演習 - はじめに
この演習では、アプリケーションを自動的にビルドして発行する GitHub アクションを含む Azure Static Web Apps インスタンスを作成します。
このモジュールでは、演習を完了するのに使用できる無料の一時的な Azure サブスクリプションを Azure サンドボックスを使用して提供しています。 続ける前に、このページの上部にあるサンドボックスをアクティブにしたことを確認してください。
ヒント
ノードの依存関係に問題が発生した場合は、Node Version Manager がインストールされていて、以前のバージョンに切り替えることができることを確認してください。
リポジトリを作成する
次に、GitHub テンプレート リポジトリを使用して新しいリポジトリを作成します。 一連のテンプレートを使用でき、それぞれに、異なるフロントエンド フレームワークでビルドされたスターター アプリが含まれています。
テンプレート リポジトリの [テンプレートから作成] ページに移動します。
- 404 ページが見つかりませんというエラーが表示された場合は、GitHub にサインインして、もう一度やり直してください。
所有者の入力を求められた場合は、GitHub アカウントのいずれかを選択します。
リポジトリに my-static-web-app-authn という名前を付けます。
[Create repository from template](テンプレートからリポジトリを作成する) を選択します。
ローカルでアプリをクローンする
これで、GitHub アカウントに my-static-web-app-authn という名前の GitHub リポジトリが作成されました。 次は、リポジトリをクローンし、コンピューターでローカルにコードを実行します。
コンピューターでターミナルを開きます。
まず、コンピューターに GitHub リポジトリをクローンします。
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-authnソース コードのフォルダーに移動します。
cd my-static-web-app-authn
CORS をローカルで構成する
Azure Static Web Apps に発行する際、クロスオリジン リソース共有 (CORS) について心配する必要はありません。 リバース プロキシを使用して Azure 上の API と通信できるように、Azure Static Web Apps で自動的にアプリが構成されます。 しかし、ローカルで実行する場合は、Web アプリと API が通信できるように CORS を構成する必要があります。
ここで、コンピューターでの Web アプリによる API に対する HTTP 要求を許可するように、Azure Functions に指示します。
api/local.settings.json という名前のファイルを作成します。
そのファイルに次の内容を追加します。
{ "Host": { "CORS": "http://localhost:4200" } }{ "Host": { "CORS": "http://localhost:3000" } }{ "Host": { "CORS": "http://localhost:5000" } }{ "Host": { "CORS": "http://localhost:8080" } }
Note
local.settings.json ファイルは .gitignore ファイルに一覧表示されます。これにより、このファイルは GitHub にプッシュされなくなります。 これは、このファイルにシークレットを格納できるため、GitHub では不要となるためです。 このため、テンプレートからリポジトリを作成したときに、ファイルを作成する必要がありました。
API を実行する
api フォルダーには、Azure Functions プロジェクトが Web アプリ用 HTTP エンドポイントと共に含まれています。 最初に次の手順に従って、ローカルで API を実行します。
Note
Azure Functions をローカルで実行できるように、Azure Functions Core Tools を必ずインストールしてください。
Visual Studio Code で、F1 キーを押してコマンド パレットを開きます。
「Terminal: Create New Integrated Terminal」と入力して選択します。
api フォルダーに移動します。
cd apiAzure Functions アプリをローカルで実行します。
func start
Web アプリを実行する
次に、以下のように、任意のフロントエンド フレームワークのフォルダーに移動します。
cd angular-appcd react-appcd svelte-appcd vue-appここで、アプリケーションの依存関係をインストールします。
npm install最後に、フロントエンド クライアント アプリケーションを実行します。
npm startnpm startnpm run devnpm run serve
アプリに移動する
次は、アプリケーションがローカルで実行されていることを確認します。 フロントエンド アプリケーションはそれぞれ別のポートで実行されます。
- リンクを選択してアプリケーションに移動します。
http://localhost:4200を参照します。
http://localhost:3000を参照します。
http://localhost:5000を参照します。
http://localhost:8080を参照します。
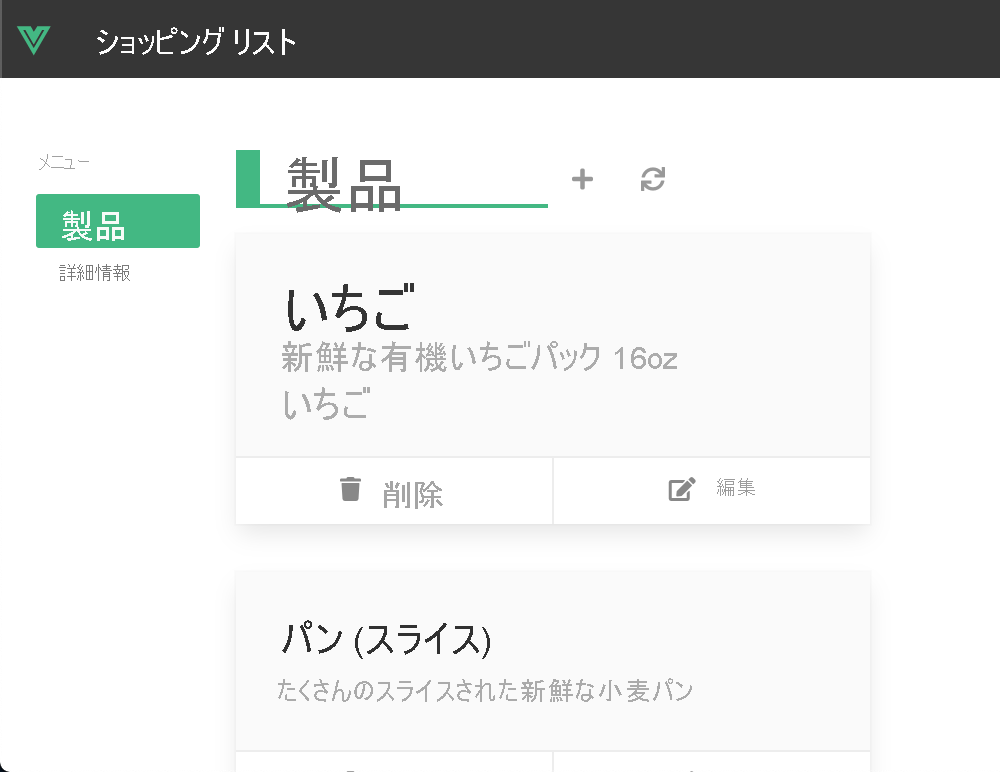
アプリに製品のリストが表示されます。
- ここで、ターミナルで Ctrl + C キーを押して、実行中のアプリを停止します。
アプリケーションがビルドされ、ブラウザーでローカルに実行されるようになりました。
次は、アプリケーションを Azure Static Web Apps に発行します。
静的 Web アプリを作成する
GitHub リポジトリを作成したので、Visual Studio Code 用 Azure Static Web Apps 拡張機能を使用して Static Web Apps インスタンスを作成できるようになりました。
Visual Studio Code 用の Azure Static Web Apps 拡張機能をインストールする
Visual Studio Marketplace に移動し、Visual Studio Code 用 Azure Static Web Apps 拡張機能をインストールします。
拡張機能タブが Visual Studio Code に読み込まれたら、[インストール] を選択します。
インストールが完了したら、[再読み込み] を選択します。
Visual Studio Code で Azure にサインインする
Visual Studio Code で、[表示]>[コマンド パレット] の順に選択し、「Azure: Sign In」と入力して Azure にサインインします。
重要
サンドボックスを作成するために使用したアカウントで Azure にログインします。 サンドボックスは、コンシェルジェ サブスクリプションへのアクセスを提供します。
プロンプトに従って、Web ブラウザーで提供されるコードをコピーして貼り付けます。これにより、Visual Studio Code セッションが認証されます。
サブスクリプションを選択します
Visual Studio Code を開き、[ファイル] > [開く] を選択して、コンピューターに複製したリポジトリをエディターで開きます。
コマンド パレットを開き (F1 キー)、「
Azure: Select Subscriptions」と入力し、Enter キーを押して、コンシェルジェ サブスクリプションを含むように Azure サブスクリプションをフィルター処理したことを確認します。[コンシェルジェ サブスクリプション] を選択して、Enter キーを押します。

Visual Studio Code を使用して静的 Web アプリを作成する
Visual Studio Code を開き、[ファイル] > [開く] を選択して、コンピューターに複製したリポジトリをエディターで開きます。
Visual Studio Code 内で、アクティビティ バーの Azure ロゴを選択して、Azure 拡張機能ウィンドウを開きます。

Note
Azure と GitHub のサインインが必要です。 Visual Studio Code から Azure と GitHub にまだサインインしていない場合は、拡張機能により、作成プロセス中に両方にサインインするように求められます。
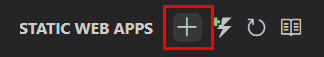
[Static Web Apps] ラベルの上にマウス ポインターを置き、+ (プラス記号) を選択します。

エディターの上部にコマンド パレットが開いたら、[コンシェルジェ サブスクリプション] を選択し、Enter キーを押します。

「my-static-web-app-authn」と入力して、Enter キーを押します。

最も近いリージョンを選択し、Enter キーを押します。

対応するフレームワーク オプションを選択し、Enter キーを押します。
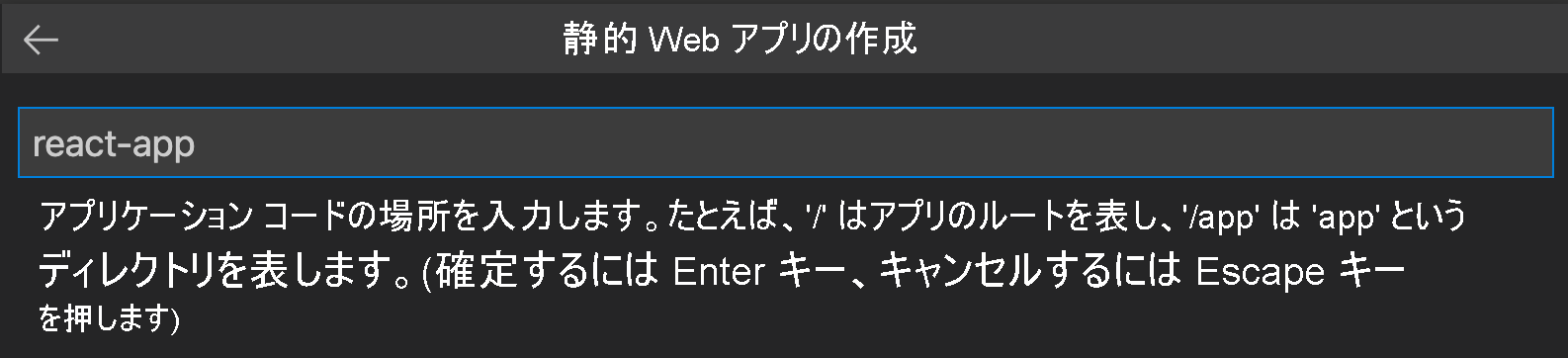
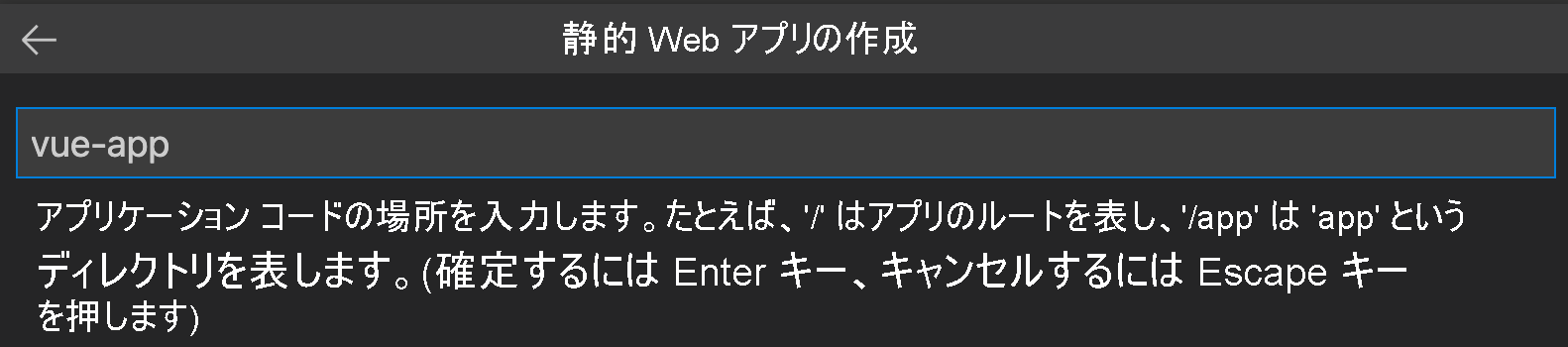
アプリケーション コードの場所として angular-app を選択し、Enter キーを押します。

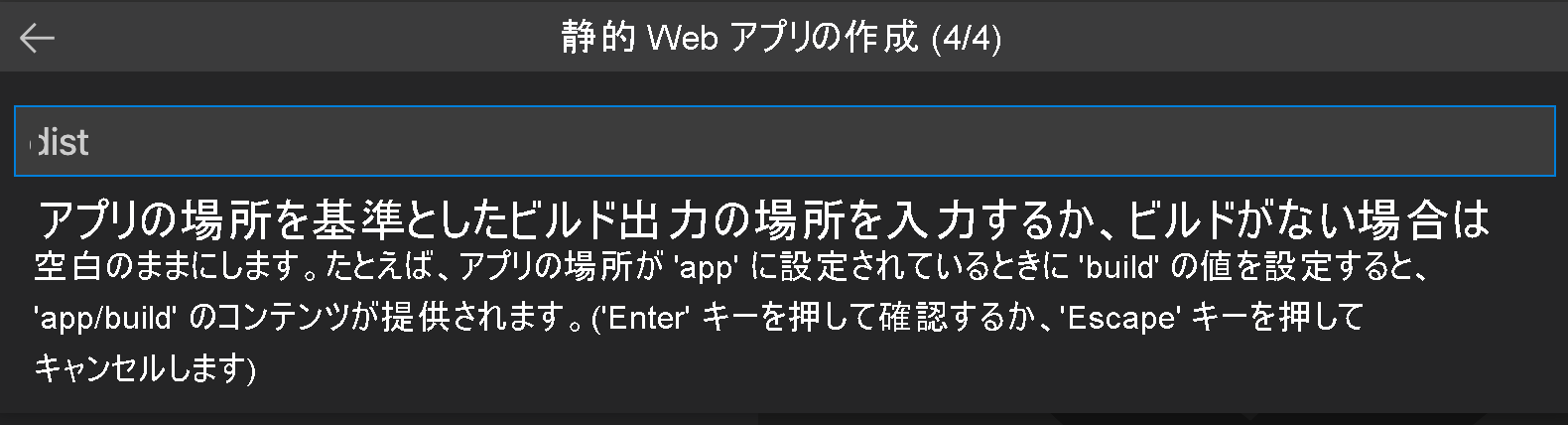
アプリで運用のためのファイルがビルドされる出力場所として「dist/angular-app」と入力し、Enter キーを押します。

アプリケーション コードの場所として react-app を選択し、Enter キーを押します。

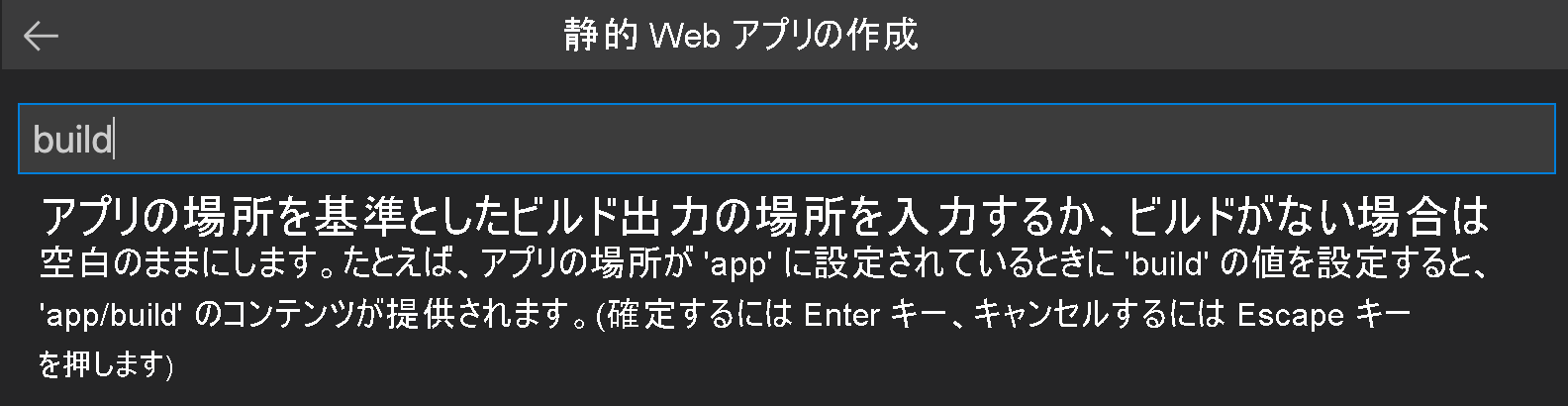
アプリで運用のためのファイルがビルドされる出力場所として「build」と入力し、Enter キーを押します。

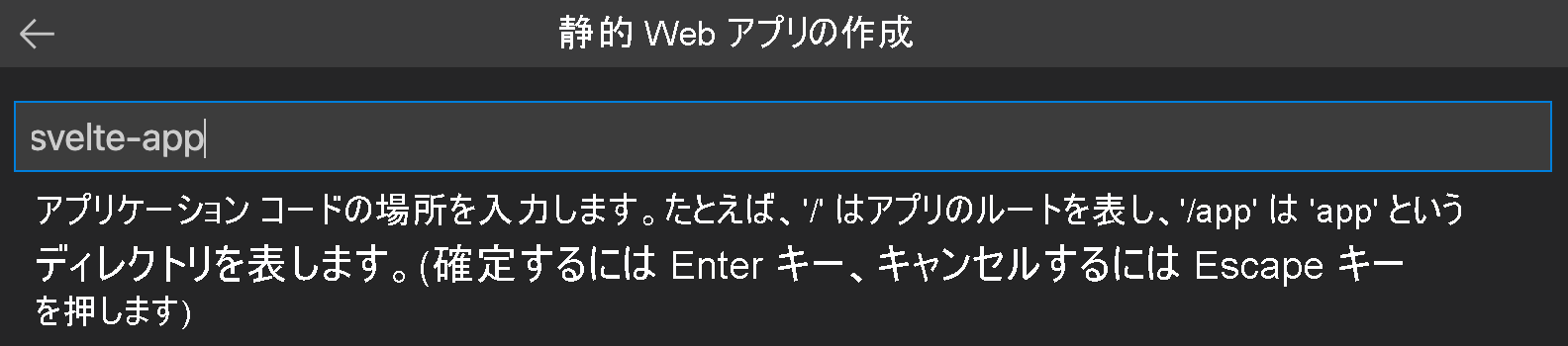
アプリケーション コードの場所として svelte-app を選択し、Enter キーを押します。

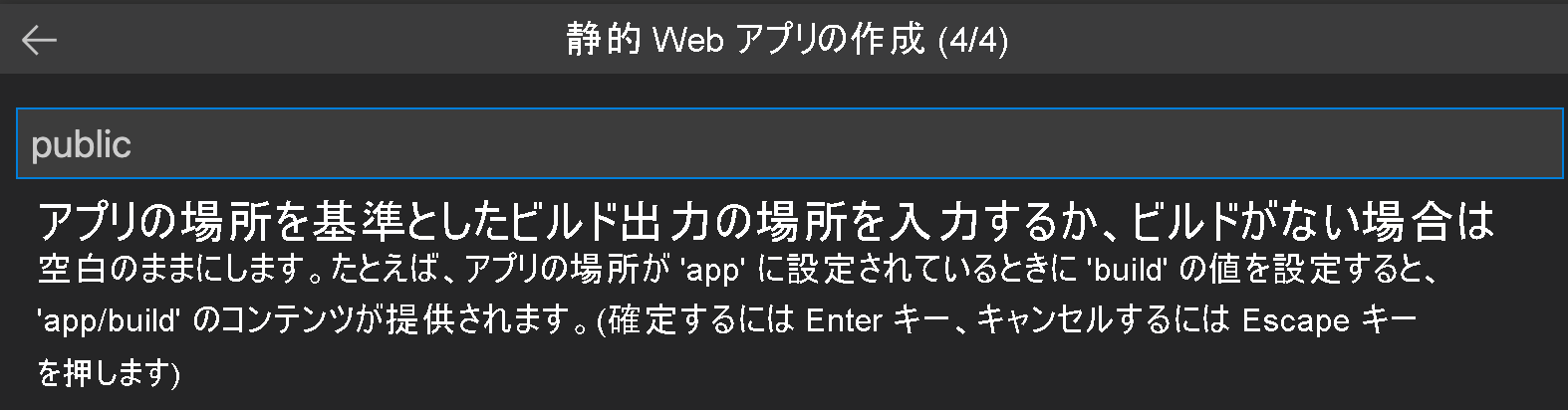
アプリで運用のためのファイルがビルドされる出力場所として「public」と入力し、Enter キーを押します。

アプリケーション コードの場所として vue-app を選択し、Enter キーを押します。

アプリで運用のためのファイルがビルドされる出力場所として「dist」と入力し、Enter キーを押します。

Note
お使いのリポジトリは、以前に使用していたものとは少し異なる場合があります。 4 つの異なるフォルダーに 4 つの異なるアプリが格納されています。 各フォルダーには、異なる JavaScript フレームワークで作成されたアプリが格納されています。 通常、リポジトリのルートに 1 つのアプリがあり、アプリ パスの場所として / を指定します。 これは、Azure Static Web Apps を使用して最初に場所を構成できる理由の良い例です。アプリのビルド方法を細かく制御できます。
アプリが作成されると、確認通知が Visual Studio Code に表示されます。
![[GitHub でアクションを開く] または [構成の表示/編集] ポップアップ ウィンドウを示すスクリーンショット。](media/extension-confirmation.png)
デプロイの進行中、Visual Studio Code 拡張機能からビルドの状態がレポートされます。
:::image type="content" source="../media/extension-waiting-for-deployment.png" alt-text="Screenshot showing the waiting for deployment button.":::
GitHub Actions で [アクション] メニューを展開すると、デプロイの進行状況を参照できます。
![VS Code の [GitHub Actions] メニューを示すスクリーンショット。](media/extension-actions.png)
デプロイが完了したら、ご自分の Web サイトに直接移動できます。
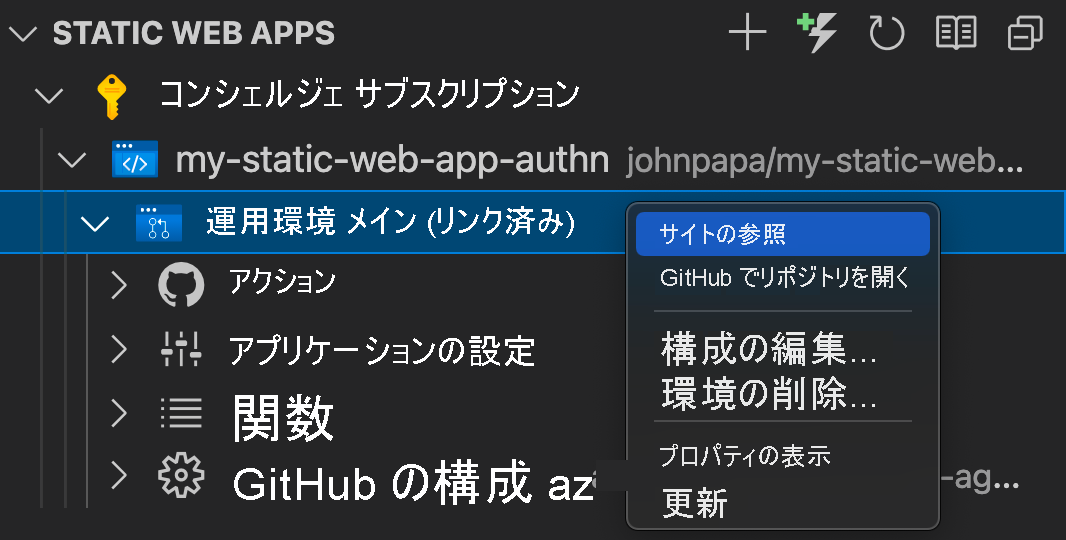
ブラウザーで Web サイトを表示するには、Static Web Apps 拡張機能でプロジェクトを右クリックし、[サイトの参照] を選択します。

おめでとうございます。 アプリを Azure Static Web Apps にデプロイしました。
Note
アプリがまだビルドおよびデプロイされていないことを示す Web ページが表示されても心配しないでください。 しばらくしてからブラウザーを再更新してください。 Azure Static Web アプリが作成されると、GitHub アクションによって自動的に実行されます。 スプラッシュ ページが表示されても、アプリはデプロイ中です。
GitHub から変更内容をプルする
GitHub から最新の変更内容をプルし、Azure Static Web Apps によって作成されたワークフロー ファイルを停止します。
F1 キーを押して、コマンド パレットを開きます。
「Git: Pull」と入力して選択し、Enter キーを押します。
次の手順
次に、ユーザー認証をアプリに統合する方法について学習します。