演習 - Copilot を使用してキャンバス アプリを作成する
この演習では、Copilot を使用して、話題性のあるソーシャル メディアのアイデアをマーケティング部門に送信するための Power Apps キャンバス アプリを作成します。
前提条件: Dataverse データベースがインストールされている非運用環境が必要です。
タスク - Copilot を使用してキャンバス アプリを作成する
このタスクでは、アプリケーションが Copilot に対して何を行うかを説明し、Copilot があなたに代わってドラフト アプリケーションを作成します。
注
この演習には、Copilot を使用してアプリの作成を支援する手順が含まれています。 Copilot の機能拡充に伴い、作成される結果が、以下の結果に類似してはいるものの、まったく同じにならない場合がありますのでご注意ください。 プロンプトの結果が異なる場合があります。 必要な結果を得るには代替プロンプトをお試しください。 製品の継続的な進化により、一部の製品機能が異なる位置に移動していたり、その動作が変化している場合があります。 そのような場合には、適宜判断してください。 この演習では、Copilot を使用して独自のアプリを作成する際に従う一般的な概念を示します。
Microsoft Power Apps に移動し、正しい環境が選択されていることを確認します。
画面の左上にあるホームを選択します。
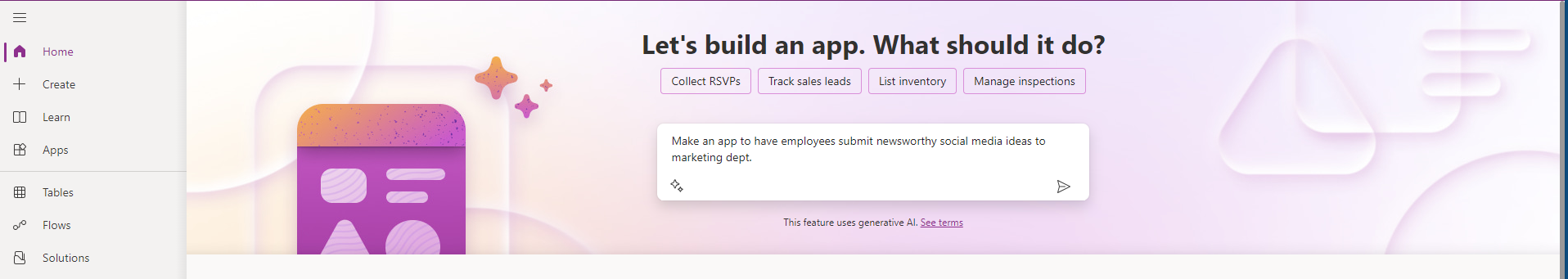
アプリを作成しましょうというタイトルを見つけます。
テキスト ボックスに次のテキストを入力し、送信ボタンを選択します。
従業員が話題性のあるソーシャル メディアのアイデアをマーケティング部門に送信するためのアプリを作成します。
Copilot は、作成するテーブルとリレーションシップのプレビューを表示します。このプレビューには、関連するサンプル データが含まれています。 テーブルを調べて、必要な情報が含まれているかどうか、および一部の情報が不足していないかどうかを確認してください。
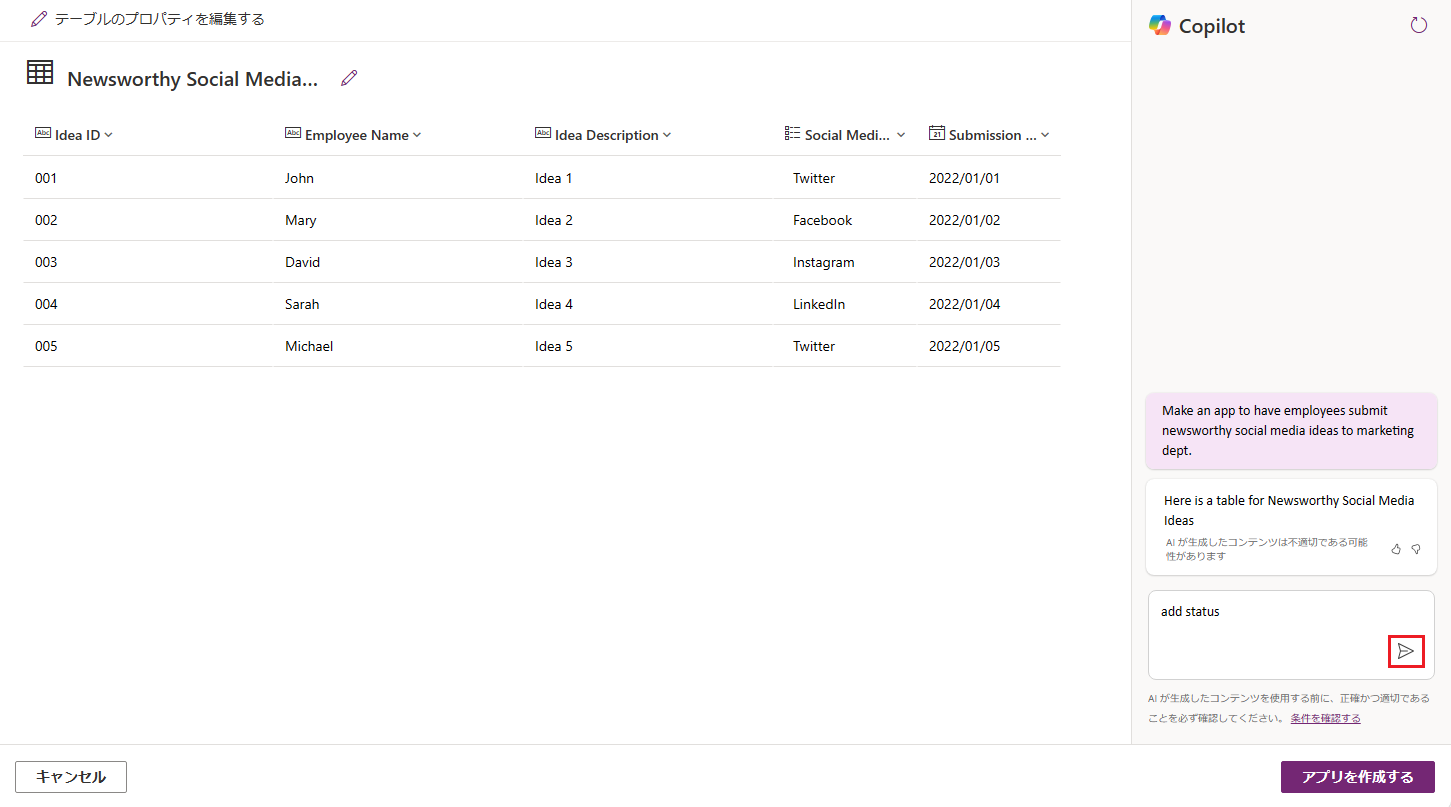
この場合は、ステータスも追加します。 Copilot プロンプトにステータスの追加と入力して、送信ボタンを選択します。
Copilot によって、ステータス列が追加されます。
場合によっては、Copilot ではこの列がドロップダウン コントロールとして作成されることがあります。 それ以外の場合は、列がテキスト フィールドとして作成されます。 次に、ステータス列ヘッダーの横にあるドロップダウン ボタンを選択し、列の編集を選択して、Copilot によって作成された内容を確認します。 また、列ヘッダーの横にあるアイコンを調べて、列タイプを確認することもできます。
この例では、Copilot によってテキスト列が作成されました。 「ステータス オプションの追加」と入力することで、よりわかりやすい内容にすることができます。これにより、Copilot では選択肢列を作成できます。 ただし、作成した列タイプを変更するように、後で Copilot に依頼することもできます。 キャンセルを選択して列プロパティ画面を閉じます。
Copilot に列タイプの変更を依頼します。 ステータスはオプションですと入力して、送信ボタンを選択します。
Copilot によって、ステータスが選択肢に変更されます。 列を表示に移動 し、列タイプを確認します。
キャンセルを選択して列プロパティ画面を閉じます。
ソーシャル コンテンツ タイプ、負荷レベル、および影響をオプションとして追加すると入力して列を追加し、送信ボタンを選択します。
Copilot によって列が追加され、すべての列が選択肢として表示されます。
Copilot によって作成されたソーシャル コンテンツ タイプの選択肢には、テキストが含まれていません。 したがって、次の手順では、ソーシャル コンテンツ タイプの選択肢としてテキストを追加するように、Copilot に依頼します。 Copilot プロンプトにソーシャル コンテンツ タイプにテキストを追加すると入力して、送信ボタンを選択します。
これで、テキストがソーシャル コンテンツ タイプのオプションになります。
場合によっては、Copilot で、必要のない列が含まれてしまうことがあります。 Copilot に列の削除を依頼できます。 Copilot プロンプトにアイデア ID の削除と入力して、送信ボタンを選択します。
Copilot によって [アイデア ID] 列が削除されます。
列をさらに追加したり、列タイプの変更やオプションの調整を行うことができます。 作業が完了したら、アプリの作成ボタンを選択し、Copilot によってアプリケーションが作成されるまで待機します。
ようこそメッセージが表示されている場合は、そのメッセージのスキップ ボタンを選択します。
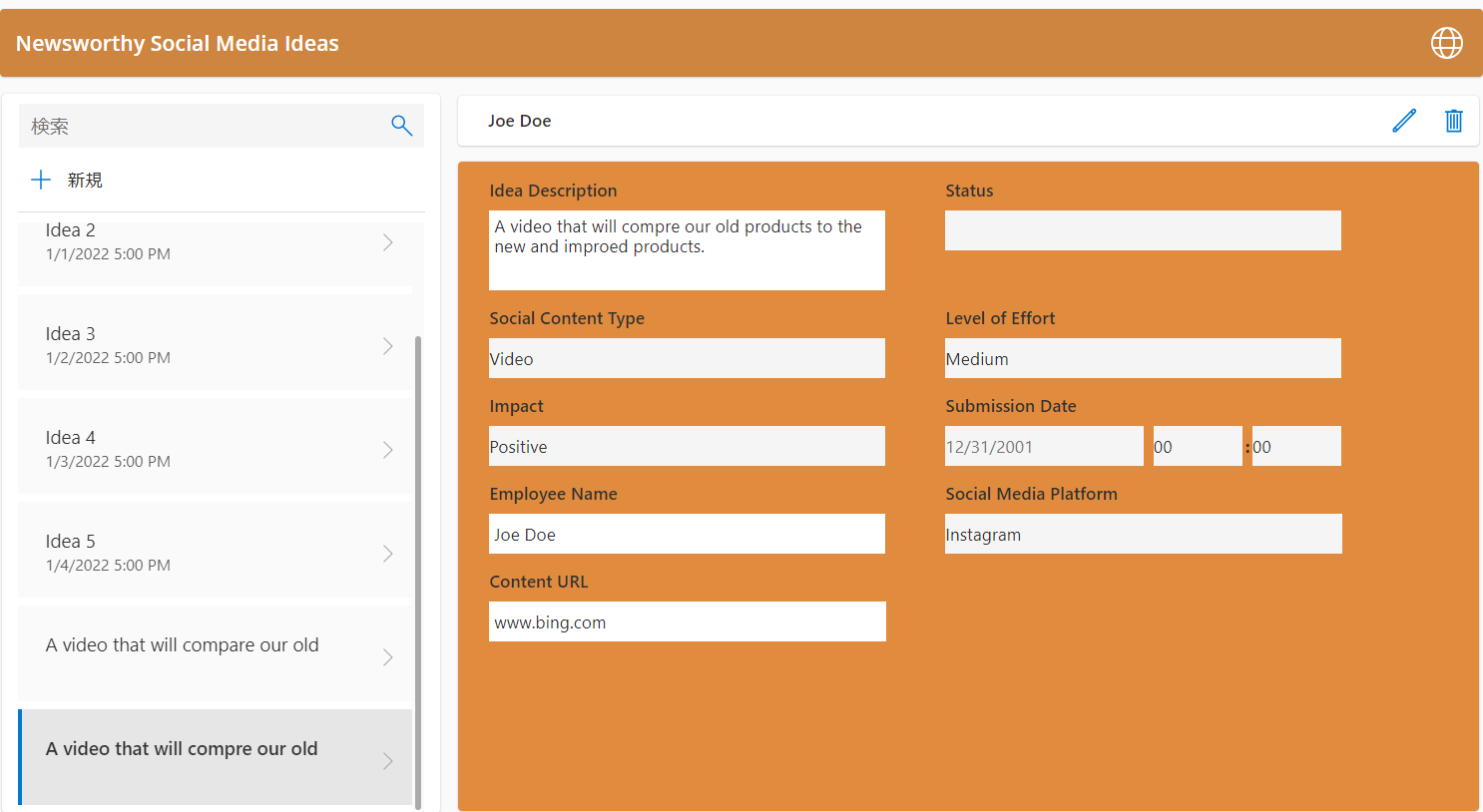
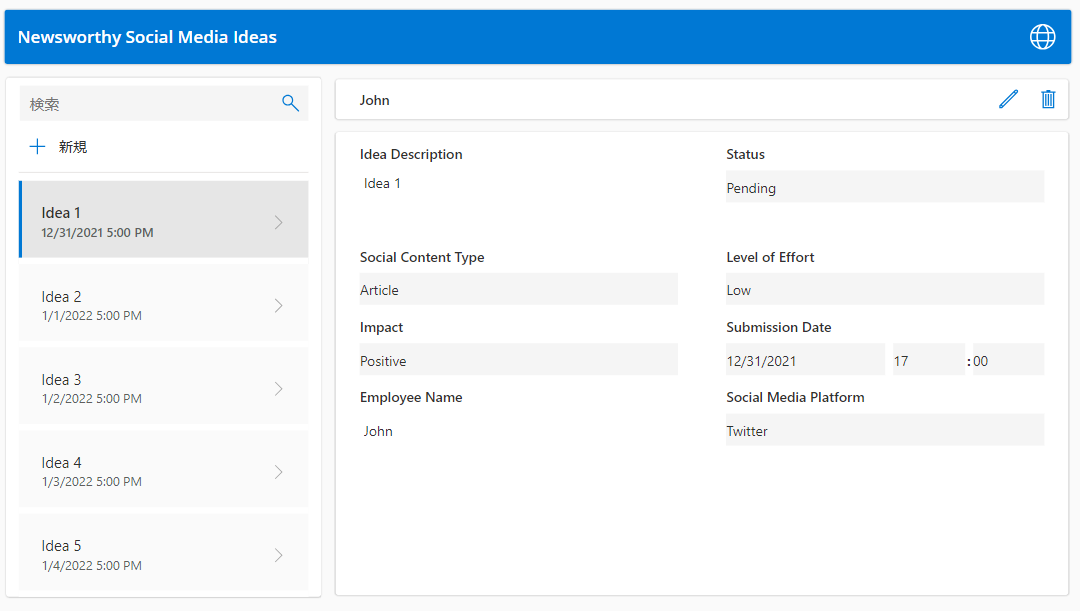
Copilot によって作成されたアプリケーションは次の画像のようになります。
保存ボタンを選択して、アプリケーションを保存します。
このページから移動しないでください。
タスク - Copilot を使用してキャンバス アプリを編集する
このタスクでは、Copilot を使用してアプリケーションを編集します。
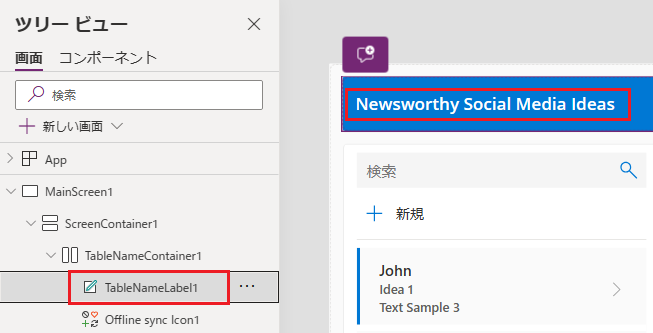
アプリケーションのヘッダーを選択し、そのラベルの名前を見つけます。
Copilot プロンプトに移動し、TableNameLabel1 の背景色を薄茶色にすると入力して、送信ボタンを選択します。
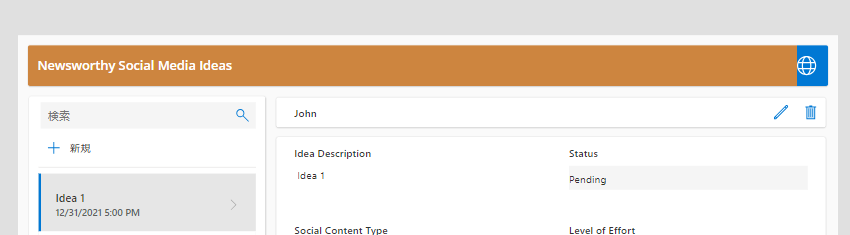
Copilot によって、ヘッダーの背景色が薄茶色に変更されます。
右上のアイコン名を確認し、Copilot を使用して背景色を薄茶色に変更します。
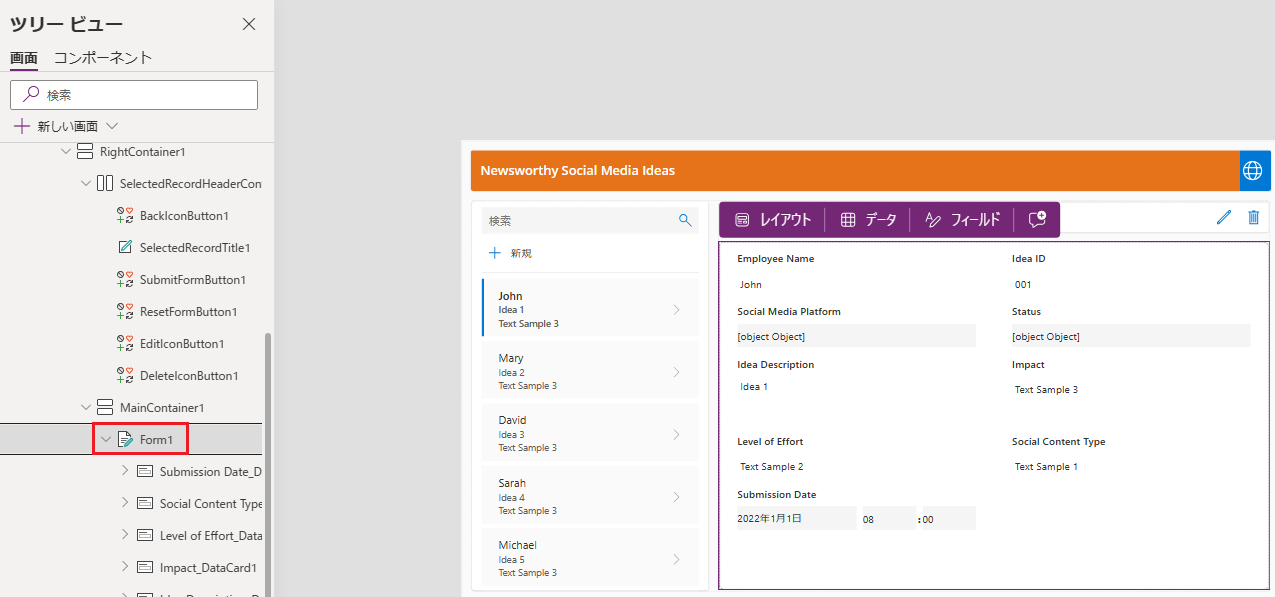
Form1 を選択し、フォーム名を確認します。
Copilot プロンプトに戻り、Form1 の背景を #e08b3e にすると入力して、送信ボタンを選択します。
Copilot によって、フォームの背景色が変更されます。
注
場合によっては、Copilot によって作成されたデータ モデルを編集する必要があります。 次の手順では、コンテンツ URL を示す別の列をデータ モデルに追加します。
データ タブを選択します。
Copilot によって作成されたテーブルが表示されます。 その他のアクション メニューを選択し、データの編集を選択します。
新しい列を選択します。
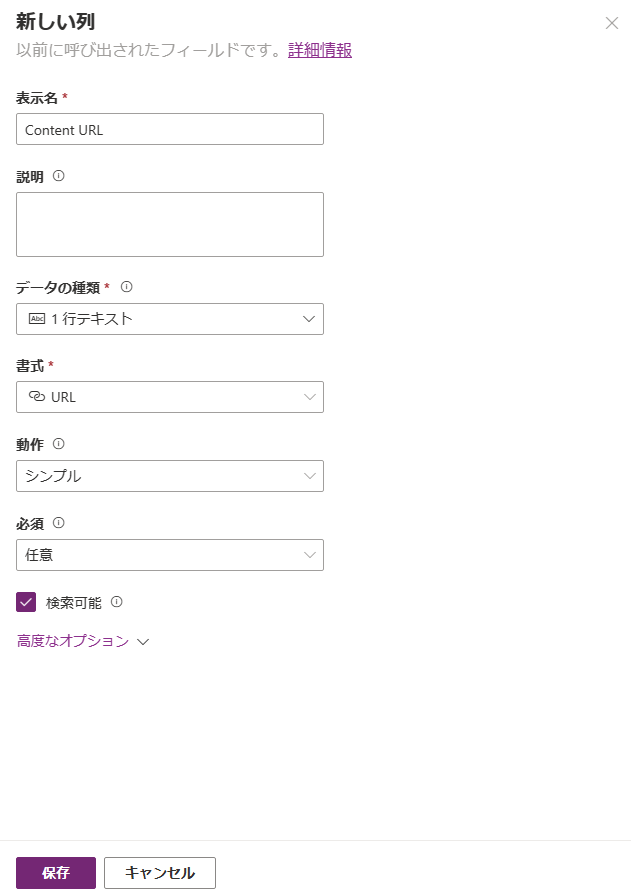
表示名にコンテンツ URL と入力し、データ型ドロップダウン メニューから 1 行テキストを選択して、形式で URL を選択します。その後で、保存を選択します。
これで、テーブルに新しい列が表示されます。 閉じるボタンを選択します。
テーブルのその他のアクションボタンをもう一度選択して、最新の情報に更新を選択します。
新しい列をフォームに追加します。 フォームを選択してプロパティ ペインに移動し、フィールドの編集を選択します。
フィールドの追加を選択します。
作成したコンテンツ URL を選択して、追加を選択します。
フィールド ペインを閉じます。
これで、コンテンツ URL がフォームに表示されます。
Copilot を使用して独自の変更を加え、何が機能し、何が機能しないかを確認してみてください。
変更が完了したら、保存ボタンを選択して変更を保存します。
このページから移動しないでください。
タスク - アプリケーションをテストする
このタスクでは、アプリケーションをテストします。
再生ボタンを選択します。
アプリケーションが読み込まれます。 新規ボタンを選択します。
フォームを入力してから、保存を選択します。
新しい項目が表示されます。
プレビューを閉じます。
アプリ デザイナーを閉じてください。


![[列を表示] オプションのスクリーンショット。](media/view-column.png)
![[列プロパティ] 画面のスクリーンショット。](media/column-type.png)



![[送信] ボタンのスクリーンショット。](media/send.png)


![[その他のアクション] メニューの選択を示している [データ] タブのスクリーン ショット。](media/edit-data.png)

![[フィールドの編集] ボタンのスクリーンショット。](media/edit-fields.png)

![[保存] ボタンのスクリーンショット。](media/save.png)