演習: アプリケーション全体のリソースを使用する
この演習の目的は、リソースを TipCalculator アプリケーション クラスのリソース ディクショナリに移動して、リソースを複数のページにわたって使用できるようにすることです。
この演習は前の演習の続きです。 以下の手順の開始点として既存のソリューションを使用するか、最初の演習でクローンしたリポジトリ内の exercise4/TipCalculator フォルダーにある、TipCalculator プロジェクトを開きます。
ページ レベルのリソースを確認する
1 つのページで定義されているリソースが別のページでは使用できないことを確認しましょう。 このセクションの最後には、アプリが正しく実行されなくなります。 ただし、次のセクションでこれを修正します。
TipCalculator プロジェクト内の CustomTipPage.xaml ファイルを開きます。
infoLabelStyle リソースを billLabel ラベルのスタイルとして設定し、FontSize プロパティと FontAttributes プロパティの既存の設定を削除します。
<Label x:Name="billLabel" Text="Bill" Style="{StaticResource infoLabelStyle}" Grid.Row="0" Grid.Column="0" />アプリを実行します。
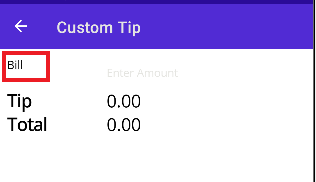
[Use Custom Calculator] を選択して [CustomTipPage] ページを表示します。 [Bill] ラベルを確認します。 フォント サイズは他のラベルより小さいはずで、これは太字ではありません。 この動作は、ページで infoLabelStyle という名前のリソースが見つからない (これは別のページのリソース ディクショナリ内にあります) ことが理由で発生しています。そのため、フォント サイズとフォント属性には、既定値が使用されています。

アプリケーション レベルのリソース用にディクショナリを作成する
複数のページで使用するリソースを保持するために、アプリケーション全体のリソース ディクショナリを作成してみましょう。
App.xaml ファイルを開きます。 このファイルには現在、.NET MAUI に組み込まれているコントロールに対して既定で使用される既存の一部のリソース ディクショナリとスタイルと共に、リソース ディクショナリが 1 つ含まれていることに注意してください。 既定で含まれるすべてのスタイルを確認するには、Resources/Styles.xaml ファイルを表示します。
<?xml version = "1.0" encoding = "UTF-8" ?> <Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.App"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>StandardTipPage.xaml ファイルを開いて、fontSize リソースと、baseLabelStyle および infoLabelStyle スタイルを、App.xaml ファイルのリソース ディクショナリに移動します。 App.Xaml ファイルが次の例のように表示されるように、既存のスタイルの後に配置します。
<Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" ...> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> <Color x:Key="bgColor">#C0C0C0</Color> <Color x:Key="fgColor">#0000AD</Color> <x:Double x:Key="fontSize">22</x:Double> <Style x:Key="baseLabelStyle" TargetType="Label"> <Setter Property="FontSize" Value="{StaticResource fontSize}" /> </Style> <Style x:Key="infoLabelStyle" BasedOn="{StaticResource baseLabelStyle}" TargetType="Label"> <Setter Property="FontAttributes" Value="Bold" /> </Style> </ResourceDictionary> </Application.Resources> </Application>アプリを実行します。
[Use Custom Calculator] タブを選択し、[Bill] ラベルのスタイルが正しく表示されるようになっていることを確認します。