ID のカスタマイズ
前のユニットでは、既定の ASP.NET Core Identity 機能を ASP.NET Core Web アプリに追加しました。 このユニットでは、ASP.NET Core Identity のカスタマイズと拡張について学習します。
ID データ モデルの拡張
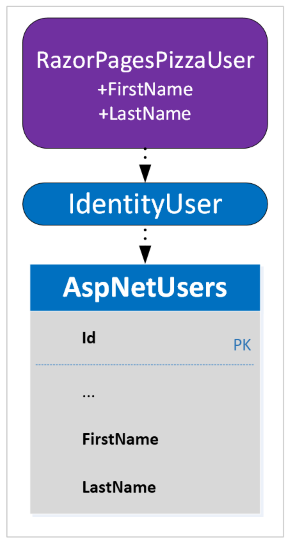
既定では、Identity では IdentityUser クラスによってユーザーが表されます。 前のユニットでは、スキャフォールディング ツールを実行したときに、IdentityUser から継承する RazorPagesPizzaUser という名前のクラスを作成しました。 次のユニットでは、ユーザーの姓と名を格納するプロパティを含むように、派生クラスを変更します。
データ モデルを拡張するには、基になるデータベースの変更が必要です。 幸いなことに、移行で Entity Framework Core を使用すると、このタスクが簡単になります。
ID ユーザー インターフェイスのカスタマイズ
既定の Identity UI コンポーネントは、.NET Standard Razor クラス ライブラリ (RCL) にパッケージ化されています。 RCL が使用されるため、既定の UI を使用するときに、いくつかのファイルがプロジェクトに追加されます。 RCL には UI コンポーネントが用意されているため、プロジェクト内の物理 .cshtml ファイルは必要ありません。
UI をカスタマイズするときは、最初に aspnet-codegenerator ツールをもう一度使用して、RCL の代わりに使用する .cshtml ファイルを作成する必要があります。 このツールを使用すると、作成するファイルを明示的に選択できます。 対応するファイルが存在しない場合は、RCL から UI コンポーネントが使用されます。
まとめ
このユニットでは、ASP.NET Core Identity の拡張とカスタマイズについて学習しました。 次のユニットでは、Identity UI をカスタマイズできます。