演習 - 視線追跡を使用する
この演習では、HoloLens 2 の視線追跡を有効にし、ユーザーがオブジェクトを見つめたときにアクションをトリガーするために、そのオブジェクトに視線追跡を追加する方法について学習します。
視線入力機能が有効になっていることを確認する
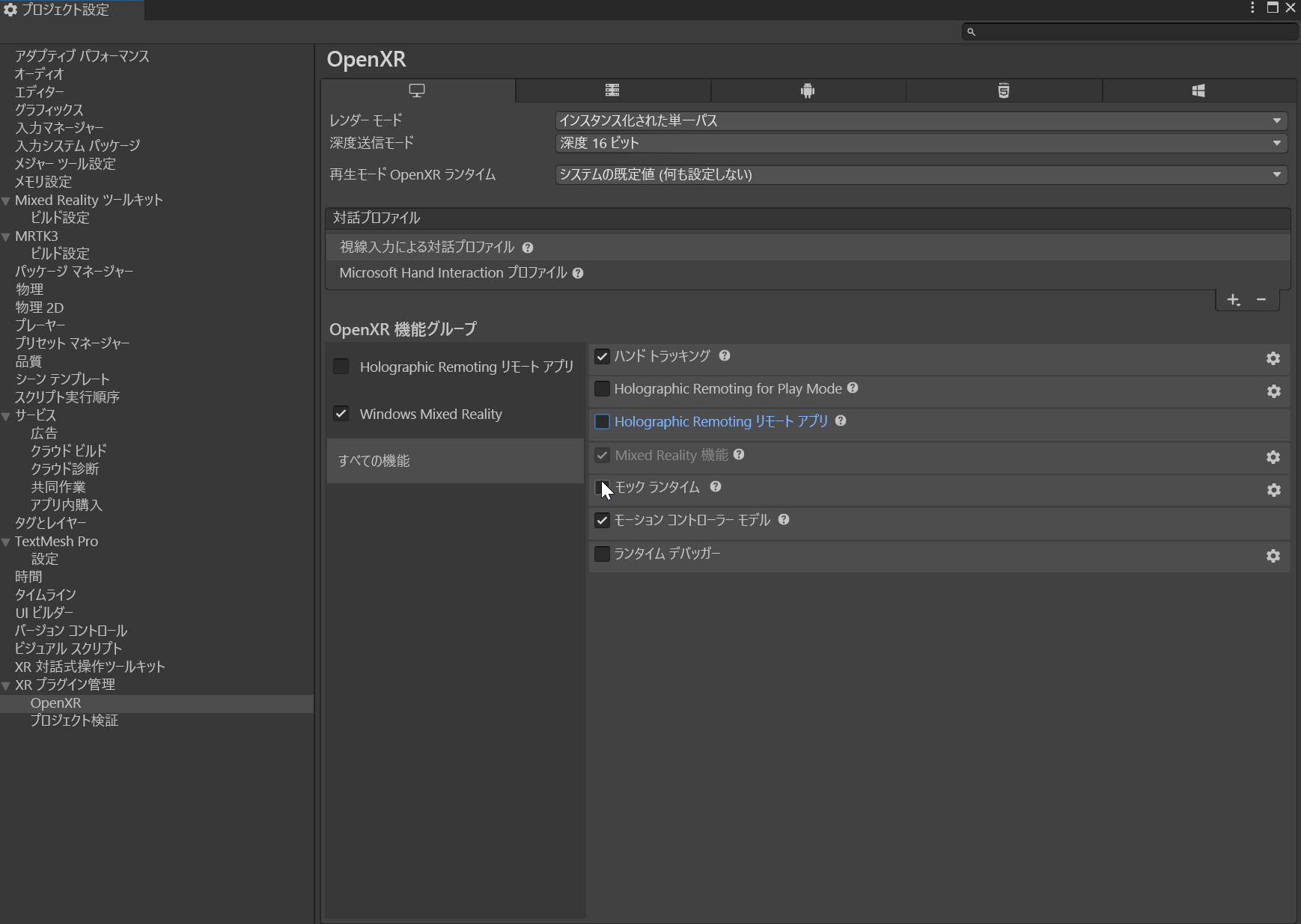
Unity メニューで、[Edit]\(編集\)>[Project Settings]\(プロジェクトの設定\) を選択します。 [XR Plugin-in Management] (XR プラグイン管理) を展開し、[OpenXR] を選んで、[Eye Gaze Interaction Profile] (視線入力操作プロファイル) が [Interaction Profiles] (操作プロファイル) に追加されていることを確認します。
Unity エディターに対してシミュレートされた視線追跡を有効にする
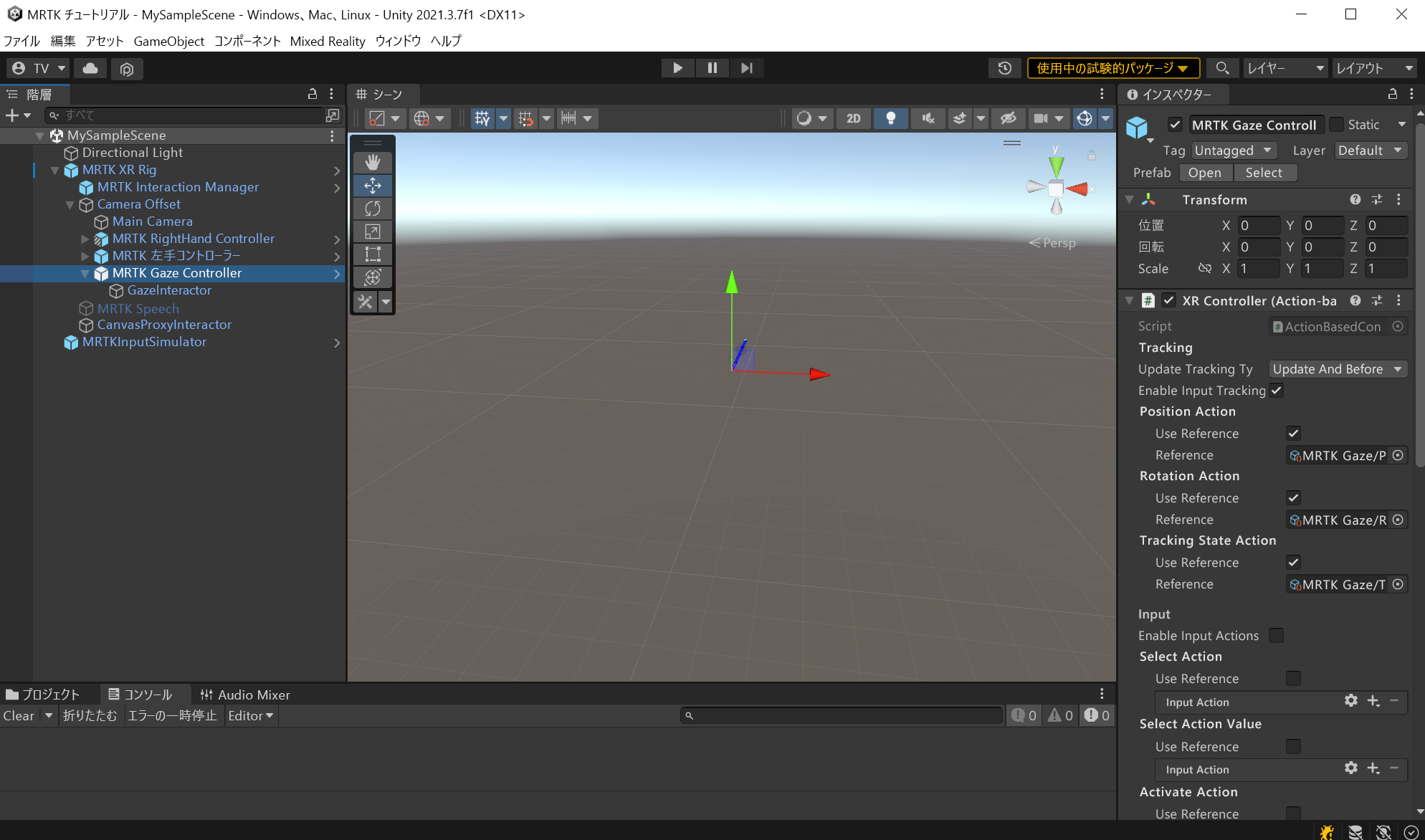
前のモジュールから、MRTK XR Rig がシーンに既にあるはずです。 このプレハブには視線入力が含まれているため、さらにコンポーネントを追加する必要はありません。
オブジェクトに視線追跡を追加する
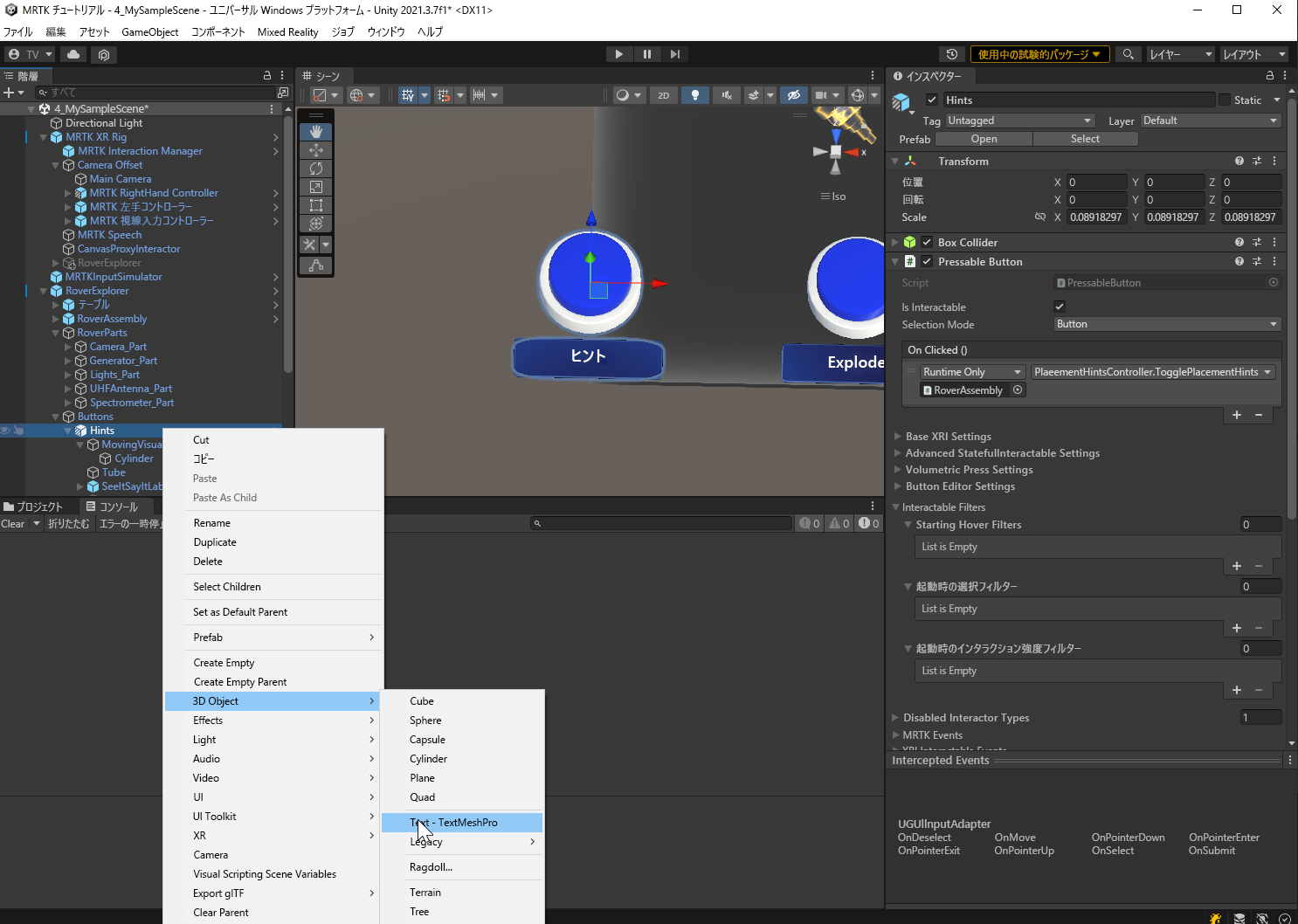
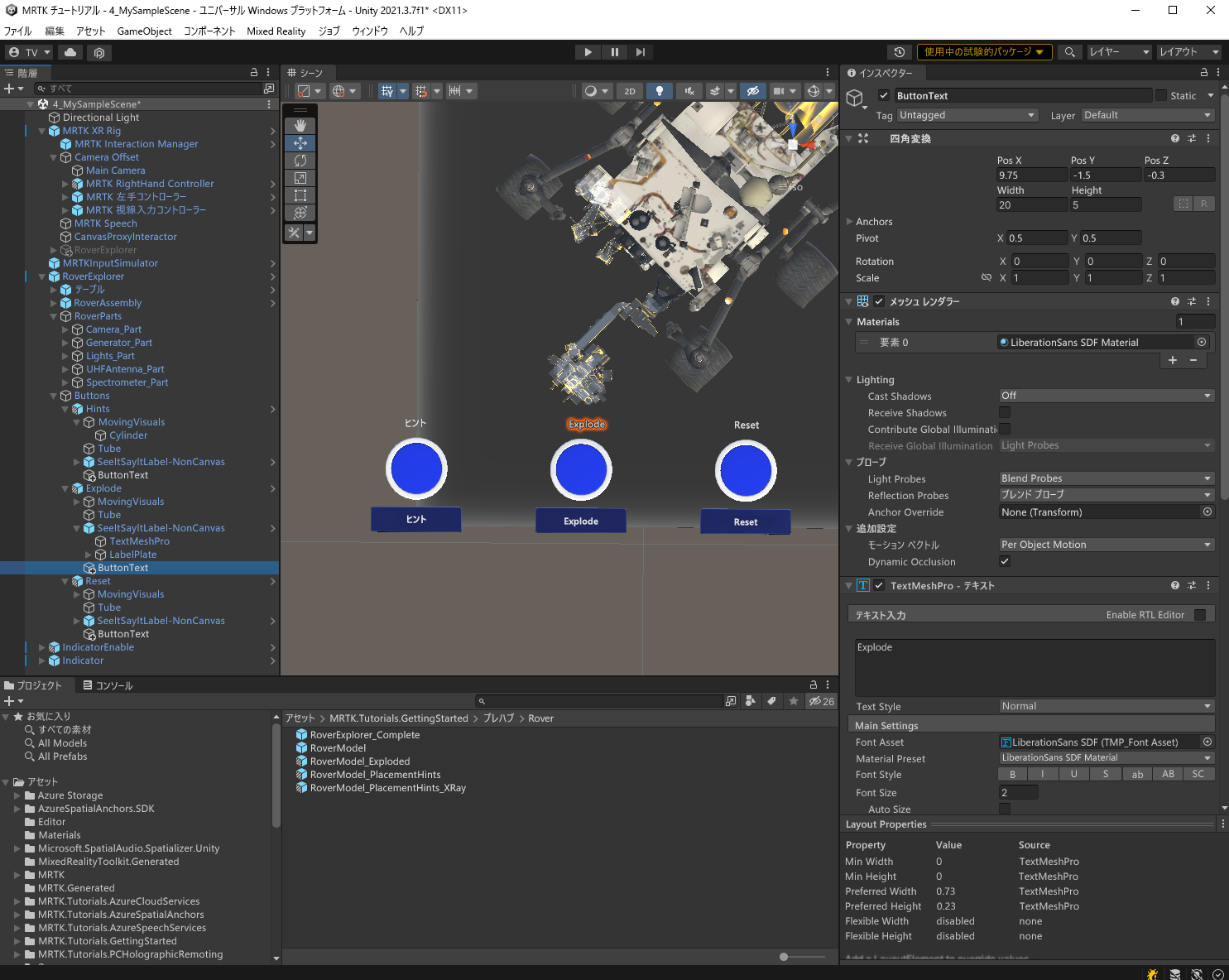
[階層] ウィンドウで、[RoverExplorer]>[ボタン]>[ヒント] の順に展開してください。 Hints ゲーム オブジェクトを右クリックして、[3D Object] (3D オブジェクト)>[Text - TextMeshPro] (テキスト - TextMeshPro) を選びます。 新しく作成されたゲーム オブジェクトの名前を ButtonText に変更します。
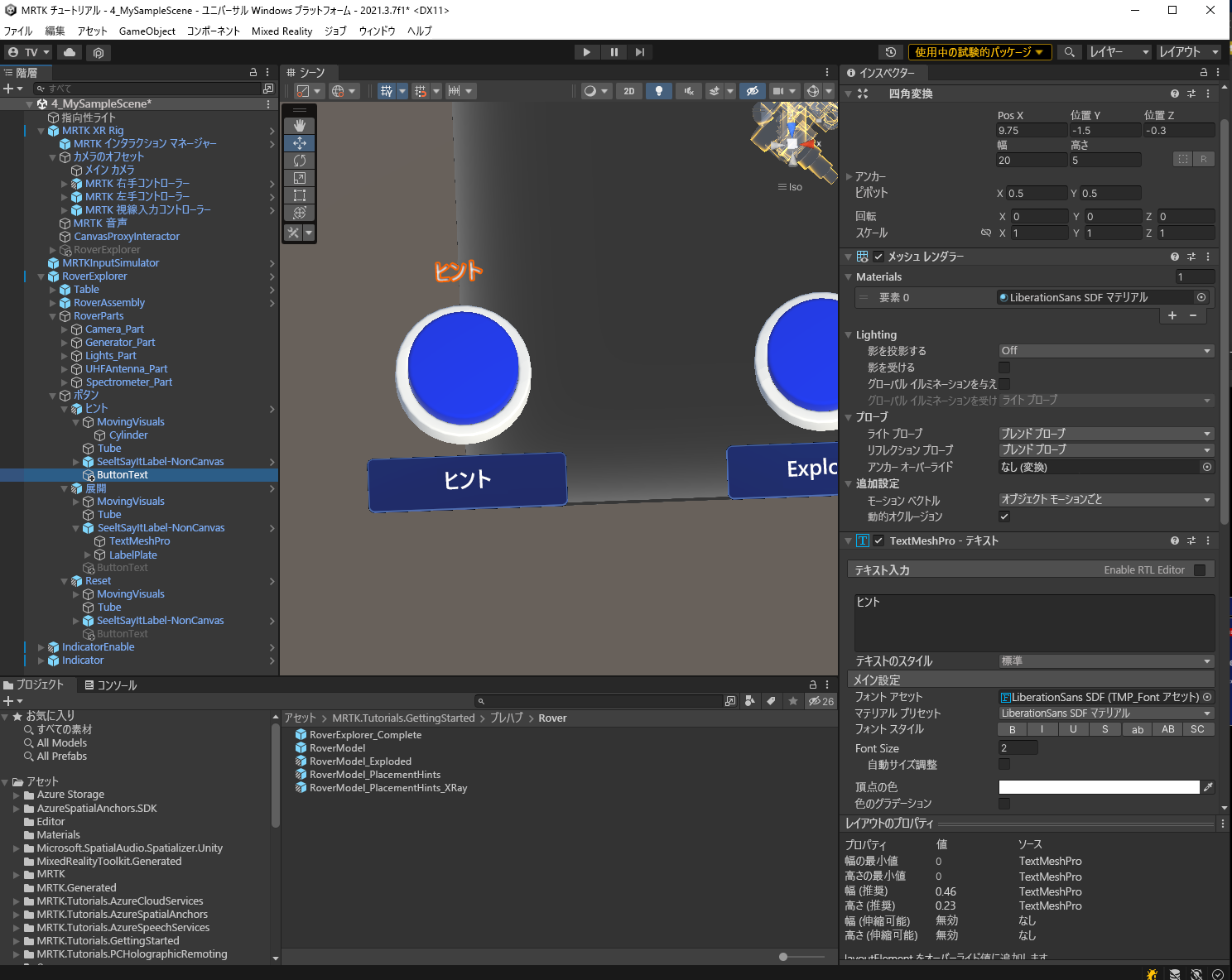
[階層] ウィンドウで、[RoverExplorer]>[ボタン]>[ヒント]>[ButtonText] の順に選択してください。 [Text Input] (テキスト入力) を Hints、[Font Size] (フォント サイズ) を 2、[Pos X] (位置 X) を 9.75、[Pos Y] (位置 Y) を -1.50、[Pos Z] (位置 Z) を -0.3 に変更します。
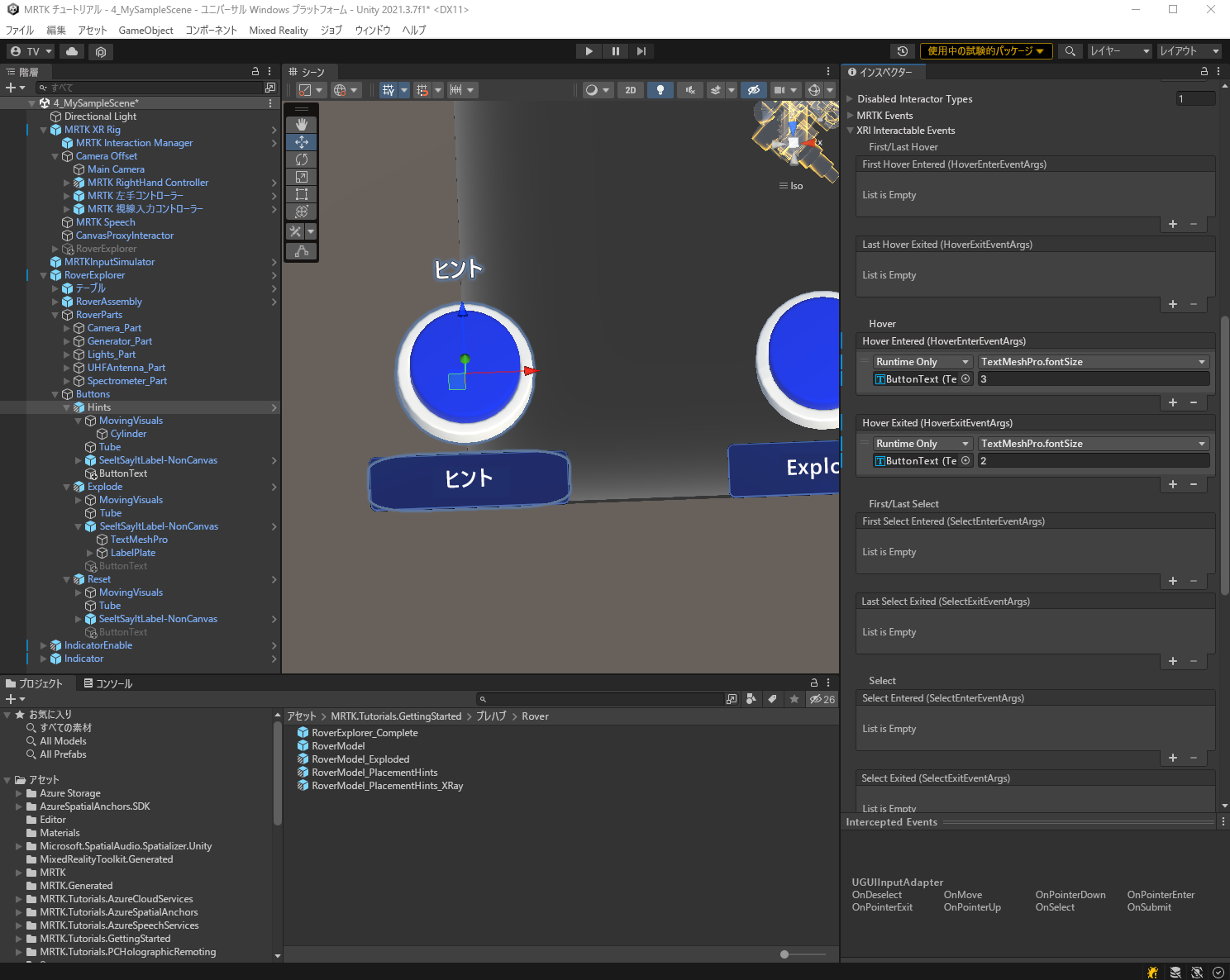
[階層] ウィンドウで、[RoverExplorer]>[ボタン]>[ヒント]>[ButtonText] の順に展開してください。 次に、[Hierarchy] (階層) ウィンドウで Hints ボタン オブジェクトを選んで、PressableButton コンポーネントを次のように構成します。
[XRI Interactable Events] (XRI 対話可能イベント) の下の [Hover Entered] (ホバー入力済み) セクションで:
- 小さい + アイコンを選んで、別のイベントを追加します。
- [Hints] (ヒント) ボタンから ButtonText オブジェクトを [None (Object)] (なし (オブジェクト)) フィールドに割り当てます。
- [No Function] (関数なし) ドロップダウンから、TextMeshPro>float fontSize を選んで、イベントがトリガーされたときにこのプロパティの値を更新します。
- 引数を 3に設定して、現在のフォント サイズを 3 に増やしてください。
[Hover Exited] (ホバー終了) セクションで:
- 小さい + アイコンを選んで、別のイベントを追加します。
- [Hints] (ヒント) ボタンから ButtonText オブジェクトを [None (Object)] (なし (オブジェクト)) フィールドに割り当てます。
- [No Function] (関数なし) ドロップダウンから、TextMeshPro>float fontSize を選んで、イベントがトリガーされたときにこのプロパティの値を更新します。
- 引数を 2 に設定し、フォント サイズを 2 に戻してください。
Explode と Reset ボタン オブジェクトについて前記の手順を繰り返し、残りのボタンに対して視線追跡を構成します。 ここで、ゲーム モードに移行し、マウスの右ボタンを押したままマウスを動かして、視線がいずれかのボタンにヒットすると、テキストのフォント サイズが大きくなり、視線を離すと元のサイズにリセットされます。