Vue CLI を使用してアプリケーションを作成する
架空の会社 Relecloud 用に、ユーザーが月へのクルーズを予約できるアプリケーションを作成したいと考えています。 Vue CLI を使用して、アプリケーションをブートストラップします。
Vue CLI のインストール
Vue CLI は、npm (Node.js で使用されるパッケージ化ツール) を通じて使用できます。 Node.js をインストールすると、npm ツールは自動的にインストールされます。 お使いのシステムに npm と Node.js がインストールされていることを確認するには、コマンドまたはターミナル ウィンドウを開き、次のコマンドを実行します。
node -v
npm -v
重要
Vue CLI は通常、npm を介してグローバルにインストールされますが、Node.js を直接インストールした場合には、管理者特権のアクセス許可が必要です。 Node Version Manager (nvm) を使用すると、通常のユーザーとしてインストールを実行できます。 nvm を Linux、Linux 用 Windows サブシステム (WSL)、または macOS にインストールするか、nvm-windows を Windows にインストールできます。
Vue CLI をインストールするには、コマンドまたはターミナル ウィンドウを開いて、次のコマンドを実行します。
npm install -g @vue/cli
お使いのシステムへの Vue CLI のインストールには数分かかります。
アプリケーションをブートストラップする
Vue アプリケーションをブートストラップする最も簡単な方法は、Vue CLI を使用することです。 ここでは、Vue CLI を使用して、スターター アプリケーションを作成します。
コマンドまたはターミナル ウィンドウで、アプリケーションを格納するフォルダーに移動します。
次のコマンドを実行して、Vue アプリケーションを作成します。
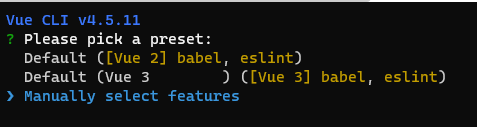
vue create relecloudプロンプトが表示されたら、方向キーを使用して [Manually select features] に移動し、Enter キーを選択します。

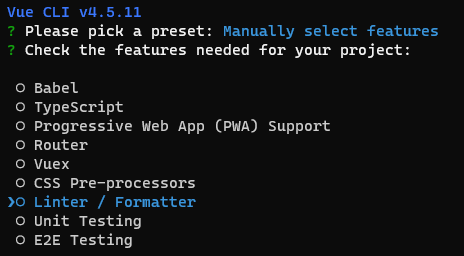
プロジェクトに必要な機能のプロンプトが表示されたら、方向キーを使用して [Babel] に移動し、Space キー を選択して無効にします。 次に、方向キーを使用して [Linter / Formatter] に移動し、Space キー を選択して無効にします。

Enter キーを選択して、機能の選択を確定します。
Note
実稼働プロジェクトでは、さらに機能を追加することも考えられます。 これらの機能はこのモジュールの範囲外です。
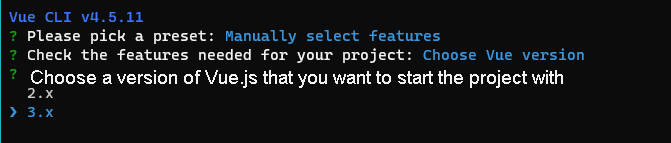
Vue.js のバージョンを選択するように求めるダイアログが表示されたら、方向キーを使用して [3.x] に移動し、Enter キーを選択します。

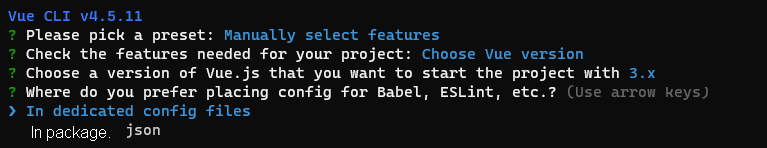
構成ファイルを配置する場所を選択するように求めるプロンプトが表示されたら、既定値の [In dedicated config files] のままにして、Enter キーを選択します。

この情報をプリセットとして保存するかどうかのプロンプトが表示されたら、Enter キーを選択して、既定値の [No] を受け入れます。
これでプロジェクトが作成され、必要なライブラリがインストールされます。 このプロセスには、少し時間がかかります。
コードを調べる
Vue CLI によって作成されたコードを確認してみましょう。
インストールが完了したら、次のコマンドを実行して、ディレクトリを relecloud に変更し、Visual Studio Code で開きます。
cd relecloud code .Visual Studio Code で package.json を開きます。
vueは依存関係として表示され、@vue/cli-serviceはdevDependencyとして表示されます。Note
@vue/cli-serviceの部分は、アプリケーションをビルドし、開発サーバーを実行する役割を担います。次の 2 つのスクリプトに注目してください。
serveスクリプトによって、開発サーバーが起動されます。buildスクリプトによって、JavaScript、HTML、または CSS が作成されます (プロジェクトを発行する準備ができた場合)。
Vue アプリケーションをホストする public/index.html を開きます。
src/main.js を開き、App.vue から
Appをインポートするコードを確認します。src/App.vue を開きます。これには、次のユニットで確認するコア コンポーネントが含まれています。
Note
Visual Studio Code によって、推奨される拡張機能を使用するように求められる場合があります。 この拡張機能は、後のモジュールでインストールします。
src/components フォルダーに注目してください。すべてのコンポーネントがこれに格納されます。
開発サーバーを実行する
開発サーバーを起動して、既定のページを表示してみましょう。
Visual Studio Code で、[ターミナル]>[新しいターミナル] を選択し、新しいターミナル ウィンドウを開きます。
統合ターミナルで、次のコマンドを実行して開発サーバーを開始します。
npm run serveブラウザーを開き、
http://localhost:8080に移動します。既定の Vue アプリケーションが表示されます。

おめでとうございます。 これで、Vue CLI を使用して Vue アプリケーションが作成されました。