Copilot での作成
Power Pages の Copilot を使用してサイトの作成するには、次の一般的な手順が含まれます。
Copilot に Web サイトについて説明します。
テーマを検討して 1 つ選択します。
一般的なページ (問い合わせ先や FAQ など) を追加します。
Copilot と既存のカスタマイズ機能を使用して、サイトを編集して構築を完了します。
自然言語のプロンプトから、Power Pages の Copilot は Web サイトの下書きを作成し、リリース準備が整うまで反復できます。 会社名やビジネス機能などの詳細を指定すると、Copilot は、その情報を使用してサイトを生成します。
次の例は、同じプロンプトから開始します。
私の犬の保育園 Contoso Pups には、新しい犬を受け入れるための Web サイトが必要です。
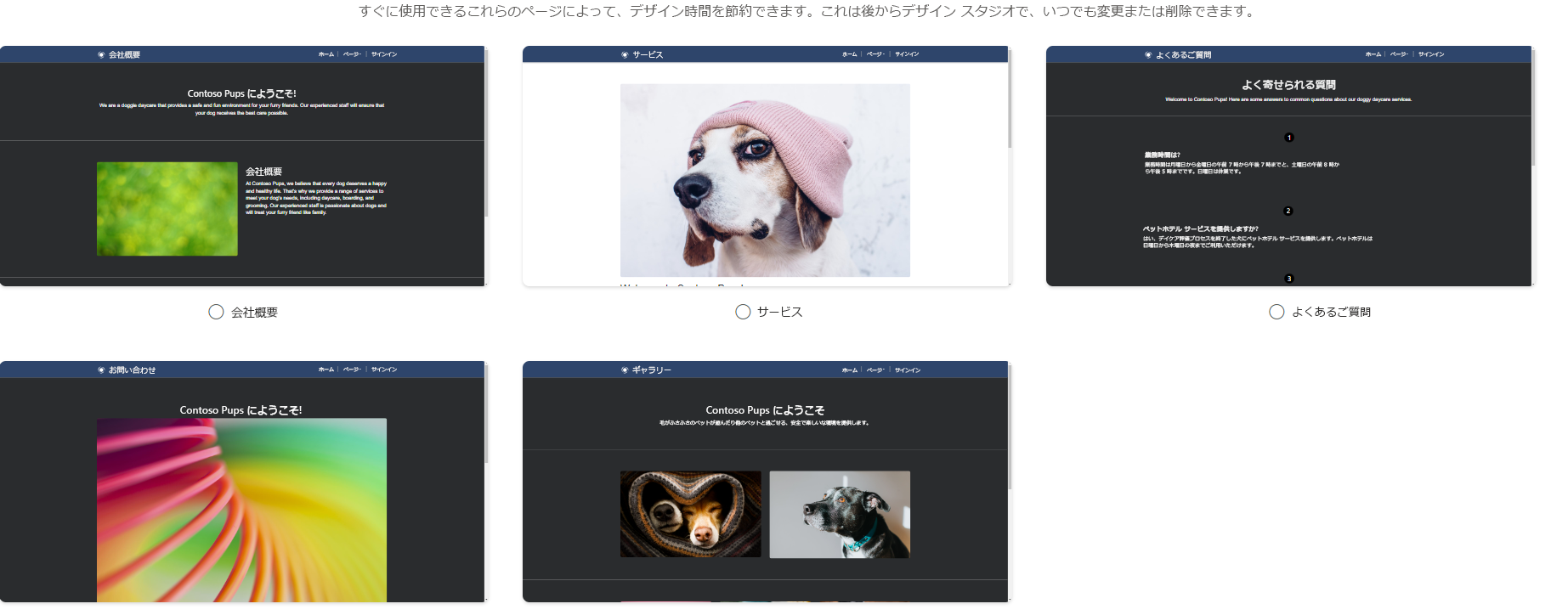
詳細を送信した後、一般的なすぐに使用できるページから選択できます。 これらのページは、このサイト構築ステージでのみ追加できます。ただし、これらのファイルは後で編集や削除、または非表示にすることができます。
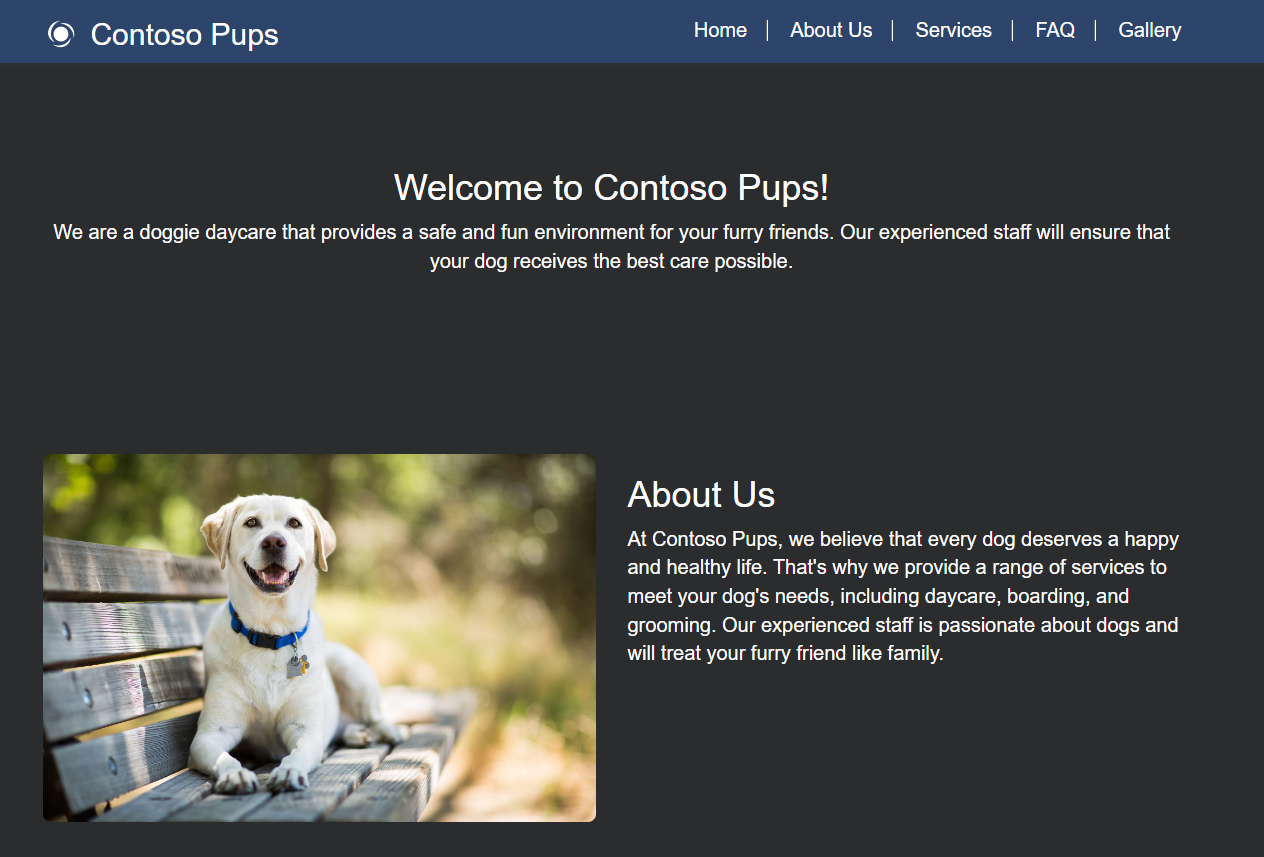
次に、Copilot はプロンプトに基づいて関連する画像とテキストを使用して下書きサイトを作成します。
Copilot でより多くのことを作成する
下書きサイトまたは作業サイトがある場合、Copilot を使用して最初の反復にとどまらず、構築を続けることができます。 前に述べたように、自然言語プロンプトを作成でき、それに基づいて Copilot は下書きを作成したり、提案したりします。
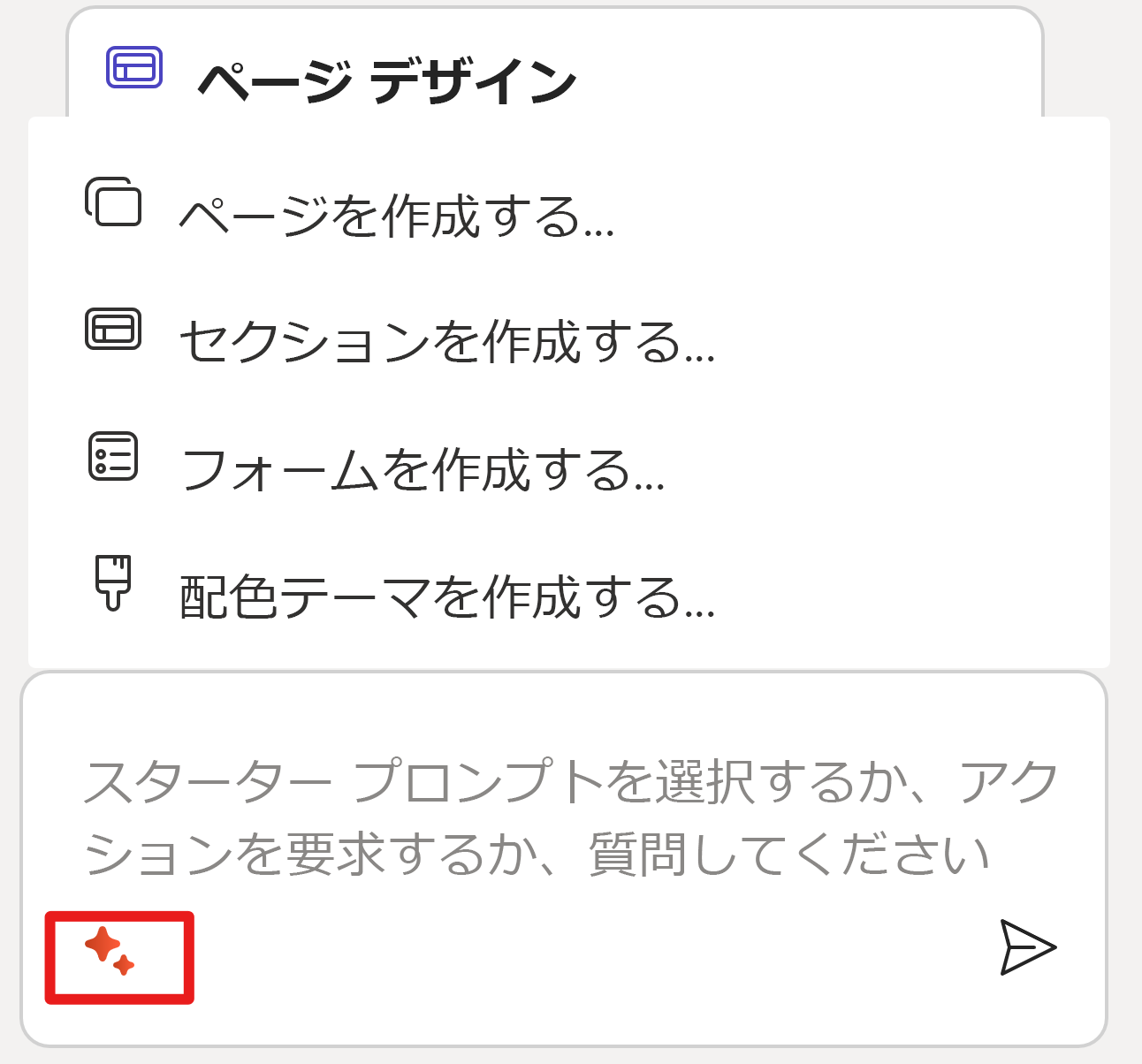
Copilot から Copilot の詳細について確認するには、火花のアイコンを選択してください。
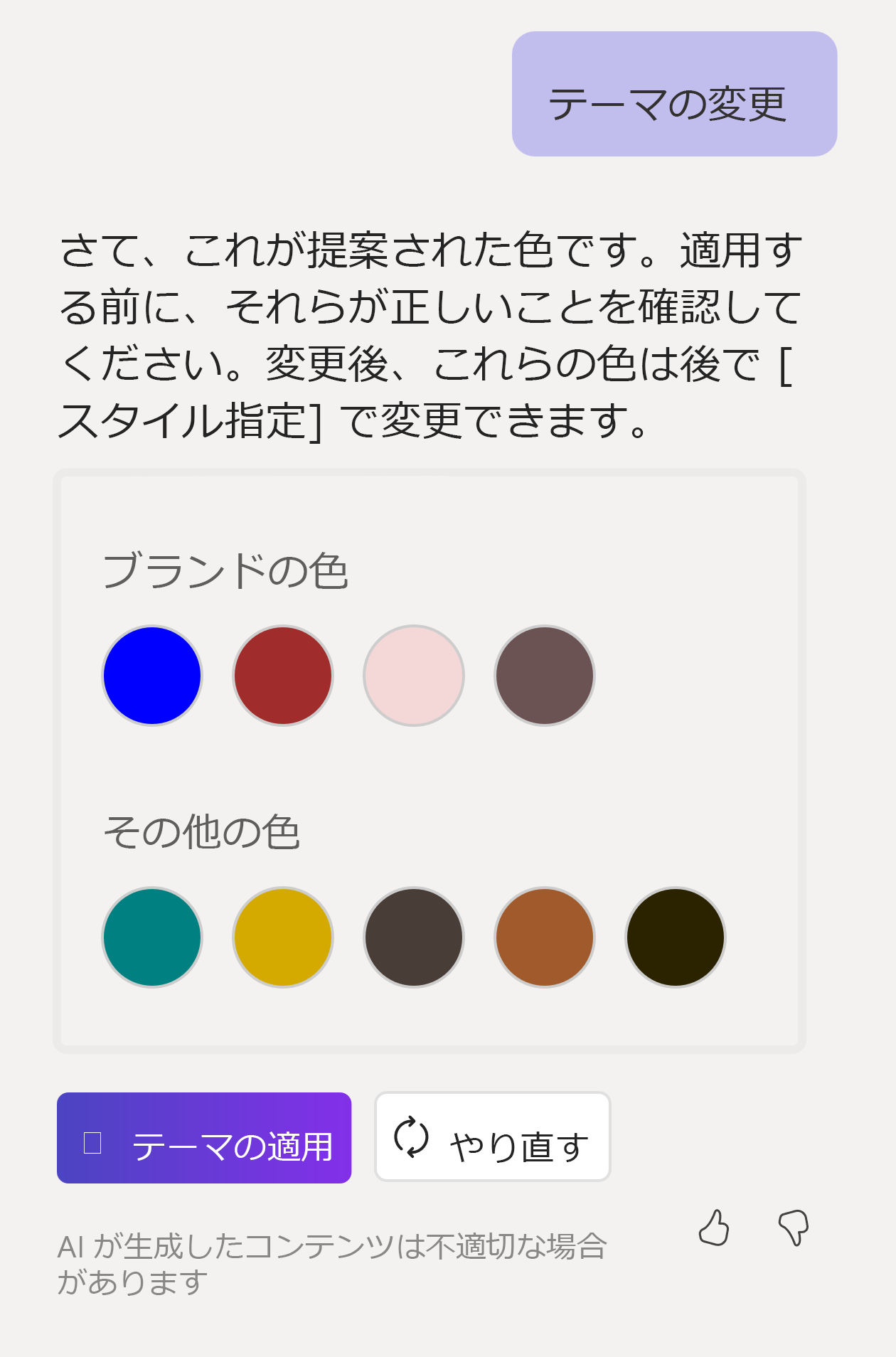
Copilot にテーマの変更を指示すると、Copilot ダイアログに色のオプションが表示されます。 その後、Copilot に適用して欲しい色を選択できます。 別の色のテーマを試す場合は、最終的な選択を行う前に、さらに多くのオプションを表示して複数の色を試すことを、Copilot に引き続き指示できます。
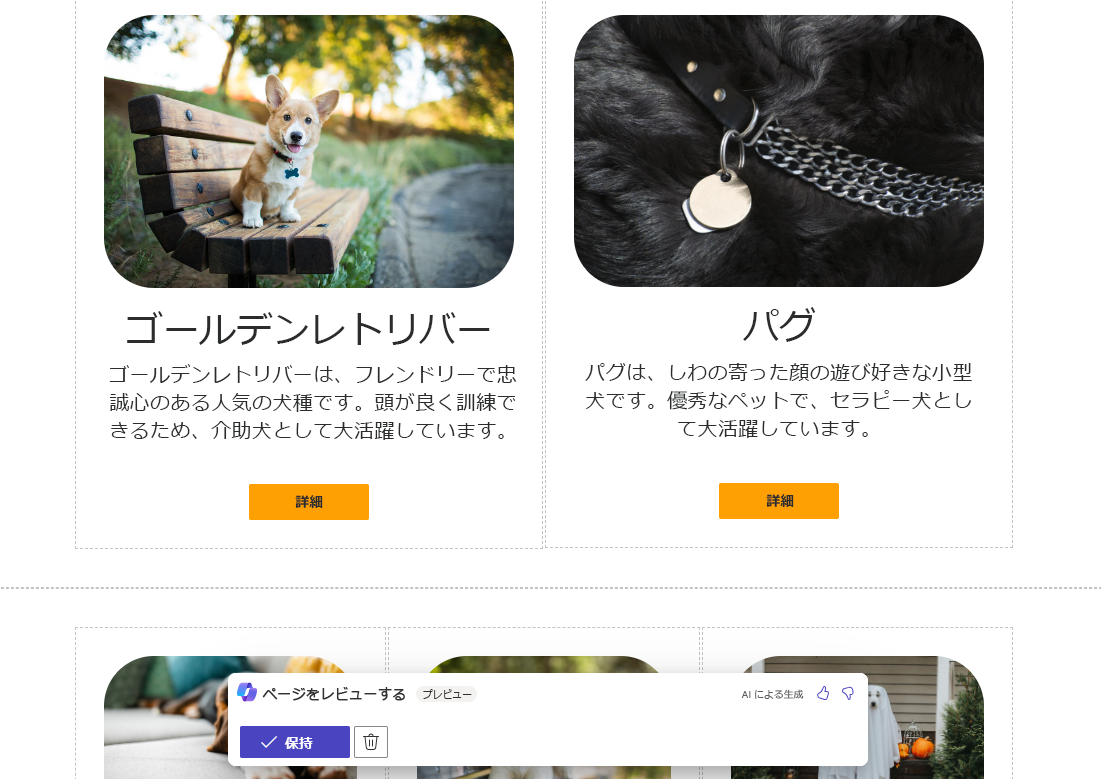
Copilot に新しいページまたは新しいセクションの作成を指示すると、ページまたはセクションが生成され、プレビューが表示されます。 Copilot が新しいページまたはセクションを適用する前に、新しいページまたはセクションを承認または否認できます。 表示される画像がテキストと一致しない場合があることに注意してください。レビューすることが重要です。 新しいページまたはセクションを承認した後は、Power Pages の標準の機能を使用して引き続き編集できます。
Copilot にフォームの作成を指示する場合、他にもいくつかの考慮事項があります。 Copilot からフォームの入力を求めされたら、できる限り多くの詳細を入力します。 この方法により、最初に使用する、より具体的な下書きフォームが提供されます。 その後、必要なフォームを作成する準備が整うまでプロンプトを続行できます。 フォームは、必要に応じて単一ステップまたは複数ステップにできます。
次の画像に「犬のドロップ オブのフォームを追加する」ためのプロンプトが表示されています。お気付きのように、「オブ」は「オフ」の入力ミスです。入力ミスであるにもかかわらず、Copilot は要求を満たすフォームを表示します。
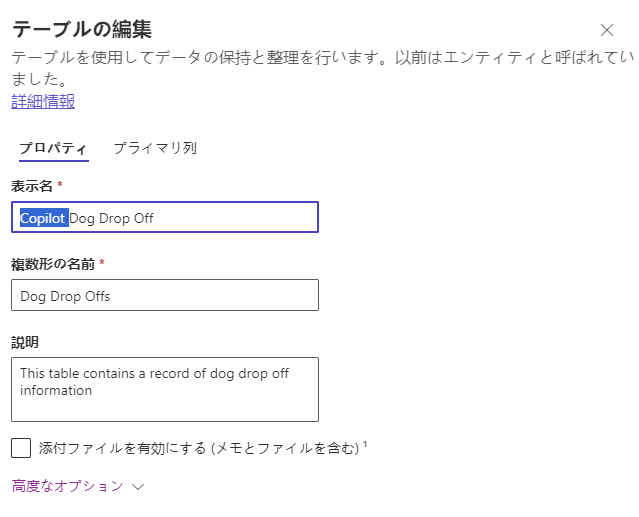
この方法でフォームを作成すると、Copilot は、新しいフォームで収集されたデータをサポートするために、新しい Microsoft Dataverse テーブルも作成します。 この新しいテーブルは、Microsoft Power Apps Maker Portal を使用してさらにカスタマイズおよび自動化する場合に使用できます。 この方法で作成された新しいテーブルには、表のラベルに "Copilot" という単語の接頭辞が付きます。 単なるラベルであり、基になるスキーマではないので、必要に応じてラベルを編集してこの接頭語を削除できます。
考慮事項
Copilot を使用して Power Pages サイトの作成を支援し、迅速化しながら、いくつかの考慮事項を考慮する必要があります。 コパイロットはすぐに成熟するアシスタントであるため、コパイロットの進化に従ってこれらの項目が変化することが予想されます。
この時点で、次の作業を行ってください。
Copilot が説明を完全に機能する Web サイトに変換できるように、作成するサイトの簡単な説明を記述します。
Copilot の機能を活用して、サイトを構築するための強力な基盤を作成します。
この時点で、次の作業を行うことができます。
特定のレイアウトを使用した新しいページを追加し、コンテンツを視覚に訴える方法で整理します。
機能性と固有性を保証する簡単な説明から、チェックアウト フォームなどの詳細なフォームを生成します。 また、この方法により、Copilot は追加される情報のために新しい Dataverse テーブルを作成できます。
テキストをカスタマイズして、ビジョンに合わせてサイトのテーマを変更すると、読みやすさとユーザー エンゲージメントを向上できます。
この時点では、次の作業を行うことはできません。
特定のレイアウトを使用せずに空白ページを作成する。 ただし、使用できる Power Pages 編集機能を使用して、作成後にレイアウトを変更できます。
[ページ名] を [新しい名前] に変更する。
[ページ名] に移動するボタンを追加する。
ページ コンポーネントには名前が付けられていないので注意してください。 そのため、コンポーネントを名前で移動したり、コンポーネントのプロパティを名前で変更するように、Copilot に指示することはできません。
サイト マップ内のページの移動、削除、または並べ替えを行う。
ルックアップ フィールドを追加する。
プロジェクト目標と共に、Copilot の提案の実現可能性と調整について評価します。 その後、必要に応じて、推奨されるソリューションを直接実装したり、サイトにより適切に合うようにカスタマイズしたり、代替の提案を要求したりできます。 このプロセスでは、Copilot の機能を使用して作業の効率化できます。また、プロジェクトがビジョンに一致し続けるように、結果に対するコントロールを維持できます。