演習 - Azure Functions プロジェクトを作成する
ショッピング リスト Web アプリには API が必要です。 この演習では、Azure Functions プロジェクトを使用して、API をビルドし、実行します。 その後、Visual Studio 用の Azure Functions 拡張機能を使用して、新しい関数で API を拡張します。
この演習では、次の手順を行います。
- Web アプリを変更するための準備としてブランチを作成します。
- Azure Functions プロジェクトを調べます。
- HTTP GET 関数を作成します。
- 関数のスタート コードを、製品を取得するためのロジックに置き換えます。
- HTTP 要求を API にプロキシするように Web アプリを構成します。
- API と Web アプリを実行します。
Note
Visual Studio が、.NET を使用した Azure 開発向けに構成されていることを確認してください。
関数アプリを取得する
まず、API を追加して、フロントエンド アプリに接続しましょう。 Api プロジェクトには、不完全な Azure Functions プロジェクトが含まれているため、ここでそれを完成しましょう。
API ブランチを作成する
アプリに変更を加える前に、変更用の新しいブランチを作成することをお勧めします。 アプリの API を完成させようとしているので、Git 内に api という名前の新しいブランチを作成します。
Azure Functions API を完成させる
Api プロジェクトには、3 つの関数と共に、Azure Functions プロジェクトが含まれています。
| クラス | Method | ルート |
|---|---|---|
| ProductsPost | POST | products |
| ProductsPut | PUT | products/:id |
| ProductsDelete | DELETE | products/:id |
API には、ショッピング リストの製品を操作するためのルートがありますが、製品を取得するためのルートはありません。 次はそれを追加します。
HTTP GET 関数を作成する
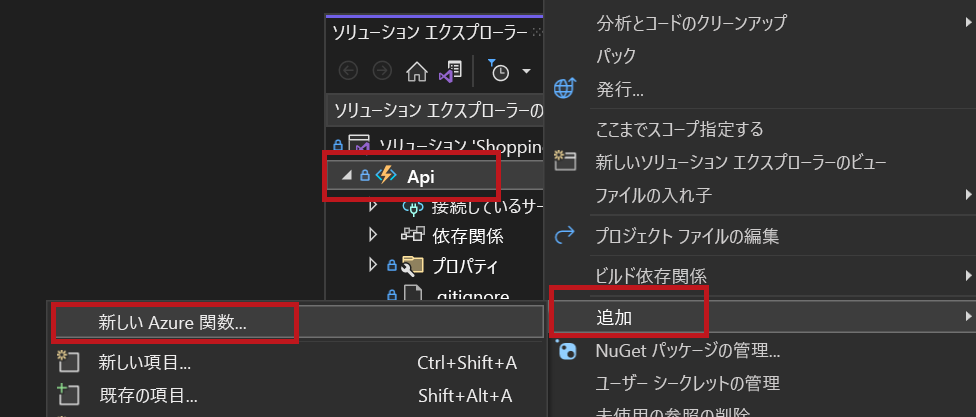
Visual Studio で、Api プロジェクトを右クリックして、[追加]>[新しい項目] を選びます。

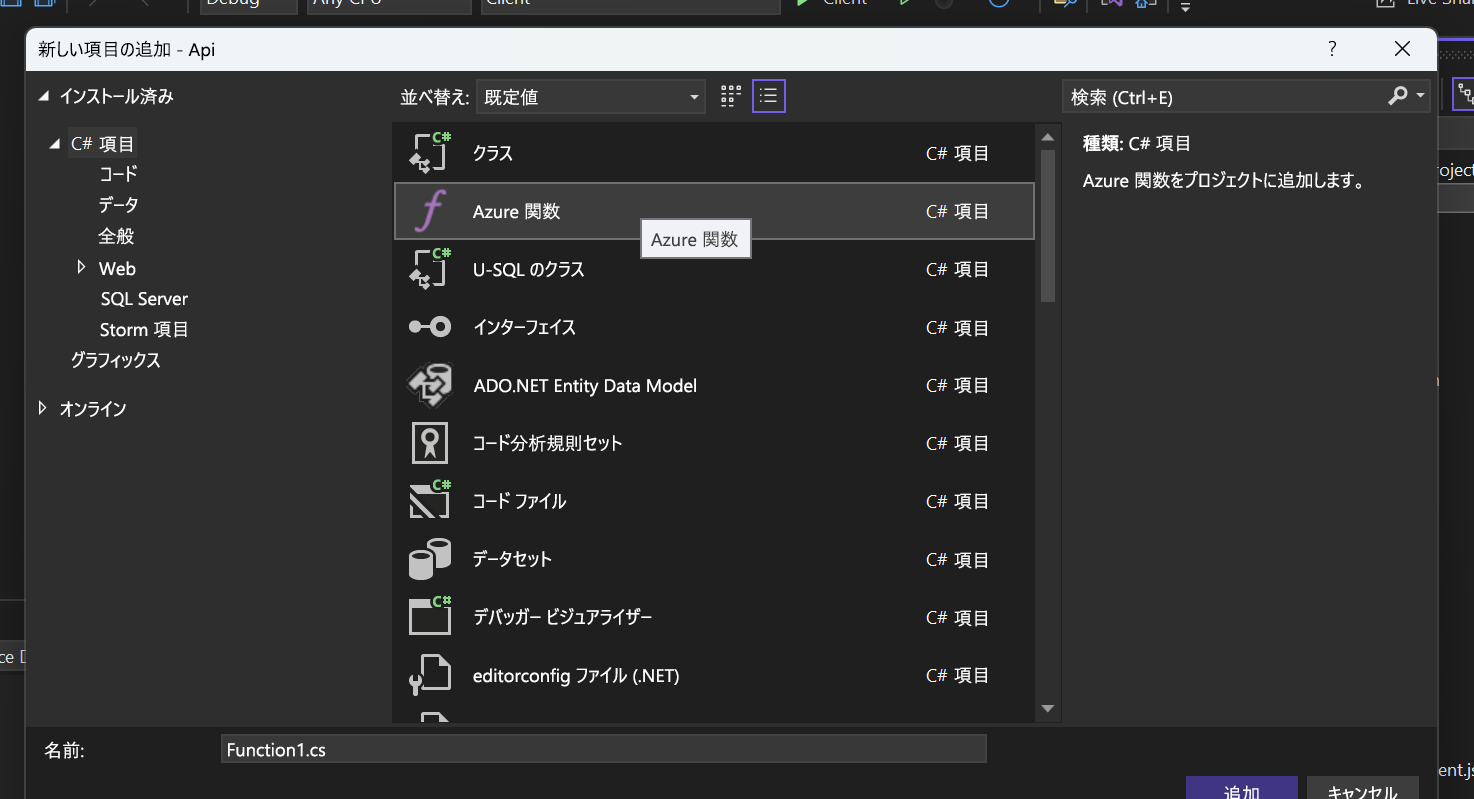
[新しい項目の追加] ダイアログで [Azure 関数] を選びます。

関数ファイルの名前を「ProductsGet.cs」と入力します。
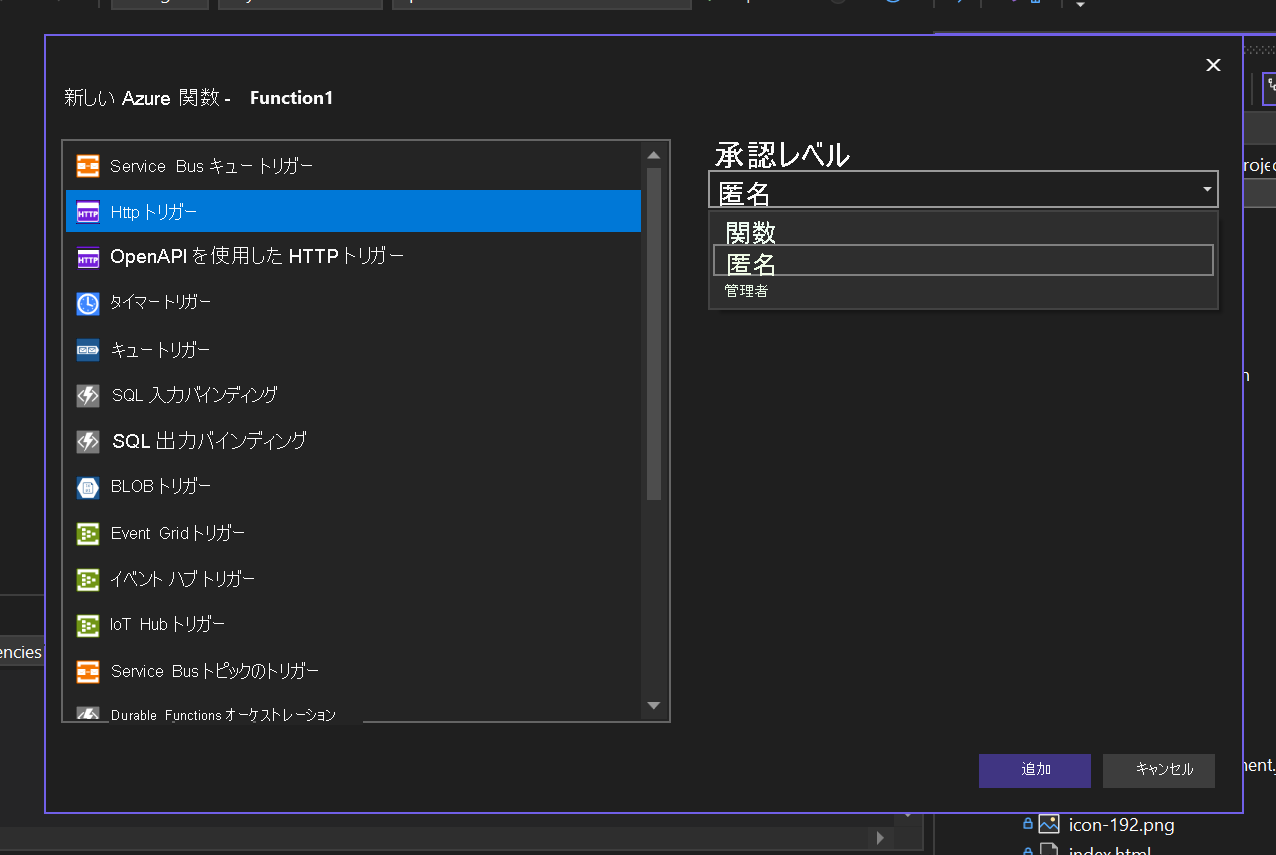
関数の種類として [HTTP トリガー] を選択します。
[承認レベル] フィールドで、ドロップダウン リストから [匿名] を選択します。

[追加] を選択します。
製品を取得するための関数を使用して、Azure Functions アプリを拡張しました。
HTTP メソッドとルート エンドポイントを構成する
新しく作成された C# クラスの Run メソッドの最初の引数 HttpRequest に HttpTrigger 属性があることに注意してください。 この属性では、関数のアクセス レベル、リッスンする HTTP メソッド、ルート エンドポイントを定義します。
ルート エンドポイントは、既定では、null です。つまり、エンドポイントでは、FunctionName 属性の値 (ProductsGet) が使用されます。 Route プロパティを "products" に設定すると、既定の動作がオーバーライドされます。
これで、products に対する HTTP GET 要求で関数がトリガーされるようになりました。 Run メソッドは、次のコードのようになります。
[FunctionName("ProductsGet")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
ルート ロジックを更新する
Run メソッドの本文は、この関数が実行されたときに実行されます。
製品を取得するには、Run メソッドのロジックを更新する必要があります。 ProductData.cs ファイルには、ProductData という名前のクラスとしてデータ アクセス ロジックがあります。これは、依存関係の挿入を介して、IProductData インターフェイスとして使用できます。 このインターフェイスには、GetProducts という名前のメソッドがあります。これは、製品の一覧を非同期に返す Task<IEnumerable<Product> を返します。
ここで、関数エンドポイントを変更して製品が返されるようにします。
ProductsGet.cs を開きます。
その内容を次のコードに置き換えます。
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using System.Threading.Tasks; namespace Api; public class ProductsGet { private readonly IProductData productData; public ProductsGet(IProductData productData) { this.productData = productData; } [FunctionName("ProductsGet")] public async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "products")] HttpRequest req) { var products = await productData.GetProducts(); return new OkObjectResult(products); } }
上記の変更では、静的クラスをインスタンス クラスに変更し、 依存関係挿入フレームワークで ProductData クラスを挿入できるようにインターフェイスをコンストラクターに追加し、 最後に、呼び出されたときに製品の一覧を返すように Run 関数を構成しました。
クロスオリジン リソース共有 (CORS) をローカルで構成する
Azure Static Web Apps に発行する際、クロスオリジン リソース共有 (CORS) について心配する必要はありません。 リバース プロキシを使用して Azure 上の API と通信できるように、Azure Static Web Apps で自動的にアプリが構成されます。 しかし、ローカルで実行する場合は、Web アプリと API が通信できるように CORS を構成する必要があります。
ここで、コンピューターでの Web アプリによる API に対する HTTP 要求を許可するように、Azure Functions に指示します。
Api プロジェクトの [プロパティ] フォルダーで、「launchSettings.json」という名前のファイルを開きます。
- ファイルが存在しない場合は、作成します。
ファイルの内容を次のように更新します。
{ "profiles": { "Api": { "commandName": "Project", "commandLineArgs": "start --cors *" } } }
Note
このファイルは、Visual Studio で Azure Functions ツールを起動する方法を制御するために使用されます。 Azure Functions コマンド ライン ツールを使う場合は、Azure Functions Core Tools のドキュメントで説明されている local.settings.json ファイルも必要です。local.settings.json ファイルは .gitignore ファイルの一覧に含まれるため、このファイルは GitHub にプッシュされません。 これは、GitHub に置きたくないシークレットをこのファイルに格納できるためです。 また、テンプレートからリポジトリを作成したときに、ファイルを作成する必要があったのはこのためです。
API と Web アプリを実行する
次は、Web アプリと Azure Functions プロジェクトが連動していることを監視します。
Visual Studio で、[ShoppingList] ソリューションを右クリックします。
[スタートアップ プロジェクトの設定] を選択します。
[マルチ スタートアップ プロジェクト] オプションを選択します。
[アクション] として [開始] を含むように [Api] と [Client] を設定した後、[OK] を選択します。
デバッガーを起動します。
アプリに移動する
次は、アプリケーションが Azure Functions API に対してローカルに実行されていることを確認します。
Web アプリケーション (例: https://localhost:44348/) を参照します。
アプリケーションをビルドしたので、ローカルで実行すると、API に対して HTTP GET 要求が行われるようになりました。
次に、Visual Studio でデバッガーを切断して、実行中のアプリと API を停止します。
次の手順
アプリはローカルで動作しています。次の手順では、アプリと API を一緒に発行します。