演習 - デプロイ スロットを作成する
デプロイ スロットは、デプロイする前に新しいバージョンの Web アプリをテストできる、Web アプリのインスタンスです。 スロットをスワップすることにより、ダウンタイムなしで新しいバージョンのアプリをデプロイできます。
あなたはソーシャル メディア Web アプリの新しいバージョンのデプロイを効率化するために、Azure App Service デプロイ スロットを使用することに決めたとします。 Azure で Web アプリを設定し、1 つまたは複数のデプロイ スロットを構成することを考えています。
この演習では、Web アプリを設定し、ステージング用の新しいデプロイ スロットを追加して、異なる複数のバージョンの Web アプリを運用スロットとステージング スロットにデプロイします。
重要
この演習を行うには、独自の Azure サブスクリプションが必要です。また、料金が発生することがあります。 Azure サブスクリプションをお持ちでない場合は、開始する前に無料アカウントを作成してください。
Web アプリを作成する
まず、Azure portal で新しい Web アプリのリソースを作成します。
Azure portal にサインインします。
リソース メニューで、または [ホーム] ページから、[リソースの作成] を選択します。 [リソースの作成] ウィンドウが表示されます。
リソース メニューで [Web] を選択し、結果から [Web アプリ] を選択します。 [Web アプリの作成] ペインが表示されます。
[基本] タブで、各設定に対して次の値を入力します。
設定 値 プロジェクトの詳細 サブスクリプション この演習を完了するために使用するサブスクリプションを選択します リソース グループ [新規作成] リンクを選択し、「mslearn-slots」と入力して、[OK] を選択します。 インスタンスの詳細 名前 一意の名前を入力します。 発行 コード ランタイム スタック ASP.NET V4.8 オペレーティング システム Windows リージョン 近くのリージョンを選択します。 App Service プラン Windows プラン 既定値をそのまま使用します。 SKU とサイズ 既定値をそのまま使用します。 [次へ: デプロイ] を選択します。
[次へ: ネットワーク] を選択します。
[次へ: 監視] を選択し、その設定に対して次の値を入力します。
設定 [値] Application Insights Application Insights を有効にする [いいえ] に切り替える [確認と作成] を選択し、次に [作成] を選択します。 デプロイが正常に終了するまで待ちます。
デプロイが完了したら、[リソースに移動] を選択します。 Web アプリ用の [App Service] ペインが表示されます。
Git デプロイを構成する
さまざまなツールを使用して Web アプリにコードをデプロイできますが、この演習では、ローカルの Git リポジトリを使用するように Web アプリを設定します。
App Service メニューの [デプロイ] の下で、[デプロイ センター] を選択します。 アプリ サービスの [デプロイ センター] ペインが表示されます。
[設定] タブの [ソース] で、[ローカル Git] を選択してから、コマンド バーの [保存] を選択してデプロイを設定します。
[ローカル Git または FTPS の資格情報] タブを選択します。[ユーザー スコープ] で、任意の一意なユーザー名とパスワードを入力し、コマンド バーの [保存] を選択します。 ユーザー名とパスワードは後で使うためにメモしておきます。
Git クライアントを構成し、Web アプリのソース コードを複製する
ここでは、Cloud Shell で Git クライアントを設定し、それを使用してサンプルの Web アプリのクローンを作成します。
ページの上部にある Azure グローバル コントロールで、[Cloud Shell] アイコンを選択して Azure Cloud Shell セッションを起動します。

Cloud Shell セッションで、メッセージが表示されたら Bash エクスペリエンスを選択し、ご自身のサブスクリプションにストレージを作成します。
Note
Cloud Shell では、Cloud Shell で作成するすべてのファイルを保持する Azure ストレージ リソースが必要です。 ユーザーが Cloud Shell を初めて開くとき、リソース グループ、ストレージ アカウント、Azure Files 共有の作成を求められます。 この設定は、以降のすべての Cloud Shell セッションで自動的に使用されます。
Cloud Shell で次のコマンドを入力します。<your-username> は、任意のユーザー名に置き換えます。 この構成値は、どの Azure アカウントにも関連付けられないため、任意の値を使用できます。
git config --global user.name <your-username>Cloud Shell で次のコマンドを入力します。<your-email-address> は、任意のメール アドレスに置き換えます。 この構成値は、どの Azure アカウントにも関連付けられないため、任意の値を使用できます。
git config --global user.email <your-email-address>次のコマンドを入力して、ソース コード用に
demoappフォルダーを作成して開きます。mkdir demoapp cd demoapp次のコードを入力して、Web アプリのソースをクローンし、ローカル コピーを開きます。
git clone https://github.com/Azure-Samples/app-service-web-dotnet-get-started.git cd app-service-web-dotnet-get-started
運用環境にアプリをデプロイするためにリモートの Git を構成する
Git を使用して、ソース コードを Web アプリの運用スロットにデプロイし、アプリの Git URL をリモート リポジトリとして設定します。
Azure portal で、ご自分の Web アプリがアクティブになっているはずです。 リソース メニューで、[概要] を選択します。
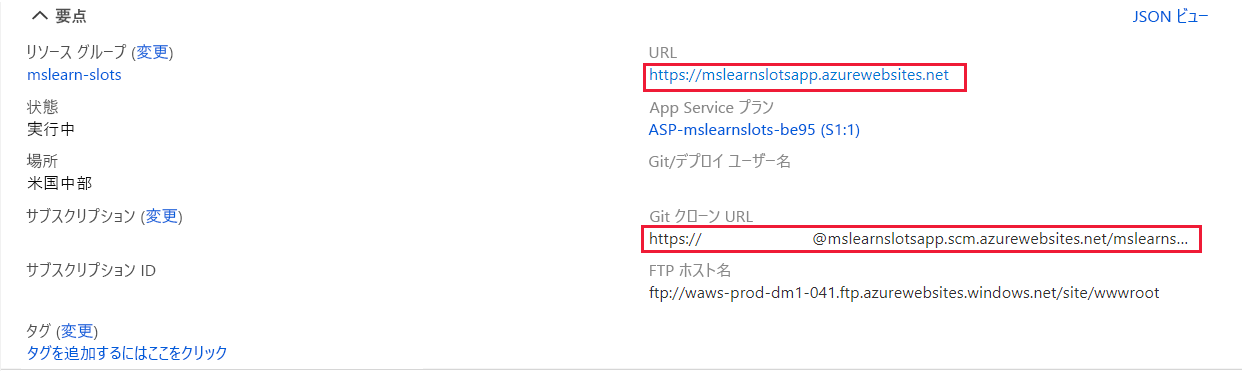
Web アプリの [概要] ペインで、[要点] セクションの [既定のドメイン] に URL が表示されています。 URL に Web アプリのデプロイ名が含まれていることに注目してください。
Note
前のスクリーンショットの場所に Git クローン URL が表示されない場合は、ポータルを更新します。
Git クローン URL の上にカーソルを置き、[クリップボードにコピー] アイコンを選択します。 この値にはデプロイ ユーザー名も含まれていることに注目してください。
Cloud Shell で次のコマンドを実行して、"production" という名前の Git リモートを構成します。 <git-clone-url> を、前の手順でクリップボードにコピーした内容に置き換えます。
cd app-service-web-dotnet-get-started git remote add production <git-clone-url>次のコマンドを実行して、Web アプリを運用スロットにデプロイします。 パスワードの入力を求められたら、前のタスクで作成したデプロイ パスワードを入力します。
git push productionターミナル セッションで、デプロイの一部として行うすべてのプロセスが識別されます。 デプロイが完了するまで待ちます。 デプロイ成功通知が表示されるまで待ちます。
Azure portal では、[概要] ペインがまだアクティブな状態です。 URL の上にカーソルを置きます。 それをダブルクリックして新しいブラウザー タブで開くか、コピーして新しいブラウザー タブに貼り付けることができます。

Web アプリが表示されているブラウザー タブを閉じます。
新しいステージング スロットを作成する
この Web アプリ用に 1 つのスロット (運用スロット) を作成し、このスロットにソース コードをデプロイしました。 Web アプリの新しいバージョンをステージできるデプロイ スロットを作成しましょう。
Azure portal のメニューで [ホーム] を選択し、[Azure サービス] の [すべてのリソース] を選択します。 [種類 == App Service] でフィルター処理し、[適用] を選択します。
結果を [種類] で並べ替え、作成した App Service を選択します。 Web アプリ用の [App Service] ペインが表示されます。
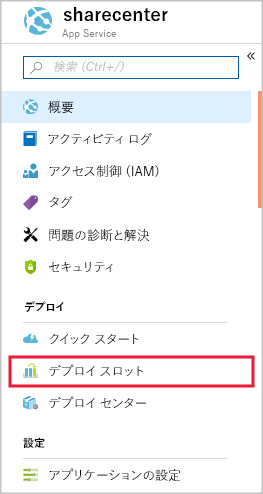
App Service メニューの [デプロイ] の下で、[デプロイ スロット] を選択します。 App Service の [デプロイ スロット] ペインが表示されます。

コマンド バーで、[+ スロットの追加] を選択します。 [スロットの追加] ウィンドウが表示されます。
[名前] フィールドに「ステージング」と入力し、[次から設定を複製] の既定値をそのまま使用して、[追加] を選択します。
デプロイ スロットが正常に追加されたら、[閉じる] を選択します。
ステージング スロット用に Git デプロイを設定する
Git デプロイを使用する新しいスロットを設定しましょう。
Azure portal で [ホーム] ページを選択し、Azure サービスの [すべてのリソース] を選択します。
リソースをリソース グループで並べ替えます。 リソース グループ mslearn-slots の場合、App Service の種類が 2 つ表示されます。 デプロイ スロットは、ポータルに個別のアプリとして表示されます。
ステージング スロットを選択します。 [概要] ペインに App Service (スロット) が表示されます。
ステージング メニューの [デプロイ] で、[デプロイ センター] を選択します。
[設定] タブの [ソース] で、[ローカル Git] を選択してから、コマンド バーの [保存] を選択してステージング用のデプロイを設定します。
結果として得られる [デプロイ センター] ウィンドウで、[ローカル Git または FTPS の資格情報] タブを選択します。
[ユーザー スコープ] で、任意のユーザー名とパスワードを入力し、[保存] を選択します。 ユーザー資格情報が Azure で更新されます。 ユーザー名とパスワードは後で使うためにメモしておきます。
ステージング スロットにアプリをデプロイするように Git を設定する
Git クライアントを使用して新しいスロットにソース コードをデプロイするために、Git の構成に新しいリモートを追加しましょう。
App Service メニューで、[概要] を選択します。 前のタスクで作成したユーザー名のパスワードを保存するように求められたら、[保存] を選択します。
[概要] ペインの [基本] セクションで、[Git クローン URL] の値の上にカーソルを置き、[クリップボードにコピー] アイコンを選択します。 URL にステージング デプロイのユーザー名が含まれていることに注意してください。
Note
Git クローン URL が表示されない場合は、ポータルを更新します。 ステージング用の Git クローン URL は運用スロットの URL と少し異なり、スロット名が含まれていることに注意してください。
Cloud Shell で、~/demoapp/app-service-web-dotnet-get-started フォルダーを開いていることを確認し、次のコマンドを実行します。<git-clone-uri> は、前の手順でコピーした URL に置き換えてください。
git remote add staging <git-clone-uri>
アプリのソース コードを変更し、ステージング スロットにアプリをデプロイする
次に、Web アプリ ファイルを少し変更した後、Git を使用して、新しいバージョンをステージング スロットにデプロイしましょう。
Cloud Shell で次のコマンドを実行します。
code .FILES の一覧で、aspnet-get-started>Views>Home フォルダーの順に展開し、Index.cshtml を選択します。
次の HTML を見つけます。
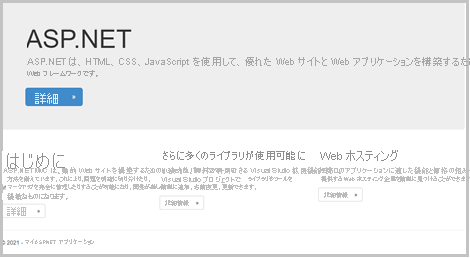
<h1>ASP.NET</h1>そのコードをこの HTML に置き換えます。
<h1>Web App Version 2</h1>Ctrl + S キーを押して変更を保存してから、Ctrl + Q キーを押してエディターを閉じます。
Cloud Shell で、次のコードを実行してアプリの新しいバージョンを Git にコミットし、それをステージング スロットにデプロイします。
git add . git commit -m "New version of web app." git push stagingダイアログが表示されたら、デプロイ パスワードを入力します。 ステージングを作成してデプロイする操作の通知が Cloud Shell セッションに表示され、"デプロイが成功しました" と表示されます。
ステージング スロットを参照する
ステージング デプロイ スロットの URL を参照することで、Web アプリの新しいバージョンを表示できるようになります。
Azure portal で、ステージング スロットの [概要] ペインにあるコマンド バーの [参照] を選択するか、[既定のドメイン] で URL を選択します。 ステージング用 Web アプリ バージョン 2 のホーム ページがブラウザー タブに表示されます。

これで、独自のバージョンの Web アプリ コードを使用するステージング スロットが作成されたので、それに対してテストを実行できます。 運用スロットには前のバージョンの Web アプリがあり、ユーザーはまだ新しいコードを表示できないことを忘れないでください。