演習 - デプロイ スロットを使用して Web アプリをデプロイする
2 つのスロットをスワップする準備ができたら、スワップされるスロットに適切な構成を適用したことを確認します。
ソーシャル メディア Web アプリのバージョン 2 のテストが完了したとします。 次は、そのバージョンを運用環境にデプロイします。 アプリの将来のバージョンを自動的にスワップすることにより、デプロイをさらに効率化したいと考えています。
ここでは、手動と自動でスワップする方法について説明します。
スロット設定を構成する
Web アプリのバージョン 2 をデプロイする前に、スロット設定を構成します。 ここで構成する設定は、デモ アプリには影響しません。 この演習の目的は、スロットをスワップしたときに構成がどのように動作するのか確認することだけです。
スロット設定を構成するには:
Azure portal の [すべてのリソース] ビューから、Web アプリの運用スロットの [概要] ページに移動します。
デプロイ スロットの [構成] ペインに移動します。
[+ 新しいアプリケーション設定] を選択します。 ENVIRONMENT_NAME という名前の新しい設定を [運用] の値で追加します。 [デプロイ スロットの設定] ボックスを選択して、これをスロット設定にします。 [OK] を選択します。
APP_VERSION というもう 1 つの設定を追加し、値に「1」と入力します。 これはスロット設定にしないでください。 [OK] を選択します。
上部のメニュー バーで [保存] を選択し、[続行] を選択してください。
ステージング スロットでも上の手順を繰り返します。ただし、次の値を使用します。
名前 値 デプロイ スロットの設定 ENVIRONMENT_NAME staging はい APP_VERSION 2 いいえ
スロットをスワップする
ステージング スロットにある Web アプリのバージョン 2 のテストが完了したので、スロットをスワップしてこれをデプロイできます。 次の手順に従います。
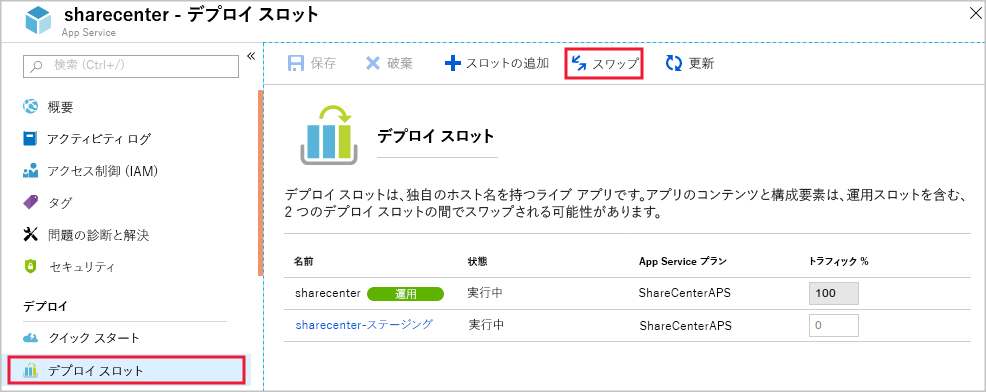
運用スロットを構成していることを確認するために、[すべてのリソース] を選択してから、Web アプリの運用スロットを選択します。
左側のメニュー ウィンドウの [デプロイ] で、[デプロイ スロット]>[スワップ] の順に選択します。

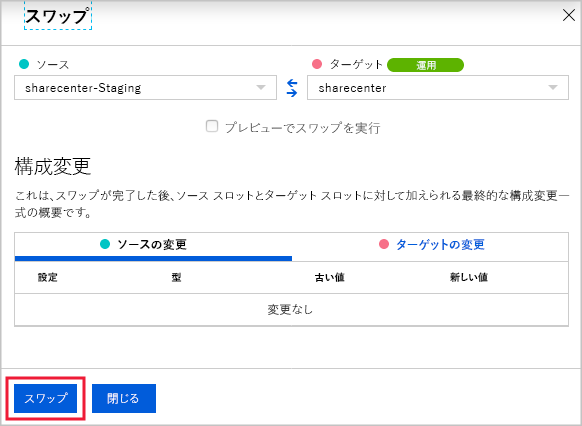
ステージング スロットと運用スロットをスワップしようとしていることを確認します。 スワップが設定にどのように影響するかに注目してください。 APP_VERSION 設定の値はスロット間で交換されますが、ENVIRONMENT スロット設定の値はスワップされません。 [スワップ] を選択します。

スワップが完了したら、運用スロットの Web アプリの [概要] ページに移動し、[参照] を選択します。 新しいブラウザー タブで Web アプリが表示されます。Web アプリのバージョン 2 が、今では運用環境にあることに注目してください。
ブラウザーのタブを閉じます。
ステージング スロットの自動スワップを構成する
デプロイ スロットを使っているので、継続的なデプロイを有効にしたいと考えているとします。 Web アプリの自動スワップ機能を使うことで、これを行います。 自動スワップを使ったシステムでは、ステージング スロットに新しいコードをデプロイすると、Azure によりそれが自動的にウォームアップされ、ステージング スロットと運用スロットをスワップすることによって運用環境にデプロイされます。 自動スワップを構成するには、次の手順に従います。
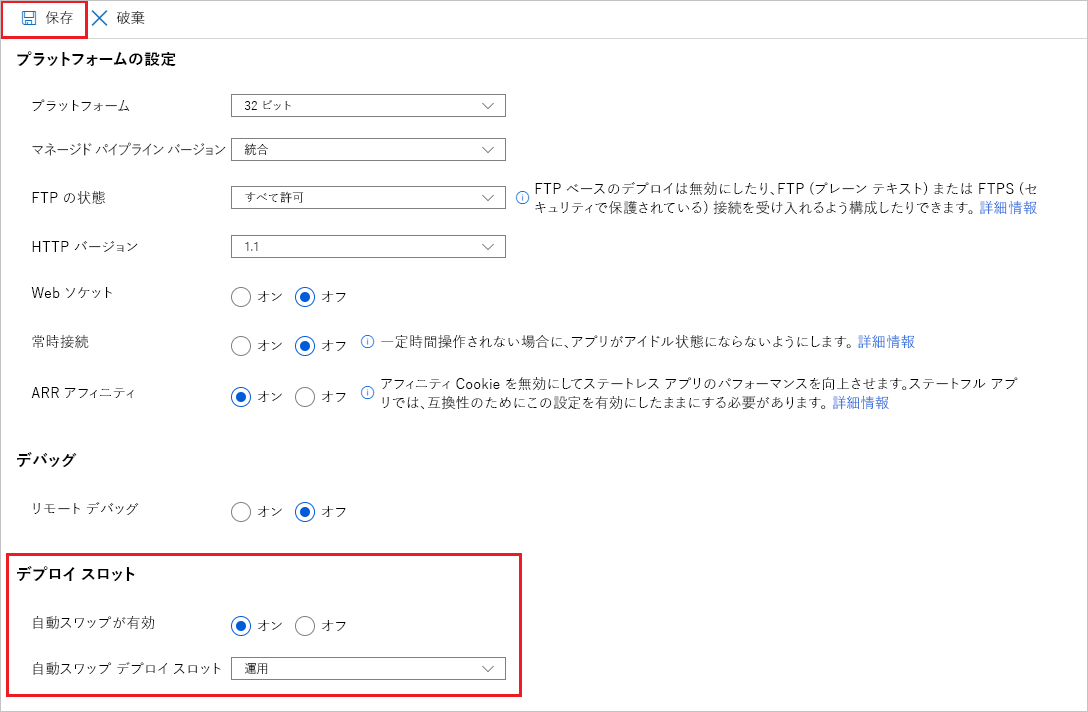
ステージング スロットの Web アプリの[構成] ウィンドウに移動し、[全般設定] タブに移動してください。
[自動スワップが有効] を [オン] に設定します。
[自動スワップ デプロイ スロット] の一覧で [運用] を選択し、[保存]、[続行] の順に選択します。

新しいコードをデプロイし、運用環境に自動スワップする
次は、コードを変更して、Web アプリのバージョン 3 を作成します。 それをステージング スロットにデプロイすると、自動スワップの動作を見ることができます。 次の手順に従います。
Cloud Shell の右側で、まだ実行されていない場合は、エディターを再起動します。
cd ~/demoapp/app-service-web-dotnet-get-started/ code .コード エディターの左側のファイル リストで、[aspnet-get-started]>[表示]>[ホーム] の順に展開して、[Index.cshtml] を選択します。
次のコードを見つけます。
<h1>Web App Version 2</h1>そのコードをこのコードに置き換えます。
<h1>Web App Version 3</h1>変更を保存するには、Ctrl + S キーを押します。
Cloud Shell で次のコマンドを実行します。 求められたら、デプロイ パスワードを入力します。
git add . git commit -m "Third version of web app." git push stagingデプロイが完了するまで待ちます。 テキスト出力の終わり頃に、デプロイで運用スロットへの自動スワップが要求されたことを示すメッセージが表示されます。
Azure portal で、運用スロットの Web アプリの [概要] ページに移動し、[参照] を選択します。 Web アプリの 3 番目のバージョンがブラウザーの新しいタブに表示されます。古いバージョンが表示されている場合は、少し待ってからページを更新する必要があることがあります。 スワップ操作はアトミックで瞬時に行われますが、App Service でスワップ操作が実行される前に、準備に少々時間がかかります。
新しいバージョンをロールバックする
運用環境へのアプリのバージョン 3 のデプロイで、予期しない問題が明らかになったとします。 それを迅速に解決するには、もう一度スロットをスワップすることで、以前のバージョンのサイトにロールバックできます。
運用スロットの Web アプリの [デプロイ スロット] ペインに移動します。
ステージング スロットと運用スロットをスワップします。
スワップが完了したら、[概要] ページ上で、[参照] を選択して、最後にもう一度アプリを表示します。 バージョン 2 が運用環境に再びデプロイされていることがわかります。