SharePoint Embedded の設定と構成
この演習では、Microsoft Entra ID アプリケーションを作成し、Microsoft 365 SharePoint テナントに SharePoint Embedded を設定し、最初のコンテナーの種類とコンテナーを作成します。
前提条件
- Postman は、Postman 無料または有料アカウントにサインインした デスクトップ クライアント をインストールしました。
- Microsoft 365 テナントの管理者アカウントへのアクセス。
- Windows PowerShell プロンプト。
Microsoft Entra ID アプリケーションを登録する
カスタム SharePoint Embedded アプリケーションでは、カスタム Microsoft Entra ID アプリケーションを使用して、Microsoft Graph と Microsoft SharePoint API を呼び出すために必要なアクセス許可を認証および取得します。
ブラウザーを開き、 Microsoft Entra ID 管理者の Enter に移動します。 グローバル管理者権限を持つ Microsoft 365 テナントの 職場または学校アカウント を使用してサインインします。
左側のナビゲーションで [ Identity > Applications > App registrations]\(ID アプリケーション アプリの登録 \) を選択し、[ 新しい登録] を選択します。

[アプリケーションを登録] ページで次のように値を設定し、[登録] を選択します。
- 名前: SharePoint Embedded アプリ
- サポートされているアカウントの種類: 任意の組織のディレクトリ内のアカウント (任意の Microsoft Entra ID テナント - Multitenant)
![[アプリケーションを登録] ページのスクリーンショット。](../../m365-developer/sharepoint-embedded-setup/media/05-microsoft-entra-app-registration-page.png)
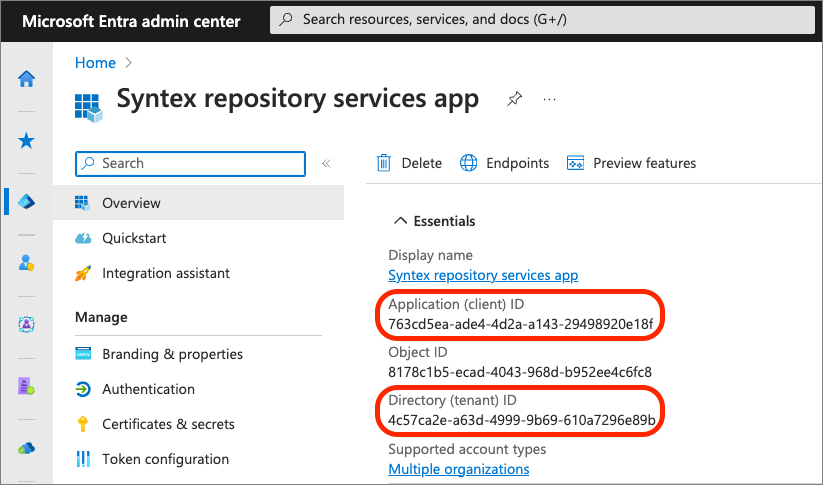
SharePoint Embedded アプリを作成すると、Microsoft Entra ID に新しいアプリの詳細が表示されます。 このモジュールの後半で必要になる複数の値を追跡するテキスト ファイルを作成します。
アプリケーション (クライアント) ID & ディレクトリ (テナント) ID をアプリの概要ページからローカル テキスト ファイルにコピーします。

認証を構成する
次に、アプリの認証設定を行います。 左側のナビゲーションから [認証の管理>] を選択し、[プラットフォームの追加] を選択します。
![アプリの [認証] ページのスクリーンショット。](../../m365-developer/sharepoint-embedded-setup/media/05-microsoft-entra-app-authentication.png)
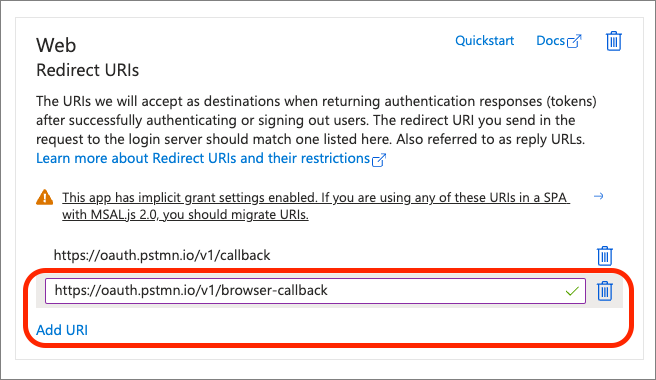
[Web] オプションを選択し、[リダイレクト URI] に「」と入力https://oauth.pstmn.io/v1/callbackして [構成] を選択します。
次に、[新しい Web プラットフォームの URI の追加] を選択し、[https://oauth.pstmn.io/v1/browser-callback構成] を選択します。
この 2 つのオプションは、このモジュールの後半で Postman クライアントを使用してアクセス トークンを認証および取得するために使用されます。

[ 暗黙的な許可とハイブリッド フロー ] セクションまで下にスクロールし、[ アクセス トークン (暗黙的なフローに使用)] オプションを選択し、[保存] を選択 します。
[ プラットフォームの追加]、[ シングルページ アプリケーション] の順に選択して別のプラットフォームを追加し、[ リダイレクト URI] を に http://localhost設定し、[構成] を選択 します。
API のアクセス許可を構成する
次に、コンテナーの種類とコンテナーを作成してアクセスできるように、より多くのアクセス許可を持つアプリを構成します。
注:
公開時に、必要なアクセス許可は、Microsoft Entra ID 管理センターの API セレクターにまだ表示されません。 アクセス許可を追加するには、 FileStorageContainer.Selected Microsoft Graph と Container.Selected SharePoint の場合は、アクセス許可 ID によってアプリのマニフェストに直接追加します。
左側のナビゲーションから [マニフェストの管理>] を選択します。 プロパティ requiredResourceAccess を見つけて、次の JSON のように編集します。
"requiredResourceAccess": [
{
"resourceAppId": "00000003-0000-0ff1-ce00-000000000000",
"resourceAccess": [
{
"id": "4d114b1a-3649-4764-9dfb-be1e236ff371",
"type": "Scope"
},
{
"id": "19766c1b-905b-43af-8756-06526ab42875",
"type": "Role"
}
]
},
{
"resourceAppId": "00000003-0000-0000-c000-000000000000",
"resourceAccess": [
{
"id": "085ca537-6565-41c2-aca7-db852babc212",
"type": "Scope"
},
{
"id": "40dc41bc-0f7e-42ff-89bd-d9516947e474",
"type": "Role"
}
]
}
],
重要
同じ resourceAppIdsを使用して重複するオブジェクトを作成しないでください。 代わりに、 オブジェクトを既存 resourceAppIdsの に追加します。 たとえば、 が既に requiredResourceAccess 次に設定されている場合は、次のようになります。
"requiredResourceAccess": [
{
"resourceAppId": "00000003-0000-0000-c000-000000000000",
"resourceAccess": [
{
"id": "e1fe6dd8-ba31-4d61-89e7-88639da4683d",
"type": "Scope"
}
]
}
],
2 つの新しいアクセス許可を既存 "resourceAppId": "00000003-0000-0000-c000-000000000000" のオブジェクトに追加して、3 つの (3) アクセス許可を持つようになりました。
新しいアクセス許可に管理者の同意を付与する
一部のアクセス許可には管理者の同意が必要です。 左側のナビゲーションで [ API アクセス許可] を 選択し、ページの下部までスクロールして、リンク [ エンタープライズ アプリケーション] を選択します。
[アクセス許可] ページで、[ Contoso に管理者の同意を付与する] を選択します。 サインインを求められたら、Microsoft Entra ID 管理センターへのサインインに使用したのと同じ 職場および学校 アカウントを使用します。 [アクセス許可が要求されました] ページで、[同意する] を選択して、Microsoft Graph と Container.Selected SharePoint の 2 組のアクセス許可FileStorageContainer.Selectedに管理者の同意を付与します。 2 つのペアは、2 つのアクセス許可ごとに委任されたオプション & アプリケーションを表します。
クライアント シークレットを作成する
アプリが Microsoft Entra ID を使用して OAuth2 クライアント資格情報フローを使用して認証するには、クライアント ID とクライアント シークレットの両方が必要です。
左側のナビゲーションから [証明書 & シークレットの管理>] を選択します。
[クライアント シークレット] の詳細ページで、[新しいクライアント シークレット] を選択します。 説明を追加し、有効期間を選択して、[追加] を選択します。
クライアント シークレットを作成すると 1 回表示されるので、このモジュールの後半で使用するために、ローカル テキスト ファイルのクライアント シークレットとしてコピーしてください。 この値をコピーしない場合、以前に作成したシークレットを表示することができないため、新たにシークレットを作成する必要があります。
証明書を作成する
クライアント ID とシークレットを使用したアプリ認証を許可する Microsoft Graph とは異なり、SharePoint では、クライアント ID と証明書を使用してアプリを認証する必要があります。 そのため、証明書を作成する必要があります。
管理者として Windows PowerShell プロンプトを開き、次の PowerShell スクリプトを実行します。 メッセージが表示されたら、SharePoint Embedded などの証明書の名前を入力します。
$name = Read-Host -Prompt "Certificate name: "
$cert = New-SelfSignedCertificate -Subject "CN=$name" -CertStoreLocation "Cert:\CurrentUser\My" -KeyExportPolicy Exportable -KeySpec Signature -KeyLength 2048 -KeyAlgorithm RSA -HashAlgorithm SHA256
Export-Certificate -Cert $cert -FilePath "$name.cer"
# Private key to Base64
$privateKey = [System.Security.Cryptography.X509Certificates.RSACertificateExtensions]::GetRSAPrivateKey($cert)
$privateKeyBytes = $privateKey.Key.Export([System.Security.Cryptography.CngKeyBlobFormat]::Pkcs8PrivateBlob)
$privateKeyBase64 = [System.Convert]::ToBase64String($privateKeyBytes, [System.Base64FormattingOptions]::InsertLineBreaks)
# Private key file contents
$privateKeyFileContent = @"
-----BEGIN PRIVATE KEY-----
$privateKeyBase64
-----END PRIVATE KEY-----
"@
# Output to file
$privateKeyFileContent | Out-File -FilePath "$name.key" -Encoding Ascii
PowerShell スクリプトは、証明書 (*.cer) と秘密キー (*.key) を、PowerShell スクリプトが実行されたフォルダーに保存します。
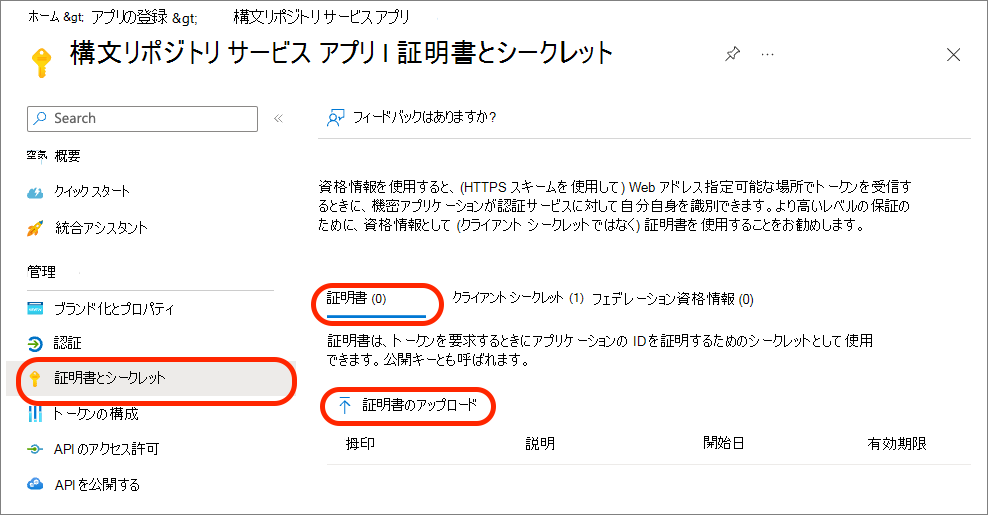
Microsoft Entra ID 管理センターのアプリの [証明書 & シークレット ] ページで、[ 証明書 ] を選択し、[ 証明書のアップロード] を選択します。

*.cer PowerShell スクリプトによって生成された をアップロードし、証明書に説明を付けて、[追加] を選択します。
証明書がアップロードされたら、表示されている 拇印 全体をローカル テキスト ファイルにコピーします。
SharePoint Embedded アプリの新しいコンテナーの種類を作成する
次の手順では、アプリケーションのコンテナーの種類を作成します。
管理者として Windows PowerShell プロンプトを開きます。
SharePoint Online PowerShell モジュールをインストールまたはアップグレードする
SharePoint Online PowerShell モジュールをまだインストールしていない場合は、次のコマンドを実行してインストールします。
Install-Module "Microsoft.Online.SharePoint.PowerShell"
インストール済みの場合は、アップグレードして最新のインストール済みであることを確認します。
Upgrade-Module "Microsoft.Online.SharePoint.PowerShell"
注:
既にインストールされているかどうかわからない場合は、最初の Upgrade-Module を実行してみてください。 失敗した場合は、インストールされていないため、コマンドレットを実行します Install-Module 。
コンテナーの種類を作成する
最新の SharePoint Online PowerShell モジュール をインストールしたら、次の手順としてテナントにコンテナーの種類を作成します。
次の PowerShell スクリプトで次の値を更新し、スクリプトを実行します。
-
{{SPO_ADMIN_URL}}: これは SharePoint Online 管理センターの URL です。 これを取得するには、テナントの管理者アカウントの職場と学校で に[https://portal.microsoft.com](https://portal.microsoft.com)サインインし、左側のナビゲーションの下部にある [すべて表示] を選択し、[管理センター>] SharePoint を選択します。 SharePoint 管理センターの URL をコピーし、この値を使用します。 たとえば、テナント ID が Contoso123 の場合、管理者 URL は になりますhttps://contoso123-admin.sharepoint.com。 -
{{CONTAINER_TYPE_NAME}}: 新しいコンテナーの種類の名前を選択します。 たとえば、 を使用しますFirstContainerType。 -
{{AZURE_ENTRA_APP_ID}}: これを、以前に作成した "クライアント ID" とも呼ばれる Microsoft Entra ID アプリ ID の値に設定します。 この値は、ローカル テキスト ファイル内にある必要があります。
Import-Module "Microsoft.Online.SharePoint.PowerShell"
Connect-SPOService -Url "{{SPO_ADMIN_URL}}"
New-SPOContainerType -TrialContainerType -ContainerTypeName "{{CONTAINER_TYPE_NAME}}" -OwningApplicationId "{{AZURE_ENTRA_APP_ID}}"
PowerShell スクリプトには、次のように、新しいコンテナーの種類の詳細が表示されます。
Container Type ID:
===============================================================================
ContainerTypeId : 3a6b1fc4-0bd9-04b3-3a2a-4843fbb60914
ContainerTypeName : FirstContainerType
OwningApplicationId : 763cd5ea-ade4-4d2a-a143-29498920e18f
Classification : Standard
AzureSubscriptionId : 00000000-0000-0000-0000-000000000000
ResourceGroup :
Region :
後で ContainerTypeId 使用するために、 と ContainerTypeName をローカル テキスト ファイルにコピーします。
Microsoft Graph と SharePoint Online の委任トークンとアプリケーション アクセス トークンを取得するために、Microsoft Entra ID で認証するように Postman を構成する
最後の手順では、開発者/プロバイダー Microsoft 365 テナントで作成した新しいコンテナーの種類を、使用しているテナントに登録します。 これは、SharePoint REST API を使用して行います。 この手順では、Postman クライアントを使用します。
Postman で SharePoint REST API を呼び出すには、まずアクセス トークンを取得するように Postman を構成する必要があります。
新しい Postman 環境を作成する
まず、呼び出しを簡略化し、すべての設定を一元化するために環境変数を格納する新しい Postman 環境を作成します。
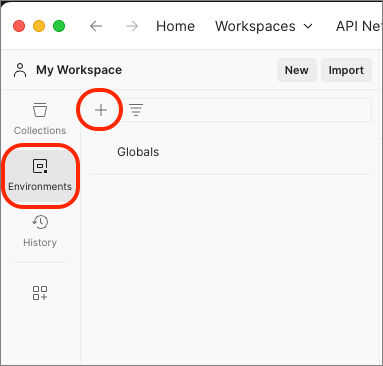
Postman で [ 環境] を選択し、プラスアイコンを選択して新しい環境を作成します。

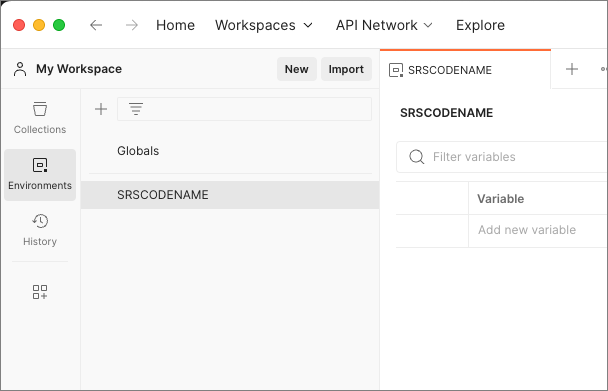
環境に SharePoint Embedded という名前を付けます。

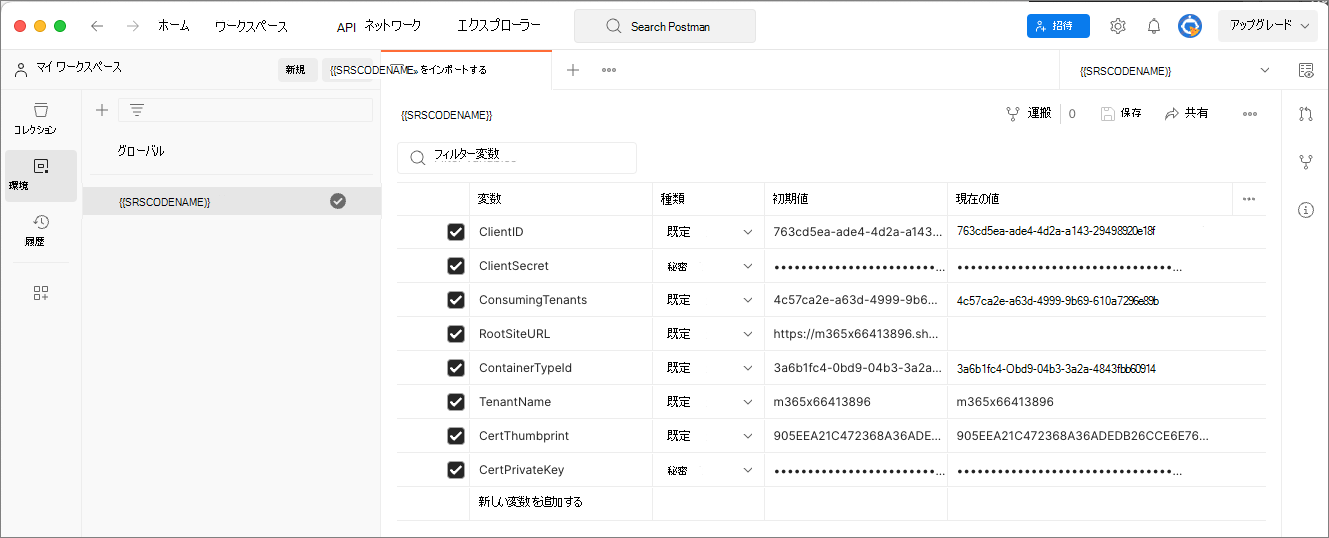
次の変数を環境に追加し、ローカル テキスト ファイルから [初期値 ] を vales に設定します。 これらの変数を追加したら、環境を保存します。
| 変数 | 型 | Notes | 例 |
|---|---|---|---|
| Clientid | default | Microsoft Entra ID 管理センターで以前に作成したアプリのクライアント/アプリケーション ID。 | 763cd5ea-ade4-4d2a-a143-29498920e18f |
| ClientSecret | 秘密 | Microsoft Entra ID 管理センターで以前に作成したアプリのクライアント シークレット。 | JXZ8Q........jbvanC |
| ConsumingTenantId | default | Microsoft Entra ID 管理センターで以前に作成したアプリのテナント/ディレクトリ ID (GUID)。 | 4c57ca2e-a63d-4999-9b69-610a7296e89b |
| RootSiteURL | default | 末尾のスラッシュを使用しない SharePoint Online テナントの URL。 これは、-admin 文字列を含まない SharePoint Online 管理センター URL と同じです。 | https://contoso123.sharepoint.com |
| ContainerTypeId | default | 前に作成したコンテナーの種類の ID | 3a6b1fc4-0bd9-04b3-3a2a-4843fbb60914 |
| TenantName | default | SharePoint Online テナントの ID。 これは、-admin 文字列を含まない SharePoint Online 管理センター URL の最初の部分です。 | contoso123 |
| CertThumbprint | default | Microsoft Entra ID 管理センターで作成したアプリ用に以前にアップロードした証明書の拇印。 | 905EEA21C472368A36ADEDB26CCE6E760049BC1E |
| CertPrivateKey | 秘密 | 証明書の秘密キー。 前に実行した PowerShell スクリプトによって生成された *.key ファイル (証明書の -----begin と終了区切り記号など) から内容全体をコピーします。 | ----BEGIN 秘密キー----- ... -----END 秘密キー---— |
| ContainerID | default | 空白のままにします。 これは後で使用します。 |

Postman クライアントの右上にあるドロップダウン セレクターで環境を選択します。 ドロップダウンは、歯車アイコンとアラート アイコンのすぐ下にあり、タブと同じ行の [保存] ボタンと [共有 ] ボタンの上にあります。
新しい Postman コレクションを作成する
次に、要求を格納し、アクセス トークンを取得する新しい Postman コレクションを作成します。
Postman で [ コレクション] を選択し、プラスアイコンを選択して新しいコレクションを作成します
コレクションに SharePoint Embedded という名前を付けます。
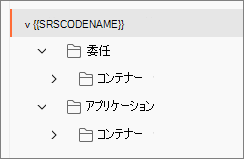
新しいコレクションで、 を作成して、コレクションのコンテキスト many を使用してフォルダーのセットを作成し、コンテナーの要求を格納 します。1 つは 委任された フォルダーに、もう 1 つは Application フォルダーにあります。

Postman コレクションの Application フォルダーを構成する
次の手順では、 アプリケーション フォルダーの認証設定を更新します。 これは、Microsoft Graph を呼び出すためにアプリ専用トークンを取得する必要があるため、もう少し作業が必要です。 これを行うには、スクリプトをダウンロードし、後で使用するためにグローバル変数に格納するように Application フォルダーを構成します。
[アプリケーション] フォルダーを選択し、[承認] タブを選択します。Type をベアラー トークンに、トークンを に{{AppOnlyCertGraphToken}}設定します。
注:
Postman では、次のように検証エラーが表示されます。 これは想定されており、現時点では無視できます。 この変数は、スクリプトを使用して一瞬で作成されます。
[ 要求前スクリプト ] タブを選択し、次のスクリプトを入力します。
// download jsrsasign library and save it to a global variable
if (!pm.globals.has('jsrsasign-js')) {
pm.sendRequest(
'https://kjur.github.io/jsrsasign/jsrsasign-all-min.js',
function (err, res) {
if (err) {
throw new Error(err);
} else {
console.log('Downloaded RSA library');
pm.globals.set('jsrsasign-js', res.text());
}
}
);
}
コレクションへの変更を保存します。
Postman コレクションの Application >Containers フォルダーを構成する
次に、コレクションの Application Containers フォルダーを>選択します。
[ 承認 ] タブで、[ 種類 ] を [ 親から認証を継承する] に設定します。
[ 事前要求スクリプト ] タブで、次のスクリプトを入力します。
async function ensureAccessToken () {
var validToken = false;
var token = pm.environment.get('AppOnlyCertGraphToken');
if (token) {
console.log('checking stored token');
try {
var tokenObj = KJUR.jws.JWS.parse(token);
var nbf = tokenObj.payloadObj.nbf;
var exp = tokenObj.payloadObj.exp;
var now = getTimeInSec();
if (nbf <= now && now < exp) {
validToken = true;
} else {
console.log("Stored access token is expired");
}
} catch (e) {
console.log("Unable to parse stored access token");
}
} else {
console.log("No access token found");
}
if (!validToken) {
acquireAccessToken();
}
}
function acquireAccessToken() {
console.log("Acquiring a new access token");
var jwt = getRequestJwt();
console.log(jwt);
var tid = pm.environment.get('ConsumingTenantId');
const tokenRequest = {
url: `https://login.microsoftonline.com/${tid}/oauth2/v2.0/token`,
method: 'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: {
mode: 'urlencoded',
urlencoded: [
{ key: 'client_assertion_type', value: 'urn:ietf:params:oauth:client-assertion-type:jwt-bearer' },
{ key: 'client_assertion', value: jwt },
{ key: 'client_id', value: pm.environment.get('ClientID') },
{ key: 'scope', value: 'https://graph.microsoft.com/.default' },
{ key: 'grant_type', value: 'client_credentials' }
]
}
};
pm.sendRequest(tokenRequest, (error, response) => {
if (error) {
console.log('Unable to acquire token: ' + error);
} else {
var responseJson = response.json();
var token = responseJson.access_token;
if (!token)
throw Error("Invalid or no access token received");
pm.environment.set('AppOnlyCertGraphToken', token);
}
});
}
function getRequestJwt () {
var header = {
'alg': 'RS256',
'typ': 'JWT',
'x5t': safeBase64EncodedThumbprint(pm.environment.get('CertThumbprint'))
};
var now = getTimeInSec();
var tid = pm.environment.get('ConsumingTenantId');
var payload = {
'aud': `https://login.microsoftonline.com/${tid}/oauth2/v2.0/token`,
'exp': now + 60 * 60,
'iss': pm.environment.get('ClientID'),
'jti': pm.variables.replaceIn('{{$guid}}'),
'nbf': now,
'sub': pm.environment.get('ClientID'),
'iat': now
};
var encryptedPk = pm.environment.get('CertPrivateKey');
var decryptedPk = encryptedPk;
if (pm.environment.has('CertPassword') && pm.environment.get('CertPassword') !== '') {
decryptedPk = KEYUTIL.getKey(encryptedPk, pm.environment.get('CertPassword'));
}
var sHeader = JSON.stringify(header);
var sPayload = JSON.stringify(payload);
return KJUR.jws.JWS.sign(header.alg, sHeader, sPayload, decryptedPk);
}
function getTimeInSec() {
return Math.floor(Date.now() / 1000);
}
function safeBase64EncodedThumbprint (thumbprint) {
var numCharIn128BitHexString = 128/8*2;
var numCharIn160BitHexString = 160/8*2;
var thumbprintSizes = {};
thumbprintSizes[numCharIn128BitHexString] = true;
thumbprintSizes[numCharIn160BitHexString] = true;
var thumbprintRegExp = /^[a-f\d]*$/;
var hexString = thumbprint.toLowerCase().replace(/:/g, '').replace(/ /g, '');
if (!thumbprintSizes[hexString.length] || !thumbprintRegExp.test(hexString)) {
throw 'The thumbprint does not match a known format';
}
var base64 = (Buffer.from(hexString, 'hex')).toString('base64');
return base64.replace(/\+/g, '-').replace(/\//g, '_').replace(/=/g, '');
}
var navigator = {}; // fake a navigator object for the lib
var window = {}; // fake a window object for the lib
eval(pm.globals.get('jsrsasign-js'));
ensureAccessToken();
注:
このスクリプトでは、環境変数を使用して Microsoft Entra ID で認証を行い、Microsoft Graph のアプリ専用トークンを取得し、 という名前 AppOnlyCertGraphTokenの新しい変数または既存の変数に格納します。 Postman はクライアント シークレットではなくクライアント証明書を使用する OAuth2 クライアント資格情報フローをサポートしていないため、これはスクリプトを使用して行う必要があります。
ここで、 要求が Application > Containers フォルダーから実行されると、要求の事前スクリプトがトークンを取得し、親 アプリケーション フォルダーの [承認] タブで設定されている環境変数を更新してから、要求を実行します。 要求は、親から継承するように [承認] タブが設定されている Containers フォルダーにあるため、リセットされた認証構成が取得されます。
コレクションへの変更を保存します。
この時点で、Postman は、Microsoft Graph への呼び出し用のアプリ専用アクセス トークンを取得するように構成されました。
コンテナーの種類を使用しているテナントに登録する
Postman が構成された状態で、コンテナーの種類を使用しているテナントに登録する要求を追加できるようになりました。
Postman で、左側のナビゲーションから [コレクション] を選択し、[SharePoint Embedded > Application] ノードを展開し、[コンテナー] ノードで ... コンテキスト メニューを選択し、[要求の追加] を選択します。
要求の名前を [コンテナーの種類の登録] に変更します。
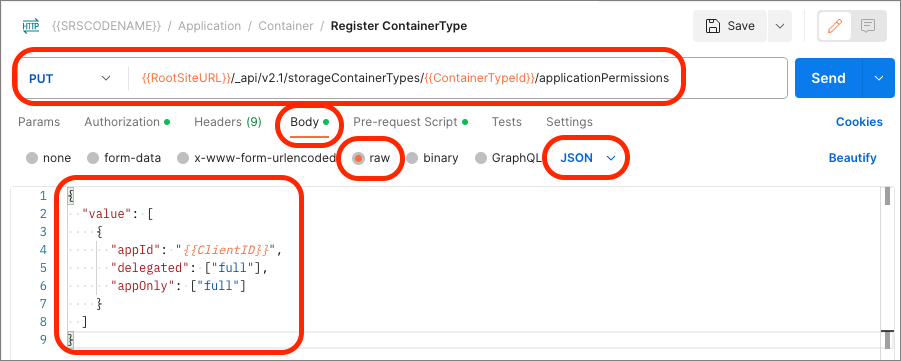
HTTP メソッドを PUT に設定し、次のエンドポイントを設定します。
{{RootSiteURL}}/_api/v2.1/storageContainerTypes/{{ContainerTypeId}}/applicationPermissions
[事前要求スクリプト] で、次のコードを追加して、SharePoint REST API を呼び出すアプリ専用トークンを取得します。
async function ensureAccessToken () {
var validToken = false;
var token = pm.environment.get('AppOnlyCertSPOToken');
if (token) {
console.log('checking stored token');
try {
var tokenObj = KJUR.jws.JWS.parse(token);
var nbf = tokenObj.payloadObj.nbf;
var exp = tokenObj.payloadObj.exp;
var now = getTimeInSec();
if (nbf <= now && now < exp) {
validToken = true;
} else {
console.log("Stored access token is expired");
}
} catch (e) {
console.log("Unable to parse stored access token");
}
} else {
console.log("No access token found");
}
if (!validToken) {
acquireAccessToken();
}
}
function acquireAccessToken() {
console.log("Acquiring a new access token");
var jwt = getRequestJwt();
console.log(jwt);
var tid = pm.environment.get('ConsumingTenantId');
const tokenRequest = {
url: `https://login.microsoftonline.com/${tid}/oauth2/v2.0/token`,
method: 'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: {
mode: 'urlencoded',
urlencoded: [
{ key: 'client_assertion_type', value: 'urn:ietf:params:oauth:client-assertion-type:jwt-bearer' },
{ key: 'client_assertion', value: jwt },
{ key: 'client_id', value: pm.environment.get('ClientID') },
{ key: 'scope', value: pm.environment.get('RootSiteURL') + '/.default' },
{ key: 'grant_type', value: 'client_credentials' }
]
}
};
pm.sendRequest(tokenRequest, (error, response) => {
if (error) {
console.log('Unable to acquire token: ' + error);
} else {
var responseJson = response.json();
var token = responseJson.access_token;
pm.environment.set('AppOnlyCertSPOToken', token);
}
});
}
function getRequestJwt () {
var header = {
'alg': 'RS256',
'typ': 'JWT',
'x5t': safeBase64EncodedThumbprint(pm.environment.get('CertThumbprint'))
};
var now = getTimeInSec();
var tid = pm.environment.get('ConsumingTenantId');
var payload = {
'aud': `https://login.microsoftonline.com/${tid}/oauth2/v2.0/token`,
'exp': now + 60 * 60,
'iss': pm.environment.get('ClientID'),
'jti': pm.variables.replaceIn('{{$guid}}'),
'nbf': now,
'sub': pm.environment.get('ClientID'),
'iat': now
};
var encryptedPk = pm.environment.get('CertPrivateKey');
var decryptedPk = encryptedPk;
if (pm.environment.has('CertPassword') && pm.environment.get('CertPassword') !== '') {
decryptedPk = KEYUTIL.getKey(encryptedPk, pm.environment.get('CertPassword'));
}
var sHeader = JSON.stringify(header);
var sPayload = JSON.stringify(payload);
return KJUR.jws.JWS.sign(header.alg, sHeader, sPayload, decryptedPk);
}
function getTimeInSec() {
return Math.floor(Date.now() / 1000);
}
function safeBase64EncodedThumbprint (thumbprint) {
var numCharIn128BitHexString = 128/8*2;
var numCharIn160BitHexString = 160/8*2;
var thumbprintSizes = {};
thumbprintSizes[numCharIn128BitHexString] = true;
thumbprintSizes[numCharIn160BitHexString] = true;
var thumbprintRegExp = /^[a-f\d]*$/;
var hexString = thumbprint.toLowerCase().replace(/:/g, '').replace(/ /g, '');
if (!thumbprintSizes[hexString.length] || !thumbprintRegExp.test(hexString)) {
throw 'The thumbprint does not match a known format';
}
var base64 = (Buffer.from(hexString, 'hex')).toString('base64');
return base64.replace(/\+/g, '-').replace(/\//g, '_').replace(/=/g, '');
}
var navigator = {}; // fake a navigator object for the lib
var window = {}; // fake a window object for the lib
eval(pm.globals.get('jsrsasign-js'));
ensureAccessToken();
[ 承認 ] タブで、[ 種類 ] を [ベアラー トークン ] に、[ トークン ] を に {{AppOnlyCertSPOToken}}設定します。 このトークン変数は、事前要求スクリプトで作成および設定されます。
[ 本文 ] タブで 、生 の種類を選択し、データの種類を JSON に設定し、本文に次のコードを追加します。
{
"value": [
{
"appId": "{{ClientID}}",
"delegated": ["full"],
"appOnly": ["full"]
}
]
}

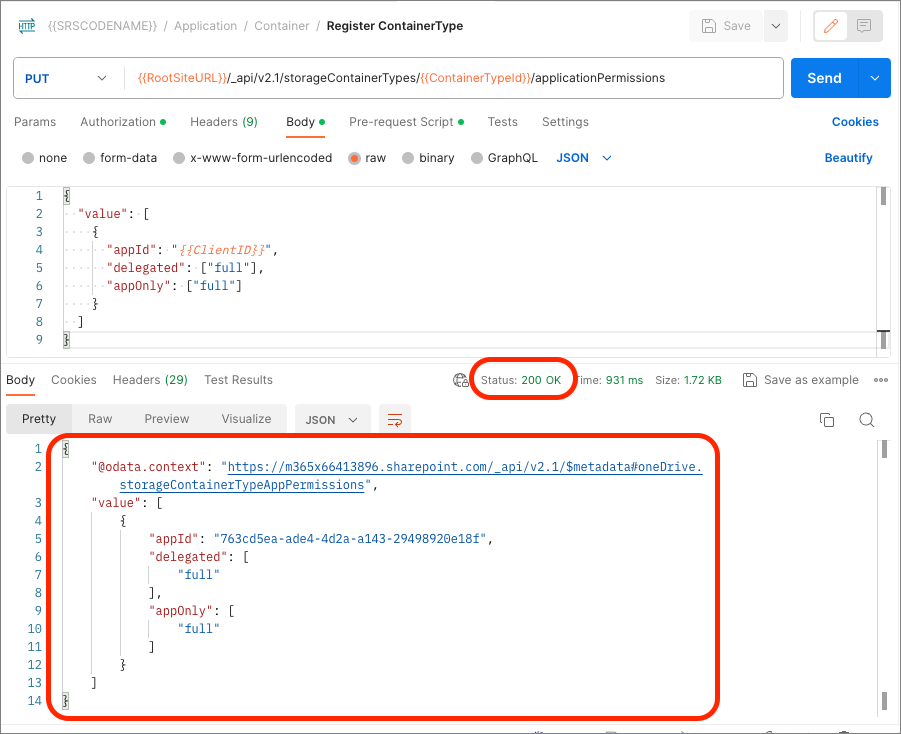
[ 送信 ] ボタンを選択して、 コンテナーの種類の登録 要求を実行します。 Postman は、要求の下に応答を表示します。

概要
この演習では、Microsoft Entra ID アプリケーションを作成し、Microsoft 365 SharePoint テナントに SharePoint Embedded をセットアップし、PowerShell、新しい Postman コレクション、および関連する環境を使用して最初のコンテナーの種類を作成して、Microsoft Graph と SharePoint REST API に要求を送信しました。