始するには、ツールバーで [IIS Express] または <IIS プロファイル名> を選択し、[デバッグ] メニューから [デバッグの開始] を選択するか、F5 キーを押します。 デバッガーはブレークポイントで一時停止します。 デバッガーがブレークポイントにヒットしない場合は、「デバッグのトラブルシューティング」を参照してください。
ASP.NET アプリをデバッグする
IIS Express が既定値であり、事前に構成されています。 ローカル IIS 上でデバッグする場合は、ローカル IIS デバッグの要件を満たしていることを確認します。
Visual Studio のソリューション エクスプローラーで ASP.NET プロジェクトを選択し、 [プロパティ] アイコンをクリックするか、Alt+Enter キーを押すか、右クリックして [プロパティ] を選択します。
[Web] タブを選択します。
[Web] タブが表示されない場合は、「ASP.NET Core アプリをデバッグする」を参照してください。 [Web] タブは、ASP.NET フレームワークに対してのみ表示されます。
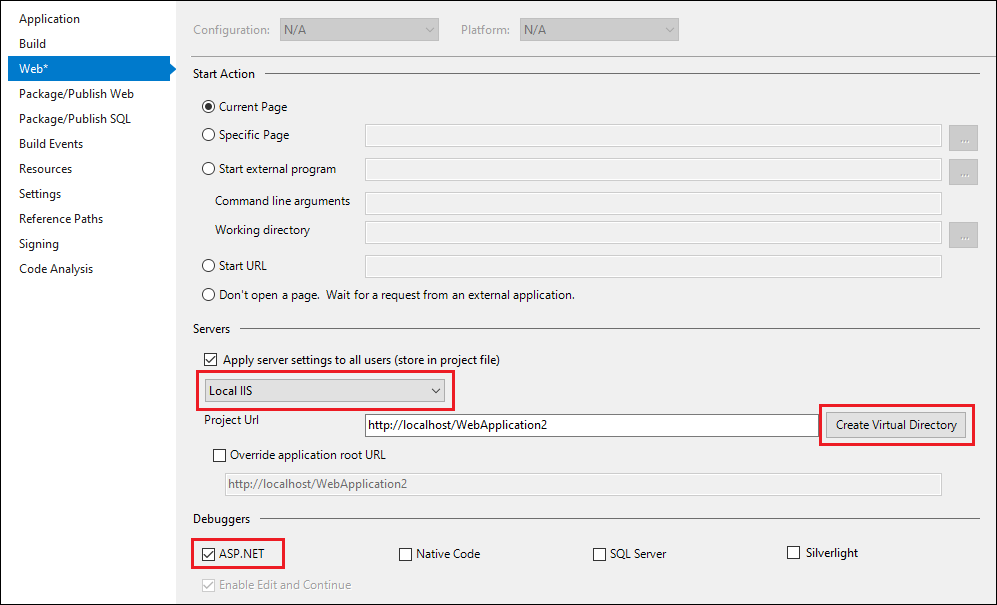
[プロパティ] ペインの [サーバー] で次のようにします。
- Kestrel の場合は、ドロップダウンから [https] を選択します。
- IIS Express の場合は、ドロップダウンから [IIS Express] を選択します。
- ローカル IIS の場合は、次のようにします。
- ドロップダウンから [ローカル IIS] を選択します。
- IIS でアプリをまだ設定していない場合は、 [プロジェクトの URL] フィールドの横にある [仮想ディレクトリの作成] を選択します。
[デバッガー] で [ASP.NET] を選択します。

[ファイル]>[選択されたファイルを上書き保存] を選択して (または、Ctrl+S キーを押して) 変更を保存します。
アプリをデバッグするには、プロジェクトで、一部のコードにブレークポイントを設定します。 Visual Studio ツールバーで、構成が [デバッグ] に設定されていること、目的のブラウザーがエミュレーター フィールドの [IIS Express (<ブラウザー名>)] または [ローカル IIS (<ブラウザー名>)] に表示されていることを確認します。
デバッグを開始するには、ツールバーの [IIS Express (<ブラウザー名>)] または [ローカル IIS (<ブラウザー名>)] を選択し、[デバッグ] メニューから [デバッグの開始] を選択するか、F5 キーを押します。 デバッガーはブレークポイントで一時停止します。 デバッガーがブレークポイントにヒットしない場合は、「デバッグのトラブルシューティング」を参照してください。
デバッグのトラブルシューティング
ローカル IIS のデバッグがブレークポイントまで進まない場合は、以下の手順に従ってトラブルシューティングしてください。
IIS から Web アプリを起動し、正常に動作することを確認します。 Web アプリを実行したままにします。
Visual Studio から [デバッグ] > [プロセスにアタッチ] を選択するか Ctrl+Alt+P キーを押して、ASP.NET または ASP.NET Core プロセス (通常は w3wp.exe または dotnet.exe) に接続します。 詳細については、プロセスへのアタッチと ASP.NET プロセス名を確認する方法に関するページを参照してください。
[プロセスにアタッチ] を使用すると接続してブレークポイントにヒットできても、 [デバッグ]>[デバッグの開始] または F5 キーを使用すると失敗する場合は、プロジェクトのプロパティの設定が誤っている可能性があります。 HOSTS ファイルを使用する場合は、それも正しく構成されていることを確認します。
web.config ファイルでデバッグを構成する
ASP.NET プロジェクトには、デフォルトで web.config ファイルがあります。そこにはアプリ構成と起動情報の両方が入っており、デバッグ設定などが含まれています。 web.config ファイルをデバッグ用に正しく構成する必要があります。 前のセクションの [プロパティ] 設定によって web.config ファイルは更新されますが、手動でも構成できます。
Note
初期状態の ASP.NET Core プロジェクトに web.config ファイルは含まれていません。アプリの構成と起動情報には appsettings.json と launchSettings.json ファイルが使用されます。 アプリをデプロイすると、プロジェクトに 1 つまたは複数の web.config ファイルが作成されますが、通常、デバッグ情報は含まれていません。
ヒント
デプロイのプロセスによって web.config 設定が更新される場合があるため、デバッグを試みる前に、web.config がデバッグ用に構成されていることを確認します。
web.config ファイルをデバッグ用に手動で構成するには:
Visual Studio で、ASP.NET プロジェクトの
web.configファイルを開きます。Web.configは XML ファイルなので、タグでマークされた入れ子のセクションが含まれます。configuration/system.web/compilationセクションを見つけます。 (compilation要素が存在しない場合は作成します)。compilation要素のdebug属性がtrueに設定されていることを確認します (compilation要素にdebug属性が含まれていない場合は、それを追加してtrueに設定します)。既定の IIS Express サーバーではなくローカル IIS を使用している場合は、
compilation要素のtargetFramework属性値が IIS サーバー上のフレームワークと一致していることを確認します。compilationファイルのweb.config要素は、次の例のようになります。Note
この例は
web.configファイルの一部です。 通常、configuration要素とsystem.web要素にはその他の XML セクションがあります。また、compilation要素には他の属性と要素が含まれる場合もあります。<configuration> ... <system.web> <compilation debug="true" targetFramework="4.6.1" ... > ... </compilation> </system.web> </configuration>
ASP.NET は、web.config ファイルへのあらゆる変更を自動的に検出し、新しい構成設定を適用します。 変更を有効にするためにコンピューターまたは IIS サーバーを再起動する必要はありません。
Web サイトは、複数の仮想ディレクトリとサブディレクトリで構成され、それぞれのディレクトリに web.config ファイルを格納できます。 ASP.NET アプリには、URL パスの上位レベルにある web.config ファイルから構成設定が継承されます。 階層型の web.config ファイルの設定は、下位階層にあるすべての ASP.NET アプリに適用されます。 下位階層の web.config ファイルに別の構成を設定すると、上位階層から継承したファイルの設定はオーバーライドされます。
たとえば、www.microsoft.com/aaa/web.config で debug="true" を指定した場合、aaa フォルダーまたは aaa のサブフォルダー内のアプリは、いずれかのアプリが独自の web.config ファイルで設定をオーバーライドした場合を除き、その設定を継承します。
重要
デバッグ モードにすると、アプリのパフォーマンスは大幅に低下します。 運用アプリのデプロイまたはパフォーマンスの測定を行う場合は、debug="false" に web.config を設定し、リリース ビルドを指定します。