クイック スタート: Visual Studio で React シングルページ アプリケーションで Docker を使用する
Visual Studio を使用すると、コンテナー化された ASP.NET Core アプリ (React.js シングルページ アプリケーション (SPA) などのクライアント側の JavaScript を含む) を簡単にビルド、デバッグ、実行し、Azure Container Registry、Docker Hub、Azure App Service、または独自の Container Registry に発行できます。 この記事では、Azure Container Registry に発行します。
前提 条件
- Docker Desktop
- Web 開発、Azure Tools ワークロード、および/または .NET Core クロスプラットフォーム開発ワークロードがインストールされた Visual Studio 2019
- .NET Core 3.1 開発ツール は、.NET Core 3.1 を使用した開発に対応しています。
- Azure Container Registry に発行するには、Azure サブスクリプションです。 無料試用版のにサインアップします。
- Node.js
- Windows コンテナーの場合、Windows 10 バージョン 1809 以降では、この記事で参照されている Docker イメージを使用します。
- Docker Desktop
- Visual Studio 2022 には、Web 開発ワークロード、Azure Tools ワークロード、および/または .NET Core クロスプラットフォーム開発 ワークロードがインストールされています。
- Azure Container Registry に発行するには、Azure サブスクリプションです。 無料試用版のにサインアップします。
- Node.js
- Windows コンテナーの場合、Windows 10 バージョン 1809 以降では、この記事で参照されている Docker イメージを使用します。
インストールとセットアップ
Docker のインストールについては、まず、Docker Desktop for Windows の情報を確認します。をインストールする前に知っておくべきこと。 次に、Docker Desktop インストールします。
プロジェクトを作成して Docker サポートを追加する
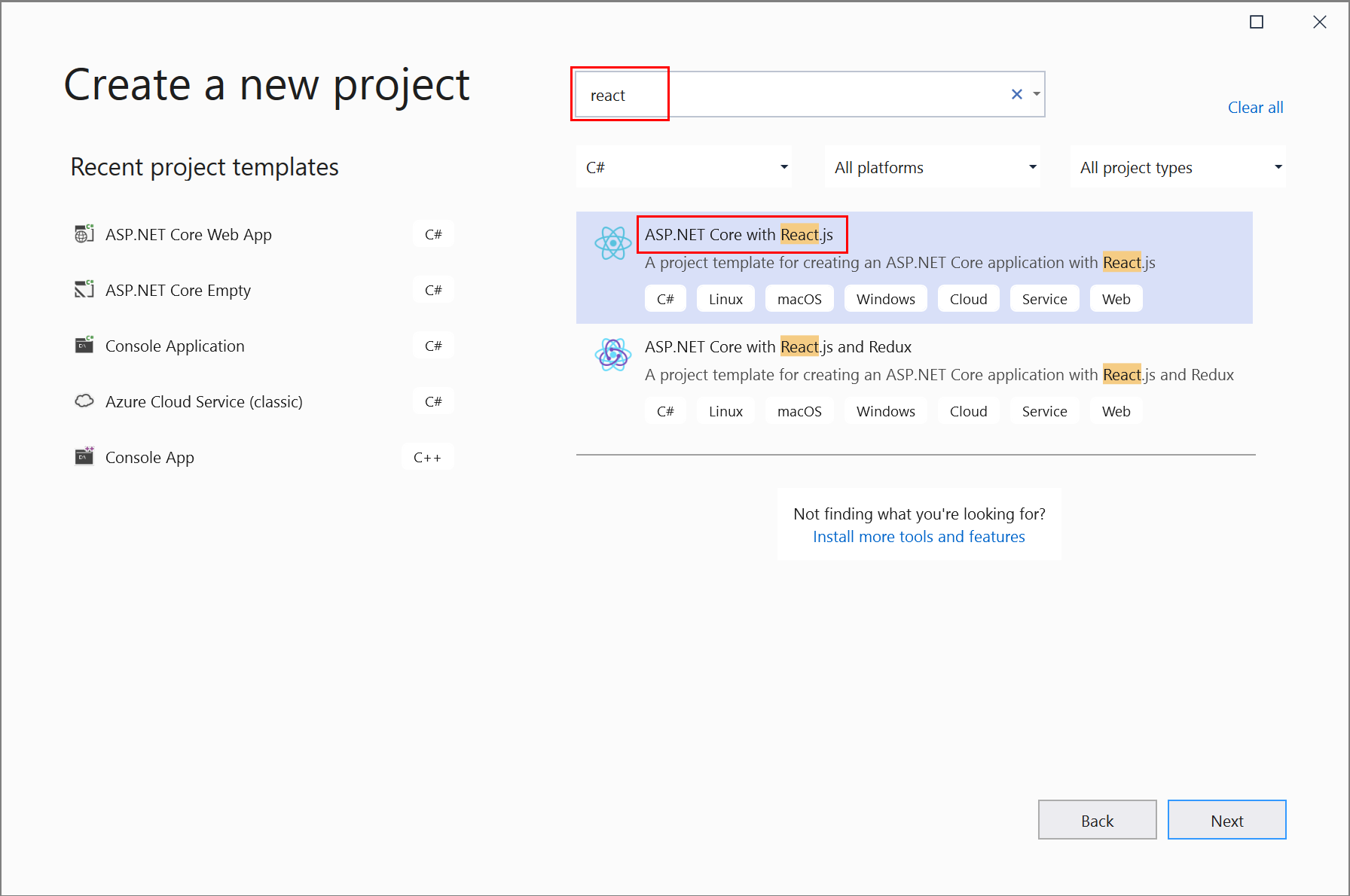
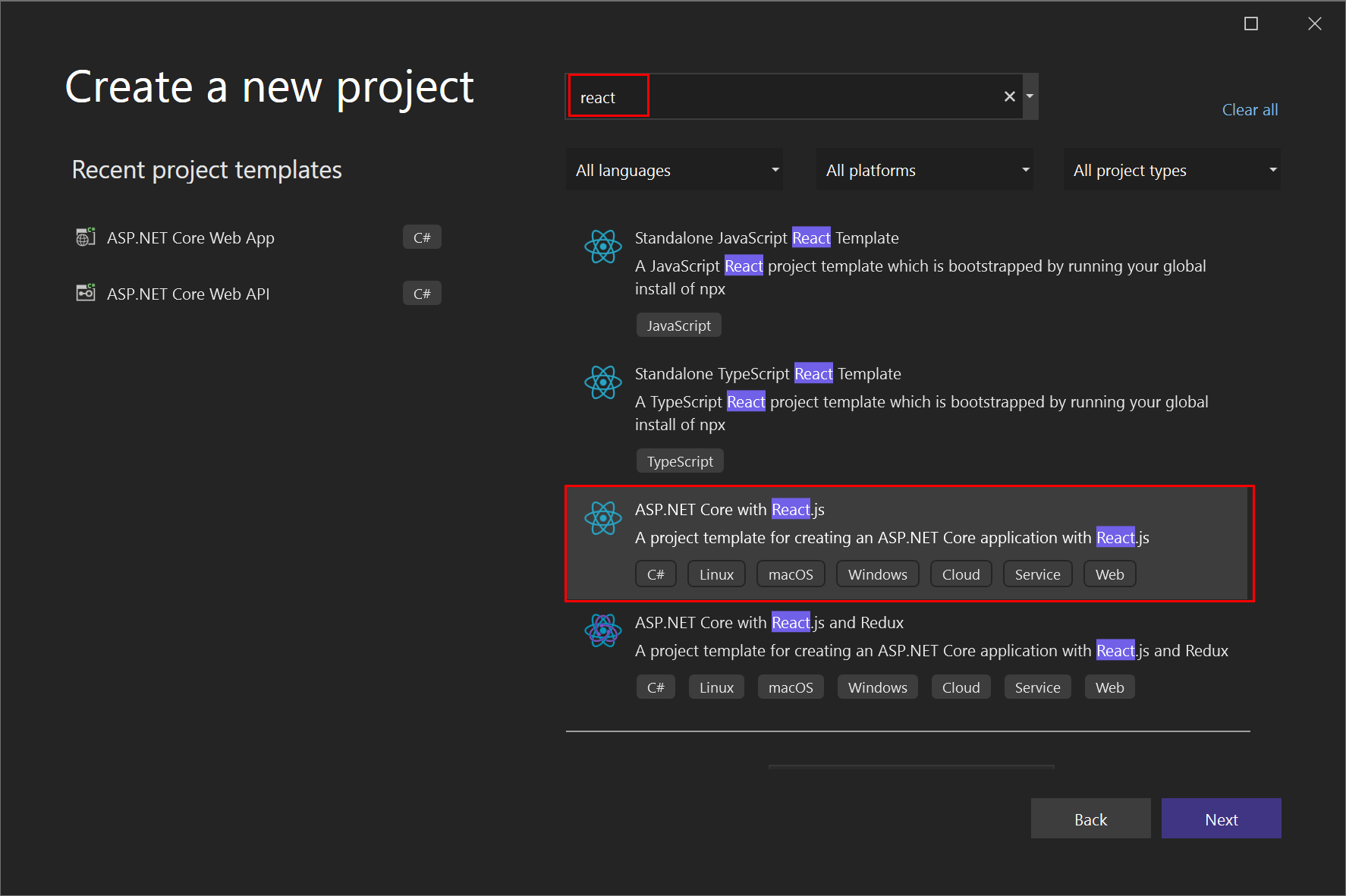
React.jsテンプレートで ASP.NET Core を使用して新しいプロジェクトを作成します。

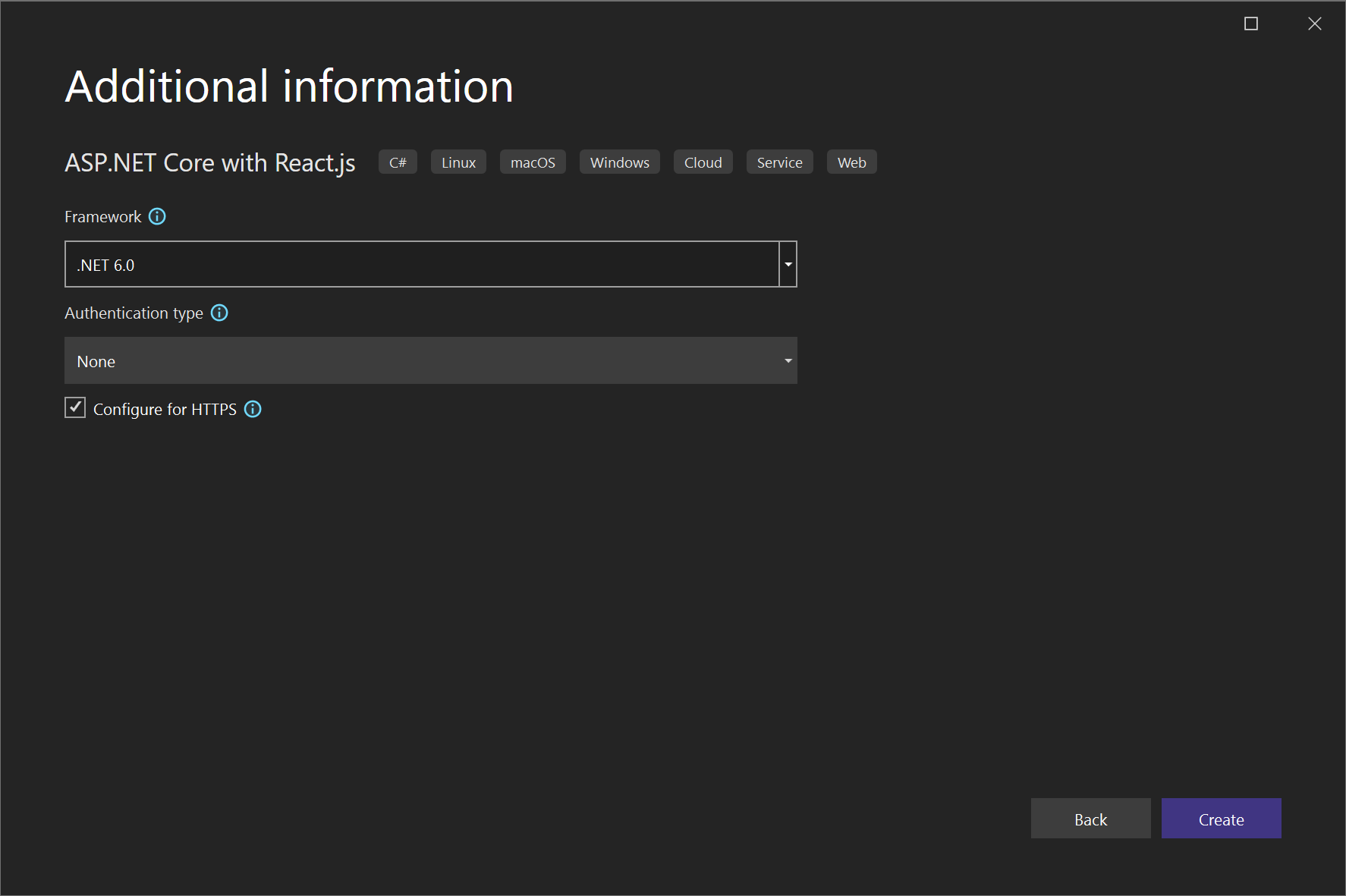
追加情報 画面では、[Docker サポート を有効にする]選択することはできませんが、後でそのサポートを追加することもできます。

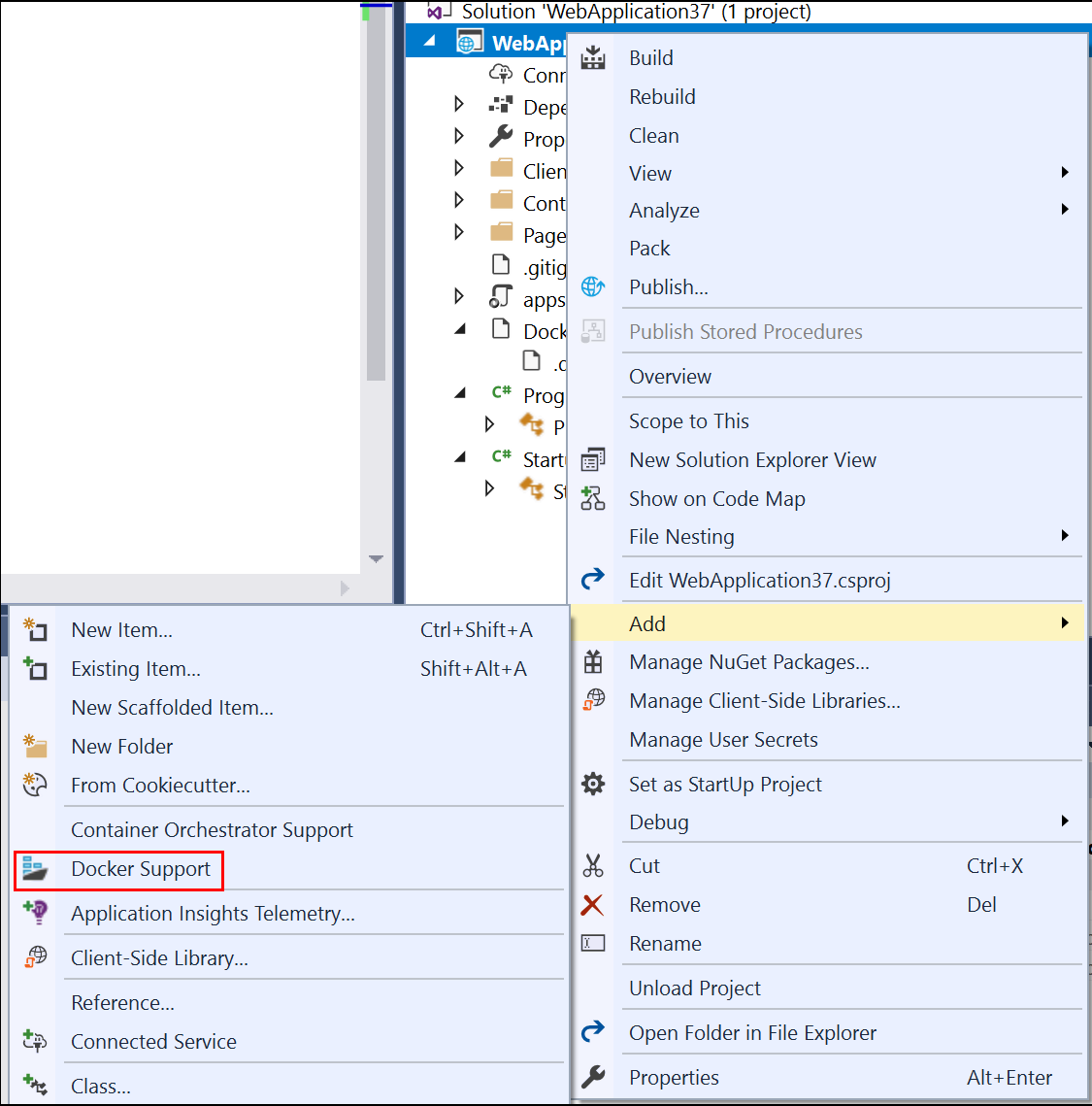
プロジェクト ノードを右クリックし、[Add>Docker Support] を選択して、Dockerfile をプロジェクトに追加します。

コンテナーの種類を選択します。
次の手順は、Linux コンテナーと Windows コンテナーのどちらを使用しているかによって異なります。
手記
Visual Studio 2022 以降で最新のプロジェクト テンプレートを使用している場合は、Dockerfile を変更する必要はありません。
Dockerfile を変更する (Linux コンテナー)
最終的な Docker イメージを作成するためのレシピである Dockerfileがプロジェクトに作成されます。 その中 コマンドの詳細については、Dockerfile リファレンス を参照してください。
既定の Dockerfile では基本イメージを使用してコンテナーを実行しますが、Node.js アプリケーションも実行できるようにするには、Node.jsをインストールする必要があります。これは、Dockerfile 内のいくつかの場所にインストール コマンドを追加することを意味します。 変更はコンテナーの特権システム ファイルとフォルダーに影響するため、インストール コマンドには管理者特権が必要です。
新しいプロジェクト ダイアログの [HTTPS の構成] チェック ボックスがオンの場合、Dockerfile は 2 つのポートを公開します。 HTTP トラフィックには 1 つのポートが使用されます。もう 1 つのポートは HTTPS に使用されます。 チェック ボックスがオフの場合、HTTP トラフィック用に 1 つのポート (80) が公開されます。
.NET 8 以降を対象としている場合、Visual Studio が通常のユーザー アカウントを使用して作成する既定の Dockerfile (行 USER appを探します)、そのアカウントには、Node.jsのインストールに必要な昇格されたアクセス許可がありません。 この状況を考慮するには、次の操作を行います。
- Dockerfile で、
USER app行を削除します。 - Dockerfile の最初のセクションで公開されているポートを HTTP 要求用に変更し、(プロジェクトの作成時に HTTPS をサポートすることを選択した場合) HTTPS 要求用に 443 ポートをポート 80 に変更します。
launchSettings.jsonを編集して、ポート参照を 80 および 443 に変更します。8080 を HTTP の場合は 80 に、HTTPS の場合は 8081 を 443 に置き換えます。
すべての .NET バージョンで、次の手順を使用して Dockerfile を更新し、Node.jsをインストールします。
- 次の行を追加して、curl、Node.js 14.x、およびコンテナーに必要な特定の Node ライブラリをインストールします。 最初のセクションでこれらの行を必ず追加し、基本イメージと
buildセクションに Node パッケージ マネージャーnpm.exeのインストールを追加してください。
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
Dockerfile は次のようになります。
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
WORKDIR /src
COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"]
RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj"
COPY . .
WORKDIR "/src/ProjectSPA1"
RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]
上記の Dockerfile は、mcr.microsoft.com/dotnet/aspnet イメージに基づいており、プロジェクトをビルドしてコンテナーに追加して基本イメージを変更する手順が含まれています。
Dockerfile を変更する (Windows コンテナー)
プロジェクト ノードをダブルクリックしてプロジェクト ファイルを開き、次のプロパティを <PropertyGroup> 要素の子として追加してプロジェクト ファイル (*.csproj) を更新します。
<DockerfileFastModeStage>base</DockerfileFastModeStage>
手記
DockerfileFastModeStage への変更が必要です。これは、ここで Dockerfile が Dockerfile の先頭にステージを追加するためです。 パフォーマンスを最適化するために、Visual Studio では 高速モードが使用されますが、適切なステージが使用されている場合にのみ機能します。 既定値は Dockerfile の最初のステージであり、この例では、Node.jsをダウンロードするために base から別のものに変更されます。 高速モードのの詳細については、「Visual Studio で Docker コンテナーをカスタマイズする」を参照してください。
次の行を追加して、Dockerfile を更新します。 これらの行は、Node と 'npm' をコンテナーにコピーします。
Dockerfile の最初の行に
# escape=`を追加するFROM ... baseの前に次の行を追加しますFROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; ` Expand-Archive nodejs.zip -DestinationPath C:\; ` Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejsFROM ... buildの前後に次の行を追加しますCOPY --from=downloadnodejs C:\nodejs\ C:\Windows\system32\完全な Dockerfile は次のようになります。
# escape=` #Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed. #For more information, please see https://aka.ms/containercompat FROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; \ Expand-Archive nodejs.zip -DestinationPath C:\; \ Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejs FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 AS base WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 WORKDIR /src COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"] RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj" COPY . . WORKDIR "/src/ProjectSPA1" RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]**/binを削除して、.dockerignoreファイルを更新します。
Visual Studio 2022 バージョン 17.8 以降を使用している場合は、次の手順に従います。
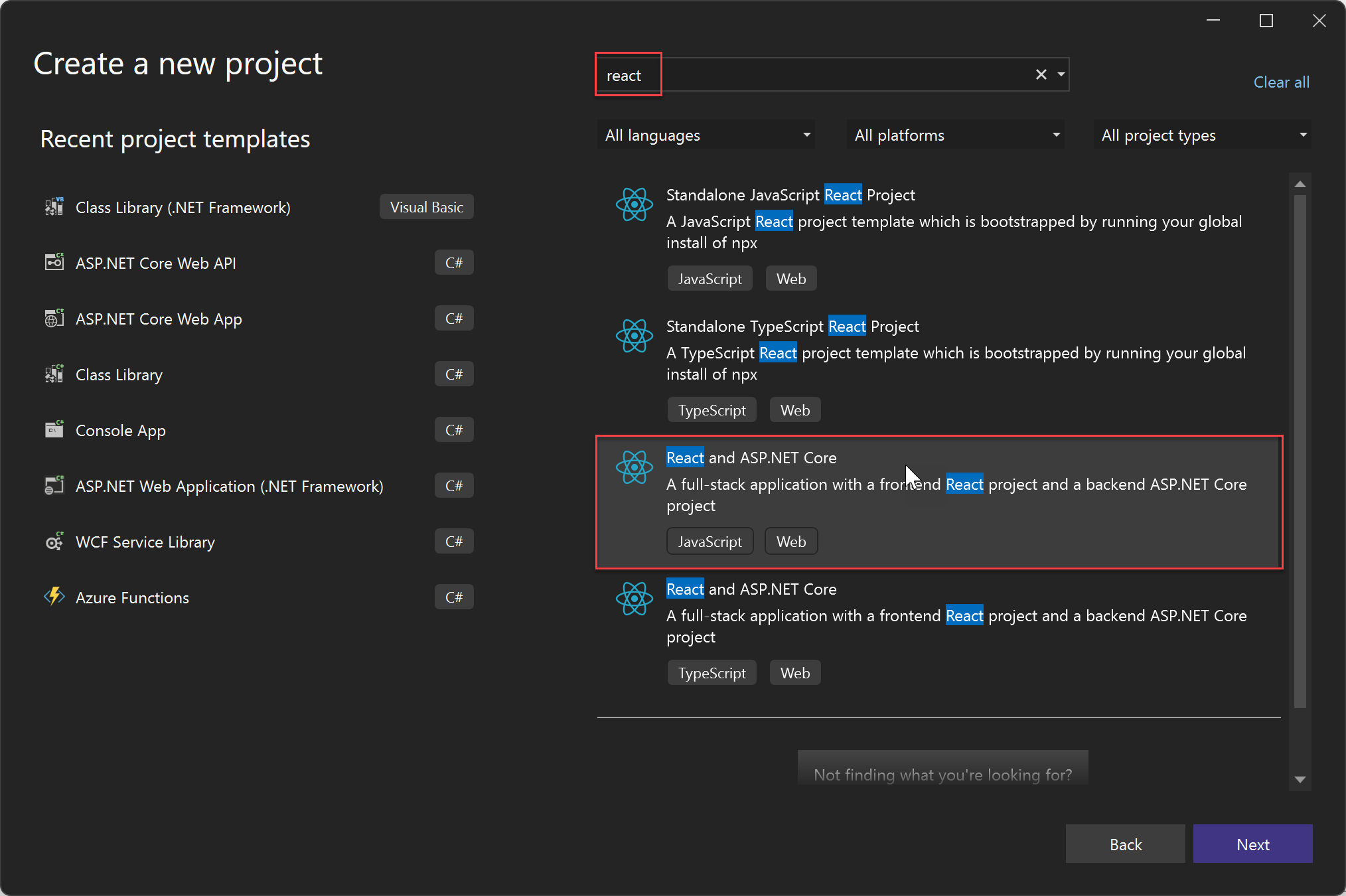
React と ASP.NET Core テンプレートを使用して新しいプロジェクトを作成します。
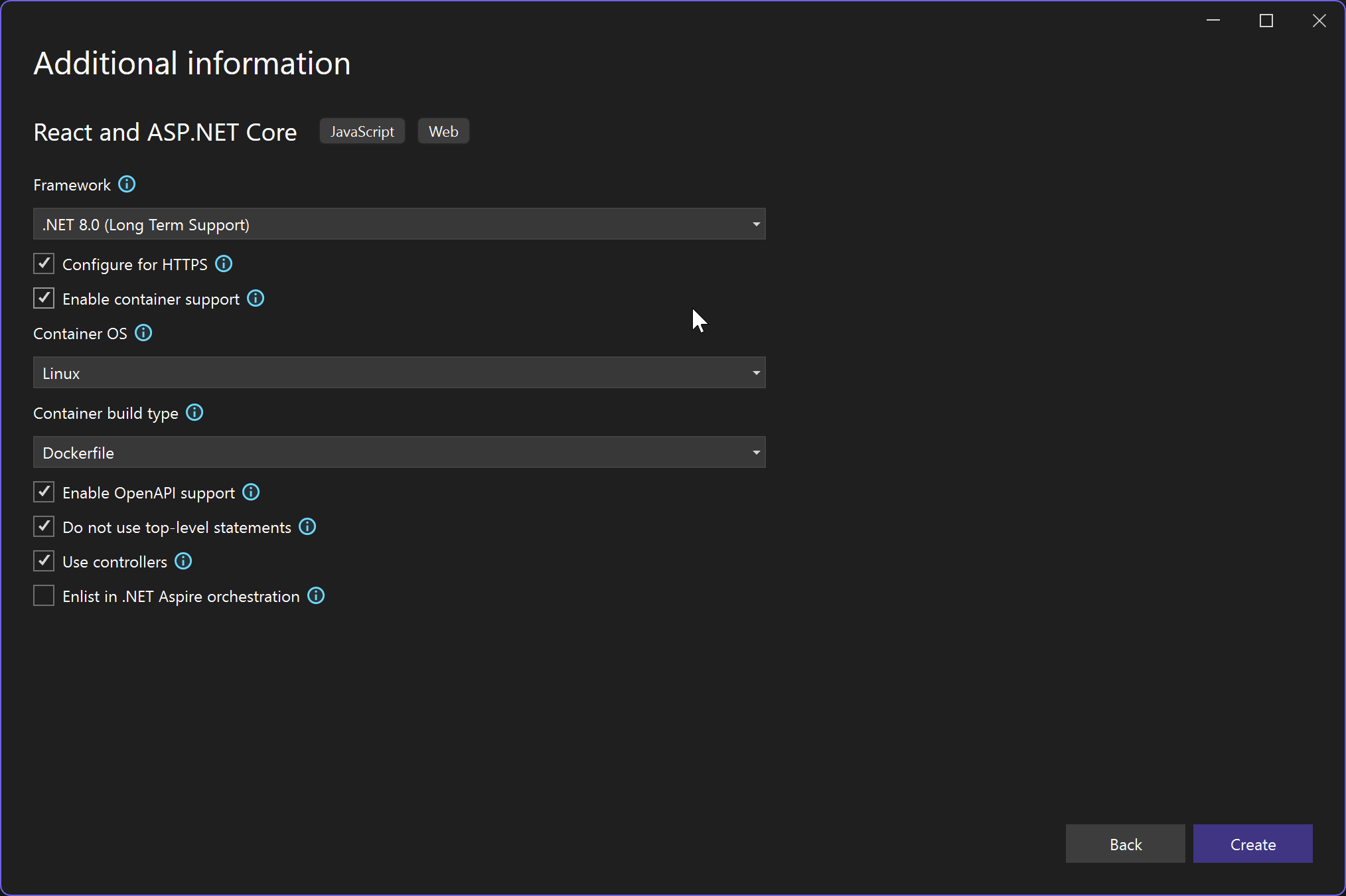
[追加情報 画面で、[コンテナーのサポート を有効にする]選択します。 そのファイルを手動で変更する必要があるため、必ず Dockerfile オプションを選択してください。
手記
Visual Studio 2022 の一部のバージョンでは、このオプションは有効になっていませんが、後でそのサポートを追加できます。
Visual Studio では、React JavaScript クライアント コード用と ASP.NET Core C# サーバー コード用の 2 つのプロジェクトが作成されます。
プロジェクトの作成時に Docker コンテナー のサポートを追加しなかった場合は、サーバー プロジェクト ノードを右クリックし、[>Docker サポート追加] を選択し、Dockerfile オプションを選択して Dockerfile を作成してください。
コンテナーの種類を選択します。
Visual Studio 2022 バージョン 17.0 から 17.7 には、次の手順を使用します。
React.jsテンプレートで ASP.NET Core を使用して新しいプロジェクトを作成します。

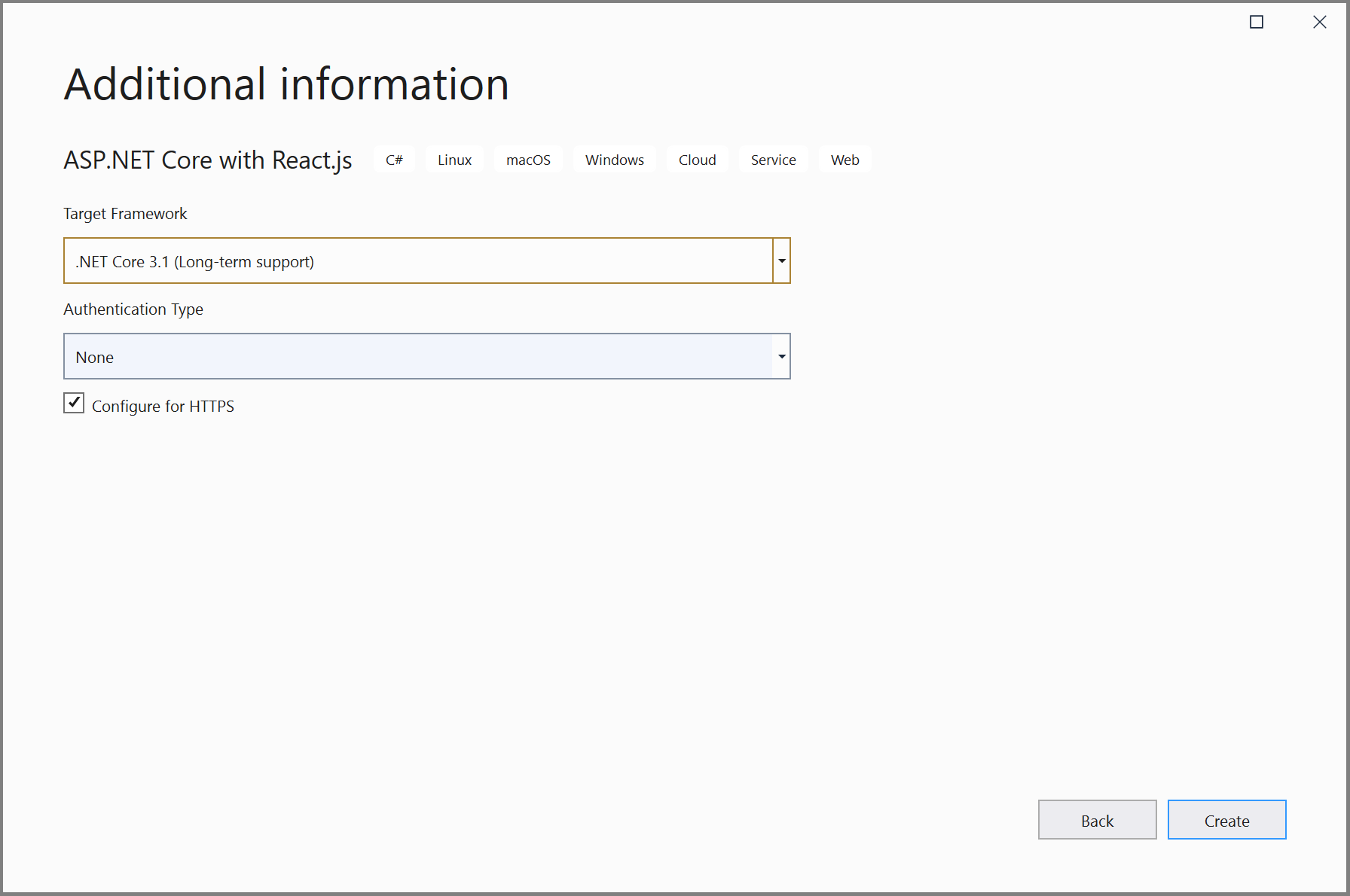
追加情報 画面では、[Docker サポート を有効にする]選択することはできませんが、後でそのサポートを追加することもできます。

プロジェクト ノードを右クリックし、[Add>Docker Support] を選択して、Dockerfile をプロジェクトに追加します。

コンテナーの種類を選択します。
デバッグ
Visual Studio 2022 バージョン 17.9 以降と、vite.jsを使用する React および ASP.NET Core テンプレートでは、プロジェクトは既にデバッグをサポートしてクライアント プロジェクトとサーバー プロジェクトの両方を開始するように構成されていますが、コンテナーで実行されている ASP.NET Core サーバーにアクセスするために使用するシングルページ アプリケーション (SPA) プロキシの適切なポートを設定する必要があります。 ホスト ポートは、Visual Studio の Containers ウィンドウから取得し、「React アプリの作成 - Docker」の説明に従って React プロジェクトで設定できます。
このシナリオでは必要ない Swagger で開くよう設定されているサーバーのブラウザーで起動を無効にすることもできます。 ブラウザーの起動を無効にするには、プロパティ (Alt+Enter) を開き、[ デバッグ] タブに移動し、[ デバッグ起動プロファイルを開く] UI リンクをクリックして、[ブラウザー の起動] チェック ボックスをオフにします。
以前のバージョンの Visual Studio 2022 を使用している場合は、引き続きシングルページ アプリケーション (SPA) プロキシ サーバーを使用してデバッグを設定します。
プロジェクトでは、デバッグ中に SPA プロキシが使用されます。 「改善されたシングルページ アプリ (SPA) テンプレートを参照してください。 デバッグ時に、JavaScript クライアントはホスト コンピューター上で実行されますが、ASP.NET Core サーバー コードはコンテナー内で実行されます。 公開されると、プロキシは実行されず、クライアント コードは ASP.NET Core コードと同じサーバー上で実行されます。 サーバー コードのデバッグに使用できるデバッグ プロファイル *Docker が既にあります。 JavaScript クライアント コードをデバッグするには、追加のデバッグ プロファイルを作成します。 また、JavaScript のデバッグ時にコマンド プロンプトからプロキシを手動で開始する必要もあります。 複数のデバッグ セッションで実行したままにしておくことができます。
まだビルドされていない場合は、プロジェクトをビルドします。
Visual Studio 開発コマンド プロンプトを開き、プロジェクトの ClientApp フォルダーに移動し、コマンド
npm run startします。 次のような内容が表示されます。Compiled successfully! You can now view project3_spa in the browser. Local: https://localhost:44407 On Your Network: https://192.168.1.5:44407 Note that the development build isn't optimized. To create a production build, use npm run build. webpack compiled successfully手記
ローカル URL をメモします。 これは、
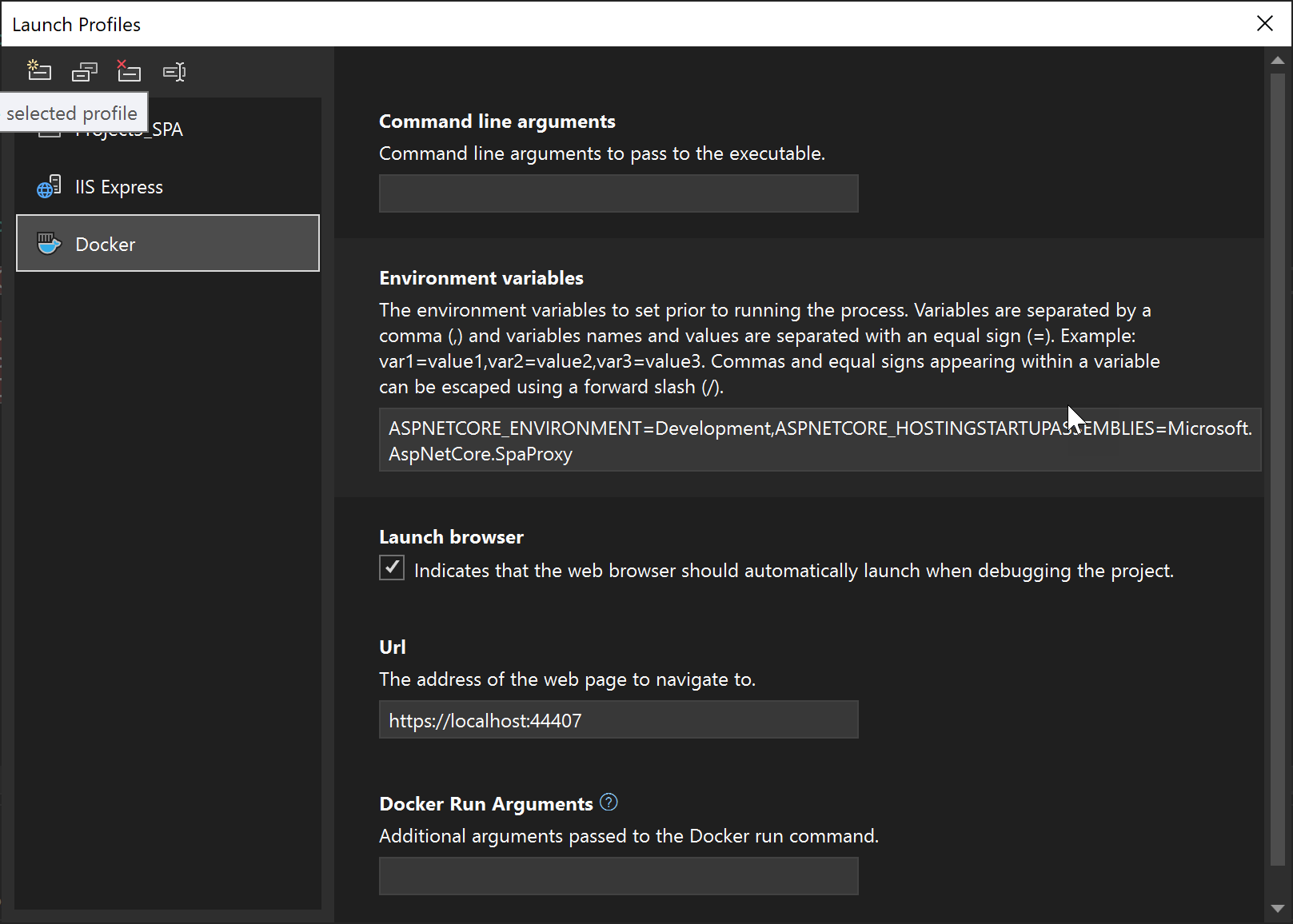
launchSettings.jsonファイルに格納されているデバッグ起動プロファイルで指定する必要があります。デバッグ プロファイルを含むドロップダウン リスト (緑色の三角形アイコンまたは [スタート] ボタンの横) を開き、{ProjectName} デバッグ プロパティ 選択し、Docker プロファイルを選択します。
環境変数 セクションを確認し、次の環境変数がまだ存在しない場合は追加します。
ASPNETCORE_ENVIRONMENT=Development,ASPNETCORE_HOSTINGSTARTUPASSEMBLIES=Microsoft.AspNetCore.SpaProxyURL を、手順 1 のプロキシサーバーのポート
{proxy-port}を用いてhttps://localhost:{proxy-port}に設定します。
このアクションにより、
launchSettings.jsonファイル内の Docker エントリが変更され、ホストで実行されているローカル プロキシの正しい URL が起動されます。 ソリューション エクスプローラーの [プロパティ] の下にあるlaunchSettings.jsonファイルを見つけます。次のコードが表示されます。
"profiles": { "Docker": { "commandName": "Docker", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development", "ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy" }, "launchUrl": "https://localhost:44407", "useSSL": true } }重要
プロキシを使用している場合は、起動設定オプション
publishAllPortsをtrueに設定しないでください。 このオプションでは、公開されているすべてのポートがランダム ポートに発行されます。これは、SPA プロキシで特定のポートを設定した場合には機能しません。ClientApp/src/setupProxy.js ファイルを開き、コンテナーの
localhostアドレスとポートを使用するようにターゲットを設定する行を変更します。 このポートは、[コンテナー] ウィンドウの [ポート] タブにあります。const target = 'https://localhost:{container-port}';HTTPS を使用している場合は、HTTPS に適したポート (このチュートリアルでは 443) を必ず選択してください。
デバッグを使用してアプリを起動します (F5)。

出力アセンブリの書き込み中にビルド エラーが発生した場合は、以前に実行されているコンテナーを停止してファイルのロックを解除する必要がある場合があります。
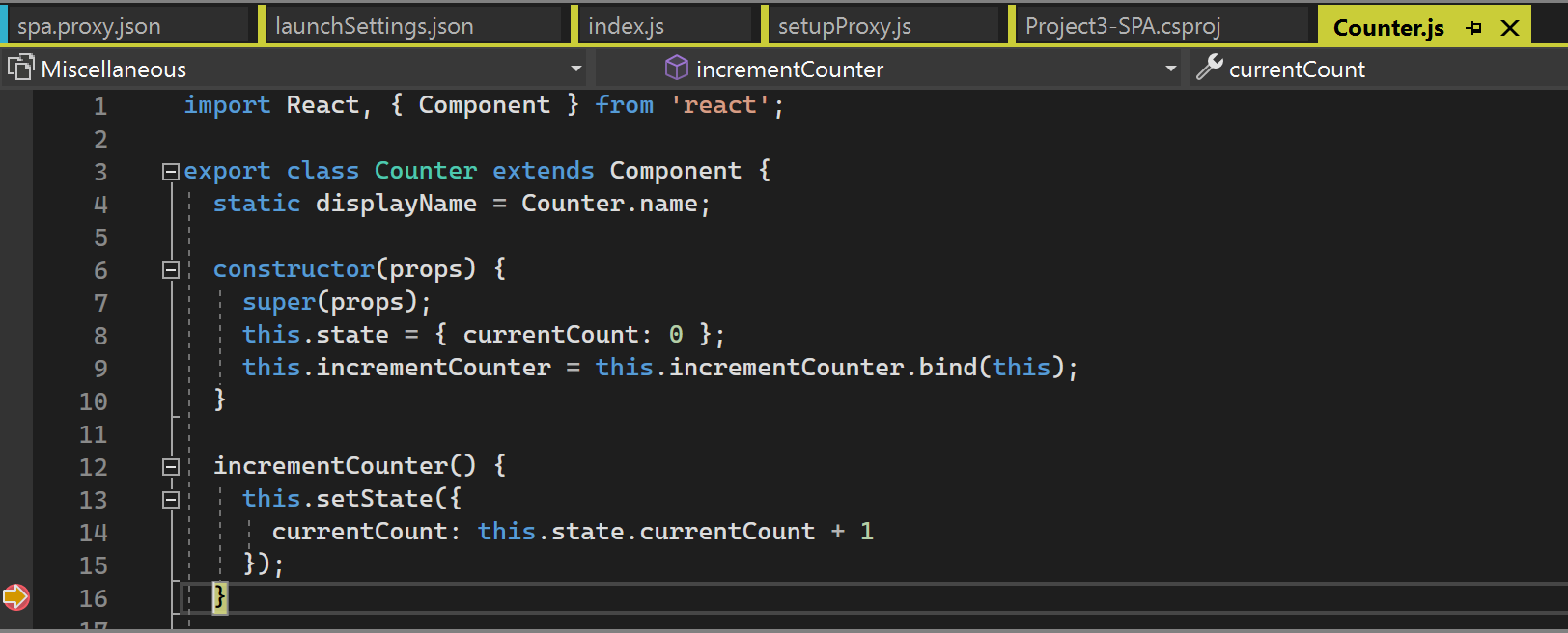
clientApp/src/components/のCounter.js部分にあるincrementCounter関数にブレークポイントを設定して、クライアント側のJavaScriptコードでブレークポイントにヒットできることを確認します。その後、[カウンター]ページの[インクリメント]ボタンをクリックしてブレークポイントにヒットしてみてください。

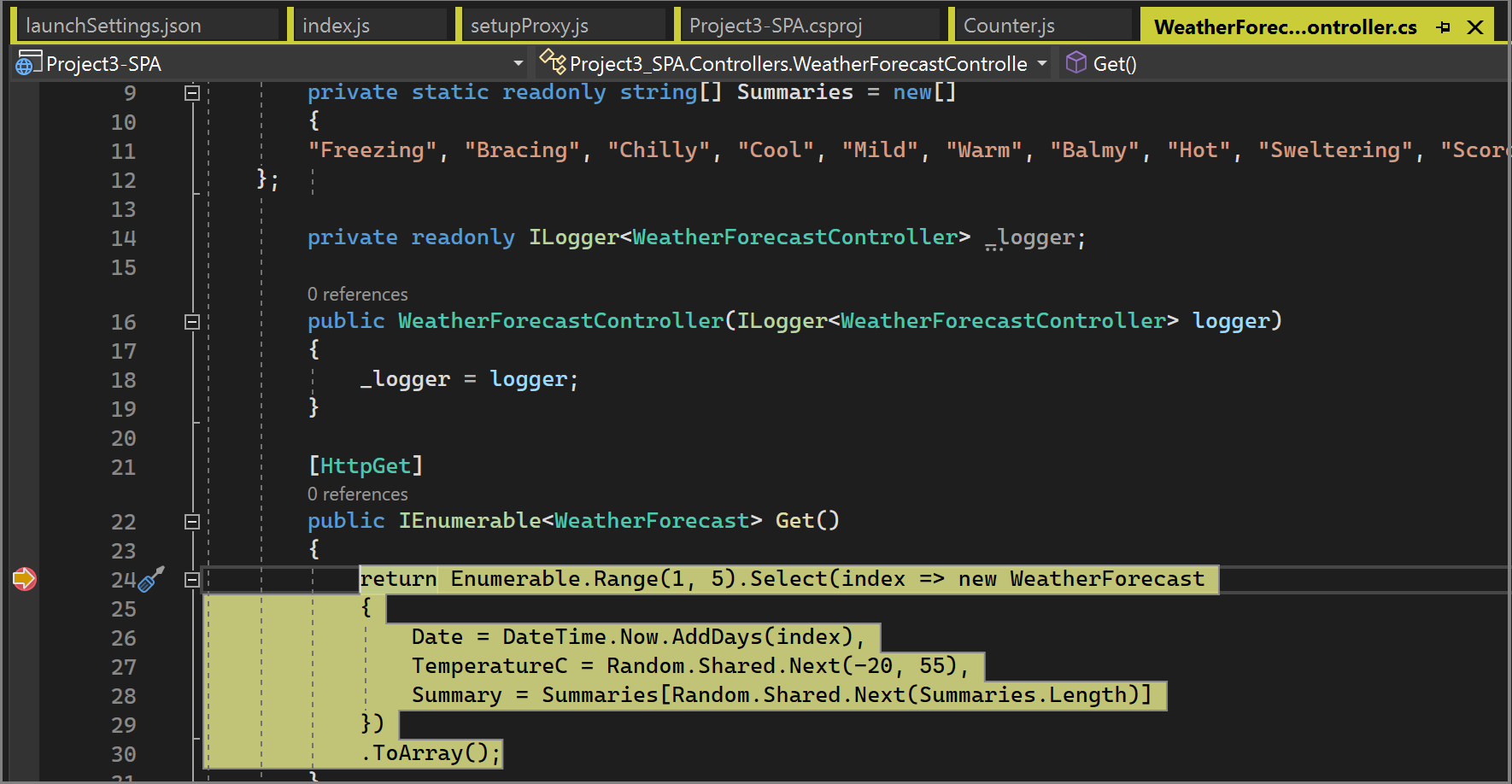
次に、サーバー側の ASP.NET Core コードでブレークポイントにヒットしてみてください。
GetメソッドのWeatherController.csにブレークポイントを設定し、基本localhostとポート URL に/weatherforecastを追加して、そのコードをアクティブ化してみてください。
コンテナー ポートが変更された場合(IDE での
launchSettings.jsonの更新やデバッグ起動プロファイルの更新など、大幅な変更が発生する可能性がある場合は、setupProxy.jsでポートを更新し、プロキシを再起動する必要があります。 現在のプロキシ (実行中のコマンド ウィンドウCtrl+C) を終了し、同じコマンドnpm run startを使用して再起動します。
ツール バー デバッグ ドロップダウン リストから Docker を選択し、アプリのデバッグを開始します。 証明書の信頼に関するメッセージが表示される場合があります。証明書を信頼して続行することを選択します。 初めてビルドするときは、Docker によって基本イメージがダウンロードされるため、少し時間がかかる場合があります。
[出力] ウィンドウの [コンテナー ツール] オプションに、実行されているアクションの内容が表示されます。 npm.exeに関連付けられているインストール手順が表示されます。
ブラウザーにアプリのホーム ページが表示されます。

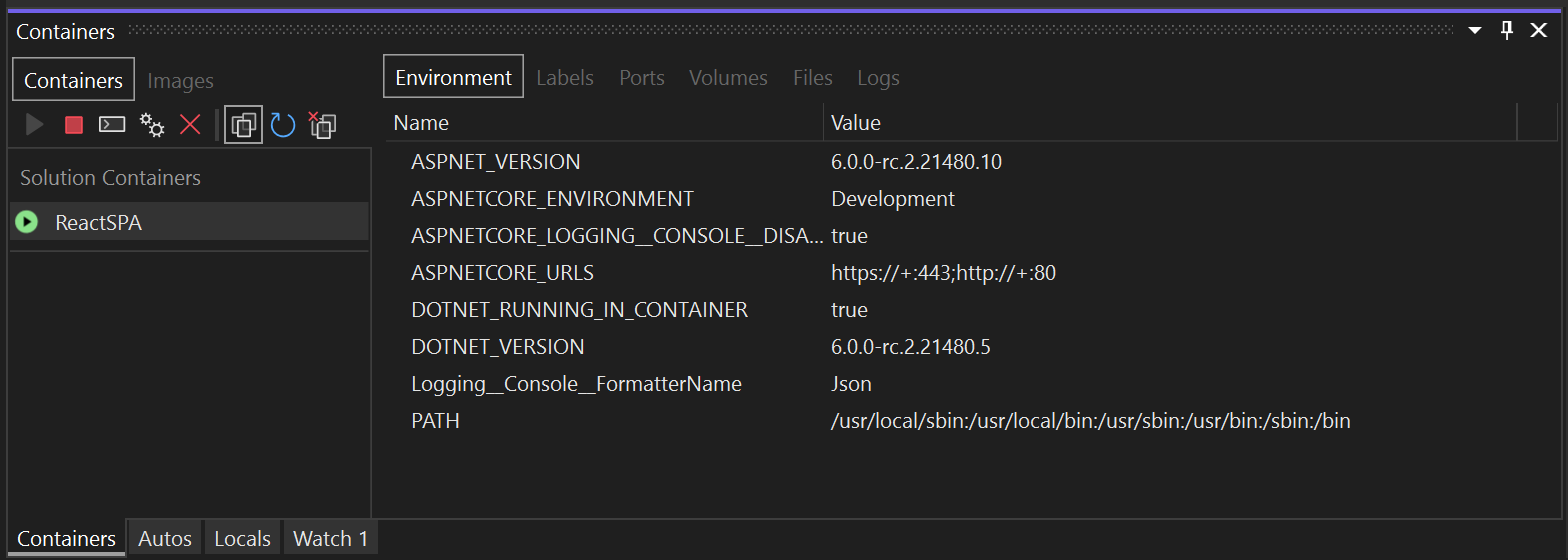
コンテナー ウィンドウ
コンテナー ツール ウィンドウを開きます。 これは、メニューの [表示]>[その他のウィンドウ]>[コンテナー] にあります。または、Ctrl+Q キーを押して検索ボックスに「containers」と入力を開始し、その結果から [コンテナー] ウィンドウを選ぶこともできます。 ウィンドウが表示されたら、エディター ウィンドウの下部にドッキングします。
コンテナー ウィンドウには、実行中のコンテナーが表示され、それらに関する情報を表示できます。 環境変数、ラベル、ポート、ボリューム、ファイル システム、ログを表示できます。 ツール バー ボタンを使用すると、コンテナー内にターミナル (シェル プロンプト) を作成したり、デバッガーをアタッチしたり、未使用のコンテナーを排除したりできます。 「コンテナーの使用」ウィンドウのを参照してください。

[ファイル] タブをクリックし、app フォルダーを展開して、発行したアプリケーション ファイルを表示します。
また、画像を表示し、それらに関する情報を調べることもできます。 [Images] タブを選択し、プロジェクト用のタブを探し、[詳細] タブを選択して、画像に関する情報を含む json ファイルを表示します。
![イメージと詳細を示す [コンテナー] ウィンドウのスクリーンショット。](media/container-tools-react/vs-2022/container-tools-window-images-details.png?view=vs-2019)
手記
開発 イメージには、アプリのバイナリやその他のコンテンツは含まれていません。これは、デバッグ 構成が反復的な編集およびデバッグの体験を提供するために、ボリュームマウントを使用しているためです。 すべてのコンテンツを含む運用イメージを作成するには、Release 構成を使用します。
Docker イメージを発行する
アプリの開発とデバッグのサイクルが完了したら、アプリの運用イメージを作成できます。
構成ドロップダウン リストを [リリース に変更し、アプリをビルドします。
ソリューション エクスプローラー の でプロジェクトを右クリックし、[ 発行]を選択します。
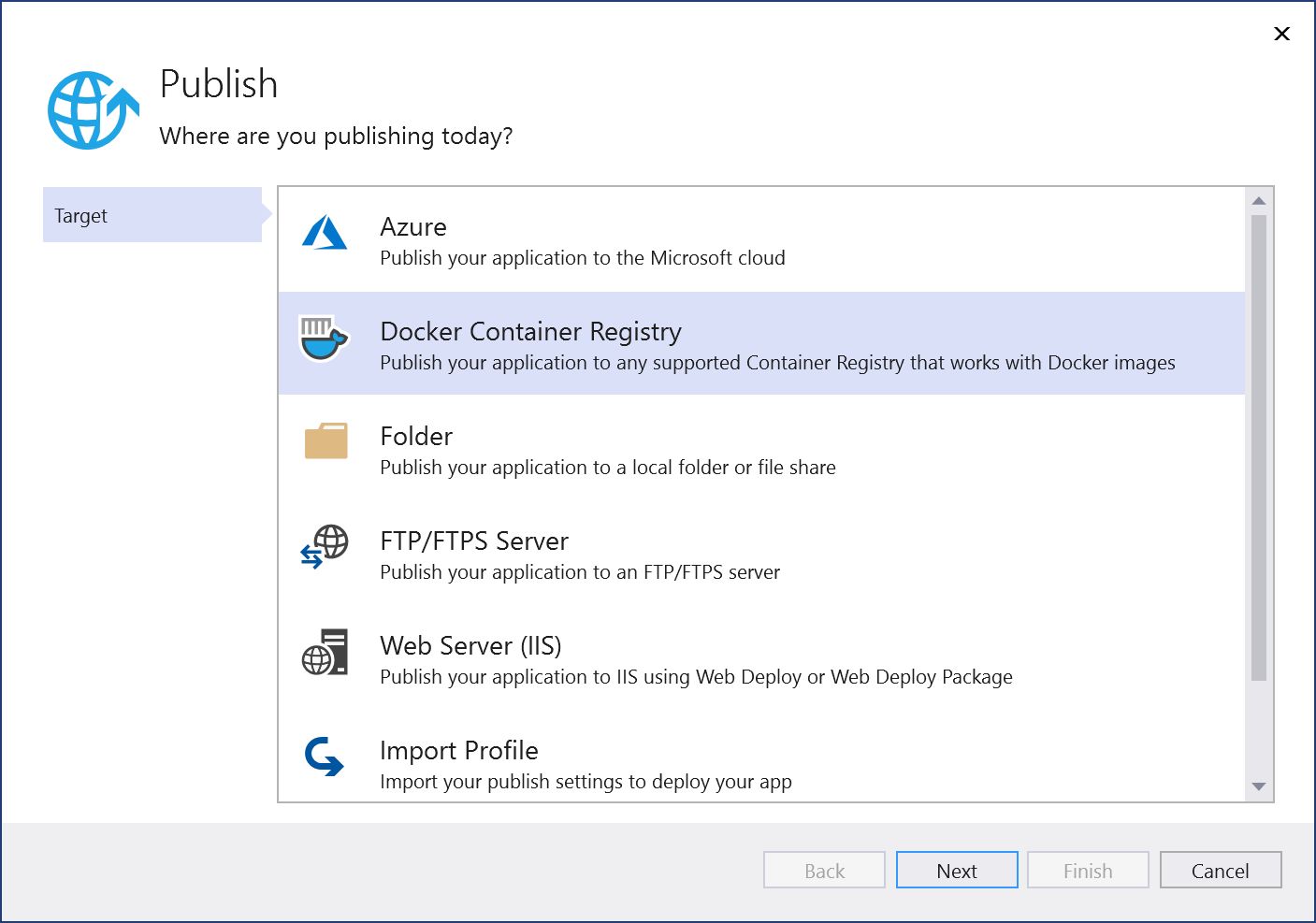
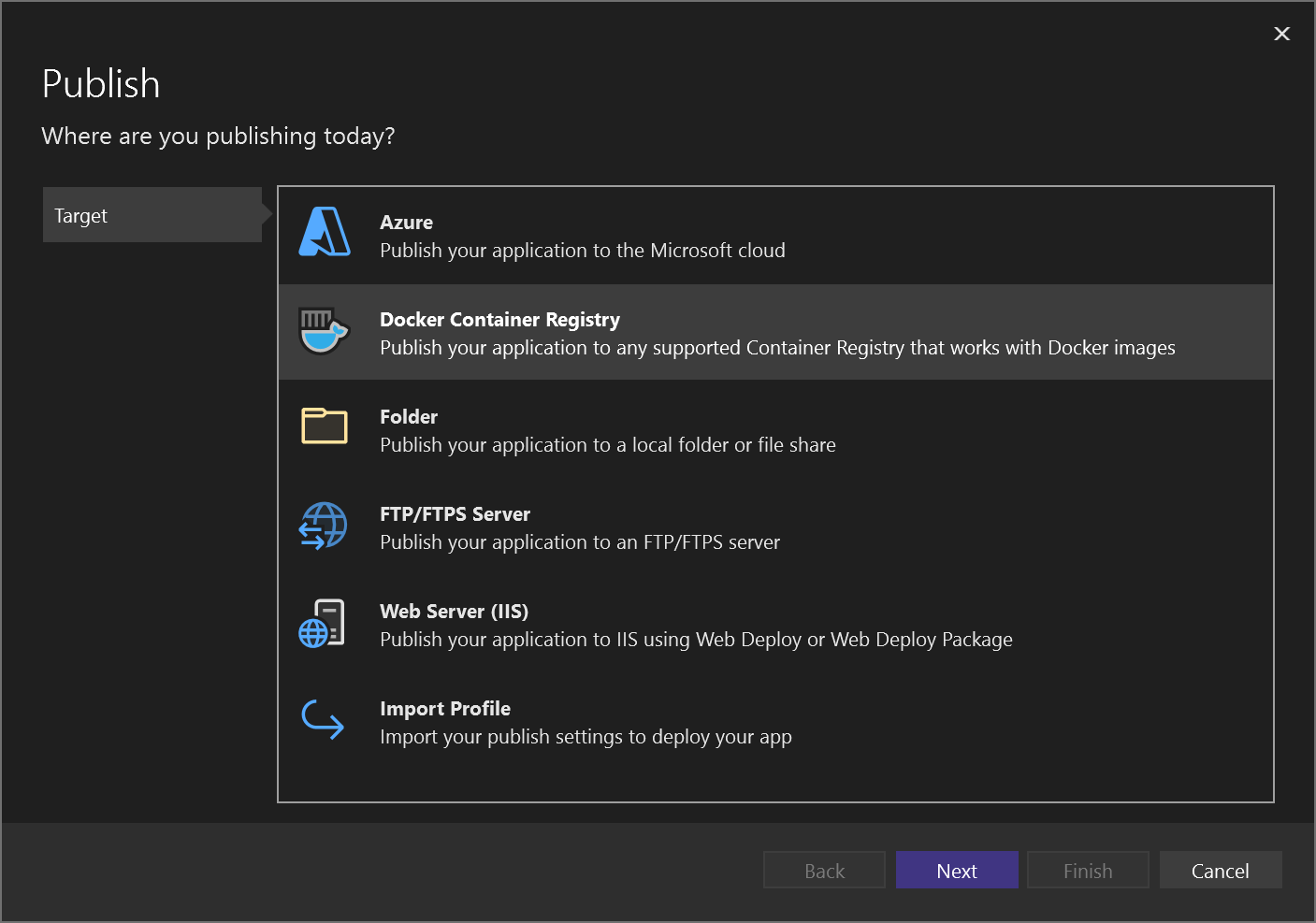
[発行先の選択] ダイアログで、Docker Container Registryを選択します。

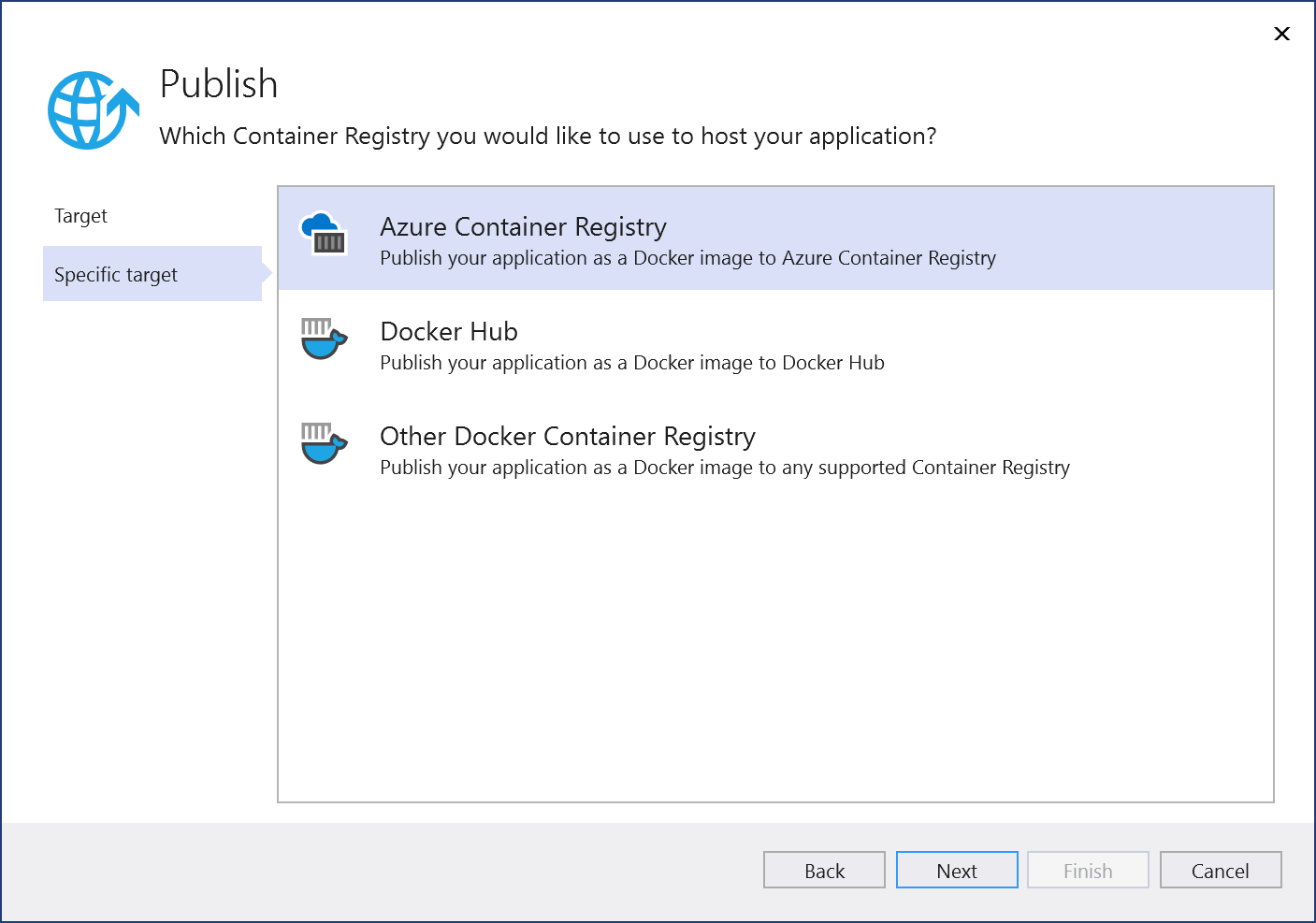
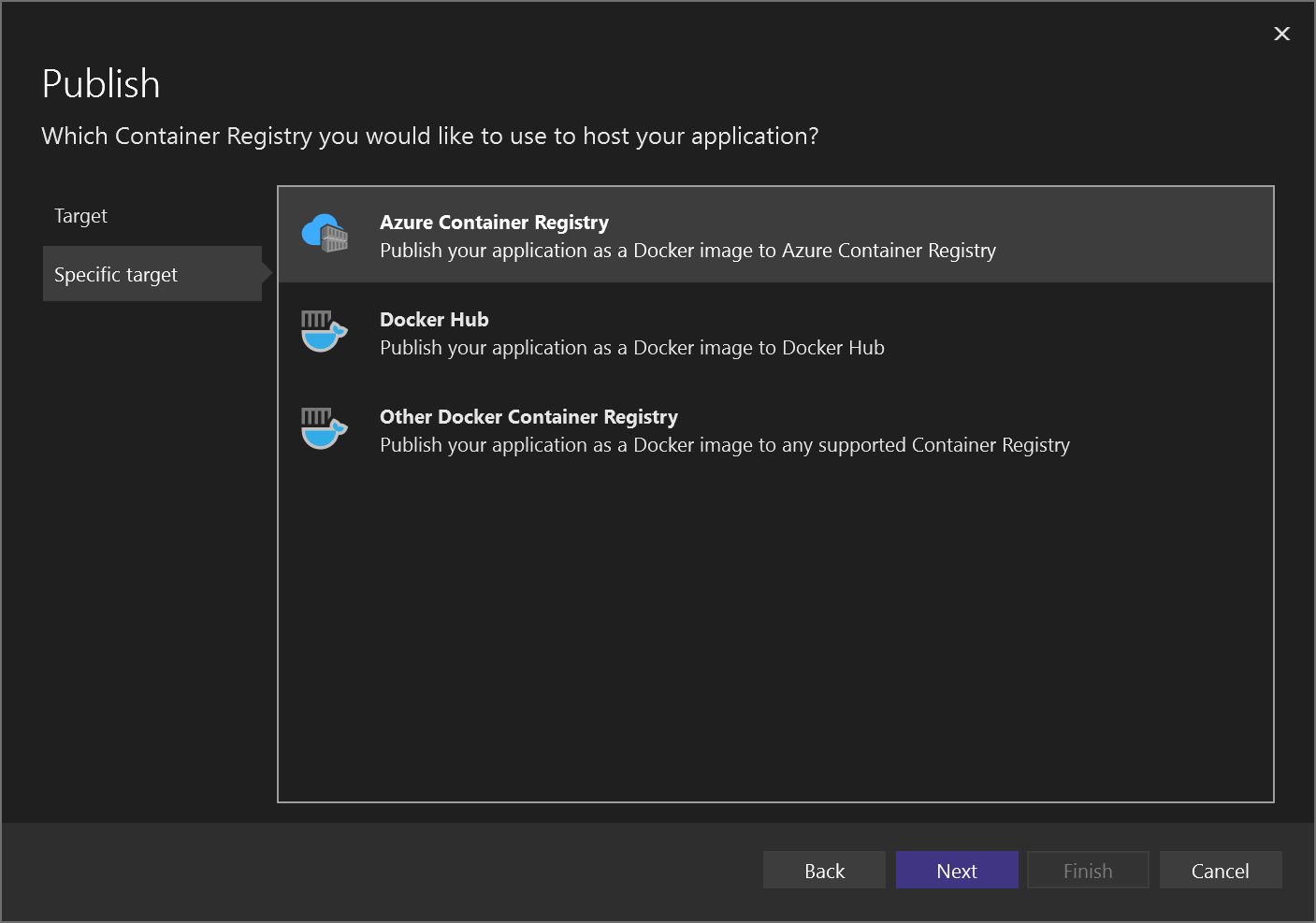
次に、Azure Container Registryを選択します。

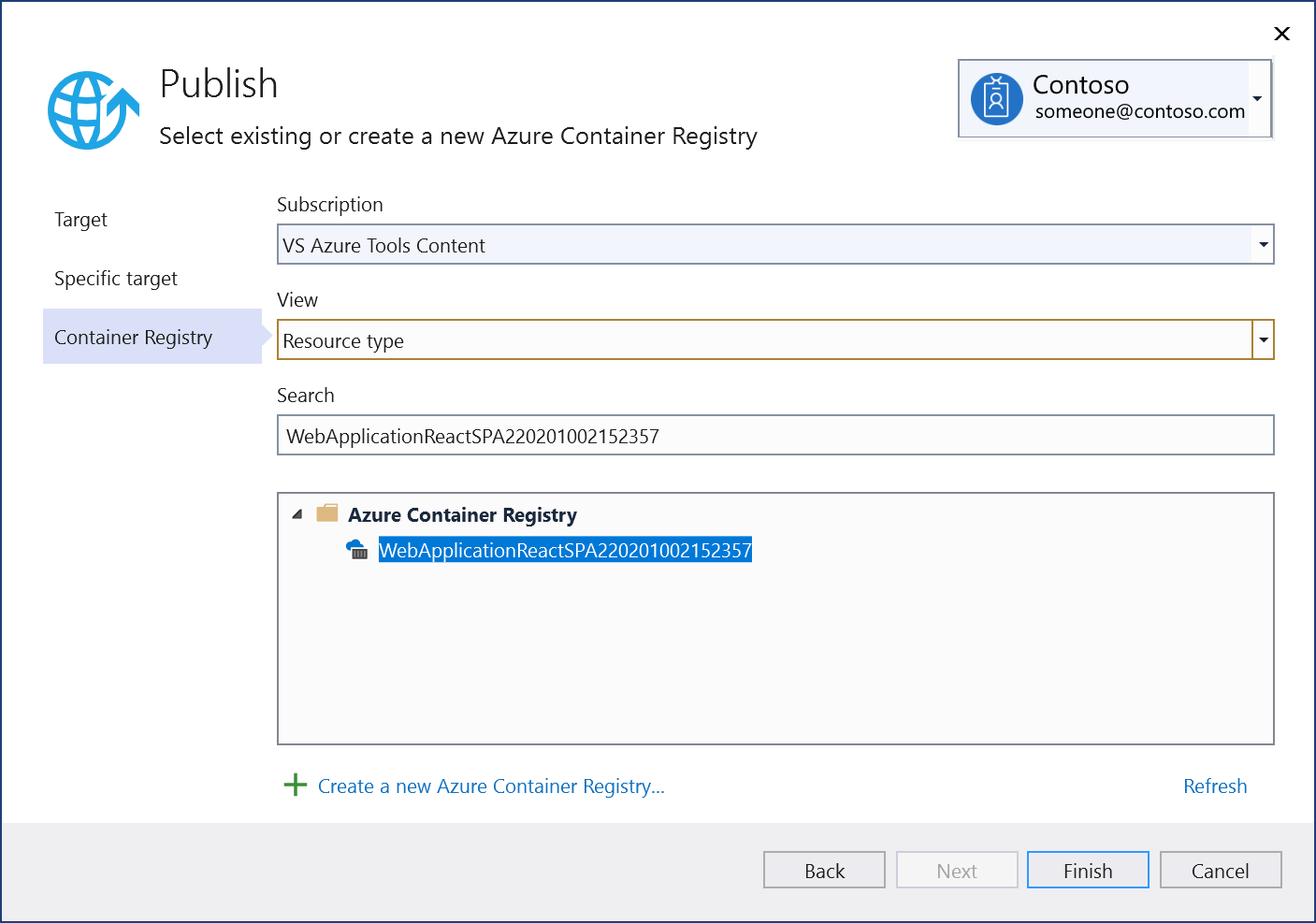
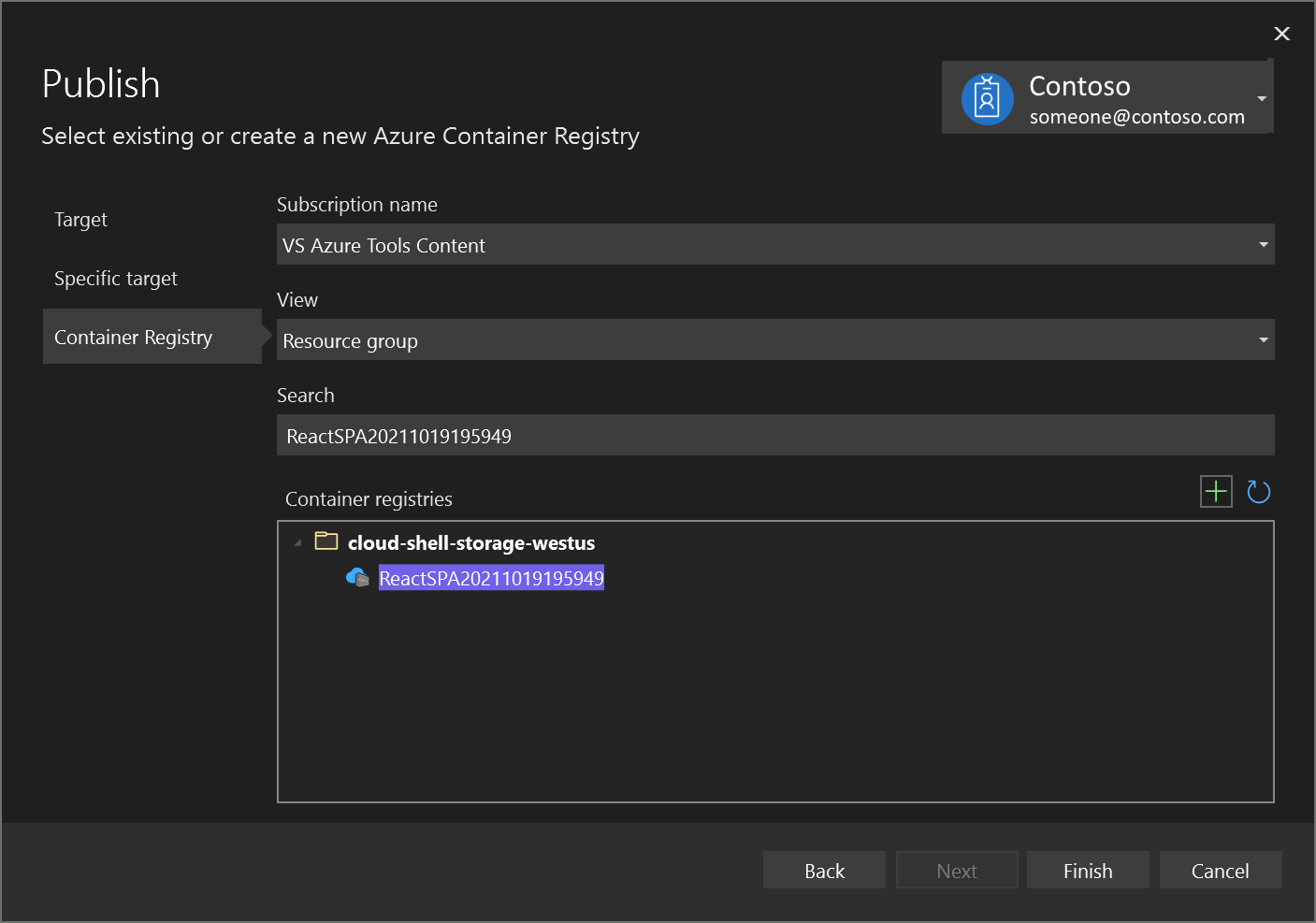
[新しい Azure Container Registry を作成]を選択します。
[新しい Azure Container Registry の作成] 画面 目的の値を入力します。
設定 推奨値 説明 DNS プレフィックス グローバルに一意の名前 コンテナー レジストリを一意に識別する名前。 サブスクリプション サブスクリプションを選択する 使用する Azure サブスクリプション。 リソース グループ myResourceGroup コンテナー レジストリを作成するリソース グループの名前。 新規 を選択して、新しいリソース グループを作成します。 SKU 標準 コンテナー レジストリのサービス レベル レジストリの場所 近くの場所 リージョン内の場所、自分の近く、またはコンテナー レジストリを使用する他のサービスの近くにある場所を選択します。 ![Visual Studio の [Azure Container Registry の作成] ダイアログのスクリーンショット。](media/container-tools-react/vs-2019/azure-container-registry-details.png?view=vs-2019)
[作成]、[完了] の順に選択します。

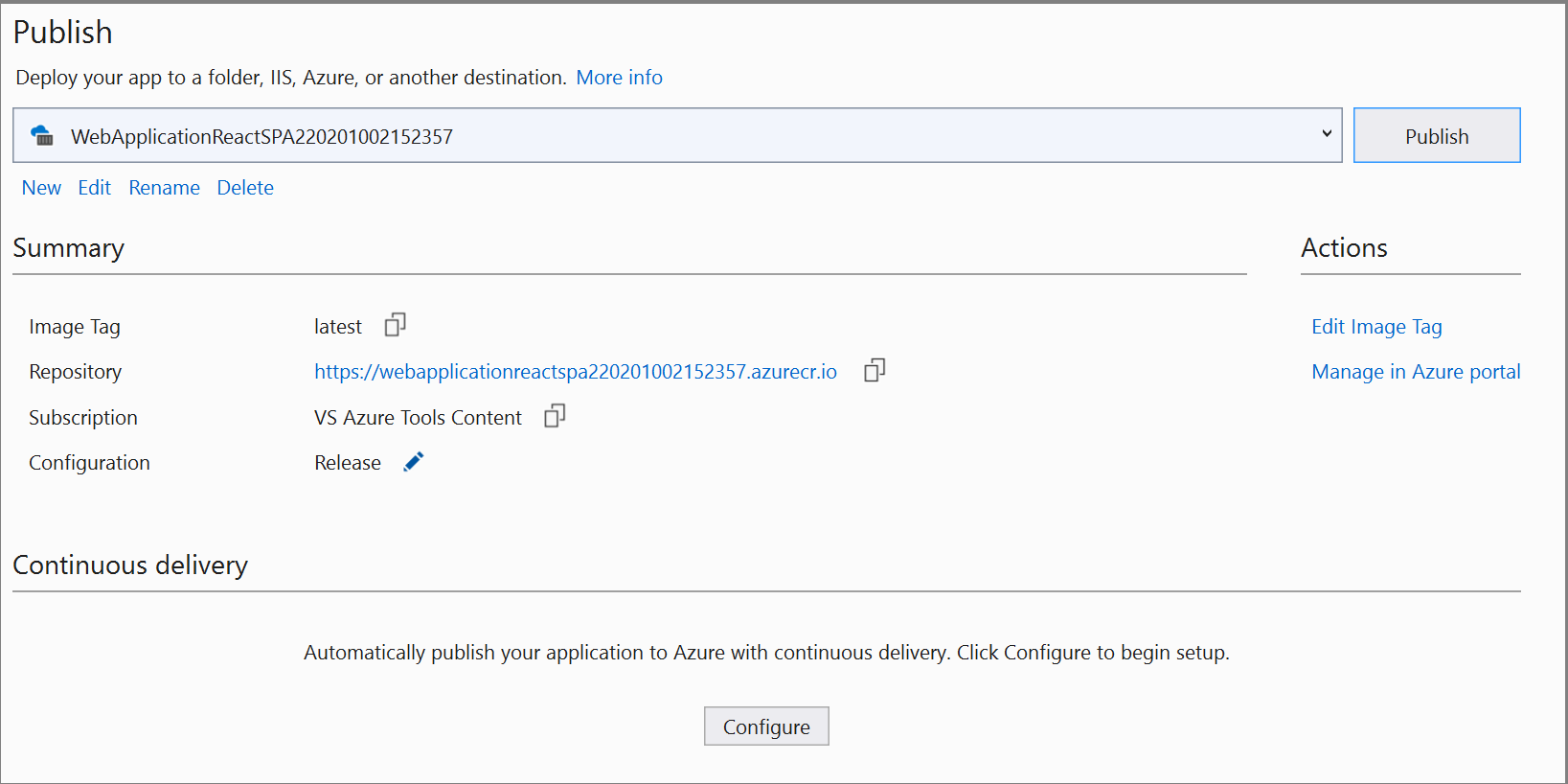
発行プロセスが終了したら、発行設定を確認し、必要に応じて編集するか、発行 ボタンを使用してイメージをもう一度発行できます。

[発行] ダイアログを再度開始するには、このページの [削除] リンクを使用して発行プロファイルを削除し、もう一度 [発行] を選択します。
構成ドロップダウン リストを [リリース に変更し、アプリをビルドします。
ソリューション エクスプローラーで対象のプロジェクトを右クリックし、[発行] を選択します。
[ターゲットの発行] ダイアログで、Docker Container Registryを選択します。

次に、Azure Container Registryを選択します。

[新しい Azure Container Registry を作成する] を選択します。
[新しい Azure Container Registry の作成] 画面 目的の値を入力します。
設定 推奨値 説明 DNS プレフィックス グローバルに一意の名前 コンテナー レジストリを一意に識別する名前。 サブスクリプション サブスクリプションを選択する 使用する Azure サブスクリプション。 リソース グループ myResourceGroup コンテナー レジストリを作成するリソース グループの名前。 新しいリソース グループを作成する場合は、[新規作成] を選択します。 SKU 標準 コンテナー レジストリのサービス レベル レジストリの場所 あなたの近くの場所 リージョン内の場所、自分の近く、またはコンテナー レジストリを使用する他のサービスの近くにある場所を選択します。 ![Visual Studio の [Azure Container Registry の作成] ダイアログのスクリーンショット。](media/container-tools-react/vs-2022/azure-container-registry-details.png?view=vs-2019)
[作成]、[完了] の順に選択します。

発行プロセスが終了したら、発行設定を確認し、必要に応じて編集するか、発行 ボタンを使用してイメージをもう一度発行できます。
[発行] ダイアログの使用を再び開始するには、このページの [削除] リンクを使用して発行プロファイルを削除し、もう一度 [発行] を選択します。
次の手順
これで、レジストリから Docker イメージを実行できる任意のホスト (Azure Container Instances など) にコンテナーをプルできるようになりました。
その他のリソース
- Visual Studio を使用したコンテナー開発
- Docker を使用した Visual Studio 開発のトラブルシューティング
- Visual Studio コンテナー ツールの GitHub リポジトリ