TileTemplateType 列挙型
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
タイルの更新で使用するコンテンツ テンプレートを指定します。 各タイルの詳細な説明 (XML コーディングの例、各テンプレートのイメージ サイズの詳細、さまざまなバージョンのタイル XML スキーマでの使用など) については、「 タイル テンプレート カタログ」を参照してください。
右から左へ (RTL) 言語に設定されたデバイスに表示される場合、一部のテンプレートは、ここでは左右の説明から反転されます。
多くのテンプレートでは、タイルにロゴまたは表示名が含まれている場合、テキストの最後の行は表示されません。 これは、大きな (310 x 310) タイルには適用されません。 ロゴ/短い名前の詳細については、「 クイック スタート: マニフェスト エディターを使用して既定のタイルを作成する」を参照してください。
重要
Windows 8.1、大きな正方形のタイル用の新しいテンプレートを追加しました。 大きなタイルを中のタイル (Windows 8 では正方形のタイルと呼ばれます) と区別するために、すべての古いテンプレートの名前が変更されました。 これを考慮するために、通知ペイロードを特定のバージョンで宣言できます。 システム間の互換性のために、フォールバック属性が追加され、古い名前と新しい名前の両方が存在します。 通知が確実に表示されるようにするには、バージョンの違いを理解する必要があります。 詳細については、「 バージョン管理されたテンプレート」を参照してください。
Windows Phone 8.1 に表示される場合、一部のテンプレートは Windows に表示されるときとまったく同じように表示されません。 たとえば、電話のピーク テンプレートは、上下にスクロールするのではなく、前面から背面に反転します。 表示されるテキストの行数は異なる場合があり、電話では少ない場合がありますが、通常は多くなります。 スマートフォン上の広いタイル画像は、単色のテキスト領域ではなく、タイルにテキストを重ねて塗りつぶします。 画像コレクションのタイルはアニメーション化され、非常に異なる方法で表示されます。 注意する必要がある違いは、値ごとに呼び出されます。
public enum class TileTemplateType/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
enum class TileTemplateType[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public enum TileTemplateTypevar value = Windows.UI.Notifications.TileTemplateType.tileSquareImagePublic Enum TileTemplateType- 継承
-
TileTemplateType
- 属性
Windows の要件
| デバイス ファミリ |
Windows 10 (10.0.10240.0 - for Xbox, see UWP features that aren't yet supported on Xbox で導入)
|
| API contract |
Windows.Foundation.UniversalApiContract (v1.0 で導入)
|
フィールド
| 名前 | 値 | 説明 |
|---|---|---|
| TileSquare150x150Block | 1 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileSquareBlock 1 行の標準テキストに対して、大きなブロック テキストの 1 つの文字列 (数値にする必要があります)。 
|
| TileSquare150x150IconWithBadge | 76 | **だけ** 注意 この値を使用するには、テンプレートの visual要素の version 属性を "3" に設定する必要があります。 1 つのアイコン画像。 タイルの色を表示するには、アイコンイメージの背景を透明にする必要があります。 画像の右側に、別の通知で送信されたバッジが表示されます。 このページの他の画像例とは異なり、バッジ (この場合は数値 13) がここに含まれています。 |
| TileSquare150x150Image | 0 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileSquareImage タイル全体を塗りつぶす 1 つの正方形の画像。テキストは表示されません。 
|
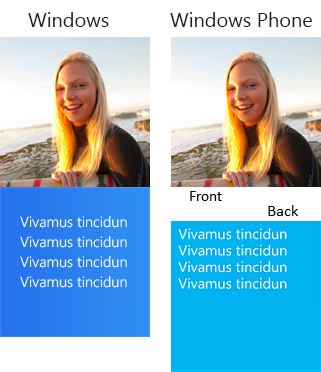
| TileSquare150x150PeekImageAndText01 | 6 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileSquarePeekImageAndText01 上/前: 1 つの正方形の画像、テキストなし。 Bottom/Back: 1 行目の大きいテキストの 1 つのヘッダー文字列、次の 3 行のそれぞれに 3 つの通常のテキストの文字列。 テキストは折り返されません。 
|
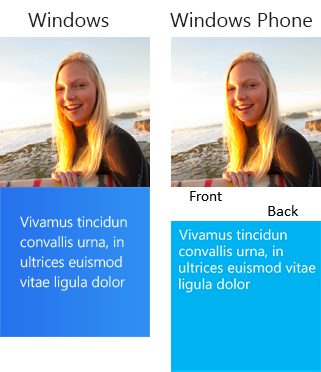
| TileSquare150x150PeekImageAndText02 | 7 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileSquarePeekImageAndText02 上/前: 正方形の画像、テキストなし。 Bottom/Back: 1 行目の大きいテキスト内の 1 つのヘッダー文字列。通常のテキストの 1 つの文字列に対して、最大 3 行で折り返されます。 
|
| TileSquare150x150PeekImageAndText03 | 8 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileSquarePeekImageAndText03 上/前: 正方形の画像、テキストなし。 下/戻る: 4 行の標準テキストの 4 つの文字列。 テキストは折り返されません。 
|
| TileSquare150x150PeekImageAndText04 | 9 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileSquarePeekImageAndText04 上/前: 正方形の画像、テキストなし。 下/戻る: 最大 4 行にラップされた通常のテキストの 1 つの文字列。 
|
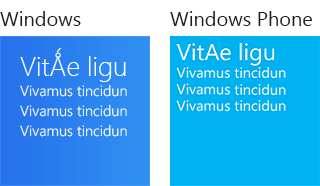
| TileSquare150x150Text01 | 2 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileSquareText01 最初の行の大きなテキストの 1 つのヘッダー文字列。次の 3 行のそれぞれに 3 つの標準テキストの文字列。 テキストは折り返されません。 
|
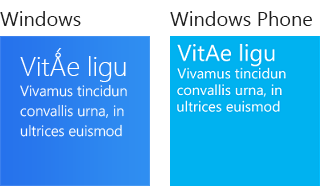
| TileSquare150x150Text02 | 3 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileSquareText02 1 行目の大きいテキストの 1 つのヘッダー文字列。通常のテキストの 1 つの文字列に対して、最大 3 行で折り返されます。 
|
| TileSquare150x150Text03 | 4 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileSquareText03 4 行の標準テキストの 4 つの文字列。 テキストは折り返されません。 
|
| TileSquare150x150Text04 | 5 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileSquareText04 最大 4 行にラップされた通常のテキストの 1 つの文字列。 
|
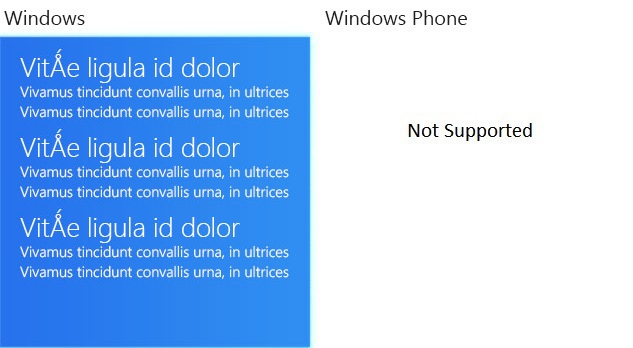
| TileSquare310x310BlockAndText01 | 46 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 空白領域で区切られた 2 つのメインテキスト グループ:

|
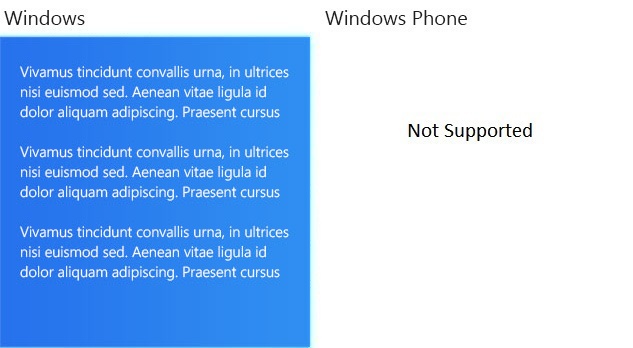
| TileSquare310x310BlockAndText02 | 47 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 大きなブロック テキストの 1 つの文字列 (これは数値にする必要があります)。2 行の大きなヘッダー テキスト (折り返しなし)2 行の 2 つの文字列の 2 つのセット (折り返しなし)。 背景の画像。 テキストの色が明るい場合は、テキストの可視性を向上させるために画像が少し暗くなります。 
|
| TileSquare310x310Image | 48 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 タイル全体を塗りつぶす 1 つの画像。テキストなし。 
|
| TileSquare310x310ImageAndText01 | 49 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 通常のテキストの 1 つの文字列の上の 1 つの画像が、最大 2 行にラップされています。 注意 このテンプレートでは、"ロゴ" または "none" としてのみ ブランド化 できますが、"名前" は許可されません。 ブランド化属性を "name" に設定すると、Windows では "ロゴ" に、Windows Phone 8.1 では "none" に自動的に戻ります。 
|
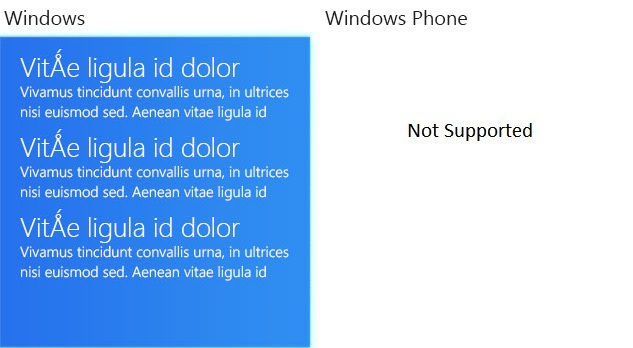
| TileSquare310x310ImageAndText02 | 50 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 2 行の標準テキストの 2 つの文字列の上の 1 つの画像。 テキストは折り返されません。 注意 このテンプレートでは、"ロゴ" または "none" としてのみ ブランド化 できますが、"名前" は許可されません。 ブランド化属性を "name" に設定すると、Windows では "ロゴ" に、Windows Phone 8.1 では "none" に自動的に戻ります。 
|
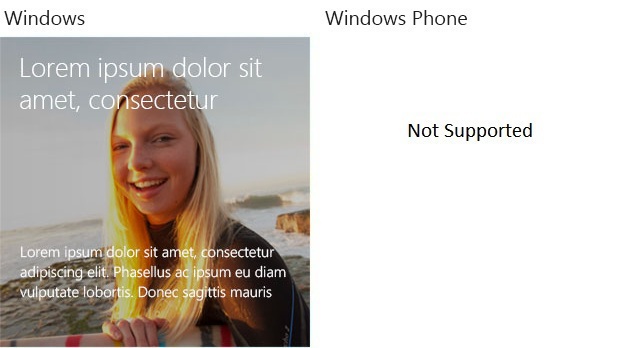
| TileSquare310x310ImageAndTextOverlay01 | 51 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 背景: タイル全体を塗りつぶす 1 つの画像。 前景: 最大 3 行にラップされたテキストの 1 つの文字列。 テキストの色が明るい場合は、テキストの可視性を向上させるために画像が少し暗くなります。 
|
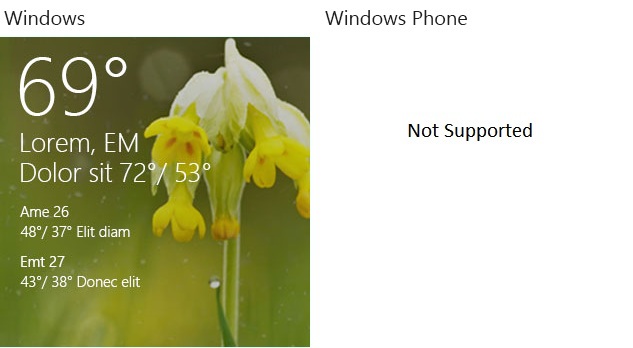
| TileSquare310x310ImageAndTextOverlay02 | 52 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 背景: タイル全体を塗りつぶす 1 つの画像。 前景: 上部に、最大 2 行にラップされた大きなテキストの 1 つの文字列。一番下には、通常のテキストの 1 つの文字列が最大 3 行にラップされています。 テキストの色が明るい場合は、テキストの可視性を向上させるために画像が少し暗くなります。 
|
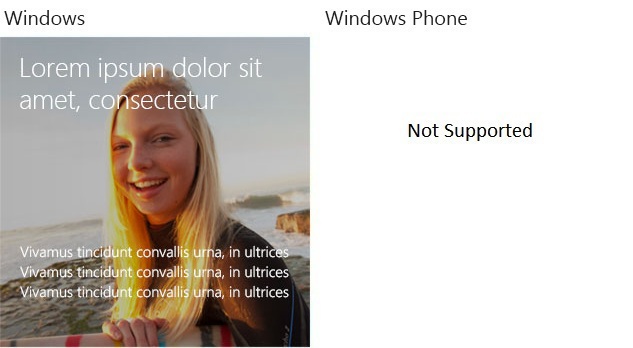
| TileSquare310x310ImageAndTextOverlay03 | 53 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 背景: タイル全体を塗りつぶす 1 つの画像。 前景: 上部に、最大 2 行にラップされた大きなテキストの 1 つの文字列。一番下には、折り返されない 3 行の通常のテキストの 3 つの文字列。 テキストの色が明るい場合は、テキストの可視性を向上させるために画像が少し暗くなります。 
|
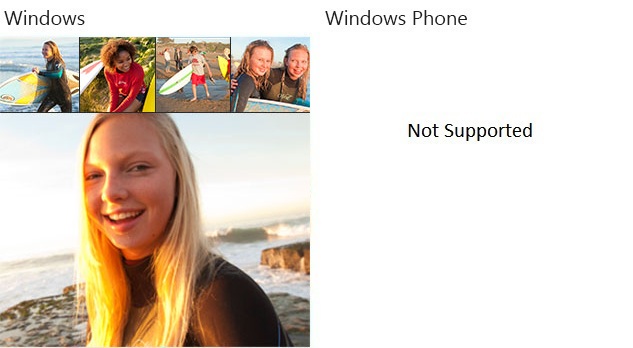
| TileSquare310x310ImageCollection | 56 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 4 つの小さな正方形の画像が、上 1 つの大きなタイルの正方形の画像の上に重ね合わされています。 小さい画像は大きな画像の上部を切り取ります。 
|
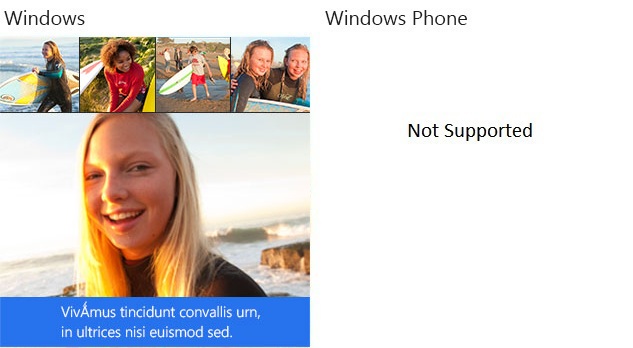
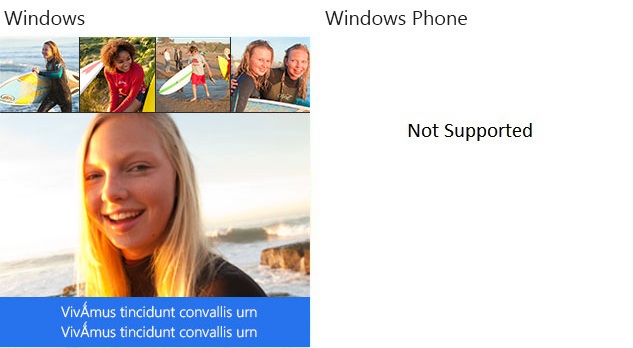
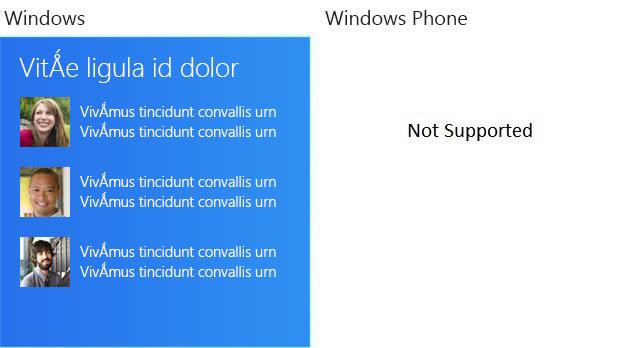
| TileSquare310x310ImageCollectionAndText01 | 54 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 タイルの下部にテキスト リボンが追加された TileSquare310x310ImageCollection。 テキスト領域には、最大 2 行にラップされた通常のテキストの 1 つの文字列が含まれています。 小さな画像は大きな画像の上部を切り取り、テキスト領域は画像の下部を切り取ります。 注意 このテンプレートでは、"ロゴ" または "none" としてのみ ブランド化 できますが、"名前" は許可されません。 ブランド化属性を "name" に設定すると、Windows では "ロゴ" に、Windows Phone 8.1 では "none" に自動的に戻ります。 
|
| TileSquare310x310ImageCollectionAndText02 | 55 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 タイルの下部にテキスト リボンが追加された TileSquare310x310ImageCollection。 テキスト領域には、2 行の標準テキストの 2 つの文字列が含まれています。 テキストは折り返されません。 小さな画像は大きな画像の上部を切り取り、テキスト領域は画像の下部を切り取ります。 注意 このテンプレートでは、"ロゴ" または "none" としてのみ ブランド化 できますが、"名前" は許可されません。 ブランド化属性を "name" に設定すると、Windows では "ロゴ" に、Windows Phone 8.1 では "none" に自動的に戻ります。 
|
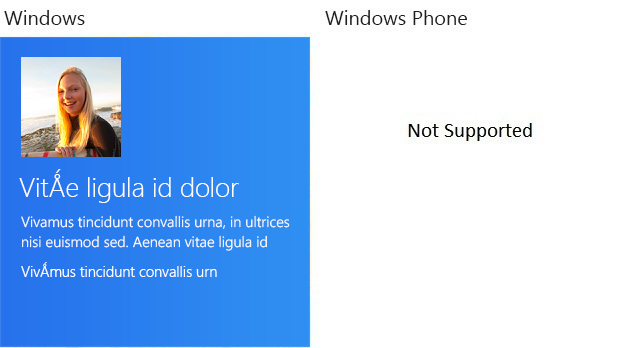
| TileSquare310x310SmallImageAndText01 | 72 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 ラップされていない 1 つのヘッダー文字列の左上隅 (右から左のシステムでは右上) の 1 つの中規模の画像。 この下には、2 つの標準テキストセットがあります。最初のテキストは最大 2 行で折り返され、2 番目は 1 行のみです。 
|
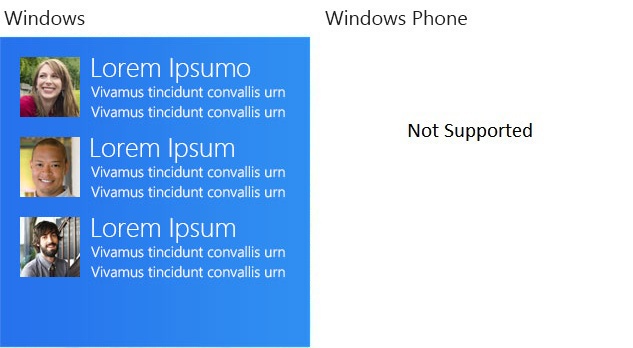
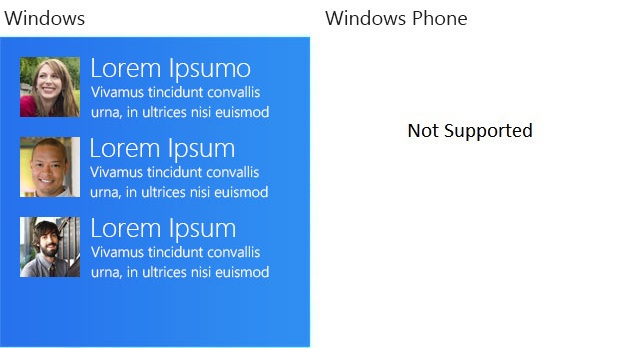
| TileSquare310x310SmallImagesAndTextList01 | 57 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 3 つの情報セット。それぞれの情報は、1 つのヘッダー文字列の左側にある 1 つの小さな四角形の画像で構成され、次の 2 行の通常のテキストの 2 つの文字列の上に大きなテキストが表示されます。 テキストは折り返されません。 
|
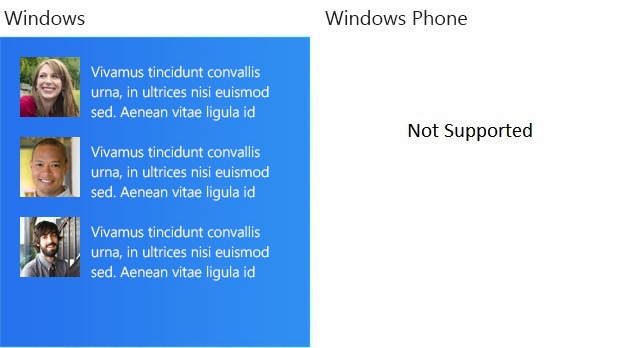
| TileSquare310x310SmallImagesAndTextList02 | 58 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 最大 3 つの情報セット。各情報は、最大 3 行で折り返された通常のテキストの 1 つの文字列の左側に 1 つの小さな四角形の画像で構成されます。 
|
| TileSquare310x310SmallImagesAndTextList03 | 59 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 最大 3 つの情報セット。各情報は、最大 2 行で折り返された通常のテキストの 1 つの文字列に対する大きなテキストの 1 つの文字列の左側に 1 つの小さな四角形の画像で構成されます。 
|
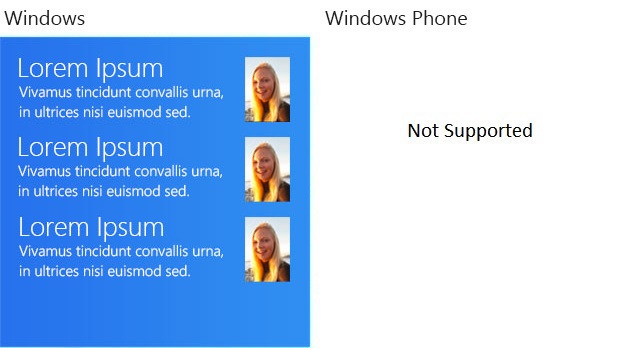
| TileSquare310x310SmallImagesAndTextList04 | 60 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 最大 3 つの情報セット。各情報は、最大 2 行で折り返された通常のテキストの 1 つの文字列に対して、大きなテキストの 1 つの文字列の右側に 1 つの小さな四角形の画像で構成されます。 
|
| TileSquare310x310SmallImagesAndTextList05 | 73 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 上部に 1 行のヘッダー テキストがあり、3 つの情報セットの上に、それぞれが 1 つのヘッダー文字列の左側にある 1 つの小さな四角形の画像で構成され、次の 2 行の通常のテキストの 2 つの文字列の上に大きなテキストが表示されます。 テキストは折り返されません。 
|
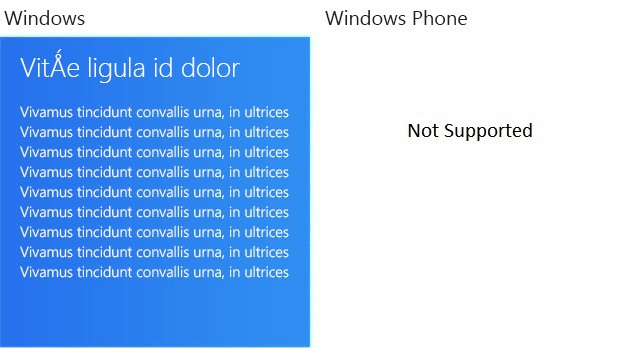
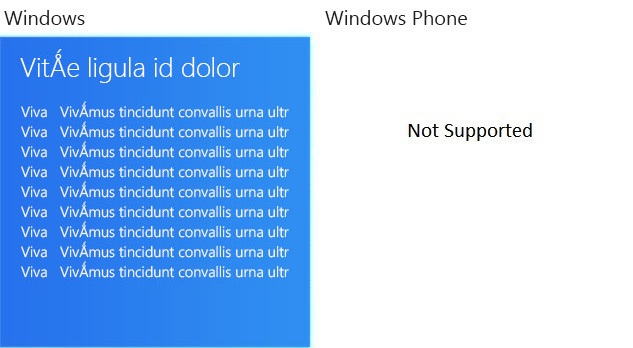
| TileSquare310x310Text01 | 61 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 1 行目に大きなテキストの 1 つのヘッダー文字列、次の 9 行に通常のテキストの 9 つの文字列。 テキストは折り返されません。 
|
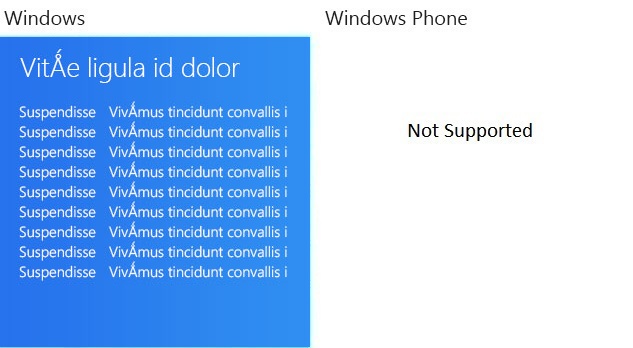
| TileSquare310x310Text02 | 62 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 18 本の短い文字列の上の大きなテキストの 1 つのヘッダー文字列が、それぞれ 9 行の 2 つの列に配置されています。 列の幅は同じです。 
|
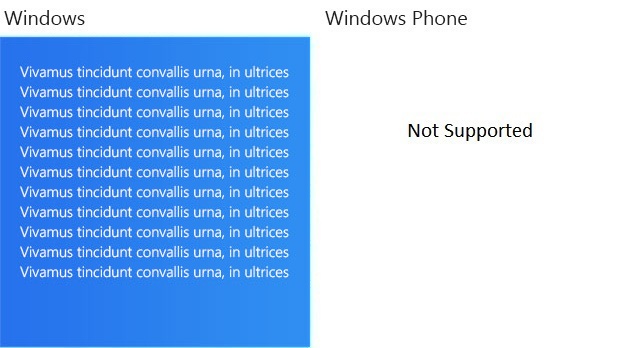
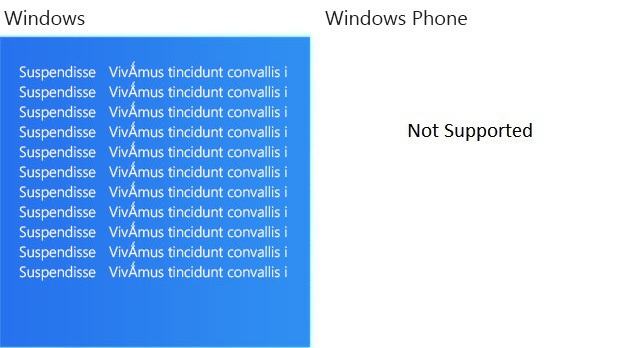
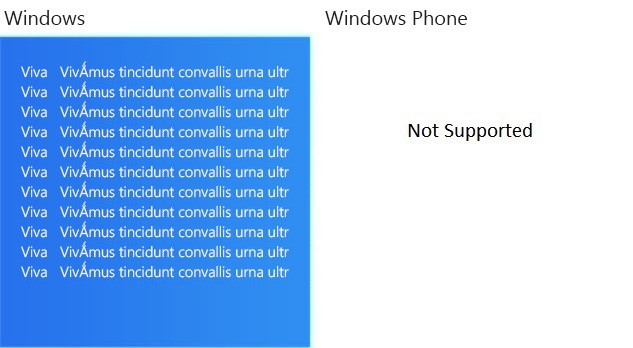
| TileSquare310x310Text03 | 63 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 11 行に 11 個の標準テキストの文字列。 テキストは折り返されません。 
|
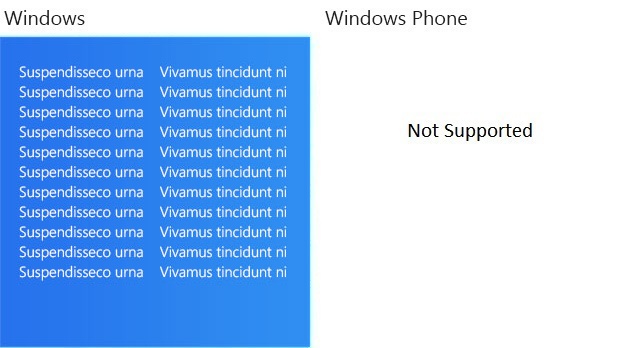
| TileSquare310x310Text04 | 64 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 通常のテキストの 22 個の短い文字列。それぞれ 11 行の 2 つの列に配置されています。 列の幅は同じです。 このテンプレートは TileSquare310x310Text06 と TileSquare310x310Text08 に似ていますが、これらのテンプレートの幅が等しくない列があります。 
|
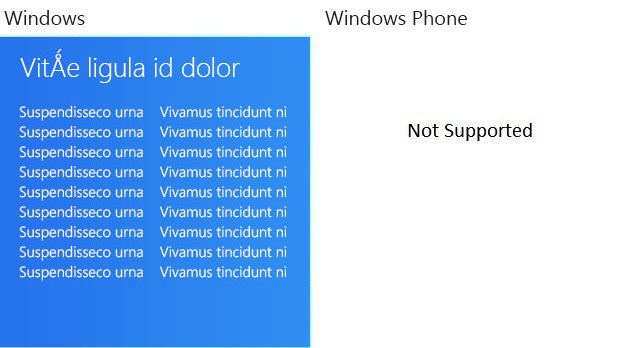
| TileSquare310x310Text05 | 65 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 1 つのヘッダー文字列は、18 本の短い文字列の上に大きなテキストで、それぞれ 9 行の 2 つの列に配置されています。 列幅は、最初の列がラベルとして機能し、2 番目の列がコンテンツとして機能するようにします。 このテンプレートは、最初の列がさらに狭い TileSquare310x310Text07 と、同じ幅の列を持つ TileSquare310x310Text02 に似ています。 
|
| TileSquare310x310Text06 | 66 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 各 11 行の 2 つの列に配置された標準テキストの 22 個の短い文字列。 列幅は、最初の列がラベルとして機能し、2 番目の列がコンテンツとして機能するようにします。 このテンプレートは、最初の列がさらに狭い TileSquare310x310Text08 と、同じ幅の列を持つ TileSquare310x310Text04 に似ています。 
|
| TileSquare310x310Text07 | 67 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 1 つのヘッダー文字列は、18 本の短い文字列の上に大きなテキストで、それぞれ 9 行の 2 つの列に配置されています。 列幅は、最初の列がラベルとして機能し、2 番目の列がコンテンツとして機能するようにします。 このテンプレートは、最初の列が広い TileSquare310x310Text05 と、幅が等しい列を持つ TileSquare310x310Text02 に似ています。 
|
| TileSquare310x310Text08 | 68 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 各 11 行の 2 つの列に配置された標準テキストの 22 個の短い文字列。 列幅は、最初の列がラベルとして機能し、2 番目の列がコンテンツとして機能するようにします。 このテンプレートは、最初の列が広い TileSquare310x310Text06 と、幅が等しい列を持つ TileSquare310x310Text04 に似ています。 
|
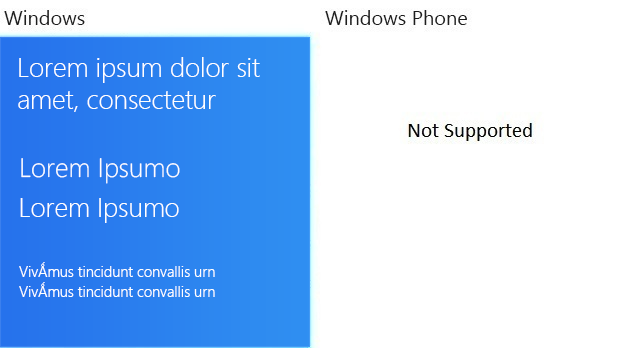
| TileSquare310x310Text09 | 74 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 ヘッダー テキストの 1 行が最大 2 行で折り返されます。 下にはさらに 2 行のヘッダー テキストが少し区切られた行があり、それぞれ 1 行のみです。 下部には 2 行の標準テキストがあり、それぞれ 1 行のみです。 
|
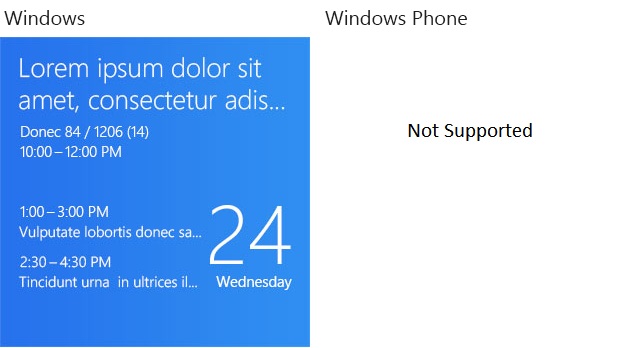
| TileSquare310x310TextList01 | 69 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 3 つの積み重ねられた通知。それぞれに、最初の行の大きなテキストに 1 つのヘッダー文字列、次の 2 行に通常のテキストの 2 つの文字列が含まれています。 テキストは折り返されません。 
|
| TileSquare310x310TextList02 | 70 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 3 つの積み重ねられた通知。それぞれに、最大 3 行で折り返された通常のテキストの文字列が 1 つ含まれています。 
|
| TileSquare310x310TextList03 | 71 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 3 つの積み重ねられた通知。それぞれに、最大 2 行で折り返された通常のテキストの 1 つの文字列に対して、大きなテキストに 1 つのヘッダー文字列が含まれています。 
|
| TileSquare71x71IconWithBadge | 75 | **だけ**。 注意 この値を使用するには、テンプレートの visual要素の version 属性を "3" に設定する必要があります。 1 つのアイコン画像。 タイルの色を表示するには、アイコンイメージの背景を透明にする必要があります。 画像の右側に、別の通知で送信されたバッジが表示されます。 このページの他の画像例とは異なり、バッジ (この場合は数値 13) がここに含まれています。 このテンプレートはタイル サイズが小さいので、マニフェストで宣言されているアプリ名やロゴを表示できません。 |
| TileSquare71x71Image | 78 | **だけ** 注意 この値を使用するには、テンプレートの visual要素の version 属性を "3" に設定する必要があります。 タイル全体を塗りつぶす 1 つの正方形の画像。テキストはありません。 
|
| TileSquareBlock | 1 | : 通常のテキストの 1 行の短い行に対して、大きなブロック テキスト (一般に数値) の 1 つの文字列。 : 通常のテキストの単一の非常に短い行の左側にある、右下隅にある大きなブロック テキスト (一般に数値) の短い文字列。 
|
| TileSquareImage | 0 | タイル全体を塗りつぶす 1 つの画像。テキストなし。
|
| TileSquarePeekImageAndText01 | 6 | 上/前: 1 つの正方形の画像、テキストなし。 下/戻る: 最初の行の大きなテキストに 1 つのヘッダー文字列、次の 3 行のそれぞれに 3 つの通常のテキストの文字列。 テキストは折り返されません。
|
| TileSquarePeekImageAndText02 | 7 | 上/前: 四角形の画像、テキストなし。 下/戻る: 1 行目の大きなテキストに 1 つのヘッダー文字列、最大 3 行で折り返された通常のテキストの 1 つの文字列。
|
| TileSquarePeekImageAndText03 | 8 | 上/前: 四角形の画像、テキストなし。 下/後ろ: 4 行の通常のテキストの 4 つの文字列。 テキストは折り返されません。
|
| TileSquarePeekImageAndText04 | 9 | 上/前: 四角形の画像、テキストなし。 下/後ろ: 通常のテキストの 1 つの文字列が最大 4 行で折り返されます。
|
| TileSquareText01 | 2 | 最初の行の大きなテキストの 1 つのヘッダー文字列。次の 3 行のそれぞれに、通常のテキストの 3 つの文字列。 テキストは折り返されません。
|
| TileSquareText02 | 3 | 1 行目の大きなテキストの 1 つのヘッダー文字列。通常のテキストの 1 つの文字列に対して、最大 3 行で折り返されます。
|
| TileSquareText03 | 4 | 4 行の標準テキストの 4 つの文字列。 テキストは折り返されません。
|
| TileSquareText04 | 5 | 最大 4 行で折り返される通常のテキストの 1 つの文字列。
|
| TileTall150x310Image | 79 | タイル全体を塗りつぶす 1 つの四角形の画像。テキストはありません。 |
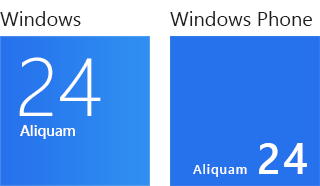
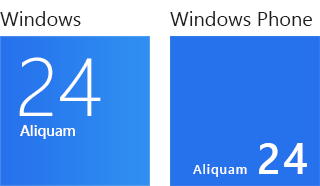
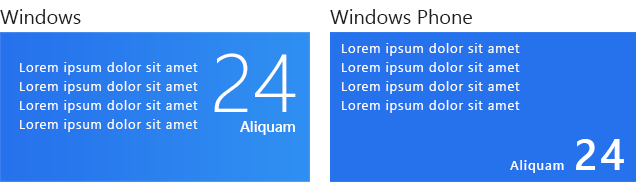
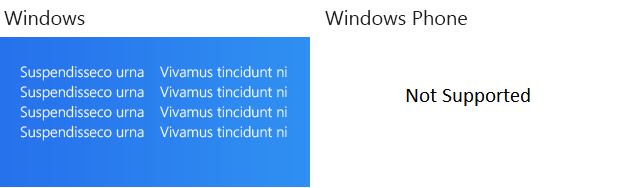
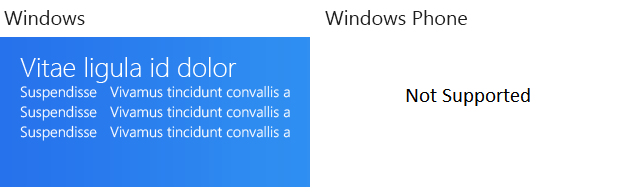
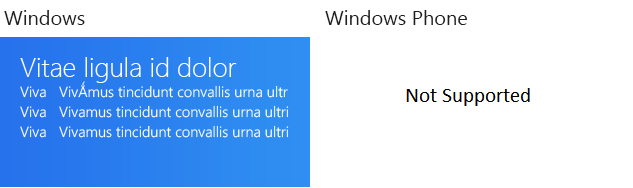
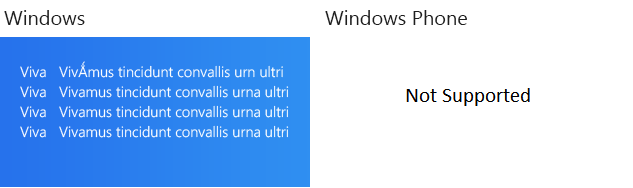
| TileWide310x150BlockAndText01 | 14 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWideBlockAndText01 左側の通常のラップされていないテキストの 4 つの文字列。右側の通常のテキストの単一の短い文字列に対して大きなブロック テキスト (数値にする必要があります)。 重要 Windows Phone 8.1 では、左側の 4 つの文字列のうち最後の文字列は無視されます。 
|
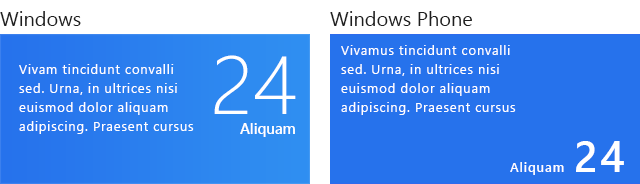
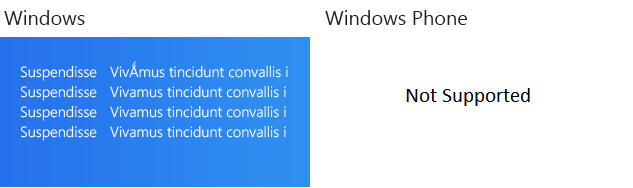
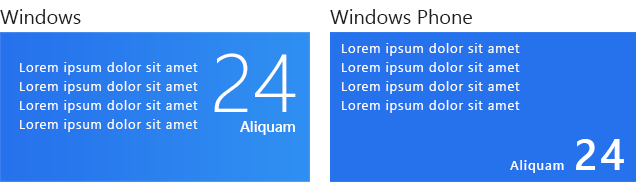
| TileWide310x150BlockAndText02 | 15 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWideBlockAndText02 左の最大 4 行にラップされた通常のテキストの 1 つの文字列。右側の通常のテキストの単一の短い文字列に対して大きなブロック テキスト (数値にする必要があります)。 
|
| TileWide310x150IconWithBadgeAndText | 77 | **だけ** 注意 この値を使用するには、テンプレートの visual要素の version 属性を "3" に設定する必要があります。 右下隅に 1 つのアイコン画像が表示されます。 この画像はロゴ画像として扱います。 タイルの色を表示するには、アイコンイメージの背景を透明にする必要があります。 画像の右側に、別の通知で送信されたバッジが表示されます。 このページの他の画像例とは異なり、バッジ (この場合は数値 13) がここに含まれています。 右上隅には、1 行目に大きなテキストのヘッダー文字列が 1 つ、次の 2 行に通常のテキストの 2 つの文字列が表示されます。 テキストは折り返されません。 注意 このテンプレートでテキスト要素が指定されていない場合は、アイコンの画像とバッジがタイルの中央に配置されます。 |
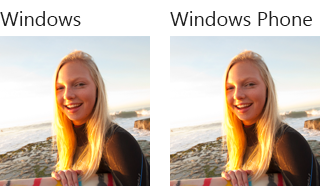
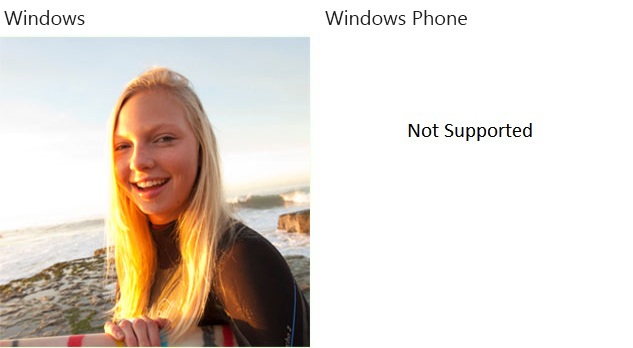
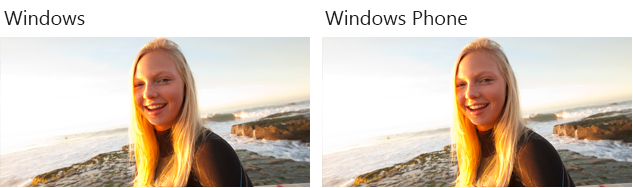
| TileWide310x150Image | 10 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWideImage タイル全体を塗りつぶす 1 つの広い画像。テキストは表示されません。 
|
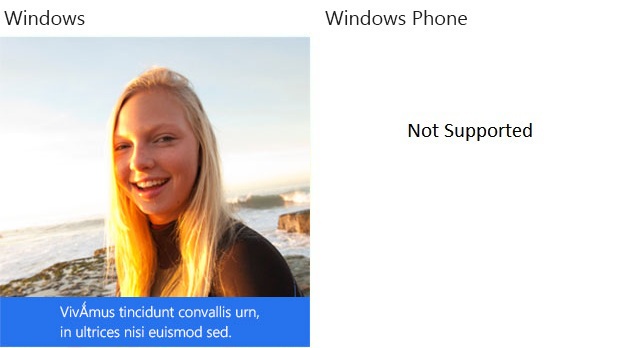
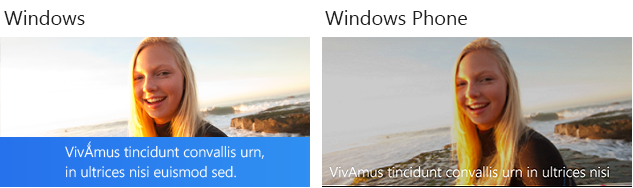
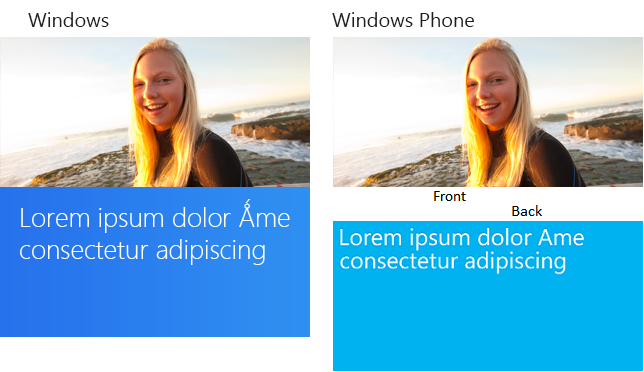
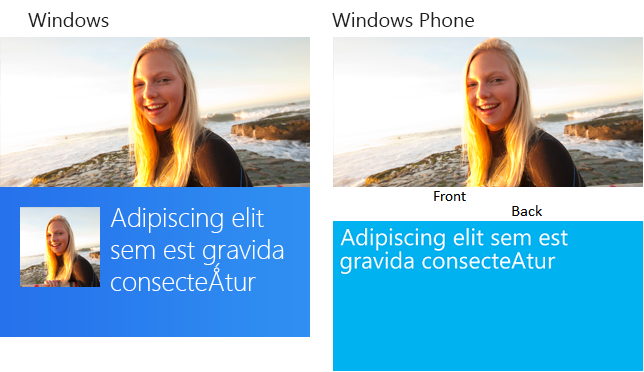
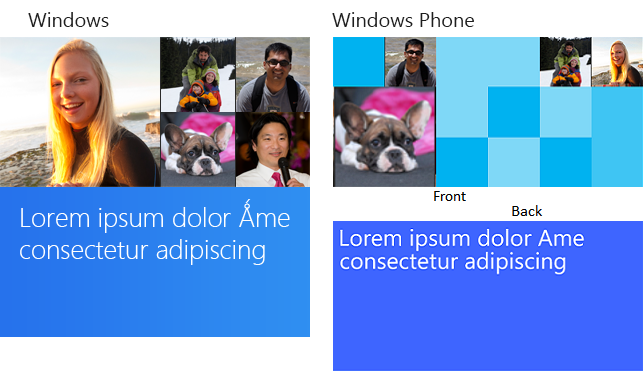
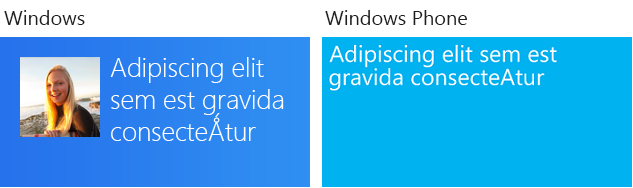
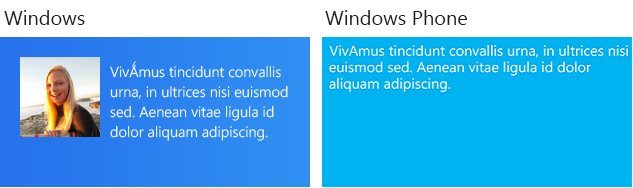
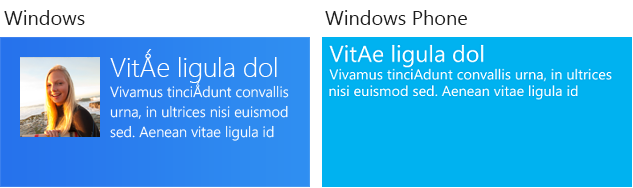
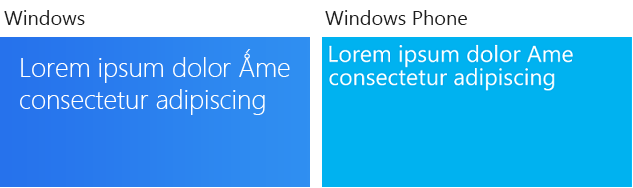
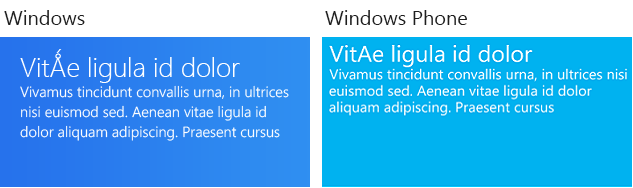
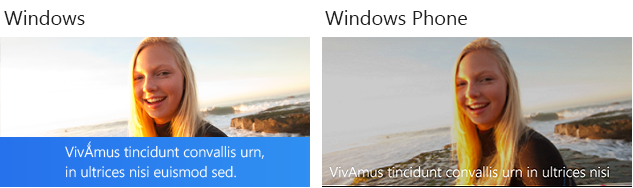
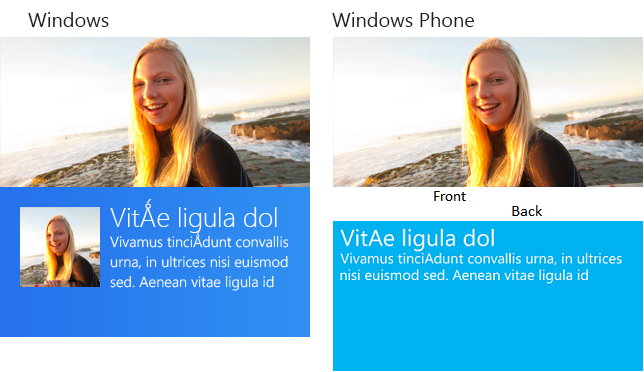
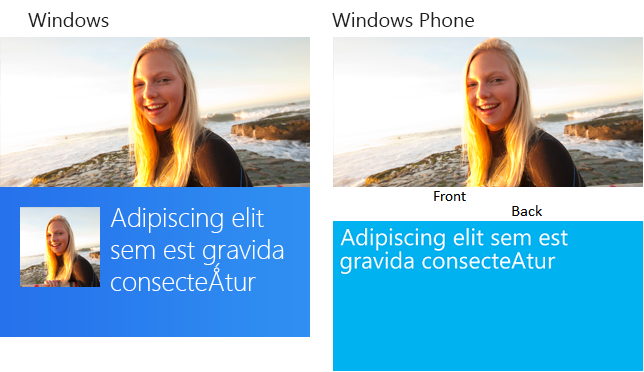
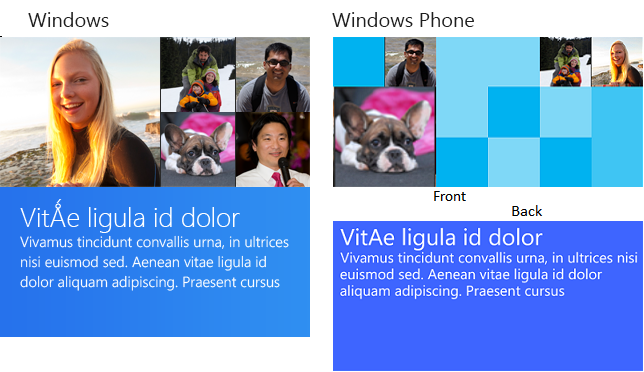
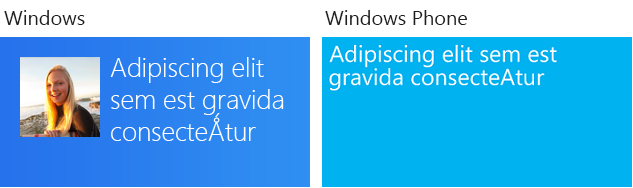
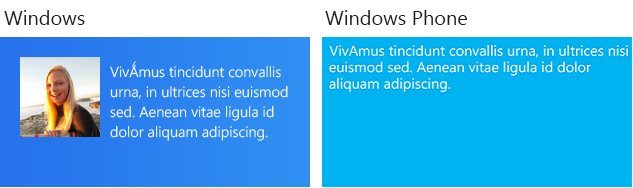
| TileWide310x150ImageAndText01 | 12 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWideImageAndText01 最大 2 行 (8.1 Windows Phone 1 行) で折り返された標準テキストの 1 つの文字列に対する 1 つのワイド画像。 テキスト領域の幅は、ロゴが表示されるかどうかによって異なります。 注意 このテンプレートでは、"ロゴ" または "none" としてのみ ブランド化 できますが、"name" は許可されません。 ブランド化属性を "name" に設定すると、Windows では "ロゴ" に、Windows Phone 8.1 では "none" に自動的に戻ります。 
|
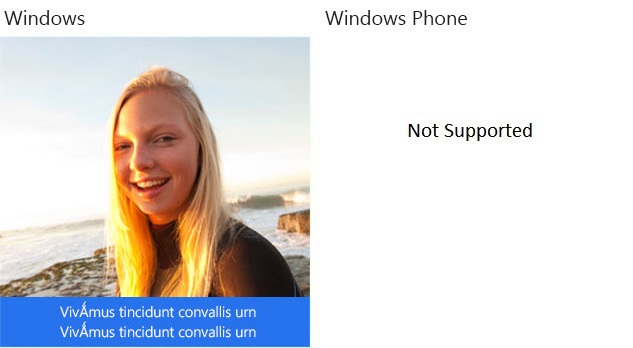
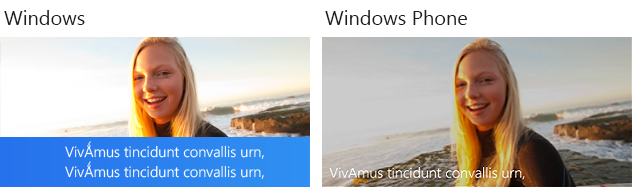
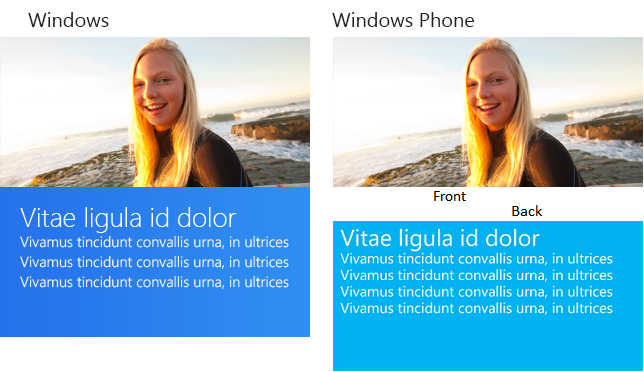
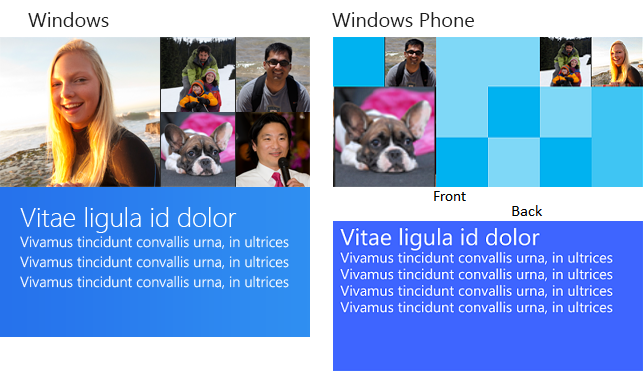
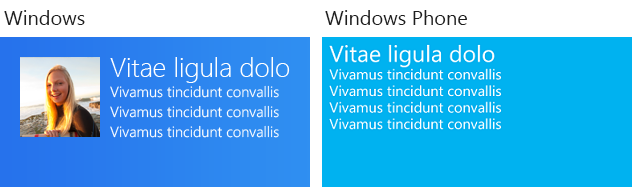
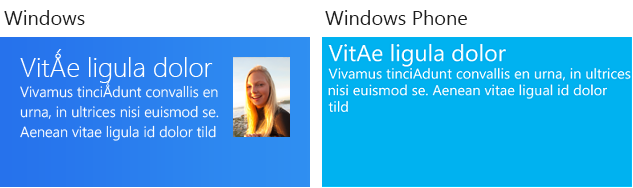
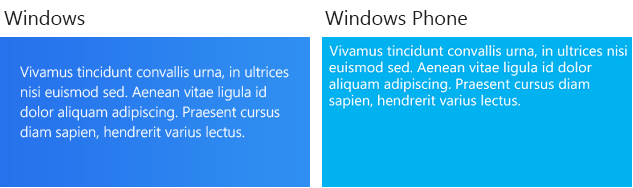
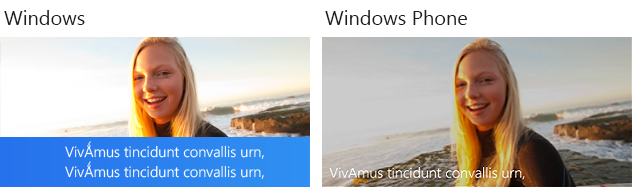
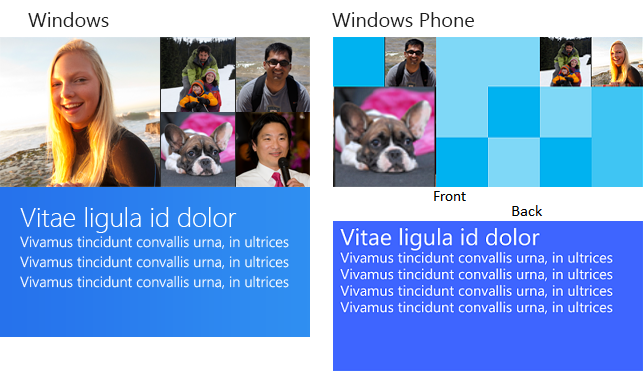
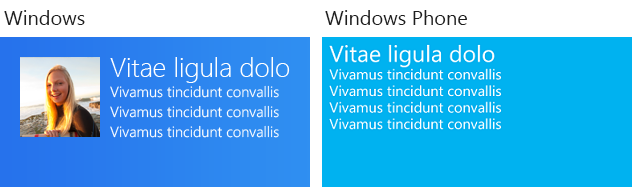
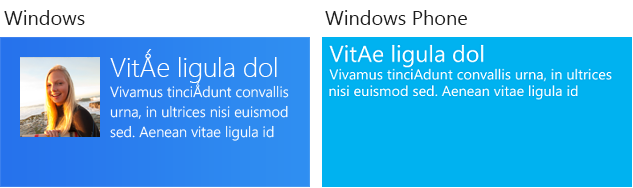
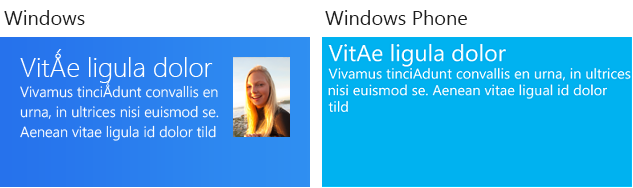
| TileWide310x150ImageAndText02 | 13 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWideImageAndText02 : 2 行の標準テキストの 2 つの文字列の上に 1 つの幅の画像。 テキストは折り返されません。 テキスト領域の幅は、ロゴが表示されるかどうかによって異なります。 : 1 行に 1 つの標準テキストの 1 つの文字列の上に 1 つの幅の画像。 テキストは折り返されません。 2 番目の文字列は無視されます。 テキスト領域の幅は、ロゴが表示されるかどうかによって異なります。 注意 このテンプレートでは、"ロゴ" または "none" としてのみ ブランド化 できますが、"name" は許可されません。 ブランド化属性を "name" に設定すると、Windows では "ロゴ" に、Windows Phone 8.1 では "none" に自動的に戻ります。 
|
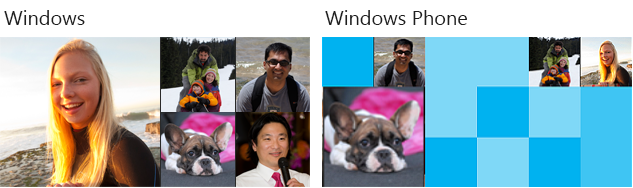
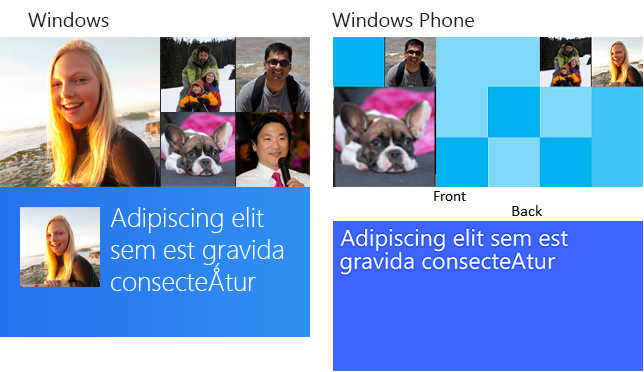
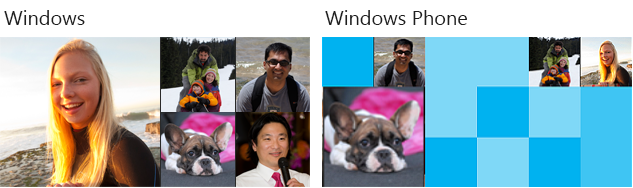
| TileWide310x150ImageCollection | 11 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWideImageCollection : 1 つの大きな四角形の画像で、4 つの小さな四角形の画像が右側に表示され、テキストは表示されません。 : イメージは、6x3 のテセレーションされた反転ブロックのセットに表示されます。 1 つのイメージが 1 つまたは 4 つのブロックを占めます。 画像はランダムに表示され、さまざまな純色のブロック間を移動します。 
|
| TileWide310x150PeekImage01 | 24 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWidePeekImage01 上部/前面: 1 つのワイド画像。 下/戻る: 1 つのヘッダー文字列が、最大 4 行で折り返される通常のテキストの 1 つの文字列に対して大きなテキストに含まれます。 
|
| TileWide310x150PeekImage02 | 25 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWidePeekImage02 上部/前面: 1 つのワイド画像。 下/戻る: 最初の行の大きなテキストの 1 つのヘッダー文字列、次の 4 行の通常のテキストの 4 つの文字列。 テキストは折り返されません。 
|
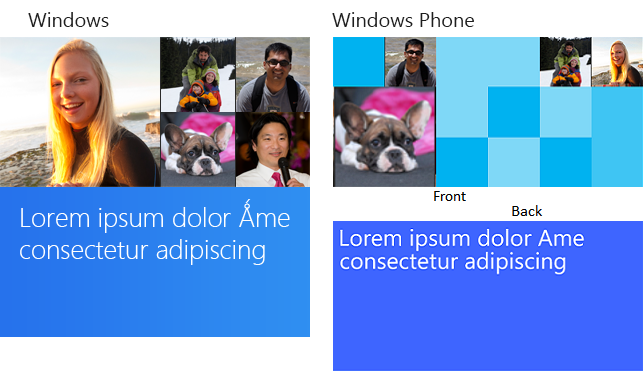
| TileWide310x150PeekImage03 | 26 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWidePeekImage03 上部/前面: 1 つのワイド画像。 下/後ろ: 最大 3 行で折り返された大きなテキストの 1 つの文字列。 
|
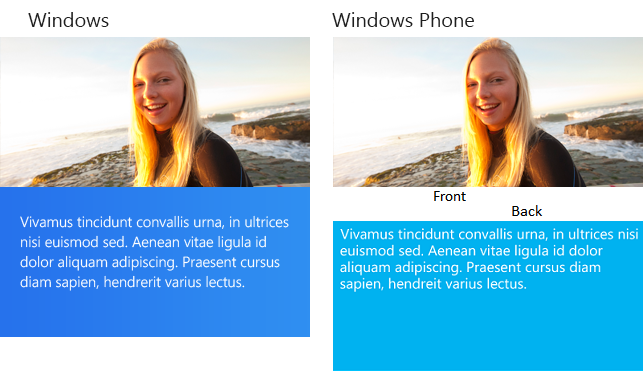
| TileWide310x150PeekImage04 | 27 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWidePeekImage04 上部/前面: 1 つのワイド画像。 下/後ろ: 通常のテキストの 1 つの文字列が最大 5 行で折り返されます。 
|
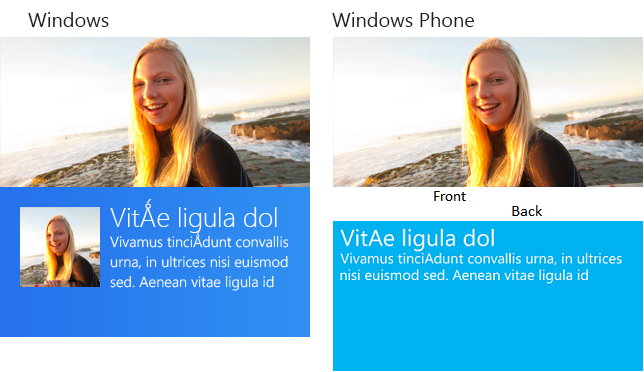
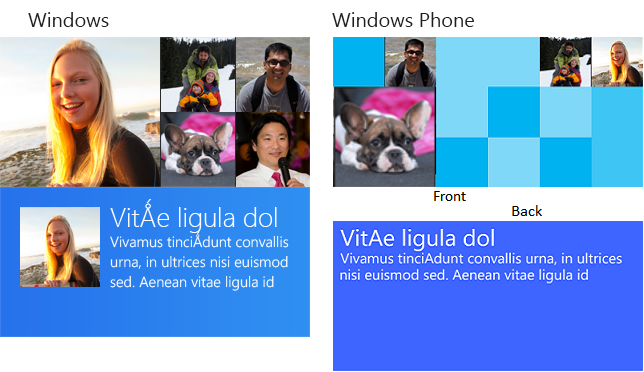
| TileWide310x150PeekImage05 | 28 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWidePeekImage05 上部/前面: 1 つのワイド画像。 : 下: 左側に 1 つの小さな画像があります。右側には、1 行目に大きなテキストのヘッダー文字列が 1 つ、通常のテキストの 1 つの文字列が最大 4 行で折り返されます。 :戻る: 1 行目の大きなテキストの 1 つのヘッダー文字列が、最大 4 行で折り返された通常のテキストの 1 つの文字列の上に表示されます。 
|
| TileWide310x150PeekImage06 | 29 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWidePeekImage06 上部/前面: 1 つのワイド画像。 : 下: 左側に 1 つの小さな画像があります。右側には、最大 3 行で折り返された大きなテキストの文字列が 1 つ表示されます。 :戻る: 最大 3 行で折り返された大きなテキストの 1 つの文字列。 
|
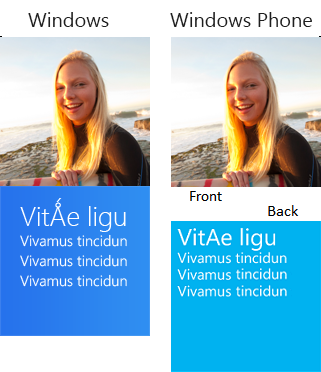
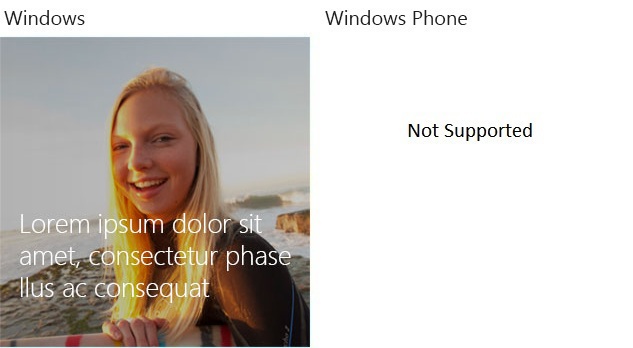
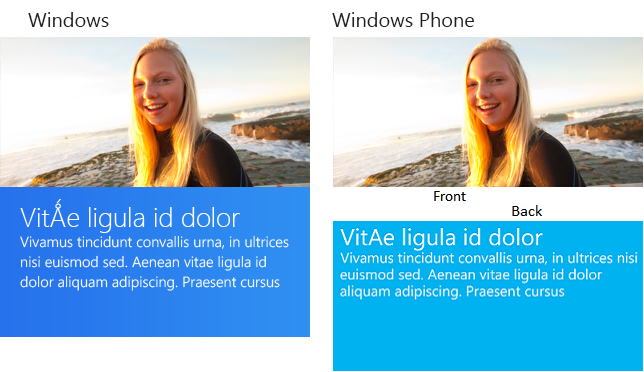
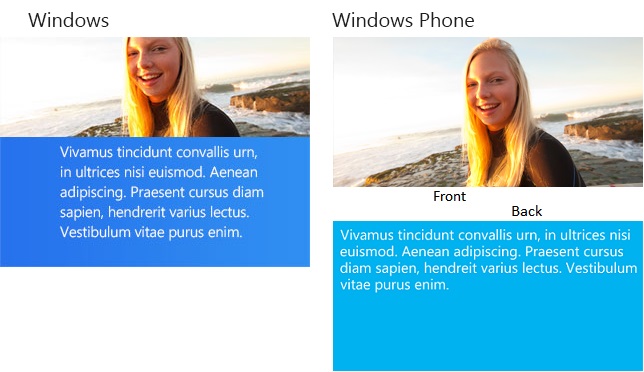
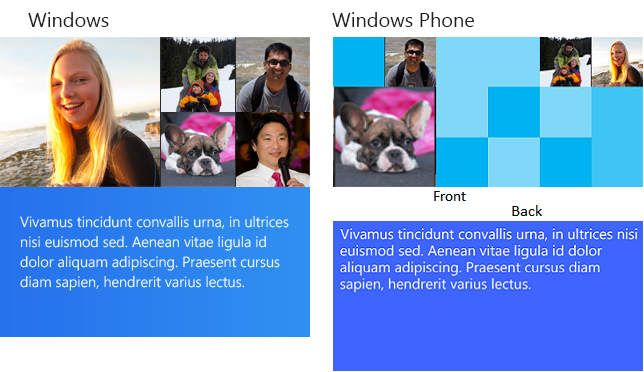
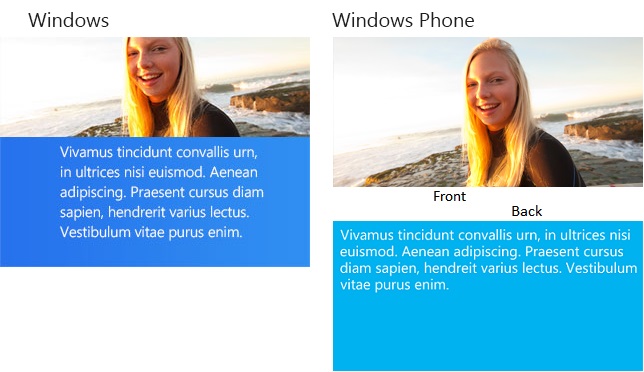
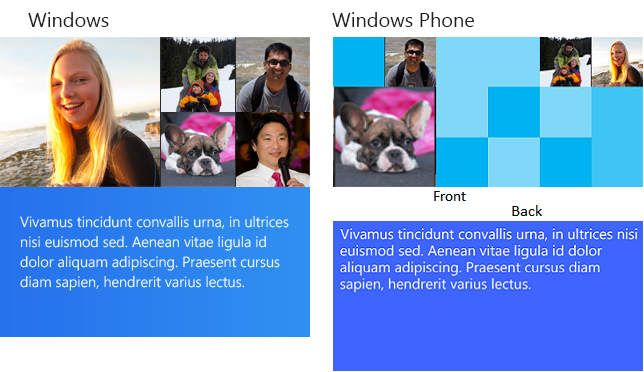
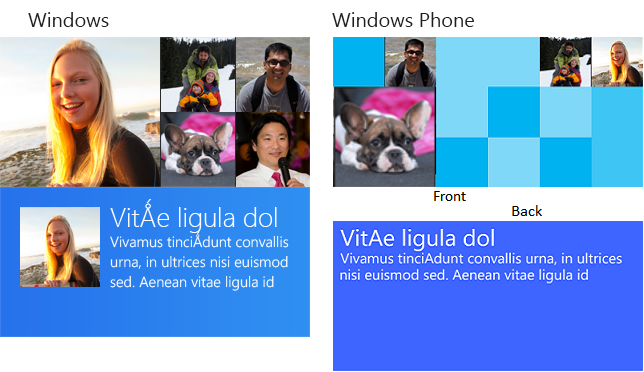
| TileWide310x150PeekImageAndText01 | 22 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWidePeekImageAndText01 :上: 1 つの広い画像で、フルブリード幅の画像よりも高さが短くなります。 :Front: タイル全体を塗りつぶす 1 つのワイドイメージ。 下/後ろ: 通常のテキストの 1 つの文字列が最大 5 行で折り返されます。 
|
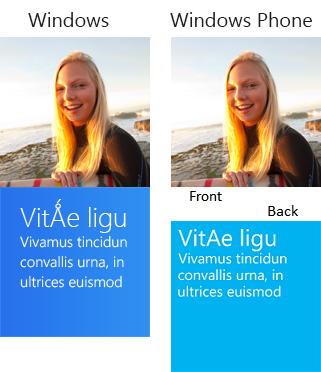
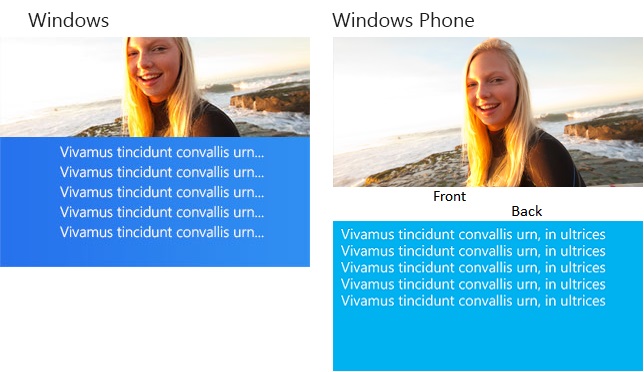
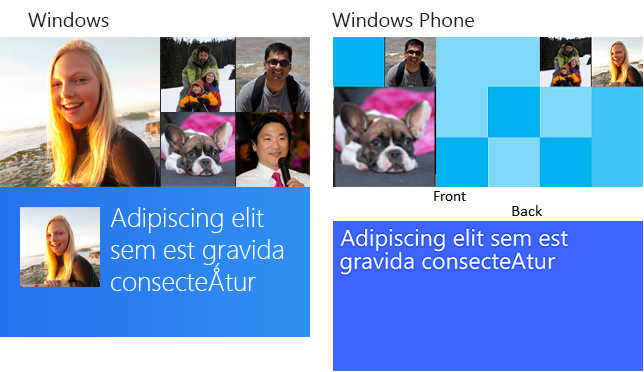
| TileWide310x150PeekImageAndText02 | 23 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWidePeekImageAndText02 上部/前面: 1 つの広い画像で、フルブリード幅の画像よりも高さが短くなります。 下/後ろ: 5 行の通常のテキストの 5 つの文字列。 テキストは折り返されません。 
|
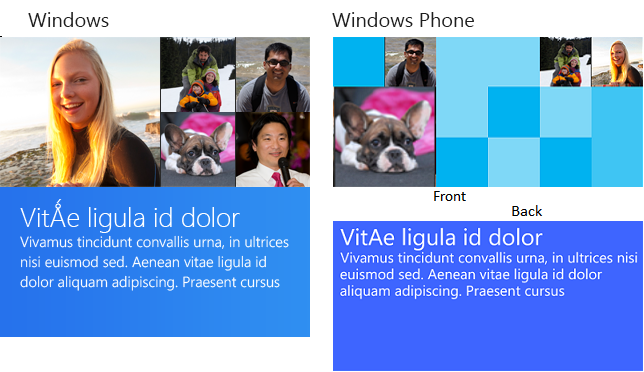
| TileWide310x150PeekImageCollection01 | 16 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWidePeekImageCollection01 : 上: 1 つの大きな四角形の画像で、4 つの小さな四角形の画像が右側に表示され、テキストは表示されません。 大きな画像はかなり正方形ではないことに注意してください。それは背の高いよりも少し広いです。 正方形の画像を指定すると、画像は幅に合わせてスケーリングされ、上下に少しトリミングされます。 :Front: イメージは、6x3 のテセレーションされた反転ブロックのセットに表示されます。 1 つのイメージが 1 つまたは 4 つのブロックを占めます。 画像はランダムに表示され、さまざまな純色のブロック間を移動します。 Bottom/Back: 1 つのヘッダー文字列が、最大 4 行で折り返された通常のテキストの 1 つの文字列に対して大きなテキストに含まれます。 
|
| TileWide310x150PeekImageCollection02 | 17 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWidePeekImageCollection02 : 上: 1 つの大きな四角形の画像で、4 つの小さな四角形の画像が右側に表示され、テキストは表示されません。 大きな画像はかなり正方形ではないことに注意してください。それは背の高いよりも少し広いです。 正方形の画像を指定すると、画像は幅に合わせてスケーリングされ、上下に少しトリミングされます。 :Front: イメージは、6x3 のテセレーションされた反転ブロックのセットに表示されます。 1 つのイメージが 1 つまたは 4 つのブロックを占めます。 画像はランダムに表示され、さまざまな純色のブロック間を移動します。 下/戻る: 最初の行の大きなテキストの 1 つのヘッダー文字列、次の 4 行の通常のテキストの 4 つの文字列。 テキストは折り返されません。 
|
| TileWide310x150PeekImageCollection03 | 18 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWidePeekImageCollection03 : 上: 1 つの大きな四角形の画像で、4 つの小さな四角形の画像が右側に表示され、テキストは表示されません。 大きな画像はかなり正方形ではないことに注意してください。それは背の高いよりも少し広いです。 正方形の画像を指定すると、画像は幅に合わせてスケーリングされ、上下に少しトリミングされます。 :Front: イメージは、6x3 のテセレーションされた反転ブロックのセットに表示されます。 1 つのイメージが 1 つまたは 4 つのブロックを占めます。 画像はランダムに表示され、さまざまな純色のブロック間を移動します。 下/後ろ: 最大 3 行で折り返された大きなテキストの 1 つの文字列。 
|
| TileWide310x150PeekImageCollection04 | 19 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWidePeekImageCollection04 : 上: 1 つの大きな四角形の画像。右側に 4 つの小さな四角形の画像があり、テキストはありません。 大きな画像はかなり正方形ではないことに注意してください。それは背の高いよりも少し広いです。 正方形の画像を指定すると、画像は幅に合わせて拡大縮小され、上下に少しトリミングされます。 : Front: イメージは、6 x 3 のテセレーションされた反転ブロックのセットに表示されます。 イメージが 1 つまたは 4 つのブロックを占めます。 画像はランダムに表示され、さまざまな純色のブロック間を移動します。 下/戻る: 最大 5 行にラップされた通常のテキストの 1 つの文字列。 
|
| TileWide310x150PeekImageCollection05 | 20 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWidePeekImageCollection05

|
| TileWide310x150PeekImageCollection06 | 21 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWidePeekImageCollection06

|
| TileWide310x150SmallImageAndText01 | 30 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideSmallImageAndText01 左側には、1 つの小さな画像があります。右側には、最大 3 行にラップされた大きなテキストの 1 つの文字列。 重要 Windows Phone 8.1 では、イメージは表示されません。 
|
| TileWide310x150SmallImageAndText02 | 31 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideSmallImageAndText02 左側には、1 つの小さな画像があります。右側には、最初の行に大きなテキストで 1 つのヘッダー文字列、次の 4 行に 4 つの通常のテキストの文字列があります。 テキストは折り返されません。 重要 Windows Phone 8.1 では、イメージは表示されません。 
|
| TileWide310x150SmallImageAndText03 | 32 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideSmallImageAndText03 左側には、1 つの小さな画像があります。右側では、通常のテキストの 1 つの文字列が最大 5 行で折り返されます。 重要 Windows Phone 8.1 では、イメージは表示されません。 
|
| TileWide310x150SmallImageAndText04 | 33 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideSmallImageAndText04 左側には、1 つの小さな画像があります。右側では、1 行目の 1 行目に大きなテキストの 1 つのヘッダー文字列が、通常のテキストの 1 つの文字列に対して最大 4 行にラップされます。 重要 Windows Phone 8.1 では、イメージは表示されません。 
|
| TileWide310x150SmallImageAndText05 | 34 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) 名/Windows 8.1フォールバック属性値: TileWideSmallImageAndText05 左側では、通常のテキストの 1 つの文字列の上に大きなテキストの 1 つのヘッダー文字列が最大 4 行でラップされています。右側には、3:4 次元の小さな画像が 1 つ表示されます。 重要 Windows Phone 8.1 では、イメージは表示されません。 
|
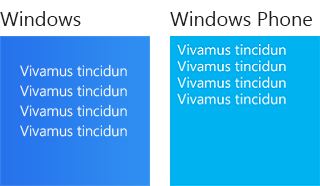
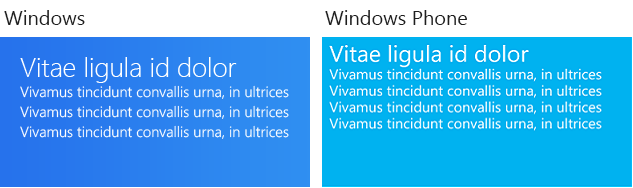
| TileWide310x150Text01 | 35 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideText01 1 行目の大きいテキストの 1 つのヘッダー文字列、次の 4 行に 4 つの通常のテキストの文字列。 テキストは折り返されません。 
|
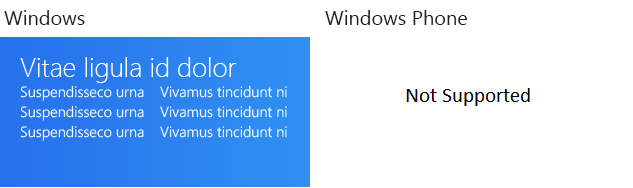
| TileWide310x150Text02 | 36 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideText02 4 行の 2 列に配置された 8 つの短い文字列の上に、大きなテキストの 1 つのヘッダー文字列。 列の幅は同じです。 
|
| TileWide310x150Text03 | 37 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideText03 最大 3 行にラップされた大きなテキストの 1 つの文字列。 
|
| TileWide310x150Text04 | 38 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideText04 最大 5 行にラップされた通常のテキストの 1 つの文字列。 
|
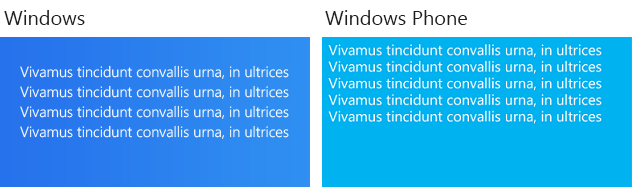
| TileWide310x150Text05 | 39 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideText05 5 行の標準テキストの 5 つの文字列。 テキストは折り返されません。 
|
| TileWide310x150Text06 | 40 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideText06 10 個の短い文字列の通常のテキストを、それぞれ 5 行の 2 列に配置します。 列の幅は同じです。 
|
| TileWide310x150Text07 | 41 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideText07 4 行の 2 列に配置された標準テキストの 8 つの短い文字列に対して、大きなテキストの 1 つのヘッダー文字列。 列幅は、最初の列がラベルとして機能し、2 番目の列がコンテンツとして機能するようにします。 このテンプレートは TileWideText10 に似ていますが、そのテンプレートでは最初の列が狭くなります。 
|
| TileWide310x150Text08 | 42 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideText08 各 5 行の 2 列に配置された標準テキストの短い文字列 10 個。 列幅は、最初の列がラベルとして機能し、2 番目の列がコンテンツとして機能するようにします。 このテンプレートは TileWideText11 に似ていますが、そのテンプレートでは最初の列が狭くなります。 
|
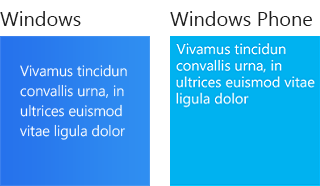
| TileWide310x150Text09 | 43 | 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideText09 最大 4 行でラップされた通常のテキストの 1 つの文字列に対して、大きなテキストの 1 つのヘッダー文字列。 
|
| TileWide310x150Text10 | 44 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideText10 4 行の 2 列に配置された標準テキストの 8 つの短い文字列に対して、大きなテキストの 1 つのヘッダー文字列。 列幅は、最初の列がラベルとして機能し、2 番目の列がコンテンツとして機能するようにします。 このテンプレートは TileWideText07 に似ていますが、そのテンプレートでは最初の列の幅が広くなります。 
|
| TileWide310x150Text11 | 45 | **Windows のみ。** ではサポートされていません 注意 この値を使用するには、テンプレートの ビジュアル要素の version 属性を少なくとも "2" に設定する必要があります。 Windows 8 (バージョン 1) の名前/Windows 8.1フォールバック属性値: TileWideText11 各 5 行の 2 列に配置された標準テキストの短い文字列 10 個。 列幅は、最初の列がラベルとして機能し、2 番目の列がコンテンツとして機能するようにします。 このテンプレートは TileWideText08 に似ていますが、そのテンプレートでは最初の列の幅が広くなります。 
|
| TileWideBlockAndText01 | 14 | 左側の通常のラップされていないテキストの 4 つの文字列。右側の標準テキストの 1 つの短い文字列に対して、大きなブロック テキスト (数値にする必要があります)。 重要 左側の 4 つの文字列の最後は、Windows Phone 8.1 では無視されます。 
|
| TileWideBlockAndText02 | 15 | 左側の最大 4 行にラップされた通常のテキストの 1 つの文字列。右側の標準テキストの 1 つの短い文字列に対して、大きなブロック テキスト (数値にする必要があります)。
|
| TileWideImage | 10 | タイル全体を塗りつぶす 1 つの幅の広い画像。テキストは表示されません。
|
| TileWideImageAndText01 | 12 | 通常のテキストの 1 つの文字列に対する 1 つの幅の画像が、最大 2 行 (8.1 Windows Phone 1 行) で折り返されます。 テキスト領域の幅は、ロゴが表示されるかどうかによって異なります。 注意 このテンプレートでは、"ロゴ" または "none" としてのみ ブランド化 できますが、"名前" は許可されません。 ブランド化属性を "name" に設定すると、Windows では "ロゴ" に、Windows Phone 8.1 では "none" に自動的に戻ります。 
|
| TileWideImageAndText02 | 13 | : 2 行の標準テキストの 2 つの文字列に対して 1 つの幅の画像。 テキストは折り返されません。 テキスト領域の幅は、ロゴが表示されるかどうかによって異なります。 : 1 行の標準テキストの 1 つの文字列に対して 1 つの幅の画像。 テキストは折り返されません。 2 番目の文字列は無視されます。 テキスト領域の幅は、ロゴが表示されるかどうかによって異なります。 注意 このテンプレートでは、"ロゴ" または "none" としてのみ ブランド化 できますが、"名前" は許可されません。 ブランド化属性を "name" に設定すると、Windows では "ロゴ" に、Windows Phone 8.1 では "none" に自動的に戻ります。 
|
| TileWideImageCollection | 11 | : 1 つの大きな四角形の画像と、4 つの小さい四角形の画像が右側に表示され、テキストは表示されません。 : イメージは、6 x 3 のテセレーションされた反転ブロックのセットに表示されます。 イメージが 1 つまたは 4 つのブロックを占めます。 画像はランダムに表示され、さまざまな純色のブロック間を移動します。 
|
| TileWidePeekImage01 | 24 | 上/前面: 1 つの幅の画像。 Bottom/Back: 通常のテキストの 1 つの文字列に対して、最大 4 行で折り返される大きなテキストの 1 つのヘッダー文字列。
|
| TileWidePeekImage02 | 25 | 上/前面: 1 つの幅の画像。 下/戻る: 最初の行の大きいテキストの 1 つのヘッダー文字列、次の 4 行の標準テキストの 4 つの文字列。 テキストは折り返されません。
|
| TileWidePeekImage03 | 26 | 上/前面: 1 つの幅の画像。 下/戻る: 最大 3 行にラップされた大きなテキストの 1 つの文字列。
|
| TileWidePeekImage04 | 27 | 上/前面: 1 つの幅の画像。 下/戻る: 最大 5 行にラップされた通常のテキストの 1 つの文字列。
|
| TileWidePeekImage05 | 28 | 上/前面: 1 つの幅の画像。 :下:左側に、1つの小さな画像。右側では、1 行目の 1 行目に大きなテキストの 1 つのヘッダー文字列が、通常のテキストの 1 つの文字列に対して最大 4 行にラップされます。 :戻る: 1 行目に大きいテキストの 1 つのヘッダー文字列が、最大 4 行でラップされた通常のテキストの 1 つの文字列の上に表示されます。 
|
| TileWidePeekImage06 | 29 | 上/前面: 1 つの幅の画像。 :下:左側に、1つの小さな画像。右側には、最大 3 行にラップされた大きなテキストの 1 つの文字列。 : 戻る: 最大 3 行にラップされた大きなテキストの 1 つの文字列。 
|
| TileWidePeekImageAndText01 | 22 | :上: 1 つの幅の画像で、フルブリード幅の画像よりも高さが短くなります。 : 前面: タイル全体を塗りつぶす 1 つの幅の広い画像。 下/戻る: 最大 5 行にラップされた通常のテキストの 1 つの文字列。 
|
| TileWidePeekImageAndText02 | 23 | 上/前面: 1 つの幅の画像で、フルブリード幅の画像よりも高さが短くなります。 下/戻る: 5 行の通常のテキストの 5 つの文字列。 テキストは折り返されません。
|
| TileWidePeekImageCollection01 | 16 | : 上: 1 つの大きな四角形の画像。右側に 4 つの小さな四角形の画像があり、テキストはありません。 : Front: イメージは、6 x 3 のテセレーションされた反転ブロックのセットに表示されます。 イメージが 1 つまたは 4 つのブロックを占めます。 画像はランダムに表示され、さまざまな純色のブロック間を移動します。 Bottom/Back: 通常のテキストの 1 つの文字列に対して、1 つのヘッダー文字列を大きいテキストで、最大 4 行で折り返します。 
|
| TileWidePeekImageCollection02 | 17 | : 上: 1 つの大きな四角形の画像。右側に 4 つの小さな四角形の画像があり、テキストはありません。 : Front: イメージは、6 x 3 のテセレーションされた反転ブロックのセットに表示されます。 イメージが 1 つまたは 4 つのブロックを占めます。 画像はランダムに表示され、さまざまな純色のブロック間を移動します。 下/戻る: 最初の行の大きいテキストの 1 つのヘッダー文字列、次の 4 行の標準テキストの 4 つの文字列。 テキストは折り返されません。 
|
| TileWidePeekImageCollection03 | 18 | : 上: 1 つの大きな四角形の画像。右側に 4 つの小さな四角形の画像があり、テキストはありません。 : Front: イメージは、6 x 3 のテセレーションされた反転ブロックのセットに表示されます。 イメージが 1 つまたは 4 つのブロックを占めます。 画像はランダムに表示され、さまざまな純色のブロック間を移動します。 下/戻る: 最大 3 行にラップされた大きなテキストの 1 つの文字列。 
|
| TileWidePeekImageCollection04 | 19 | : 上: 1 つの大きな四角形の画像。右側に 4 つの小さな四角形の画像があり、テキストはありません。 : Front: イメージは、6 x 3 のテセレーションされた反転ブロックのセットに表示されます。 イメージが 1 つまたは 4 つのブロックを占めます。 画像はランダムに表示され、さまざまな純色のブロック間を移動します。 下/戻る: 最大 5 行にラップされた通常のテキストの 1 つの文字列。 
|
| TileWidePeekImageCollection05 | 20 | : 上: 1 つの大きな四角形の画像。右側に 4 つの小さな四角形の画像があり、テキストはありません。 : Front: イメージは、6 x 3 のテセレーションされた反転ブロックのセットに表示されます。 イメージが 1 つまたは 4 つのブロックを占めます。 画像はランダムに表示され、さまざまな純色のブロック間を移動します。 下/背面: 左側に小さな画像が 1 つ表示されます。右側では、1 行目の 1 行目に大きなテキストの 1 つのヘッダー文字列が、通常のテキストの 1 つの文字列に対して最大 4 行にラップされます。 重要 Windows Phone 8.1 では、テキストに付随する小さな画像は表示されません。 
|
| TileWidePeekImageCollection06 | 21 | : 上: 1 つの大きな四角形の画像。右側に 4 つの小さな四角形の画像があり、テキストはありません。 : Front: イメージは、6 x 3 のテセレーションされた反転ブロックのセットに表示されます。 イメージが 1 つまたは 4 つのブロックを占めます。 画像はランダムに表示され、さまざまな純色のブロック間を移動します。 下/背面: 左側に小さな画像が 1 つ表示されます。右側には、最大 3 行にラップされた大きなテキストの 1 つの文字列。 重要 Windows Phone 8.1 では、テキストに付随する小さな画像は表示されません。 
|
| TileWideSmallImageAndText01 | 30 | 左側には、1 つの小さな画像があります。右側には、最大 3 行にラップされた大きなテキストの 1 つの文字列。 重要 Windows Phone 8.1 では、イメージは表示されません。 
|
| TileWideSmallImageAndText02 | 31 | 左側には、1 つの小さな画像があります。右側には、最初の行に大きなテキストで 1 つのヘッダー文字列、次の 4 行に 4 つの通常のテキストの文字列があります。 テキストは折り返されません。 重要 Windows Phone 8.1 では、イメージは表示されません。 
|
| TileWideSmallImageAndText03 | 32 | 左側には、1 つの小さな画像があります。右側では、通常のテキストの 1 つの文字列が最大 5 行で折り返されます。 重要 Windows Phone 8.1 では、イメージは表示されません。 
|
| TileWideSmallImageAndText04 | 33 | 左側には、1 つの小さな画像があります。右側では、1 行目の 1 行目に大きなテキストの 1 つのヘッダー文字列が、通常のテキストの 1 つの文字列に対して最大 4 行にラップされます。 重要 Windows Phone 8.1 では、イメージは表示されません。 
|
| TileWideSmallImageAndText05 | 34 | 左側では、通常のテキストの 1 つの文字列の上に大きなテキストの 1 つのヘッダー文字列が最大 4 行でラップされています。右側には、3:4 次元の小さな画像が 1 つ表示されます。 重要 Windows Phone 8.1 では、イメージは表示されません。 
|
| TileWideText01 | 35 | 1 行目の大きいテキストの 1 つのヘッダー文字列、次の 4 行に 4 つの通常のテキストの文字列。 テキストは折り返されません。
|
| TileWideText02 | 36 | 4 行の 2 列に配置された 8 つの短い文字列の上に、大きなテキストの 1 つのヘッダー文字列。 列の幅は同じです。 このテンプレートは TileWideText07 および TileWideText10 に似ていますが、これらのテンプレートでは等しくない幅の列が使用されます。
|
| TileWideText03 | 37 | 最大 3 行にラップされた大きなテキストの 1 つの文字列。
|
| TileWideText04 | 38 | 最大 5 行にラップされた通常のテキストの 1 つの文字列。
|
| TileWideText05 | 39 | 5 行の標準テキストの 5 つの文字列。 テキストは折り返されません。
|
| TileWideText06 | 40 | 10 個の短い文字列の通常のテキストを、それぞれ 5 行の 2 列に配置します。 列の幅は同じです。 このテンプレートは TileWideText08 および TileWideText11 に似ていますが、これらのテンプレートでは等しくない幅の列が使用されます。
|
| TileWideText07 | 41 | 4 行の 2 列に配置された標準テキストの 8 つの短い文字列に対して、大きなテキストの 1 つのヘッダー文字列。 列幅は、最初の列がラベルとして機能し、2 番目の列がコンテンツとして機能するようにします。 このテンプレートは、最初の列がさらに狭い TileWideText10 と、同じ幅の列を持つ TileWideText02 に似ています。
|
| TileWideText08 | 42 | 各 5 行の 2 列に配置された標準テキストの短い文字列 10 個。 列幅は、最初の列がラベルとして機能し、2 番目の列がコンテンツとして機能するようにします。 このテンプレートは、最初の列がさらに狭い TileWideText11 と、同じ幅の列を持つ TileWideText06 に似ています。
|
| TileWideText09 | 43 | 最大 4 行でラップされた通常のテキストの 1 つの文字列に対して、大きなテキストの 1 つのヘッダー文字列。
|
| TileWideText10 | 44 | 4 行の 2 列に配置された標準テキストの 8 つの短い文字列に対して、大きなテキストの 1 つのヘッダー文字列。 列幅は、最初の列がラベルとして機能し、2 番目の列がコンテンツとして機能するようにします。 このテンプレートは、最初の列が広い TileWideText07 と、幅が等しい列を持つ TileWideText02 に似ています。
|
| TileWideText11 | 45 | 各 5 行の 2 列に配置された標準テキストの短い文字列 10 個。 列幅は、最初の列がラベルとして機能し、2 番目の列がコンテンツとして機能するようにします。 このテンプレートは、最初の列が広い TileWideText08 と、幅が等しい列を持つ TileWideText06 に似ています。
|