演習 - はじめに
Azure Static Web Apps では、GitHub リポジトリからアプリをビルドすることによって、Web サイトを運用環境に発行します。 この演習では、GitHub リポジトリから任意のフロントエンド フレームワークを使用して、Web アプリケーションをビルドします。
リポジトリを作成する
このモジュールにより、GitHub テンプレート リポジトリを使用して、新しいリポジトリを簡単に作成できるようになります。 一連のテンプレートを使用でき、それぞれに、異なるフロントエンド フレームワークでビルドされたスターター アプリが含まれています。
テンプレート リポジトリの [テンプレートから作成] ページに移動します。 "404: ページが見つかりません" というエラーが表示された場合は、GitHub にサインインして、もう一度やり直してください。
[所有者] ドロップダウンで、いずれかの GitHub アカウントを選択します。
リポジトリに my-static-web-app という名前を付けます。
[テンプレートからリポジトリを作成] ボタンをクリックします
アプリを実行する
これで、GitHub アカウントに my-static-web-app という名前の GitHub リポジトリが作成されました。 次は、リポジトリをクローンし、コンピューターでローカルにコードを実行します。
コンピューターでターミナルを開きます。
まず、コンピューター上の目的のディレクトリに GitHub リポジトリをクローンします。
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appソース コードのフォルダーに移動します。
cd my-static-web-app次に、以下のように、任意のフロントエンド フレームワークのフォルダーに移動します。
cd angular-appcd react-appcd svelte-appcd vue-appここで、アプリケーションの依存関係をインストールします。
npm install注意
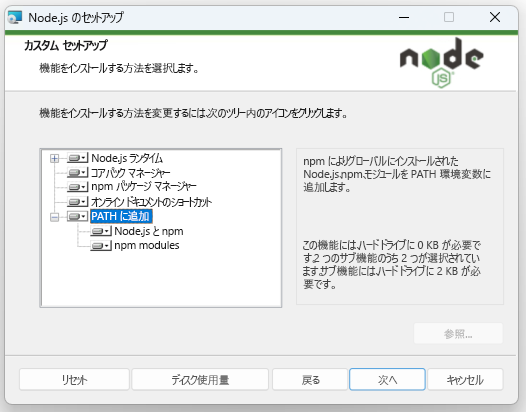
エラー "PATH が見つかりません - Node.js を https://nodejs.org からインストールしたことを確認してください。" が発生した場合、[PATH に追加] オプションのインストールを含むカスタム セットアップの実行が必要になる場合があります。

最後に、フロントエンド クライアント アプリケーションを実行します。
npm startnpm startnpm run devnpm run serve
アプリに移動する
次は、アプリケーションがローカルで実行されていることを確認します。 フロントエンド アプリケーションはそれぞれ別のポートで実行されます。
リンクを選択してアプリケーションに移動します。
http://localhost:4200 を参照します。

http://localhost:3000 を参照します。

http://localhost:5000 を参照します。

http://localhost:8080 を参照します。

注意
このモジュールの演習では、API なしでアプリをデプロイします。 アプリと共に API をデプロイする次のモジュールの詳細については、このモジュールの最後の「次のステップ」セクションを参照してください。
ここで、ターミナルで Ctrl + C キーを押して、実行中のアプリを停止します。
次のステップ
アプリケーションがビルドされ、ブラウザーでローカルに実行されるようになりました。
次は、アプリケーションを Azure Static Web Apps に発行します。