Visual Studio で ASP.NET または ASP.NET Core アプリをデバッグする
Visual Studio では、ASP.NET および ASP.NET Core アプリをデバッグできます。 このプロセスは、ASP.NET と ASP.NET Core の間で異なり、IIS Express またはローカル IIS サーバーで実行するかによって異なります。
手記
次の手順と設定は、ローカル サーバー上のデバッグ アプリにのみ適用されます。 リモート IIS サーバー上のアプリのデバッグでは、プロセスへのアタッチが使用され、これらの設定は無視されます。 ASP.NET と ASP.NET Core のリモート デバッグの詳細と手順については、「リモート IIS コンピューター でのリモート デバッグ ASP.NET Core の」および「Azure App Service のリモート デバッグ」参照してください。
組み込みの Kestrel サーバーと IIS Express サーバーは、Visual Studio に含まれています。 Kestrel は、ASP.NET Core プロジェクトの既定のデバッグ サーバーであり、事前構成されています。 IIS Express は、ASP.NET の既定のデバッグ サーバーです。
組み込みの IIS Express サーバーは Visual Studio に含まれています。 IIS Express は、ASP.NET および ASP.NET Core プロジェクトの既定のデバッグ サーバーであり、事前構成されています。 これはデバッグする最も簡単な方法であり、初期デバッグとテストに最適です。
ASP.NET Core の場合は、Kestrel Web サーバーでデバッグすることもできます。
ローカル IIS サーバーの前提条件
アプリを実行するように構成されたローカル IIS サーバー (バージョン 8.0 以降) で、ASP.NET または ASP.NET Core アプリをデバッグすることもできます。 ローカル IIS でデバッグするには、次の要件を満たす必要があります。
インストールされていない場合は、ASP.NET と Web 開発ワークロードをインストールします。 (Visual Studio インストーラーを再実行し、の変更選択して、このワークロードを追加します)。
管理者として Visual Studio を実行します。
適切なバージョンの ASP.NET または ASP.NET Core を使用して IIS をインストールして正しく構成します。 ASP.NET Core で IIS を使用する方法の詳細については、「ホスト ASP.NET Core on Windows with IIS」を参照してください。 ASP.NET については、「IIS と ASP.NET モジュールのインストール」を参照してください。
アプリが IIS で実行され、ブラウザーで開いていることを確認します。
ASP.NET Core アプリをデバッグする
https という名前の既定のプロファイル、またはプロジェクト名に基づくプロファイルが存在する場合があります。これは Kestrel Web サーバー用に構成されています。 代わりにローカル IIS でデバッグする場合は、ローカル IIS デバッグ の前提条件を満たしていることを確認してください。
Visual Studio のソリューション エクスプローラーで ASP.NET Core プロジェクトを選択し、[プロパティ] アイコンをクリックするか、Alt+Enter キーを押すか、[プロパティ] を右クリックして選択します。
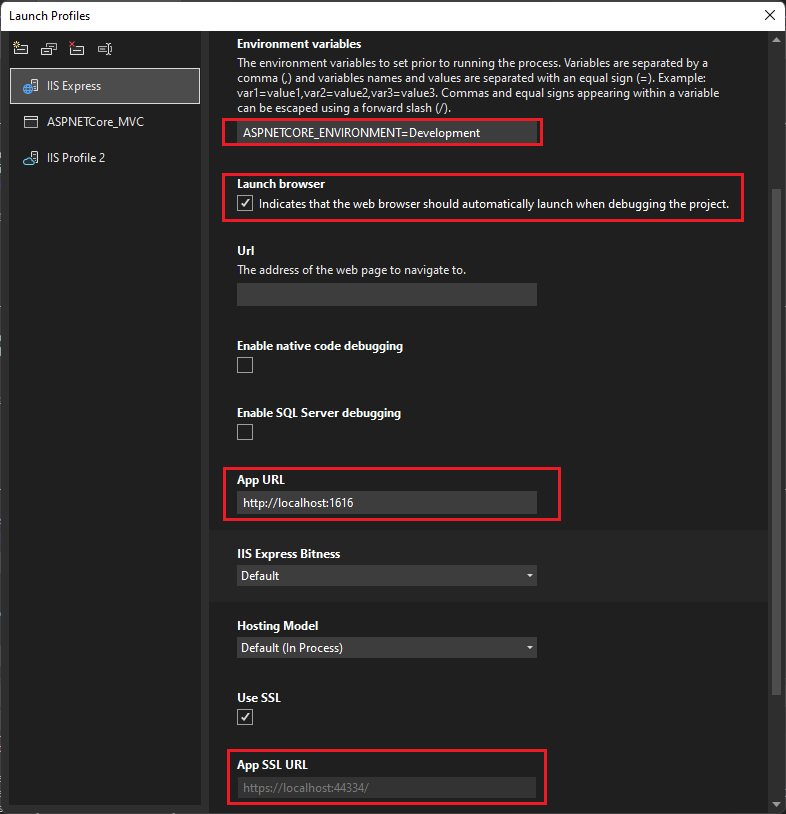
[デバッグ]タブを選択し、リンクをクリックして [デバッグ起動プロファイルを開くUI]を開きます。
表示される UI は、プロジェクトの
launchSettings.jsonファイルの設定に対応します。 このファイルの詳細については、「ASP.NET Coreで複数の環境を使用する」の「開発とlaunchSettings.json」セクションを参照してください。デバッグ用に構成するプロファイルを選択します。
- Kestrel の場合は、https プロファイルまたはプロジェクトの名前が付いたプロファイルを選択します。
- IIS Express の場合は、ドロップダウンから [IIS Express 選択します。
- ローカル IIS の場合は、[新規作成] を選択し、新しい IIS プロファイルを作成します。
[ブラウザーの起動] が選択されていることを確認します。
URL、アプリ URL、アプリの SSL URL が正しいことを確認します。
URL では、.NET Core または .NET 5 以降のホスト URL の場所を指定します。 プロジェクトに名前が付けられたプロファイル (つまり、
launchSettings.jsonの commandName プロパティが Project ) の場合、Kestrel サーバーは指定されたポートをリッスンします。 IIS プロファイルの場合、これは通常、アプリの URLと同じ値です。 詳細については、「プロジェクトの構成」の「IIS 起動プロファイル」セクションを参照してください。アプリ URL と アプリ SSL URL アプリケーション URL を指定します。
- https プロファイルの場合、通常、アプリ URL プロパティは
https://localhost:7241;http://localhost:5175です。 - プロジェクトにちなんで名付けられたプロファイルの場合、これらのプロパティは通常、
http://localhost:5000とhttps://localhost:5001です。 - IIS Express の場合、アプリの SSL URL は通常
https://localhost:44334。
- https プロファイルの場合、通常、アプリ URL プロパティは
環境変数で、ASPNETCORE_ENVIRONMENT が Developmentの値を持っていることを確認します。 そうでない場合は、変数を追加します。

環境変数の詳細については、「環境の」を参照してください。
アプリをデバッグするには、プロジェクトで、いくつかのコードにブレークポイントを設定します。 Visual Studio のツール バーで、構成が [デバッグ に設定されていることを確認します。
デバッグを開始するには、ツール バーでプロファイル名 (https、IIS Express 、またはツール バーの IIS プロファイル名><など) を選択するか、デバッグ メニューから [デバッグの開始] 選択するか、F5 キー押します。 デバッガーはブレークポイントで一時停止します。 デバッガーがブレークポイントにヒットできない場合は、トラブルシューティングを参照してください。
ASP.NET Core アプリをデバッグする
IIS Express が既定であり、構成済みです。 ローカル IIS でデバッグする場合は、ローカル IIS デバッグ の要件を満たしていることを確認してください。
Visual Studio ソリューション エクスプローラー で ASP.NET Core プロジェクトを選択し、[プロパティ] アイコンをクリックするか、Alt+キーとEnter キーを押すか、右クリックして [プロパティ]を選択します。
デバッグ タブを選択します。
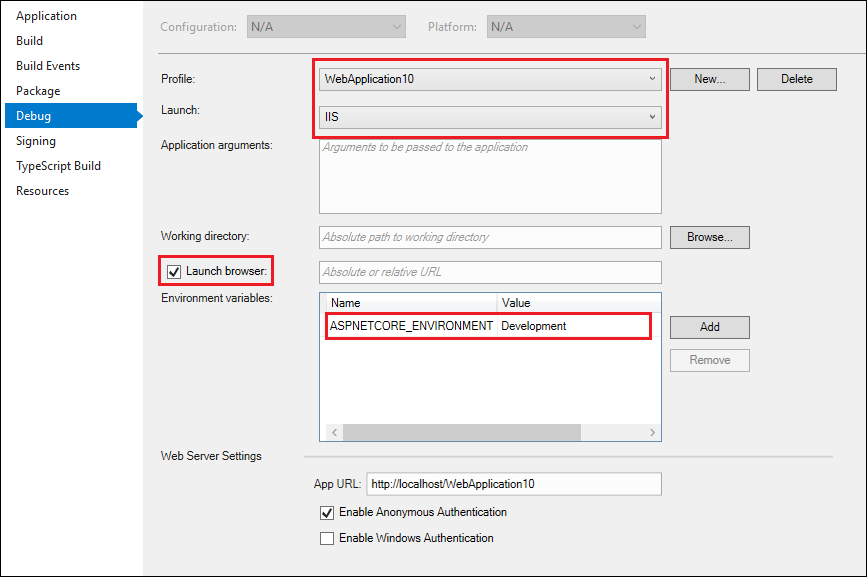
[プロパティ] ウィンドウの [プロファイル] の横で次のようにします。
- IIS Express の場合は、ドロップダウンから [IIS Express 選択します。
- ローカル IIS の場合は、ドロップダウンからアプリ名を選択するか、[新しい ]選択し、新しいプロファイル名を作成して、[OK] 選択します。
起動の横にあるドロップダウンから、IIS Express または IIS を選択します。
[ブラウザーの起動] が選択されていることを確認します。
環境変数で、ASPNETCORE_ENVIRONMENT が Developmentの値を持っていることを確認します。 そうでない場合は、[ の追加] を選択して追加します。

ファイル>選択した項目を保存 を使用するか、Ctrl +S をして変更を保存します。
アプリをデバッグするには、プロジェクトで、いくつかのコードにブレークポイントを設定します。 Visual Studio のツール バーで、構成が デバッグに設定されていることを確認し、エミュレーター フィールドに IIS Express または新しい IIS プロファイル名表示します。
デバッグを開始するには、ツール バー IIS Express または IIS プロファイル名><を選択し、デバッグ メニューから [デバッグの開始] 選択するか、F5 押します。 デバッガーはブレークポイントで一時停止します。 デバッガーがブレークポイントにヒットしない場合は、「デバッグのトラブルシューティング」を参照してください。
ASP.NET アプリをデバッグする
IIS Express が既定であり、構成済みです。 ローカル IIS でデバッグする場合は、ローカル IIS デバッグ の要件を満たしていることを確認してください。
Visual Studio ソリューション エクスプローラーの で ASP.NET プロジェクトを選択し、[プロパティ] アイコンをクリックするか、Alt キー 押+Enterキーを押すか、右クリックして [プロパティ] 選択します。
[Web] タブを選択します。
[Web] タブが表示されない場合は、"ASP.NET Core アプリのデバッグ" を参照してください。 [Web] タブは、ASP.NET Framework の場合にのみ表示されます。
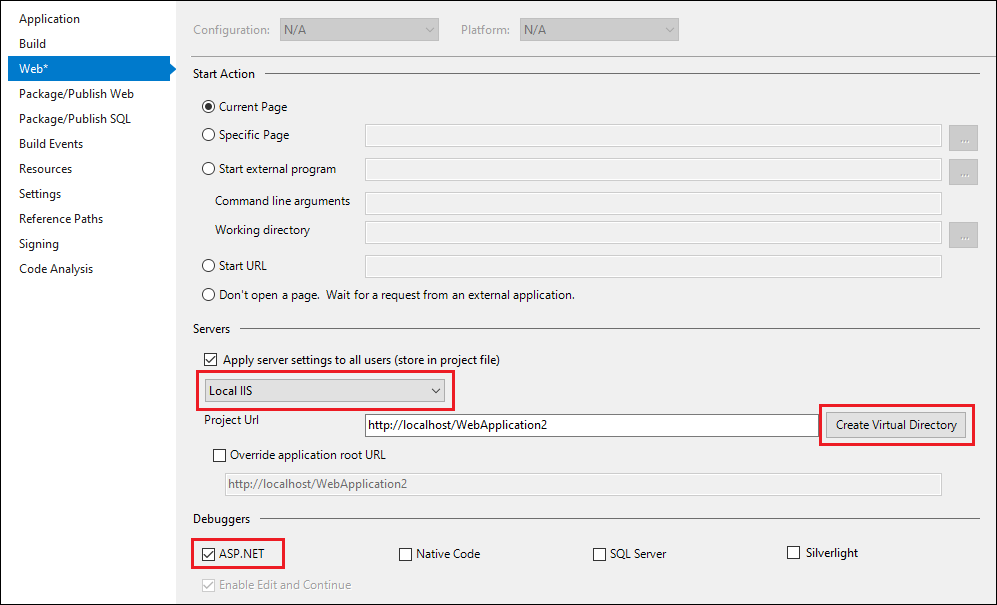
[プロパティ] ウィンドウの [サーバー] で次のようにします。
- Kestrel の場合は、ドロップダウンから https 選択します。
- IIS Express の場合は、ドロップダウンから [IIS Express 選択します。
- ローカル IIS の場合、
- ドロップダウンから [ローカル IIS] を選択します。
- [プロジェクト URL] フィールドの横にある [仮想ディレクトリ の作成]選択します (まだ IIS でアプリを設定していない場合)。
デバッガーで ASP.NETを選択します。
 ASP.NET デバッガー設定
ASP.NET デバッガー設定[ファイル >選択した項目を保存] を選択します (または、Ctrl +Sキー押して変更を保存します。
アプリをデバッグするには、プロジェクトで、いくつかのコードにブレークポイントを設定します。 Visual Studio のツール バーで、構成が [デバッグ に設定されていることを確認します。必要なブラウザーがエミュレーター フィールドの IIS Express (<ブラウザー名>) または ローカル IIS (<ブラウザー名>) に表示されていることを確認します。
デバッグを開始するには、ツール バーの IIS Express (<ブラウザー名>) または ローカル IIS (<ブラウザー名>) を選択し、デバッグ メニューから [デバッグの開始] を選択するか、F5 キー押します。 デバッガーはブレークポイントで一時停止します。 デバッガーがブレークポイントにヒットできない場合は、デバッグのトラブルシューティングを参照してください。
デバッグの問題解決
ローカル IIS のデバッグをブレークポイントに進めることができない場合は、次の手順に従ってトラブルシューティングを行います。
IIS から Web アプリを起動し、正しく実行されていることを確認します。 Web アプリは実行したままにします。
Visual Studio で[デバッグ ]>[プロセスにアタッチ] を選択するか、Ctrl +Alt+P押して、ASP.NET または ASP.NET Core プロセス (通常は w3wp.exe または dotnet.exe) に接続します。 詳細については、「プロセス にアタッチする」および「ASP.NET プロセスの名前を見つける方法」を参照してください。
[プロセスにアタッチ]を使用してブレークポイントに接続し、ヒットできるが、[デバッグ>デバッグの開始] または F5を使用して接続できない場合、プロジェクトのプロパティ設定が正しくない可能性があります。 HOSTS ファイルを使用する場合は、そのファイルも正しく構成されていることを確認します。
web.config ファイルでデバッグを構成する
ASP.NET プロジェクトには既定で web.config ファイルがあり、これには、デバッグ設定を含むアプリ構成と起動情報の両方が含まれます。 web.config ファイルは、デバッグ用に正しく構成されている必要があります。 前のセクションの プロパティ 設定では、web.config ファイルが更新されますが、手動で構成することもできます。
手記
ASP.NET Core プロジェクトには最初は web.config ファイルはありませんが、アプリの構成と起動情報には appsettings.json ファイルと launchSettings.json ファイルを使用します。 アプリを配置すると、プロジェクトに web.config ファイルが作成されますが、通常はデバッグ情報は含まれません。
ヒント
展開プロセスによって web.config 設定が更新される可能性があるため、デバッグを試みる前に、web.config がデバッグ用に構成されていることを確認してください。
デバッグ用に web.config ファイルを手動で構成するには:
Visual Studio で、ASP.NET プロジェクトの
web.configファイルを開きます。Web.configは XML ファイルであるため、タグでマークされた入れ子になったセクションが含まれています。 [configuration/system.web/compilation] セクションを見つけてください。 (compilation要素が存在しない場合は、作成します)。compilation要素のdebug属性がtrueに設定されていることを確認します。 (compilation要素にdebug属性が含まれていない場合は、追加してtrueに設定します)。既定の IIS Express サーバーではなくローカル IIS を使用している場合は、
compilation要素のtargetFramework属性値が IIS サーバー上のフレームワークと一致していることを確認します。web.configファイルのcompilation要素は、次の例のようになります。手記
この例は、部分的な
web.configファイルです。 通常、configurationおよびsystem.web要素には追加の XML セクションがあり、compilation要素には他の属性や要素も含まれる場合があります。<configuration> ... <system.web> <compilation debug="true" targetFramework="4.6.1" ... > ... </compilation> </system.web> </configuration>
ASP.NET は、web.config ファイルへの変更を自動的に検出し、新しい構成設定を適用します。 変更を有効にするために、コンピューターまたは IIS サーバーを再起動する必要はありません。
Web サイトには複数の仮想ディレクトリとサブディレクトリを含め、それぞれに web.config ファイルを含めることができます。 ASP.NET アプリは、URL パスの上位レベルにある web.config ファイルから構成設定を継承します。 階層 web.config ファイル設定は、階層内の下位にあるすべての ASP.NET アプリに適用されます。 階層の下位にある web.config ファイルで別の構成を設定すると、上位のファイルの設定がオーバーライドされます。
たとえば、www.microsoft.com/aaa/web.configで debug="true" を指定した場合、aaa フォルダー内または aaa のサブフォルダー内のアプリは、その設定を継承します。ただし、いずれかのアプリが設定を独自の web.config ファイルでオーバーライドする場合を除きます。
重要
デバッグ モードでは、アプリのパフォーマンスが大幅に低下します。 運用アプリをデプロイしたり、パフォーマンス測定を行ったりするときは、web.config で debug="false" を設定し、リリース ビルドを指定します。
関連コンテンツ
- ASP.NET デバッグ: システム要件
- 方法: ユーザー アカウント でワーカー プロセスを実行する
- 方法: ASP.NET プロセス の名前を見つける
- デプロイされた Web アプリケーション をデバッグする
- 方法: ASP.NET 例外 をデバッグする
- Web アプリケーションのデバッグ: エラーとトラブルシューティングの