演習 - Azure Functions と Angular を実行してデバッグする
この演習では、Angular アプリケーションと Azure Functions アプリケーションを一緒に実行してデバッグします。 ブラウザーに Web アプリを表示する Angular コードと、休暇をフェッチしてレンダリングする Functions コードにブレークポイントを設定します。 次に、デバッガーで Angular と Functions のブレークポイントを使用して Functions と Angular のコードをステップ実行します。
Note
.vscode/launch.json ファイルと .vscode/tasks.json ファイルは、このプロジェクトのデバッグ体験に不可欠です。
ローカル関数のストレージ用に Azurite を起動する
Azure Functions では、Azure Storage を使用してデータを保存します。 Azure Storage のローカル エミュレータである Azurite を使用して、Functions アプリをローカルで実行できます。 Azurite には、開発を目的として、Azure BLOB、Queue、テーブルの各サービスをエミュレートするローカル環境が用意されています。
Visual Studio Code で新しいターミナルを開きます。
次のコマンドを実行し、Azurite を起動します。
npx -y azurite --location ./.azurite/data --debug ./.azurite/logsこのコマンドでは azurite をインストールし、現在のディレクトリで起動します。
--locationフラグではデータの場所を指定し、--debugフラグではログの場所を指定します。.gitignoreファイルを開き、次の行を追加して Azurite のデータとログを無視します。.azuriteこの行により、Azurite のデータとログがリポジトリにコミットされないようにします。
ブレークポイントを設定する
フルスタック アプリケーションが起動すると、Angular フロントエンド クライアントによって、Functions バックエンド アプリケーションに休暇データが要求されます。 2 つのアプリケーションが連携してデータが取得され、ブラウザーに表示されます。
休暇の一覧を表示するには、Angular アプリケーションで vacations.component.ts ファイル内の getVacations() 関数を実行して、Azure Functions API の vacations エンドポイントを呼び出します。 functions/getVacations.ts ファイルではエンドポイントのルートが定義されます。 これらのファイルにブレークポイントを設定して、休暇をフェッチするコードをデバッグ中にステップ実行できるようにします。
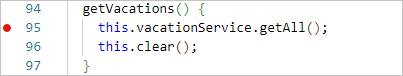
Visual Studio Code で、アプリケーションの src/app/vacations/vacations.component.ts ファイルを開き、
getVacations()関数を見つけます。getVacations()関数内の 1 行目のコードthis.vacationService.getAll();の左側でエディターの余白を選択して、ブレークポイントを設定します。
functions/src/functions/getVacations.ts ファイルを開き、
try {行の左側にあるエディターの余白を選択してブレークポイントを設定します。
アプリケーションを実行してデバッグする
Angular と Functions の両方のアプリにブレークポイントを設定したので、それらを一緒にステップ実行してデバッグできます。
Note
Azure ではまだ関数を実行しません。 Azure Functions Core Tools (CLI) を使用してローカルで実行およびデバッグしています。
Angular から Functions への要求をプロキシ経由にする
Azure Functions API が 7071 ポート上で実行される一方、Angular アプリケーションは 4200 ポート上で実行されます。 Angular アプリケーションから Functions アプリケーションに対して、複数のドメインにまたがる要求を行うことはできません。そのため、Angular アプリケーションから Functions アプリケーションへの呼び出しをプロキシ経由にします。
Angular アプリケーションから Functions アプリケーションへの通信を行い、要求をプロキシ経由にできるようにするには、proxy.conf.json を開き、ポートを 7071 に変更します。
{
"/api": {
"target": "http://localhost:7071",
"secure": false
}
}
Note
Node.js Express アプリケーションではポート 7070 を使用しました。 Node.js Express アプリケーションを削除した場合は、Functions アプリケーション用にポート 7070 を使用することもできます。 ただし、学習目的のため、ここでは両方のアプリケーションを保持します。
両方のアプリケーションをデバッグする
アプリケーションを一緒に実行してデバッグすると、アプリはブレークポイントで一時停止するため、これらのアプリケーションがどのように連携するかを調べることができます。
F1 キーを押して、Visual Studio Code のコマンド パレットを開きます。
「View: Show Run and Debug」を入力して選択します。
[実行とデバッグ] ペインの上部で、ドロップダウン リストから [Functions と Angular のデバッグ] を選択します。
F5 キーを押してデバッガーを開始します。
アプリケーションが起動し、休暇の一覧が取得されます。 Angular の
VacationComponentによって、休暇を取得する HTTP 要求が開始されます。 ブラウザーが開くと、vacations.component.ts ファイルのコードの実行は、getVacations()関数の最初のブレークポイントで一時停止します。
F5 キーを押して実行の一時停止を解除し、続行します。
Angular アプリケーションが Functions の
vacationsルートに達することで、コードは functions/vacations-get/index.ts ファイル内の 2 番目のブレークポイントで一時停止します。 F5 キーを押して実行の一時停止を解除し、続行します。実行中のデバッグ プロセスは 2 つあります。1 つは Angular を対象とし、もう 1 つは Azure Functions を対象としています。 Shift キーを押しながら F5 キーを押して、アクティブなデバッガーを停止します。
Shift キーを押しながら F5 キーを押して、残りのデバッガーを停止します。