演習 - GitHub Actions を使用して API を発行する
Web アプリと API の両方がローカルで実行されています。 次は、Web アプリと API を Azure Static Web Apps に発行します。
GitHub に変更をプッシュする
前の演習では API を変更しました。 それらの変更を api ブランチにコミットし、これらの手順に従って GitHub にプッシュします。
- Visual Studio Code で、F1 キーを押してコマンド パレットを開きます
- 「Git: Commit All」と入力して選択します。 Visual Studio Code で自動的にすべての変更をステージして直接コミットするように求められた場合は、Yes を選択します。
- api changes などのコミット メッセージを入力します
- F1 キーを押し、コマンド パレットを開きます。
- 「Git: Push」と入力して選択します
- "'api' ブランチに上流ブランチはありません。このブランチを公開しますか?" というメッセージが表示された場合は、[OK] ボタンを押します
pull request を作成する
api ブランチを GitHub にプッシュしました。 次は、GitHub アクションで、Web アプリと API をプレビュー URL で発行する必要があります。 したがって、次の手順では、main ブランチに対する pull request を作成します。
ブラウザーを開きます
リポジトリに移動します
https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-api[pull request] リンクを選びます
[新しい pull request] ボタンを選びます
[base] ドロップダウンから [main] ブランチを選択します
[compare] ドロップダウンから [api] ブランチを選択します
[pull request の作成] ボタンを選びます
ここでも、2 つ目の [pull request の作成] ボタンを選びます
GitHub アクションがトリガーされるようになりました。
GitHub アクションのビルドと発行を監視する
ブラウザーでリポジトリを開いたまま、GitHub アクションの進行状況を監視することができます。 進行状況を表示するには、これらの手順に従います。
- [アクション] メニューを選びます
- [ワークフロー] メニューで、[Azure Static Web Apps CI/CD] ワークフロー項目を選びます

- アクション実行の一覧の一番上にあるリンクを選びます。
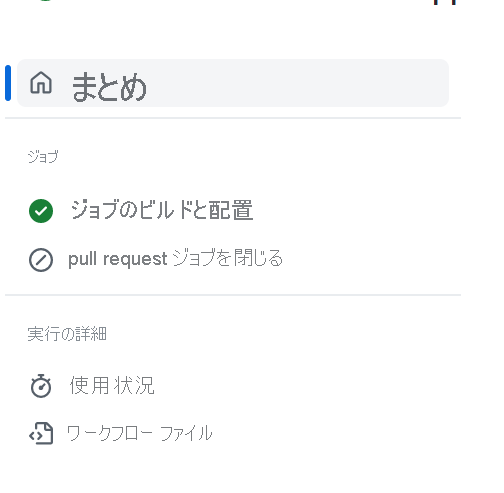
- [Build and Deploy Job](ビルドおよびデプロイ ジョブ) リンクを選択します。

Web アプリと API をビルドして発行するときに、GitHub アクションの進行状況を確認することができます。
プレビュー URL を参照する
GitHub アクションが正常に完了したら、実行中のアプリをブラウザーで表示できます。
- [pull request] メニューを選びます
- pull request を選択します
- リンクを選びます。これは、[Azure Static Web Apps: Your stage site is ready! Visit it here]\(Azure Static Web Apps: ステージ サイトの準備ができました。こちらでご覧ください\) というメッセージに続いて表示されます
プレビュー URL には、後に数字が続くハイフンが含まれていることに注目してください。 この数字は、作成した pull request の pull request 番号と一致します。 作成するすべての pull request について、一意の反復可能なプレビュー URL を取得します。 また、リージョンはプレビュー URL の形成にも使われます。




次のステップ
お疲れさまでした。これで、Web アプリと API で最初の Azure Static Web Apps インスタンスが作成されました。