演習 - IntelliJ IDEA で Web アプリを構築する
Web サイトを Azure に移動する方法を調べるプロセスを始めているものとします。 あなたは、Azure Toolkit for IntelliJ を使用すると、IntelliJ IDEA 内から Azure App Service のサイトを簡単に操作できることがわかったので、ツールキットを使用して会社の Azure サブスクリプション内のリソースを調べることにより、それをテストしようと考えています。
この演習では、Azure Explorer を使用して Azure サブスクリプションを確認します。
Web アプリ プロジェクトを作成する
Azure Explorer で Azure リソースを確認するには、まず新しいプロジェクトを作成する必要があります。 Maven アーキタイプを使用して、Web アプリ プロジェクトを作成してみましょう。
IntelliJ IDEA を開始します。
[Welcome to IntelliJ IDEA]\(IntelliJ IDEA へようこそ\) ウィンドウで、[Create new project]\(新規プロジェクトの作成\) を選択します。
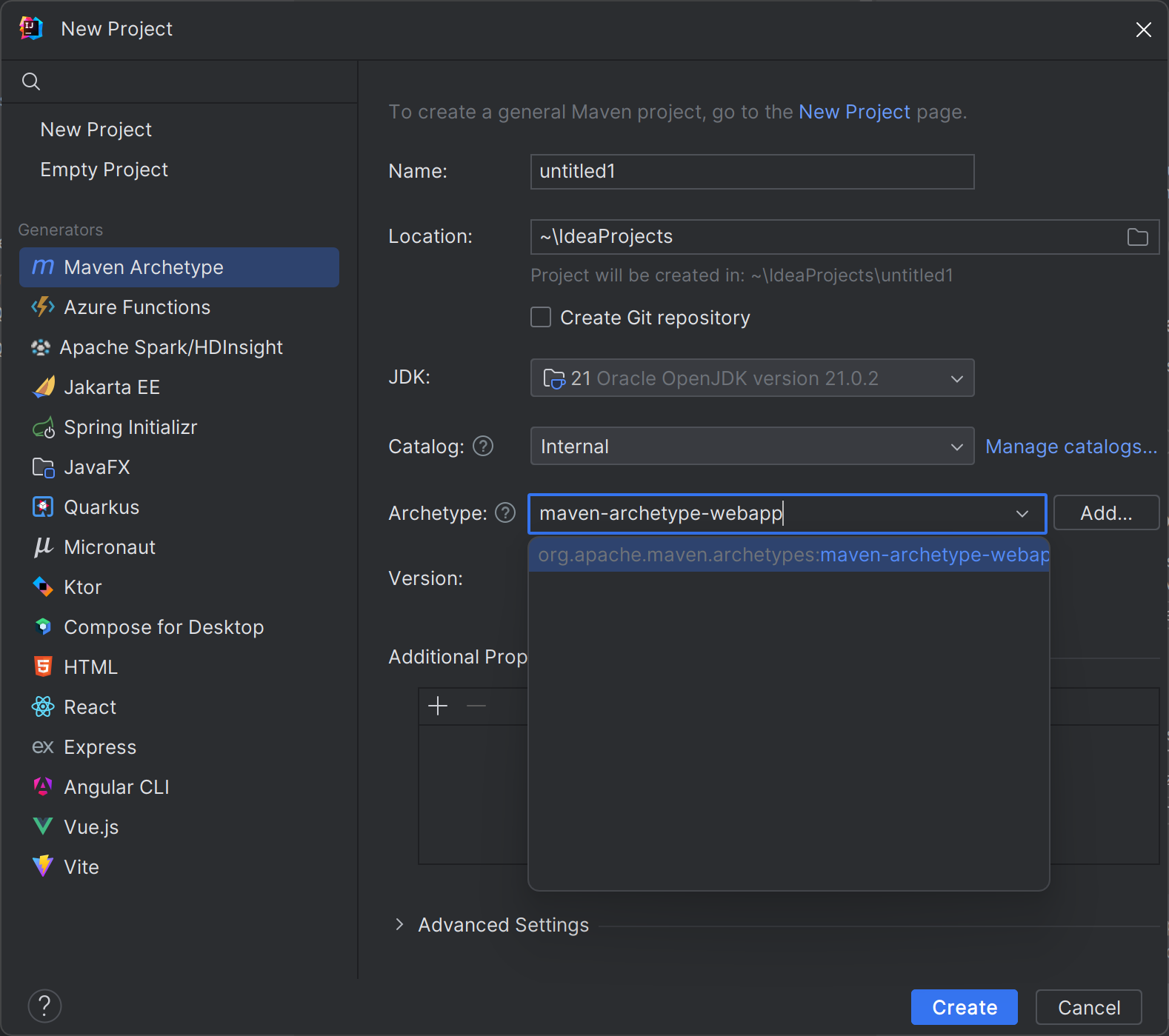
左側のメニューで [Maven アーキタイプ] を選択します。
アーキタイプの一覧で maven-archetype-webapp を検索して選択します。

[名前] フィールドに「webapp」と入力します。
Maven の既定の設定をそのまま使用するには、[作成] を選択します。
Note
プロジェクトの作成には少し時間がかかります。
Web アプリを完成させる
最初に、簡単なコードを Web アプリに追加してみましょう。
[Project]\(プロジェクト\) ウィンドウで src/main/webapp を展開し、index.jsp を開きます。
既存のコードをすべて削除して、次の HTML に置き換えます。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import ="java.util.*" %> <%@ page import ="java.text.*" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sample Web App</title> </head> <body> <%! DateFormat fmt = new SimpleDateFormat("dd/MM/yy HH:mm:ss"); %> <p>Today's date is <%= fmt.format(new Date()) %></p> <p>Your IP address is <%= request.getRemoteAddr() %></p> </body> </html>[File]\(ファイル\) メニューの [Save All]\(すべて保存\) を選択します。