演習 - SharePoint リスト データを表示する SPFx Basic カード ACE を作成する
この演習では、SharePoint リスト内の項目を表示し、ユーザーがリストに項目を追加できるようにする基本カード テンプレートを使用して、SharePoint Framework (SPFx) アダプティブ カード拡張機能 (ACE) を作成します。
前提条件
Viva Connections用の ACE を開発するには、テナントに Microsoft 365 テナント、SharePoint Online、Viva Connectionsを設定する必要があります。 テナントを準備するには、次のリソースを使用します。
ワークステーションに必要な開発者ツールもインストールする必要があります。
重要
ほとんどの場合、次のツールの最新バージョンをインストールすることをお勧めします。 ここに記載されているバージョンのリストは、このモジュールが発行され、最後にテストしたときに使用されたものです。
- Node.js - v16.*
- Gulp-cli - v2.3.*
- Yeoman - v4.3.*
- SharePoint 用 Yeoman ジェネレーター - v1.17.1
- Visual Studio Code
SharePoint リストを作成してデータを格納する
最初の手順は、このコンポーネントに表示するデータを保持する新しい SharePoint リストを作成することです。
ブラウザーで、この演習で作成するプロジェクトをテストする SharePoint サイトに移動します。
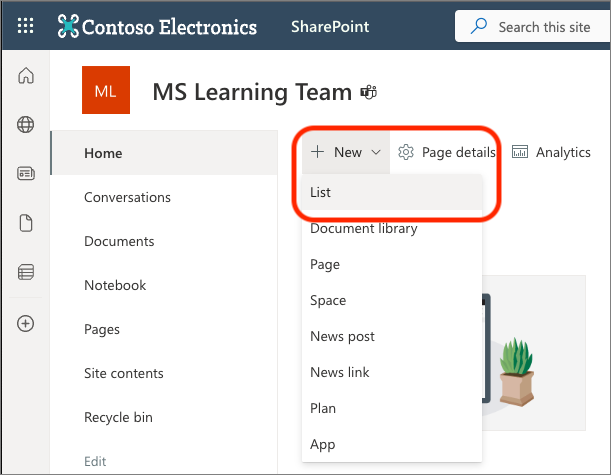
[ 新規 ] を選択し、使用可能なオプションから [一覧表示 ] を選択します。

[ リストの作成 ] ダイアログで、[ 空のリスト] を選択します。
一覧の [名前] を ACE データ に設定し、[ 作成] を選択します。
ブラウザーが更新されて新しい一覧が表示されたら、[ 列の追加] を選択し、[ テキスト] を選択して、[ 次へ ] ボタンを選択します。 [ 列の作成 ] パネルで、次の値を入力し、[保存] を選択 します。
- 名前: 説明
- 型: 1 行のテキスト
リストを作成したら、いくつかの項目を追加します。
SPFx プロジェクトを作成して準備する
コマンド プロンプトを開き、SPFx プロジェクトを作成するフォルダーに移動します。 その後、次のコマンドを実行して SharePoint Yeoman ジェネレーターを起動します。
yo @microsoft/sharepoint
表示されるプロンプトを完了するには、次のコマンドを使用します。
- ソリューション名は何ですか?: AceSharePointRest
- 作成するクライアント側コンポーネントの種類:アダプティブ カード拡張機能
- どのテンプレートを使用しますか?: 基本カード テンプレート
- アダプティブ カード拡張機能の名前は何ですか?: SharePoint REST
プロジェクトに必要なフォルダーをプロビジョニングした後、ジェネレーターは npm install を自動的に実行することで、すべての依存関係パッケージをインストールします。 NPM がすべての依存関係のダウンロードを完了したら、Visual Studio Code でプロジェクトを開きます。
既定の ACE プロジェクトをテストして調べる
少し時間を取って、既定の ACE プロジェクト エクスペリエンスを調べ、プロジェクトのしくみを理解しましょう。
コンソールで、次のステートメントを実行します。
gulp serve --nobrowser
ブラウザーで、リストを作成したのと同じサイト内の SharePoint ホスト型ワークベンチに移動して、アイテムを一覧表示します。 たとえば、リスト URL が https://contoso.sharepoint.com/sites/MSLearningTeam/Lists/ACE%20data/AllItems.aspxされている場合、ホストされているワークベンチの URL は https://contoso.sharepoint.com/sites/MSLearningTeam/_layouts/15/workbench.aspx。
+ アイコンを選択し、ツールボックスから SharePoint REST を選択します。

SPFx Web パーツと同様に、ACE コンポーネントの上にマウス ポインターを置き、鉛筆アイコンを選択してプロパティ ウィンドウを開くことができます。

右上隅にある [X ] を選択して、プロパティ ウィンドウを閉じます。
SPFx Web パーツとは異なり、ページが編集モードまたは表示モードの場合、ACE の動作は異なります。 ページは現在編集モードです。 上部のナビゲーションの右上にある [プレビュー] ボタンを選択して、カードと対話するように表示モードに切り替えます。

キャンバスの側面にあるすべての編集ツールと ACE コンポーネントが表示されなくなっていることに注意してください。
ACE の既定のビューは CardView です。 選択可能で、ボタンを含めることができます。 既定の ACE では、選択すると新しいタブにリンクが開きます。 これは、 ./src/adaptiveCardExtensions/sharePointRest/cardView/CardView.ts ファイルの onCardSelection() アクセサー メソッドで実装されます。 このメソッドは、 QuickView、外部リンク、または何も実行できません。
public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined {
return {
type: 'ExternalLink',
parameters: {
target: 'https://www.bing.com'
}
};
}
CardView には、0 個、1 つ、または 2 つのボタンを含めることができます。 2 つのボタンは、カードサイズが [大] に設定されている場合にのみ表示されます。
CardView のボタンは、 cardActions() アクセサー メソッドを使用して実装されます。 このメソッドは、1 つまたは 2 つのボタンを返すことができます。 このメソッドによって返されるオブジェクトは、ボタンが選択されたときにどうなるかを決定します。 たとえば、既定のプロジェクトのコードでは、ボタンによって QuickView が開きます。
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined {
return [
{
title: strings.QuickViewButton,
action: {
type: 'QuickView',
parameters: {
view: QUICK_VIEW_REGISTRY_ID
}
}
}
];
}

QuickView は、2 つのファイルを使用して実装され、ACE コンポーネントに登録されます。
QuickView のレンダリングは、アダプティブ カードの定義を含む JSON ファイルで定義されます。 既定のプロジェクトの QuickView の JSON ファイルは 、./src/adaptiveCardExtensions/sharePointRest/quickView/template/QuickViewTemplate.jsonです。
QuickView は、 ./src/adaptiveCardExtensions/sharePointRest/quickView/QuickView.ts ファイルで定義されています。 このファイルは、SPFx にレンダリングで使用されるアダプティブ カードの JSON、レンダリングにバインドするデータ、およびカードで特定のアクションが発生したときに呼び出されるハンドラー メソッドonAction()を提供します。
すべての CardView と QuickView は、ACE コンポーネント内のそれぞれのナビゲーターに登録する必要があります。 これは通常、ACE コンポーネントの onInit() メソッド 、サンプル プロジェクトの ./src/adaptiveCardExtensions/sharePointRest/SharePointRestAdaptiveCardExtension.ts で実装されます。
public onInit(): Promise<void> {
this.state = { };
this.cardNavigator.register(CARD_VIEW_REGISTRY_ID, () => new CardView());
this.quickViewNavigator.register(QUICK_VIEW_REGISTRY_ID, () => new QuickView());
return Promise.resolve();
}
この既定のプロジェクトを使用して、SharePoint リスト内のデータの読み取りと書き込みを動的にしましょう。
SharePoint REST API サービス ヘルパーを追加する
SharePoint REST サービスをプロジェクトに追加して、作成したすべての読み取りと書き込みを SharePoint リストに処理しましょう。
プロジェクトに新しいファイル ./src/adaptiveCardExtensions/sharePointRest/sp.service.ts を作成し、次のコードを追加します。
import { AdaptiveCardExtensionContext } from '@microsoft/sp-adaptive-card-extension-base';
import { SPHttpClient } from '@microsoft/sp-http'
export interface IListItem {
id: string;
title: string;
description: string;
index: number;
}
export const fetchListTitle = async (spContext: AdaptiveCardExtensionContext, listId: string): Promise<string> => {
if (!listId) { return Promise.reject('No listId specified.'); }
const response = await (await spContext.spHttpClient.get(
`${spContext.pageContext.web.absoluteUrl}/_api/web/lists/GetById(id='${listId}')/?$select=Title`,
SPHttpClient.configurations.v1
)).json();
return Promise.resolve(response.Title);
}
export const fetchListItems = async (spContext: AdaptiveCardExtensionContext, listId: string): Promise<IListItem[]> => {
if (!listId) { return Promise.reject('No listId specified.'); }
const response = await (await spContext.spHttpClient.get(
`${spContext.pageContext.web.absoluteUrl}/_api/web/lists/GetById(id='${listId}')/items?$select=ID,Title,Description`,
SPHttpClient.configurations.v1
)).json();
if (response.value?.length > 0) {
return Promise.resolve(response.value.map(
(listItem: any, index: number) => {
return <IListItem>{
id: listItem.ID,
title: listItem.Title,
description: listItem.Description,
index: index
};
}
));
} else {
return Promise.resolve([]);
}
}
const getItemEntityType = async (spContext: AdaptiveCardExtensionContext, listId: string): Promise<string> => {
const response: { ListItemEntityTypeFullName: string } = await (await spContext.spHttpClient.get(
`${spContext.pageContext.web.absoluteUrl}/_api/web/lists/GetById(id='${listId}')?$select=ListItemEntityTypeFullName`,
SPHttpClient.configurations.v1
)).json();
return response.ListItemEntityTypeFullName;
}
export const addListItem = async (
spContext: AdaptiveCardExtensionContext,
listId: string,
listItemTitle: string,
listItemDescription: string): Promise<void> => {
// get the entity type of list item
const entityListItemType = await getItemEntityType(spContext, listId);
// create item to send to SP REST API
const newListItem: any = {
'@odata.type': entityListItemType,
Title: listItemTitle,
Description: listItemDescription
};
await spContext.spHttpClient.post(
`${spContext.pageContext.web.absoluteUrl}/_api/web/lists/GetById(id='${listId}')/items`,
SPHttpClient.configurations.v1,
{
headers: {
'ACCEPT': 'application/json; odata.metadata=none',
'CONTENT-TYPE': 'application/json'
},
body: JSON.stringify(newListItem)
}
);
return Promise.resolve();
}
このサービスは、プロジェクト全体で使用する次のものをエクスポートします。
-
addListItem(): このメソッドは、指定したリストに新しい項目を作成します。 -
fetchListTitle(): このメソッドは、指定したリストのタイトルを取得します。 -
fetchListItems(): このメソッドは、指定したリスト内のすべての項目を取得します。
SharePoint リスト データを表示するようにコンポーネントを更新する
プロジェクトにコア依存関係がいくつか追加されたので、最初に読み込むときに ACE を設定しましょう。 これには、ACE の状態を設定し、ユーザーが読み取りと書き込みを行う SharePoint リストの ID を設定する必要があります。
ユーザーが SharePoint リスト ID を設定できるように ACE を更新する
ファイル ./src/adaptiveCardExtensions/sharePointRest/SharePointRestAdaptiveCardExtension.ts で ACE クラスを見つけて、VS Code で開きます。
ISharePointRestAdaptiveCardExtensionProps インターフェイスを見つけて、listId プロパティを追加して、ドライバーの状態レコードを含む SharePoint リストの ID を格納します。
export interface ISharePointRestAdaptiveCardExtensionProps {
title: string;
listId: string;
}
ファイル ./src/adaptiveCardExtensions/sharePointRest/SharePointRestPropertyPane.tsを見つけて開きます。
groupFields配列に新しいPropertyPaneTextFieldを追加して、ドライバーの状態レコードを含むリストの ID を設定するオプションを追加します。
groupFields: [
PropertyPaneTextField('title', {
label: strings.TitleFieldLabel
}),
PropertyPaneTextField('listId', {
label: 'List ID (GUID)'
})
]
最後に、 SharePointRestAdaptiveCardExtension.ts ファイルに戻り、次のメソッドを SharePointRestAdaptiveCardExtension クラスに追加します。 SPFx ランタイムは、プロパティ ウィンドウのプロパティの値が変更されると、このイベントを発生させます。
このメソッドは後で更新します。
protected onPropertyPaneFieldChanged(propertyPath: string, oldValue: any, newValue: any): void {
if (propertyPath === 'listId' && newValue !== oldValue) {
// TODO onPropertyPaneFieldChanged
}
}
ACE 状態と初期カード ビューを更新する
ファイル内の既存の import ステートメントの後に、次のimport ステートメントを追加します。
import {
fetchListItems,
fetchListTitle,
IListItem
} from './sp.service';
状態インターフェイスの ISharePointRestAdaptiveCardExtensionState を見つけて、次のコードに示すようにいくつかのプロパティを追加します。
export interface ISharePointRestAdaptiveCardExtensionState {
listTitle: string;
listItems: IListItem[];
currentIndex: number;
}
既存の onInit() メソッドで state プロパティを初期化します。 既存の this.state = { }; を次のコードに置き換えます。
this.state = {
currentIndex: 0,
listTitle: '',
listItems: []
};
次に、 onInit() メソッドに次のコードを追加します。 return Promise.resolve(); ステートメントの直前に、リストのタイトルとリスト内のすべての項目を取得し、状態を初期化するときに設定した空の値を上書きします。
if (this.properties.listId) {
Promise.all([
this.setState({ listTitle: await fetchListTitle(this.context, this.properties.listId) }),
this.setState({ listItems: await fetchListItems(this.context, this.properties.listId) })
]);
}
このコードでは await キーワード (keyword) を使用しますが、onInit() メソッドシグネチャはPromiseを返しますが、必要なasync キーワード (keyword)はありません。
onInit() メソッド宣言を更新して、次のキーワード (keyword)を含めます。
public async onInit(): Promise<void> { .. }
ACE コンポーネントのパブリック プロパティと状態が設定されたので、ユーザーがプロパティ ウィンドウでリスト ID を更新するタイミングを処理する必要があります。
onPropertyPaneFieldChanged() メソッドを見つけて、// TODO onPropertyPaneFieldChangedを次のコードに置き換えます。
if (newValue) {
(async () => {
this.setState({ listTitle: await fetchListTitle(this.context, newValue) });
this.setState({ listItems: await fetchListItems(this.context, newValue) });
})();
} else {
this.setState({ listTitle: '' });
this.setState({ listItems: [] });
}
この時点で、ACE コンポーネントは SharePoint リスト内のタイトルと項目を読み取ります。 次に、ACE レンダリングでその情報を表示してみましょう。
ACE CardView を更新する
CardView から始めましょう。
VS Code で ./src/adaptiveCardExtensions/sharePointRest/cardView/CardView.ts ファイルを見つけて開きます。
既存の data() メソッドを次のコードで更新して、一覧に表示されるプライマリ テキストを変更します。
public get data(): IBasicCardParameters {
return {
title: this.properties.title,
primaryText: (this.state.listTitle)
? `View items in the '${this.state.listTitle}' list`
: `Missing list ID`,
};
}
次に、 onCardSelection() メソッドを見つけます。 これを変更して、返されたオブジェクトを次のコードに置き換えることで、外部リンクの代わりに QuickView を起動します。
return {
type: 'QuickView',
parameters: {
view: QUICK_VIEW_REGISTRY_ID
}
};
ACE QuickView を更新する
クイック ビューのアダプティブ カードを更新して、SharePoint リストのデータをカルーセルとして表示しましょう。
./src/adaptiveCardExtensions/sharePointRestCrud/quickView/template/QuickViewTemplate.json ファイルを見つけて開き、その内容を次のコードに置き換えます。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "30px",
"items": [
{
"type": "Image",
"url": "data:image/svg+xml;utf8,<svg xmlns=\"http://www.w3.org/2000/svg\" fill=\"none\" viewBox=\"0 0 24 24\" stroke-width=\"1.5\" stroke=\"currentColor\" class=\"w-6 h-6\"><path stroke-linecap=\"round\" stroke-linejoin=\"round\" d=\"M18.75 19.5l-7.5-7.5 7.5-7.5m-6 15L5.25 12l7.5-7.5\" /></svg>",
"size": "Small",
"width": "30px",
"selectAction": {
"type": "Action.Submit",
"id": "-1",
"title": "Previous"
},
"isVisible": "${previousEnabled}",
"horizontalAlignment": "Left"
}
],
"verticalContentAlignment": "Center"
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "(${id}) ${title}",
"horizontalAlignment": "Center",
"size": "Medium",
"weight": "Bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "${description}",
"horizontalAlignment": "Center",
"size": "Default",
"wrap": true
}
]
}
]
},
{
"type": "Column",
"width": "30px",
"items": [
{
"type": "Image",
"url": "data:image/svg+xml;utf8,<svg xmlns=\"http://www.w3.org/2000/svg\" fill=\"none\" viewBox=\"0 0 24 24\" stroke-width=\"1.5\" stroke=\"currentColor\" class=\"w-6 h-6\"><path stroke-linecap=\"round\" stroke-linejoin=\"round\" d=\"M11.25 4.5l7.5 7.5-7.5 7.5m-6-15l7.5 7.5-7.5 7.5\" /></svg>",
"size": "Small",
"width": "30px",
"selectAction": {
"type": "Action.Submit",
"id": "1",
"title": "Next"
},
"isVisible": "${nextEnabled}",
"horizontalAlignment": "Right"
}
],
"verticalContentAlignment": "Center"
}
],
"spacing": "None",
"horizontalAlignment": "Center",
"height": "stretch",
"style": "emphasis",
"bleed": true
}
]
}
次に、QuickView クラスを更新しましょう。
./src/adaptiveCardExtensions/sharePointRestCrud/quickView/QuickView.ts ファイルを見つけて開きます。
まず、 imports セクションを更新します。
@microsoft/sp-adaptive-card-extension-baseパッケージからインポートされたIActionArgumentsインターフェイスへの参照を追加します。import { ISPFxAdaptiveCard, BaseAdaptiveCardView, IActionArguments // << add } from '@microsoft/sp-adaptive-card-extension-base';次のコードを追加して、プロジェクトに追加した SharePoint サービス ファイルからインターフェイスをインポートします。
import { IListItem } from '../sp.service';
次に、既存の IQuickViewData インターフェイスを更新して、 IListItem インターフェイスを拡張し、さらに 2 つのプロパティを追加します。
export interface IQuickViewData extends IListItem {
previousEnabled: boolean;
nextEnabled: boolean;
}
次に、 data() メソッドを次のコードに更新します。 これにより、SharePoint リストから取得された現在選択されている項目と、さらに 2 つのプロパティがアダプティブ カード レンダリング エンジンのオブジェクトとして返されます。 このオブジェクトのプロパティは、アダプティブ カード テンプレート内の特定の要素にバインドされます。
public get data(): IQuickViewData {
return {
previousEnabled: this.state.currentIndex !== 0,
nextEnabled: this.state.currentIndex !== (this.state.listItems.length - 1),
...(this.state.listItems[this.state.currentIndex])
};
}
次に、新しいメソッド ( onAction()) を追加して、QuickView のアダプティブ カードからの申請を処理します。 このシナリオでは、SharePoint リストから取得した項目を順番に 2 つの画像を使用します。
public onAction(action: IActionArguments): void {
if (action.type !== 'Submit') { return ;}
let currentIndex = this.state.currentIndex;
this.setState({ currentIndex: currentIndex + Number(action.id) });
}
最後に、 strings オブジェクトへの次の参照をコメントアウトまたは削除します。
import * as strings from 'SharePointRestAdaptiveCardExtensionStrings';
動的 ACE をテストする
ACE をテストして、QuickView が動作していることを確認します。 以前にローカル Web サーバーを停止した場合は、コンソールで次のコマンドを実行して再起動します。
gulp serve --nobrowser
SharePoint でホストされているワークベンチに移動して、ACE を表示します。
ACE コンポーネントの上にマウス ポインターを合わせ、鉛筆アイコンを選択してプロパティ ウィンドウを開きます。

[リスト ID] ボックスに SharePoint リストの ID を 入力し、右上隅にある [X ] アイコンを選択してプロパティ ウィンドウを閉じます。
ヒント
リストの ID は、リストの設定ページ URL から取得できます。
まずリストを参照し、スイート バーの歯車アイコンを選択してから、[ リスト設定 ] リンクを選択します。
リスト設定のページのクエリ文字列には、List=%7B93f11b8b-6201-4199-b263-3ca78408a73b%7Dなどの List プロパティが含まれています。 これは、で囲まれた GUID を含む URL でエンコードされた文字列です。
%7B プレフィックスとサフィックス%7D削除して、リストの ID を取得します。 たとえば、このリスト ID は 93f11b8b-6201-4199-b263-3ca78408a73b。

ページのツール バーの右端にある [プレビュー ] リンクを選択して ACE のプレビュー モードに切り替え、CardView の [クイック ビュー ] ボタンを選択します。
QuickView の新しい更新されたレンダリングと、リスト内のすべての項目を順番に表示する矢印のセットが表示されます。

コンポーネントを更新してリストに項目を追加する
この最後のセクションでは、SharePoint リストに項目を追加する新しいクイック ビューを追加します。 これは、QuickViews を使用してフォームからデータを収集する方法を示しています。
./src/adaptiveCardExtensions/sharePointRest/quickView フォルダーに新しいファイル (NewItemQuickView.ts) を作成し、次のコードを追加します。
import {
ISPFxAdaptiveCard,
BaseAdaptiveCardView,
IActionArguments
} from '@microsoft/sp-adaptive-card-extension-base';
import {
ISharePointRestAdaptiveCardExtensionProps,
ISharePointRestAdaptiveCardExtensionState,
} from '../SharePointRestAdaptiveCardExtension';
import {
fetchListItems,
addListItem
} from '../sp.service';
export interface INewItemQuickView { }
export class NewItemQuickView extends BaseAdaptiveCardView<
ISharePointRestAdaptiveCardExtensionProps,
ISharePointRestAdaptiveCardExtensionState,
NewItemQuickView
> {
public get data(): NewItemQuickView {
return undefined;
}
public get template(): ISPFxAdaptiveCard {
return require('./template/NewItemQuickView.json');
}
public onAction(action: IActionArguments): void {
if (action.type === 'Submit') {
(async () => {
// save item
await addListItem(
this.context,
this.properties.listId,
action.data.title,
action.data.description
);
// refresh items
this.setState({ listItems: await fetchListItems(this.context, this.properties.listId) });
// remove quickview
this.quickViewNavigator.close();
})();
}
}
}
この QuickView の興味深い部分は、 onAction() メソッドです。 メソッドに渡されたaction: IActionArguments オブジェクトの data プロパティを使用して、アダプティブ カードの入力コントロールから情報を取得する方法に注目してください。
項目をリストに保存すると、項目の一覧が更新され、ACE のコンポーネント状態で項目コレクションが更新され、QuickView が閉じます。
次に、QuickView のレンダリングを実装します。 ./src/adaptiveCardExtensions/sharePointRestCrud/quickView/template に新しいファイル NewItemQuickView.jsonを作成し、次のコードを追加します。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"body": [{
"type": "Container",
"separator": true,
"items": [
{
"type": "Input.Text",
"id": "title",
"label": "Title",
"placeholder": "Title",
"isMultiline": false
},
{
"type": "Input.Text",
"id": "description",
"label": "Description",
"placeholder": "Description",
"isMultiline": true
},
{
"type": "ActionSet",
"actions": [{
"type": "Action.Submit",
"id": "save",
"title": "Save",
"style": "positive"
}]
}
]
}]
}
この新しい QuickView を使用するには、それを登録する必要があります。
-
./src/adaptiveCardExtensions/sharePointRest/SharePointRestAdaptiveCardExtension.ts ファイルを開きます。
NewItem QuickView をインポートするには、次の
importステートメントを追加します。import { NewItemQuickView } from './quickView/NewItemQuickView';CardView と QuickView の ID を宣言する定数を見つけて、新しい QuickView に次の ID を追加します。
export const NEW_ITEM_QUICK_VIEW_REGISTRY_ID: string = 'SharePointRestCrud_NEW_ITEM_QUICK_VIEW';SharePointRestAdaptiveCardExtensionクラスのonInit()メソッド内で、StartTrip QuickView を登録したthis.quickViewNavigator.register()ステートメントを既存の呼び出しの後に次のコードを追加します。this.quickViewNavigator.register(NEW_ITEM_QUICK_VIEW_REGISTRY_ID, () => new NewItemQuickView());
最後の手順では、CardView を更新して新しい項目をトリガーします。
./src/adaptiveCardExtensions/sharePointRest/cardView/CardView.ts ファイルを見つけて開きます。
SharePointRestAdaptiveCardExtensionからエクスポートされた新しい QuickView ID を、そのモジュールからインポートされた既存のオブジェクトの一覧に追加します。import { ISharePointRestAdaptiveCardExtensionProps, ISharePointRestAdaptiveCardExtensionState, QUICK_VIEW_REGISTRY_ID, NEW_ITEM_QUICK_VIEW_REGISTRY_ID // << add } from '../SharePointRestAdaptiveCardExtension';次に、既存の
cardButtons()アクセサーを次のコードに置き換えます。 この更新された実装では、プロパティ ウィンドウでリスト ID が設定されている場合にのみ、[ 項目の追加 ] ボタンが表示されるようになります。 このボタンを選択すると、新しい QuickView が起動します。public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined { if (!this.properties.listId) { return undefined; } else { return [{ title: 'Add item', action: { type: 'QuickView', parameters: { view: NEW_ITEM_QUICK_VIEW_REGISTRY_ID } } }]; } }最後に、
stringsオブジェクトへの次の参照をコメントアウトまたは削除します。import * as strings from 'SharePointRestAdaptiveCardExtensionStrings';
クイック ビュー ACE の追加項目をテストする
新しい QuickView が機能していることをテストしてみましょう。 以前にローカル Web サーバーを停止した場合は、コンソールで次のコマンドを実行して再起動します。
gulp serve --nobrowser
SharePoint でホストされているワークベンチに移動して、ACE を表示します。 CardView の [項目の追加] ボタンを選択します。
新しい QuickView の新しいフォームが表示されます。

新しい項目を一覧に追加し、CardView を選択して最初のクイック ビューを起動します。 矢印コントロールを使用して、追加した新しい項目が表示されるまで項目を順番に切り替えます。
この演習では、SharePoint リスト内の項目を表示する基本カード テンプレートを使用してSharePoint Framework (SPFx) アダプティブ カード拡張機能 (ACE) を作成し、ユーザーが QuickView を使用してリストに項目を追加できるようにします。