クイック スタート: Visual Studio の Docker
Visual Studio を使用すると、コンテナー化された .NET、ASP.NET、ASP.NET Core アプリを簡単にビルド、デバッグ、実行し、Azure Container Registry、Docker Hub、Azure App Service、または独自の Container Registry に発行できます。 この記事では、ASP.NET Core アプリを Azure Container Registry に発行します。
前提 条件
- Docker Desktop
- Visual Studio 2019 に Web 開発ワークロード、もしくは Azure Tools ワークロード、および/または .NET Core クロスプラットフォーム開発 ワークロードがインストールされている
- .NET Core を使って開発するための .NET Core 開発ツール
- Azure Container Registry に発行するには、Azure サブスクリプションです。 無料試用版のにサインアップします。
インストールとセットアップ
Docker のインストールについては、まず、Docker Desktop for Windows の情報を確認します。をインストールする前に知っておくべきこと。 次に、Docker Desktop インストールします。
Docker コンテナーにプロジェクトを追加する
ASP.NET Core Web App テンプレートを使用して新しいプロジェクトを作成するか、.NET Core ではなく .NET Framework を使用する場合は、ASP.NET Web アプリケーション (.NET Framework)を選択します。
[新しい Web アプリケーションの作成 画面で、[Docker サポート を有効にする] チェック ボックスがオンになっていることを確認します。
![Docker サポートを有効にする] チェック ボックスのスクリーンショット。](media/container-tools/vs-2019/webapp-additional-information-31-docker.png?view=vs-2022)
スクリーンショットは .NET Core を示しています。.NET Framework を使用している場合は、少し異なって見えます。
目的のコンテナーの種類 (Windows または Linux) を選択し、の作成クリックします。
Dockerfile の概要
最終的な Docker イメージを作成するためのレシピである Dockerfileがプロジェクトに作成されます。 その中のコマンドの詳細については、Dockerfile リファレンス の を参照してください。
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build
WORKDIR /src
COPY ["WebApplication1/WebApplication1.csproj", "WebApplication1/"]
RUN dotnet restore "WebApplication1/WebApplication1.csproj"
COPY . .
WORKDIR "/src/WebApplication1"
RUN dotnet build "WebApplication1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "WebApplication1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WebApplication1.dll"]
上記の Dockerfile は dotnet/core/aspnet イメージに基づいており、プロジェクトをビルドしてコンテナーに追加して基本イメージを変更する手順が含まれています。 .NET Framework を使用している場合、基本イメージは異なります。
新しいプロジェクト ダイアログの [HTTPS の構成] チェック ボックスがオンの場合、Dockerfile は 2 つのポートを公開します。 HTTP トラフィックには 1 つのポートが使用されます。もう 1 つのポートは HTTPS に使用されます。 チェック ボックスがオフの場合、HTTP トラフィック用に 1 つのポート (80) が公開されます。
デバッグ
ツール バー デバッグ ドロップダウン リストから Docker を選択し、アプリのデバッグを開始します。 証明書の信頼に関するメッセージが表示される場合があります。証明書を信頼して続行することを選択します。
[出力] ウィンドウの [コンテナー ツール] オプションに、実行されているアクションの内容が表示されます。 初めて基本イメージをダウンロードするのに時間がかかる場合がありますが、後続の実行でははるかに高速です。
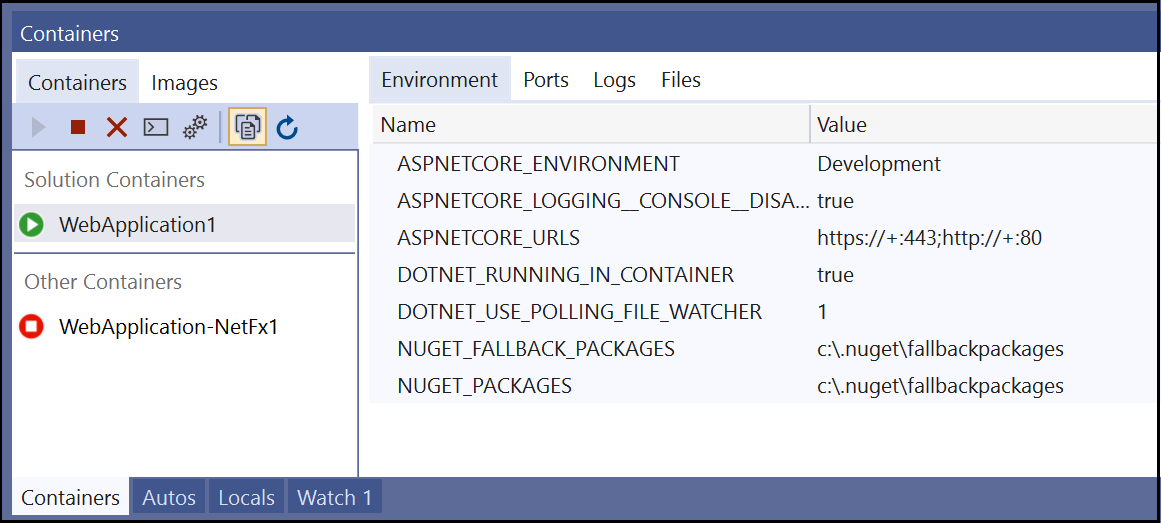
コンテナー ウィンドウ
Visual Studio 2019 バージョン 16.4 以降を使用している場合は、コンテナー ウィンドウを使用して、コンピューター上で実行中のコンテナーと使用可能なイメージを表示できます。
IDE の検索ボックスを使用して コンテナー ウィンドウを開き (Ctrl+Q キーを押して使用します)、container入力して、一覧から [コンテナー] ウィンドウを選択します。
コンテナー ウィンドウは、エディターの下などの便利な場所にマウントできます。その場合は、ウィンドウ配置ガイドに従って移動します。
ウィンドウでコンテナーを見つけ、各タブをステップ実行して、環境変数、ポート マッピング、ログ、ファイルシステムを表示します。

詳細については、「コンテナー ウィンドウを使用する」を参照してください。
Docker イメージを発行する
アプリの開発とデバッグのサイクルが完了したら、アプリの運用イメージを作成できます。
構成ドロップダウン リストを [リリース に変更し、アプリをビルドします。
ソリューション エクスプローラーで対象のプロジェクトを右クリックし、[発行] を選択します。
[発行] ダイアログで [Docker コンテナー レジストリ] タブを選択します。
![[発行] ダイアログのスクリーンショット - [Docker Container Registry] を選択します。](media/container-tools/vs-2019/docker-container-registry.png?view=vs-2022)
[新しい Azure Container Registry の作成] を選択します。
![[発行] ダイアログのスクリーンショット - [新しい Azure コンテナー レジストリの作成] を選択します。](media/container-tools/vs-2019/select-existing-or-create-new-azure-container-registry.png?view=vs-2022)
[新しい Azure Container Registry を作成する] で目的の値を入力します。
設定 推奨値 説明 DNS プレフィックス グローバルに一意の名前 コンテナー レジストリを一意に識別する名前。 サブスクリプション サブスクリプションを選択する 使用する Azure サブスクリプション。 リソース グループ myResourceGroup コンテナー レジストリを作成するリソース グループの名前。 新しいリソース グループを作成する場合は、[新規作成] を選択します。 SKU 標準 コンテナー レジストリのサービス レベル レジストリの場所 あなたの近くの場所 [地域] で、自分に近い場所か、コンテナー レジストリを使用する他のサービスに近い場所を選択します。 ![Visual Studio の [Azure Container Registry の作成] ダイアログのスクリーンショット。](media/hosting-web-apps-in-docker/vs-azure-container-registry-provisioning-dialog-2019.png?view=vs-2022)
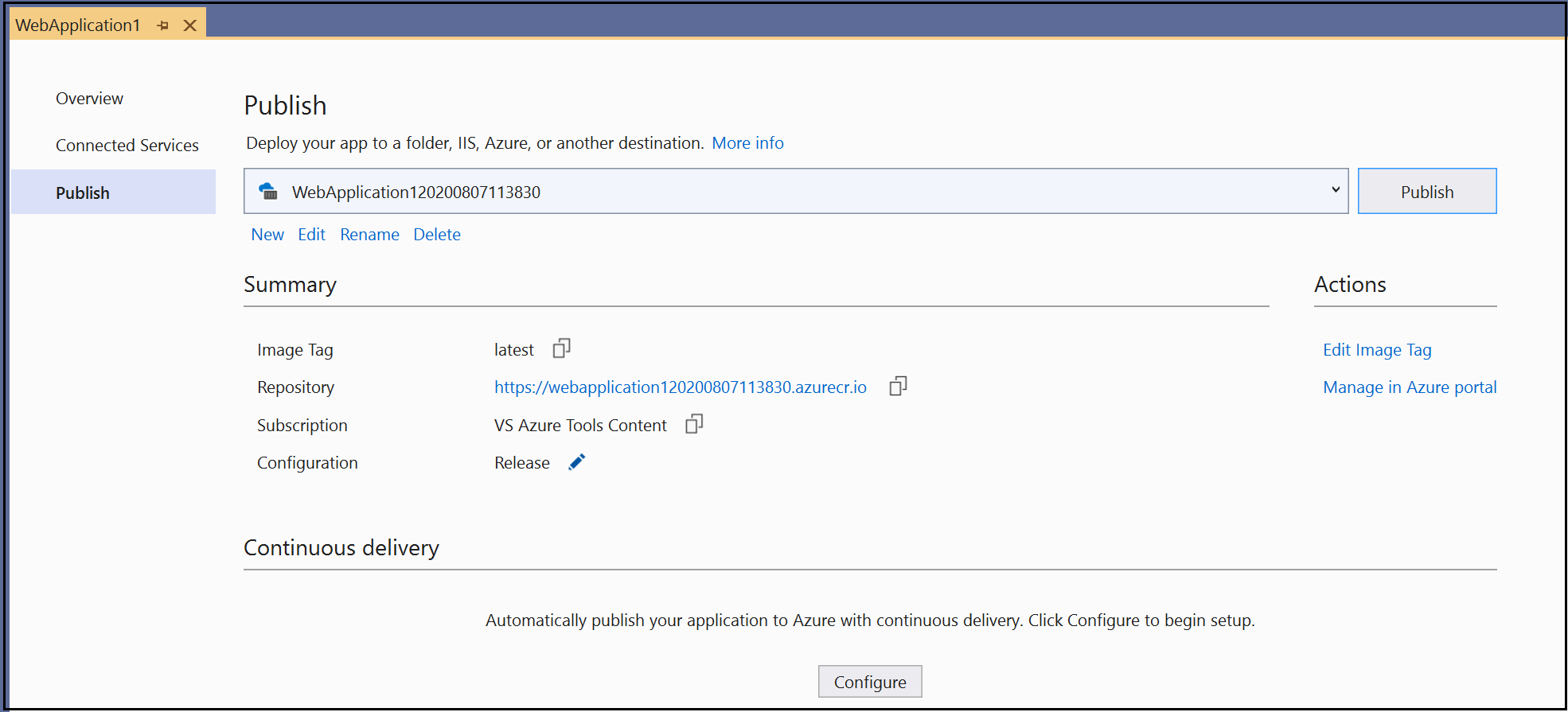
[作成] をクリックします。 これで[発行] ダイアログに作成したレジストリが表示されます。
![作成された Azure Container Registry を示す [発行] ダイアログのスクリーンショット。](media/container-tools/vs-2019/created-azure-container-registry.png?view=vs-2022)
を選択し、 完了を押して、Azure で新しく作成されたレジストリにコンテナーイメージを発行するプロセスを完了してください。

次の手順
これで、レジストリから Docker イメージを実行できる任意のホスト (Azure Container Instances など) にコンテナーをプルできるようになりました。
Visual Studio を使用すると、コンテナー化された .NET、ASP.NET、ASP.NET Core アプリを簡単にビルド、デバッグ、実行し、Azure Container Registry、Docker Hub、Azure App Service、または独自の Container Registry に発行できます。 この記事では、ASP.NET Core アプリを Azure Container Registry に発行します。
前提 条件
- Docker Desktop
- Web 開発、Azure Tools ワークロード、.NET デスクトップ開発ワークロードのいずれかまたはすべてがインストールされた Visual Studio 2022
- Azure Container Registry に発行するには、Azure サブスクリプションです。 無料試用版のにサインアップします。
インストールとセットアップ
Docker のインストールについては、まず、Docker Desktop for Windows の情報を確認します。をインストールする前に知っておくべきこと。 次に、Docker Desktop インストールします。
Docker コンテナーにプロジェクトを追加する
Visual Studio プロジェクトを作成する前に、Visual Studio プロジェクトで使用するコンテナーの種類 (Windows または Linux) が Docker Desktop で実行されていることを確認します。
Docker Desktop で使用されるコンテナーの種類を変更するには、タスク バーの Docker アイコン (ホエール) を右クリックし、[Linux コンテナーに切り替える] または [Windows コンテナーに切り替える]を選択します。
警告
Visual Studio プロジェクトの作成後にコンテナーの種類を切り替えると、Docker イメージ ファイルの読み込みに失敗する可能性があります。
ASP.NET Core Web App テンプレートを使用して新しいプロジェクトを作成するか、.NET Core ではなく .NET Framework を使用する場合は、ASP.NET Web アプリケーション (.NET Framework)を選択します。
[新しい Web アプリケーションの作成 画面で、[Docker サポート を有効にする] チェック ボックスがオンになっていることを確認します。
![Docker サポートを有効にする] チェック ボックスのスクリーンショット。](media/container-tools/vs-2022/web-app-additional-information-docker-linux.png?view=vs-2022)
スクリーンショットは、.NET 8.0 の最新リリースを示しています。 .NET Framework を使用している場合、ダイアログは少し異なって見えます。
目的のコンテナーの種類 (Windows または Linux) を選択し、作成を選択します。
Dockerfile の概要
Visual Studio によってプロジェクトに Dockerfile が作成されます。この方法では、最終的な Docker イメージを作成する方法を説明します。 詳細については、Dockerfile で使用されるコマンドの詳細については、Dockerfile リファレンス を参照してください。
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.
# This stage is used when running from VS in fast mode (Default for Debug configuration)
FROM mcr.microsoft.com/dotnet/aspnet:8.0-nanoserver-1809 AS base
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
# This stage is used to build the service project
FROM mcr.microsoft.com/dotnet/sdk:8.0-nanoserver-1809 AS build
ARG BUILD_CONFIGURATION=Release
WORKDIR /src
COPY ["MyWepApp/MyWebApp.csproj", "MyWebApp/"]
RUN dotnet restore "./MyWebApp/./MyWebApp.csproj"
COPY . .
WORKDIR "/src/MyWebApp"
RUN dotnet build "./MyWebApp.csproj" -c %BUILD_CONFIGURATION% -o /app/build
# This stage is used to publish the service project to be copied to the final stage
FROM build AS publish
ARG BUILD_CONFIGURATION=Release
RUN dotnet publish "./MyWebApp.csproj" -c %BUILD_CONFIGURATION% -o /app/publish /p:UseAppHost=false
# This stage is used in production or when running from VS in regular mode (Default when not using the Debug configuration)
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "MyWebApp.dll"]
上記の Dockerfile は、.NET 8 イメージ Microsoft Container Registry (MCR) に基づいており、MyWebApp という名前のプロジェクトをビルドしてコンテナーに追加することによって基本イメージを変更する手順が含まれています。 .NET Framework を使用している場合、基本イメージは異なります。
新しいプロジェクト ダイアログの [HTTPS の構成] チェック ボックスがオンの場合、Dockerfile は 2 つのポートを公開します。 HTTP トラフィックには 1 つのポートが使用されます。もう 1 つのポートは HTTPS に使用されます。 チェック ボックスがオフの場合、HTTP トラフィック用に 1 つのポート (80) が公開されます。
Visual Studio 2022 バージョン 17.7 以降では、.NET 8 ターゲットにすることができます。 その場合、昇格されたアクセス許可ではなく、通常のユーザーとしてアプリをより安全に実行できるという利点があります。 Visual Studio for .NET 8 プロジェクトによって生成される既定の Dockerfile は、通常のユーザーとして実行するように構成されています。 既存のプロジェクトでこの動作を有効にするには、基本イメージの Dockerfile に USER app 行を追加します。 また、ポート 80 は通常のユーザーに制限されているため、80 と 443 ではなくポート 8080 と 8081 を公開します。 ポート 8080 は HTTP トラフィックに使用され、ポート 8081 は HTTPS に使用されます。 通常のユーザーとして実行するには、コンテナーで .NET 8 基本イメージを使用し、アプリを .NET 8 アプリとして実行する必要があります。 正しく構成されている場合、Dockerfile には次の例のようなコードが含まれている必要があります。
FROM mcr.microsoft.com/dotnet/aspnet:8.0-preview AS base
USER app
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
デバッグ
ツール バー デバッグ ドロップダウン リストから Docker を選択し、アプリのデバッグを開始します。 証明書の信頼に関するメッセージが表示される場合があります。証明書を信頼して続行することを選択します。
[出力] ウィンドウの [コンテナー ツール] オプションに、実行されているアクションの内容が表示されます。 初めて基本イメージをダウンロードするのに時間がかかる場合がありますが、後続の実行では高速です。
ビルドが完了すると、ブラウザーが開き、アプリのホーム ページが表示されます。 ブラウザーのアドレス バーに、デバッグ用の localhost URL とポート番号が表示されます。
コンテナーウィンドウ
コンテナー ウィンドウを使用すると、コンピューター上の実行中のコンテナーや使用可能な他のイメージを表示できます。
IDE の検索ボックスを使用して コンテナー ウィンドウを開き (Ctrl+Q キーを押して使用します)、container入力して、一覧から [コンテナー] ウィンドウを選択します。
コンテナー ウィンドウは、エディターの下などの便利な場所にマウントできます。その場合は、ウィンドウ配置ガイドに従って移動します。
ウィンドウでコンテナーを見つけ、各タブをステップ実行して、環境変数、ポート マッピング、ログ、ファイルシステムを表示します。

詳細については、「コンテナー ウィンドウを使用する」を参照してください。
Docker イメージを発行する
アプリの開発とデバッグのサイクルが完了したら、アプリの運用イメージを作成できます。
構成ドロップダウン リストを [リリース に変更し、アプリをビルドします。
ソリューション エクスプローラーで対象のプロジェクトを右クリックし、[発行] を選択します。
[発行] ダイアログで [Docker コンテナー レジストリ] タブを選択します。
![[発行] ダイアログのスクリーンショット - [Docker Container Registry] を選択します。](media/container-tools/vs-2022/docker-container-registry.png?view=vs-2022)
[新しい Azure Container Registry を作成する] を選択します。
![[発行] ダイアログのスクリーンショット - [新しい Azure コンテナー レジストリの作成] を選択します。](media/container-tools/vs-2022/select-existing-or-create-new-azure-container-registry.png?view=vs-2022)
新しい Azure Container Registry を作成で目的の値を入力します。
設定 推奨値 説明 DNS プレフィックス グローバルに一意の名前 コンテナー レジストリを一意に識別する名前。 サブスクリプション サブスクリプションを選択する 使用する Azure サブスクリプション。 リソース グループ マイリソースグループ コンテナー レジストリを作成するリソース グループの名前。 「新しい」を選択して、新しい「」リソース グループを作成します。 SKU 標準 コンテナー レジストリのサービス レベル レジストリの場所 あなたの近くの場所 リージョン内の場所、お近くの場所、またはコンテナー レジストリを使用できる他のサービスの近くにある場所を選択します。 ![Visual Studio の [Azure Container Registry の作成] ダイアログのスクリーンショット。](media/container-tools/vs-2022/vs-azure-container-registry-provisioning-dialog.png?view=vs-2022)
[作成] を選択します。 発行ダイアログ に、作成されたレジストリが表示されるようになりました。
![作成された Azure Container Registry を示す [発行] ダイアログのスクリーンショット。](media/container-tools/vs-2022/created-azure-container-registry.png?view=vs-2022)
を選択し、 完了をクリックすることで、Azureで新しく作成されたレジストリにコンテナー イメージを発行するプロセスを完了します。
次の手順
これで、レジストリから Docker イメージを実行できる任意のホスト (Azure Container Instances など) にコンテナーをプルできるようになりました。
その他のリソース
- Visual Studio を使用したコンテナー開発
- Docker Compose を使用してマルチコンテナー アプリを作成する
- Docker を使用した Visual Studio 開発のトラブルシューティング
- Visual Studio コンテナー ツールの GitHub リポジトリ
