演習 - ワークフローにリント ジョブと検証ジョブを追加する
あなたはチームと話し合い、ワークフローを使用してデプロイをさらに自動化することを決定しました。 より自信を持って、デプロイする対象を構築する必要があります。
この演習では、ワークフローに検証ジョブを追加します。 次に、各デプロイの前に、リンターとプレフライト検証を実行します。
このプロセスの間に、次のタスクを実行します。
- 既存のワークフローを更新して、リンティングに新しいジョブを 2 つ追加し、Bicep コードを検証します。
- ワークフローを実行する。
- ワークフローで検出された問題を修正します。
ワークフローにリント ジョブと検証ジョブを追加します。
Visual Studio Code で、.github/workflows フォルダーにある workflow.yml ファイルを開きます。
env:セクションで、AZURE_RESOURCEGROUP_NAME変数の値をToyWebsiteTestに変更します。env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Testjobs:行の下、deployジョブの上に、新しいリント ジョブを次のように追加します。jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicepこのジョブは、コードをチェックアウトするステップと、
az bicep buildコマンドを実行して Bicep ファイルをリントするステップを定義します。ヒント
YAML ファイルは、インデントによって区別されます。 このコードを入力する場合でも貼り付ける場合でも、インデントが正しいことを確認してください。 この演習の後半では、ファイルが一致することを確認できるように、完全な YAML ワークフロー定義を示します。
先ほど追加した行の下、デプロイ ジョブの上に検証ジョブを追加します。
validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validateこのジョブでは、コードのチェックアウト、Azure 環境へのサインイン、および
Validateデプロイ モードでのazure/arm-deployアクションの使用に関するステップを定義します。これで、ワークフロー定義には 3 つのジョブが含まれるようになりました。 1 つ目は Bicep ファイルをリントし、2 つ目はプレフライト検証を実行し、3 つ目は Azure へのデプロイを実行します。
deployジョブのruns-on行の下にneedsステートメントを次のように追加します。deploy: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azureneedsステートメントは、デプロイ ジョブが、実行する前にリントおよび検証ジョブが正常に完了したかどうかによって異なることを示します。また、検証ジョブとデプロイ ジョブの両方が Azure にサインインし、それらのすべてのジョブがリポジトリからコードをチェックアウトすることにも注意してください。 各ジョブで新しい GitHub ランナーが使用されるため、これらの手順が必要です。
ファイルを保存します。
リンターを構成する
既定では、ファイルに問題が検出されると、Bicep リンターによって警告が表示されます。 GitHub Actions では、リンターの警告をワークフローの停止が必要な問題として扱いません。 この動作をカスタマイズするには、リンターを再構成する bicepconfig.json ファイルを作成します。
deploy フォルダーに新しいファイルを追加し、bicepconfig.jsonという名前を付けます。

次のコードをコピーし、 ファイルに貼り付けます。
{ "analyzers": { "core": { "enabled": true, "verbose": true, "rules": { "adminusername-should-not-be-literal": { "level": "error" }, "max-outputs": { "level": "error" }, "max-params": { "level": "error" }, "max-resources": { "level": "error" }, "max-variables": { "level": "error" }, "no-hardcoded-env-urls": { "level": "error" }, "no-unnecessary-dependson": { "level": "error" }, "no-unused-params": { "level": "error" }, "no-unused-vars": { "level": "error" }, "outputs-should-not-contain-secrets": { "level": "error" }, "prefer-interpolation": { "level": "error" }, "secure-parameter-default": { "level": "error" }, "simplify-interpolation": { "level": "error" }, "protect-commandtoexecute-secrets": { "level": "error" }, "use-stable-vm-image": { "level": "error" } } } } }ファイルを保存します。
リンターと連携するようにデプロイ ジョブを構成する
カスタム リンター構成を使用すると、GitHub Actions でエラーと解釈されるログ データが Bicep によって書き込まれます。 この動作を無効にするには、arm-deploy タスクが標準エラー (stderr) ログ ストリームを無視するように構成します。
workflow.yml ファイルを開きます。
deployジョブの Web サイトをデプロイする テスト ステップで、failOnStdErrプロパティをfalseに設定します。deploy: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}ファイルを保存します。
ワークフロー定義を検証してコミットする
deploy.yml ファイルが次のようなコードになっていることを検証します。
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate deploy: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}ファイルの外観が異なる場合は、この例に一致するようにファイルを更新し、保存します。
Visual Studio Code ターミナルで次のコマンドを実行し、変更をコミットして Git リポジトリにプッシュします。
git add . git commit -m "Add lint and validation jobs" git pushこのリポジトリにプッシュしたのはこのコミットが初めてなので、サインインを求めるメッセージが表示される場合があります。
Windows の場合、「1」と入力して Web ブラウザーの使用を認証し、Enter キーを押します。
macOS の場合は、[承認] を選択します。
ブラウザー ウィンドウが開きます。 場合によっては、再度 GitHub にサインインする必要があります。 [承認] を選択します。
プッシュ後すぐに、GitHub Actions は新しいワークフロー実行を開始します。
ワークフロー実行を表示します。
ブラウザーで、Actions に移動します。
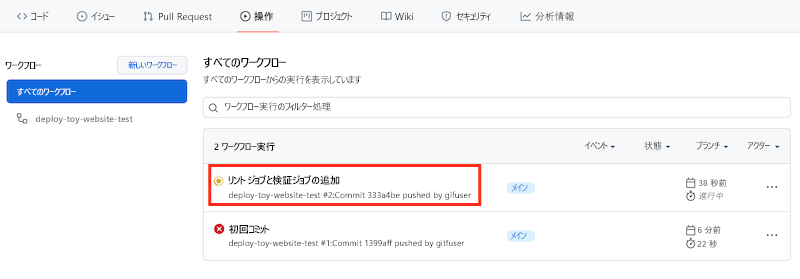
Initial commit というラベルが付いたワークフローの初めての実行が失敗として表示されます。 GitHub が、リポジトリの作成時にワークフローを自動的に実行しました。 その時点でシークレットの準備が整っていなかったため、失敗しました。 この失敗は無視してかまいません。
ワークフローの最新の実行を選択します。

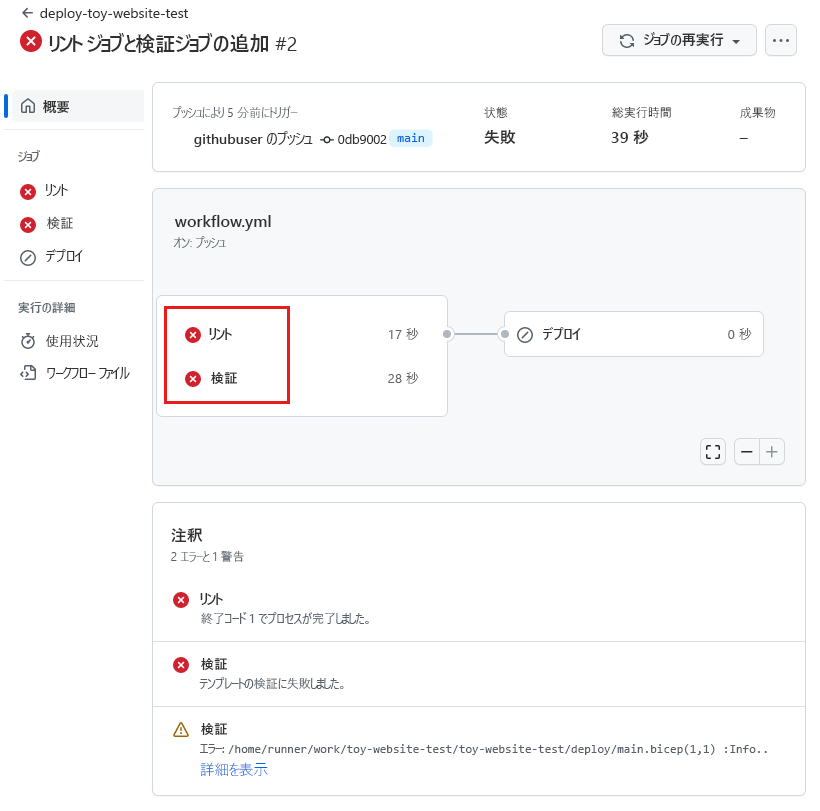
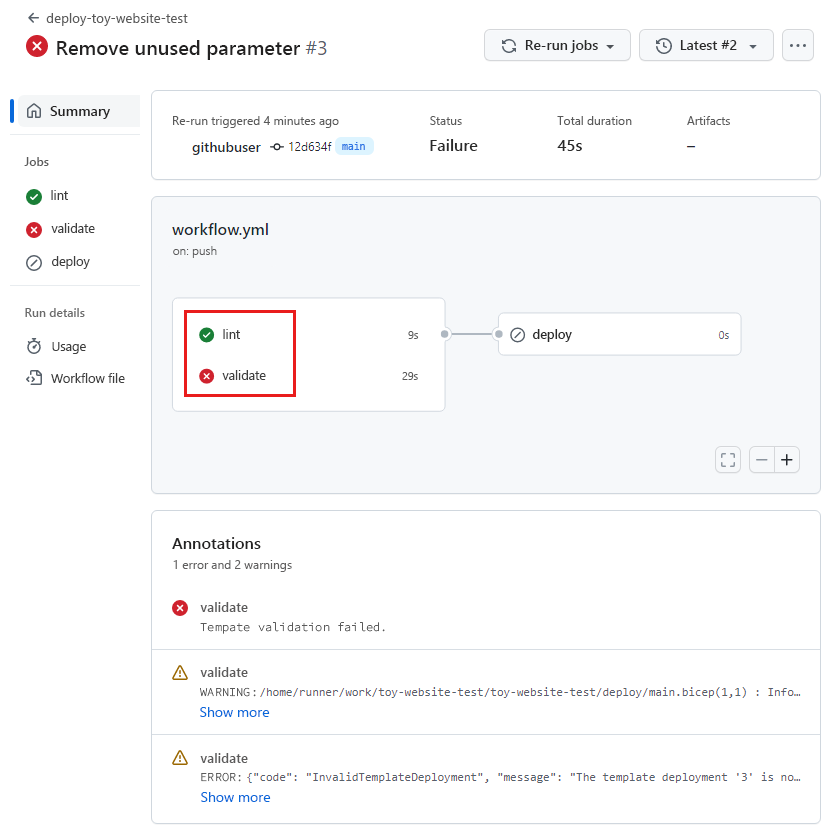
ワークフロー実行では、YAML ファイルで定義した 3 つのジョブが示されています。 デプロイ ジョブが開始される前に、リント ジョブと検証ジョブが並列実行されます。
ワークフローがまだ実行中の場合は、終了するまで待ちます。 ワークフローによってページが最新の状態で自動的に更新されますが、ページを随時更新することをお勧めします。
リントおよび検証ジョブが失敗したことに注目してください。

リント ジョブを選択して、その詳細を確認します。
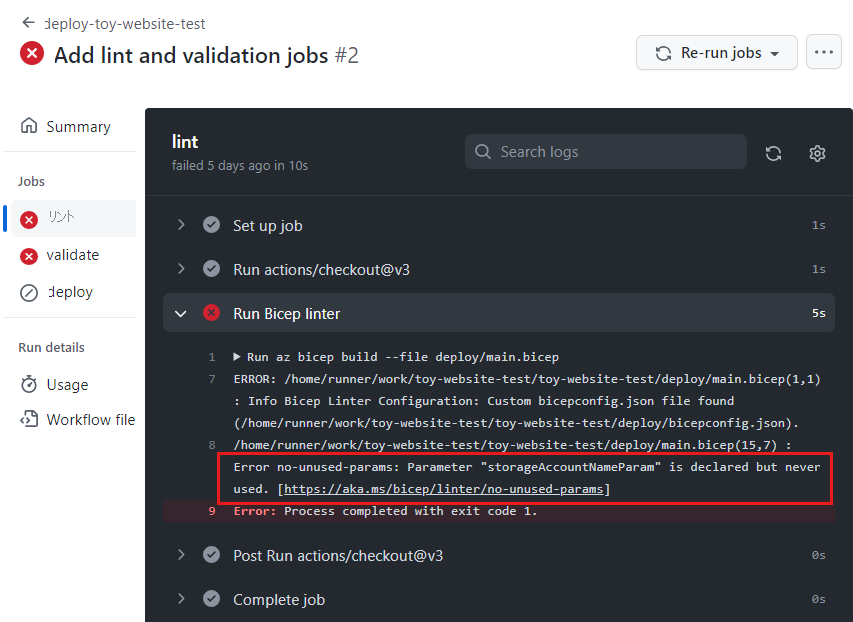
[Bicep リンターを実行する] ステップを選択して、ワークフロー ログを表示します。

ワークフロー ログのエラーには、リンターのエラー メッセージが含まれています。
Error no-unused-params: Parameter "storageAccountNameParam" is declared but never used.このエラー メッセージは、リンターによって Bicep ファイルの規則違反が検出されたことを示します。
リンター エラーを修正する
これで問題が特定されたので、Bicep ファイルで修正できます。
Visual Studio Code で、deploy フォルダーの main.bicep ファイルを開きます。
Bicep リンターによって、
storageAccountNameParamパラメーターが使用されていないことも検出されたことに注目してください。 Visual Studio Code では、パラメーターの下に波線が表示されます。 通常、この行は警告を示す黄色になります。 しかし、bicepconfig.json ファイルをカスタマイズしたため、リンターはコードをエラーとして扱い、行は赤で表示されます。param storageAccountNameParam string = uniqueString(resourceGroup().id)storageAccountNameParamパラメーターを削除します。ファイルを保存します。
Visual Studio Code ターミナルで次のコマンドを実行し、変更をコミットして Git リポジトリにプッシュします。
git add . git commit -m "Remove unused parameter" git pushこの場合も、GitHub Actions により、ワークフローの新しい実行が自動的にトリガーされます。
ワークフロー実行を再表示します。
ブラウザーでワークフローに移動します。
最新の実行を選択します。
ワークフローの実行が完了するまで待ちます。 GitHub Actions によってページが最新の状態で自動的に更新されますが、ページを随時更新することをお勧めします。
リント ジョブは正常に終了しましたが、検証ジョブは依然として失敗していることに注目してください。

検証ジョブを選択して詳細を表示します。
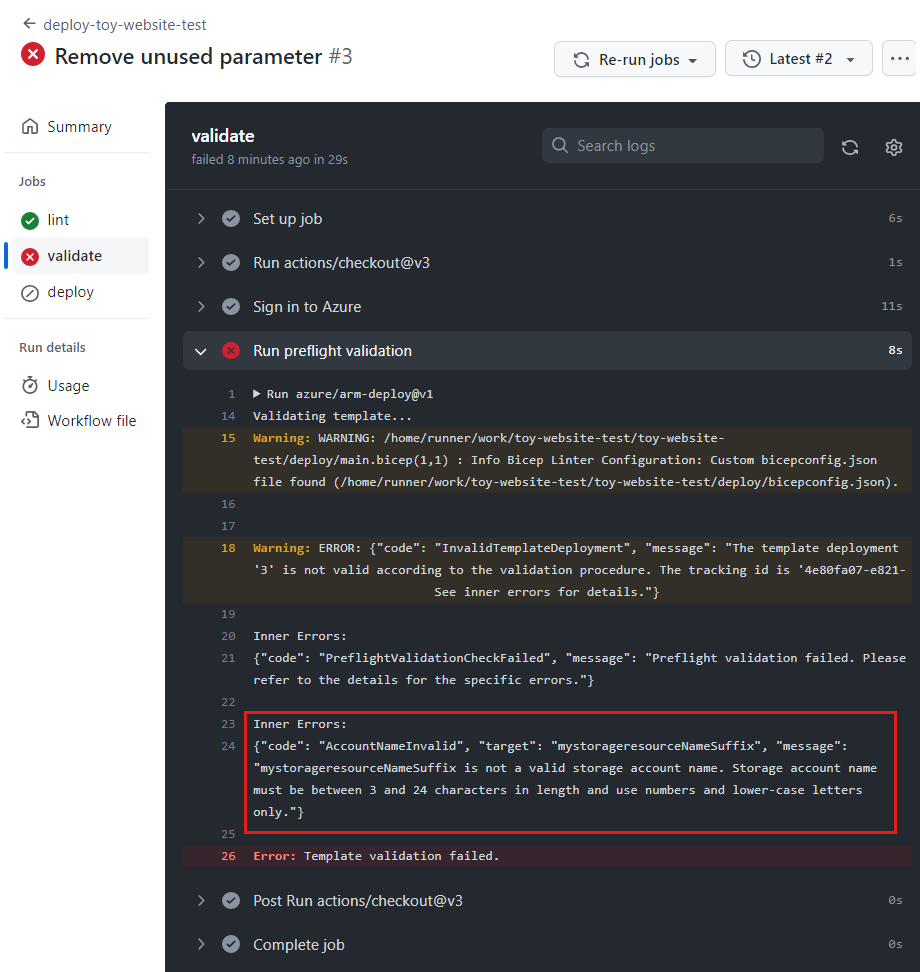
[プレフライト検証を実行する] ステップを選択してワークフロー ログを表示します。

ワークフロー ログに表示されるエラーには、次のメッセージが含まれています。
mystorageresourceNameSuffix is not a valid storage account name. Storage account name must be between 3 and 24 characters in length and use numbers and lower-case letters only.このエラーは、ストレージ アカウント名が有効でないことを示します。
検証エラーを修正する
あなたは、Bicep ファイルに別の問題を見つけました。 ここで、その問題を修正します。
Visual Studio Code で、deploy フォルダーの main.bicep ファイルを開きます。
storageAccountName変数の定義をご覧ください。var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website' var logAnalyticsWorkspaceName = 'workspace-${resourceNameSuffix}' var applicationInsightsName = 'toywebsite' var storageAccountName = 'mystorageresourceNameSuffix'入力ミスがあり、文字列補間が正しく構成されていないようです。
文字列補間が正しく使用されるように、次のようにして
storageAccountName変数を更新します。var storageAccountName = 'mystorage${resourceNameSuffix}'ファイルを保存します。
Visual Studio Code ターミナルで次のコマンドを実行し、変更をコミットして Git リポジトリにプッシュします。
git add . git commit -m "Fix string interpolation" git push
成功したワークフロー実行を表示する
ブラウザーでワークフローに移動します。
最新の実行を選択します。
ワークフローの実行が完了するまで待ちます。 GitHub Actions によってページが最新の状態で自動的に更新されますが、ページを随時更新することをお勧めします。
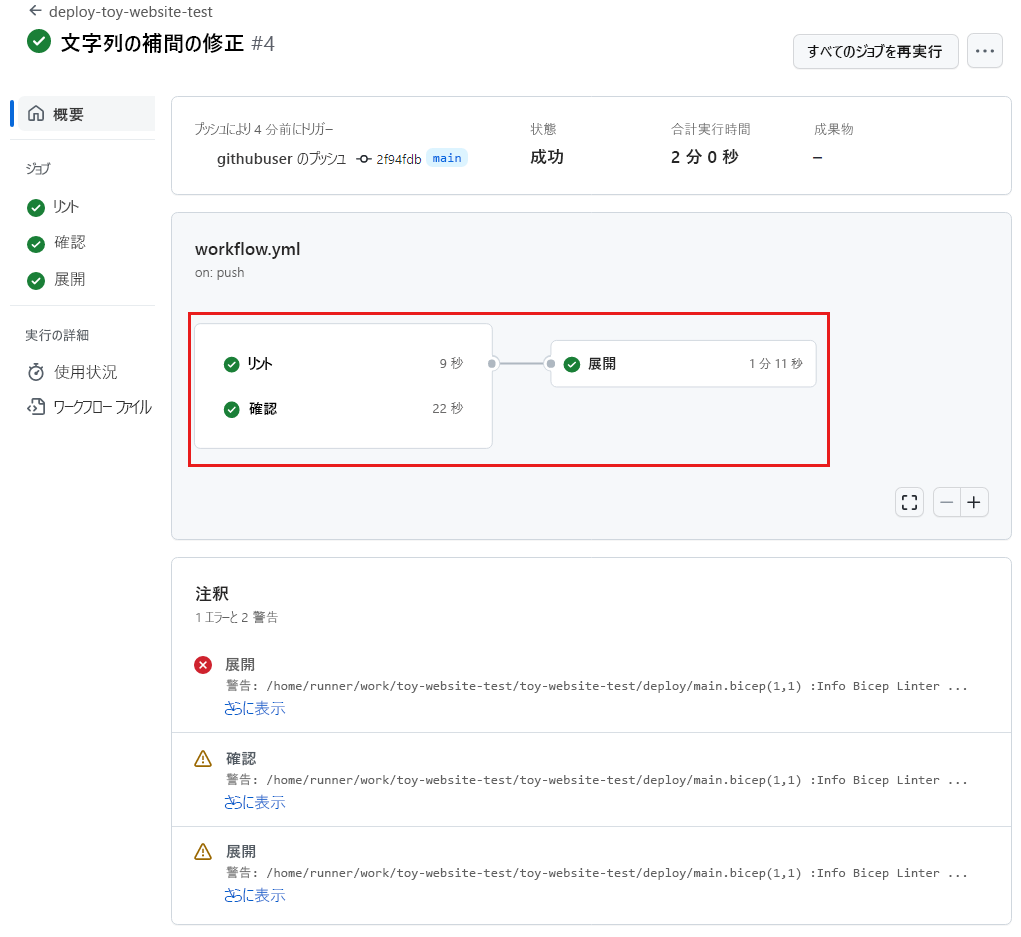
ワークフロー内の 3 つのジョブがすべて正常に終了したことに注目してください。

[注釈] パネルにいくつかの警告がリストされています。 これらの警告は、Bicep がワークフロー ログに情報メッセージを書き込む方法が原因で表示されます。 これらの警告は無視してかまいません。
これで、デプロイ プロセスの早い段階で Bicep コード内のエラーを正常に検出し、エラーがない場合は Azure にデプロイするワークフローが完成しました。