演習 - ヘッダー情報を削除する
多くの場合、Web API を公開する企業では、できれば API のソース コードを書き換えることなく、API によって返される HTTP ヘッダーを慎重に制御する必要があります。
政府は、RESTful API を使用して関連機関と国勢調査データを共有することを決定しました。 重要な要件は、データが安全に共有され、迅速な統合を容易にするために簡単に修正できることです。 あなたは開発リーダーとして、API ゲートウェイを作成する必要があります。 最新のセキュリティ標準を使用して OpenAPI エンドポイントを発行する RESTful Census API を、ゲートウェイを使用して公開します。
ここでは、次のことを行います。
- RESTful Census API を公開します。
- API Management ゲートウェイをデプロイします。
- ゲートウェイ エンドポイントを介して Census API を公開します。
- 応答からヘッダーを削除します。
重要
この演習を行うには、独自の Azure サブスクリプションが必要です。また、料金が発生することがあります。 Azure サブスクリプションをお持ちでない場合は、開始する前に無料アカウントを作成してください。
Census Web API をデプロイする
あなたは国勢調査の機密情報を返す .NET Core アプリを開発しました。 アプリには、OpenAPI のドキュメントを生成するための Swashbuckle が含まれています。
時間を節約するために、Azure で RESTful API をホストするスクリプトの実行から始めましょう。 そのスクリプトでは、次の手順が実行されます。
- Azure App Service プランが Free レベルで作成されます。
- これによって Web API が Azure App Service 内に作成され、ローカル リポジトリからの Git デプロイ用に構成されます。
- アプリに対するアカウント レベルのデプロイ資格情報が設定されます。
- Git がローカル環境に構成されます。
- これによって Web API が App Service インスタンスにデプロイされます。
Azure portal にサインインします。
Azure タスク バーにある Cloud Shell アイコンを選んで Azure Cloud Shell を開きます。

アプリのソースが含まれているリポジトリを複製するには、Cloud Shell で
git cloneコマンドを実行します。git clone https://github.com/MicrosoftDocs/mslearn-protect-apis-on-api-management.gitローカル環境のリポジトリのフォルダーに移動するには、次のコマンドを実行します。
cd mslearn-protect-apis-on-api-managementsetup.sh は、その名前からわかるように、テスト API を作成するために実行するスクリプトです。 このスクリプトにより、OpenAPI インターフェイスを公開するパブリック Web アプリが生成されます
bash setup.shスクリプトの実行には約 1 分かかります。 スクリプトが完了すると、アプリのデプロイをテストするために使用できる 2 つの URL が表示されます。 デプロイの間に、アプリの実行に必要なすべての依存関係がリモートの App Service に自動的にインストールされることを確認します。
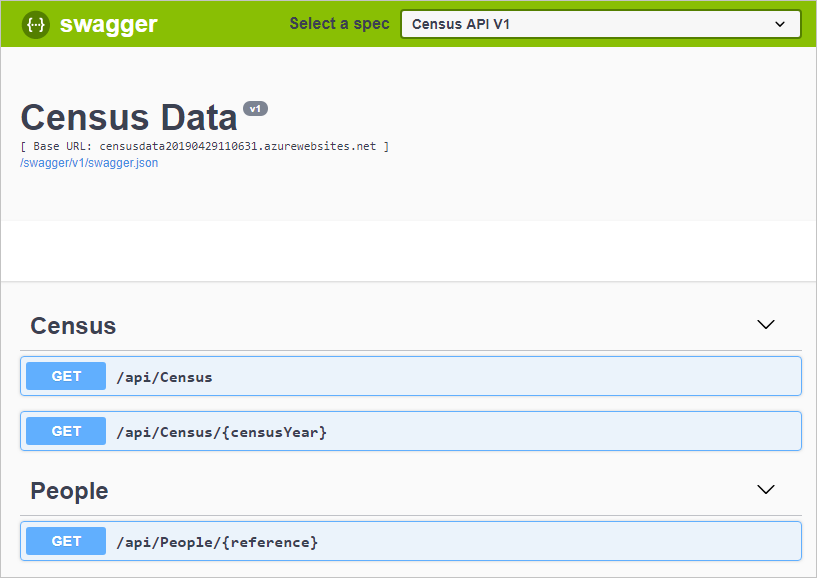
アプリが正常にデプロイされたことをテストするには、Cloud Shell の出力から最初の URL をコピーして、ブラウザーに貼り付けます。 ブラウザーによってアプリの Swagger UI が表示され、次の RESTful エンドポイントが宣言されるはずです
- api/census: 国勢調査および関連付けられた人が返されます
- api/census/{censusYear}: 指定した年の国勢調査および関連する人が返されます
- api/people/{reference}: 特定の人に関する詳細情報が返されます

最後に、Cloud Shell の出力から最後の URL をコピーします。 この URL は Swagger JSON URL であり、この演習で後ほど必要になります。
API ゲートウェイをデプロイする
この演習の次のステップでは、Azure portal で API ゲートウェイを作成します。 次のセクションでは、このゲートウェイを使って API を発行します。
Azure portal にサインインします。
Azure portal のメニューまたは [ホーム] ページで [リソースの作成] を選択します。 [リソースの作成] ウィンドウが表示されます。
左側のメニュー ペインで [統合] を選択し、[Search services and marketplace] (サービスとマーケットプレースの検索) 検索ボックスに「API Management」と入力します。 結果内の [API Management] カードを選択してから、[作成] を選択して [API Management サービスの作成] ペインを開きます。
[基本] タブで、各設定に対して次の値を入力します。
設定 値 プロジェクトの詳細 サブスクリプション サブスクリプションを選択します。 Resource group 新規または既存のリソース グループを選択します。 リソース グループは、Azure ソリューションの関連リソースを保持する論理コンテナーです。 インスタンスの詳細 リージョン 使用可能なリージョンを選択します。 リソース名 「 apim-CensusData<random number>」を入力し、random numberは名前がグローバルに一意になるように独自の数字列で置き換えます。組織名 「 Government-Census」と入力します。 開発者ポータルとメール通知で使う組織の名前 (開発者ポータルと通知をすべてのサービス レベルで使用できるわけではありません)。管理者のメール アドレス すべてのシステム通知を受信するメール アドレス。 価格レベル 価格レベル ドロップダウン リストから Consumption (99.95% SLA)を選択します。![[Create API Management service] (API Management サービスの作成) 画面の [基本] タブの完了した設定のスクリーンショット。](media/3-create-apim-gateway.png)
Note
Consumption レベルにはテスト用の高速デプロイが提供され、従量課金制の価格モデルがあります。 全体的な API Management エクスペリエンスは他の価格レベルと同様です。
[Review + create](レビュー + 作成) を選択します。 検証に合格した後、 [作成] を選択します。 デプロイには数分かかることがあります。 デプロイが完了すると、API Management インスタンスが Azure リソースの一覧に表示されます。 [リソースに移動] を選んで、API Management サービスのペインを表示します。
API をインポートする
ここで、Census API を API Management ゲートウェイにインポートします。
API Management インスタンスの左側のメニュー ペインの [API] で、[API]、[+ API の追加] の順に選択します。
[Create from definition](定義から作成) で、[OpenAPI] を選択します。 [OpenAPI 仕様から作成する] ダイアログ ボックスが表示されます。
[OpenAPI 仕様] フィールドに、この演習で先ほど保存した Swagger JSON URL を貼り付けます。
![Swagger JSON URL が入力された [OpenAPI 仕様から作成する] ダイアログ ボックスのスクリーンショット。](media/3-import-api.png)
Note
ボックスからタブ移動すると、他のフィールドの一部が自動で入力されていることに気づくでしょう。 これは必要な接続の詳細の多くを指定する OpenAPI を使用したためです。
他の設定を既定値のままにして、[作成] を選択します。
API をテストする
既定では、API からどのようなデータが返されるかを見てみましょう。
Azure portal メニューで、または [ホーム] ページから、[すべてのリソース] を選択した後に、API Management インスタンスを選択します。
左側のメニュー ペインの [API] で、[API] を選択し、中央のペインで、[Census Data] を選択します。
上部のメニュー バーで、[テスト] タブを選択し、[GetLatestCensus] 操作を選択します。
[Send] を選択します。

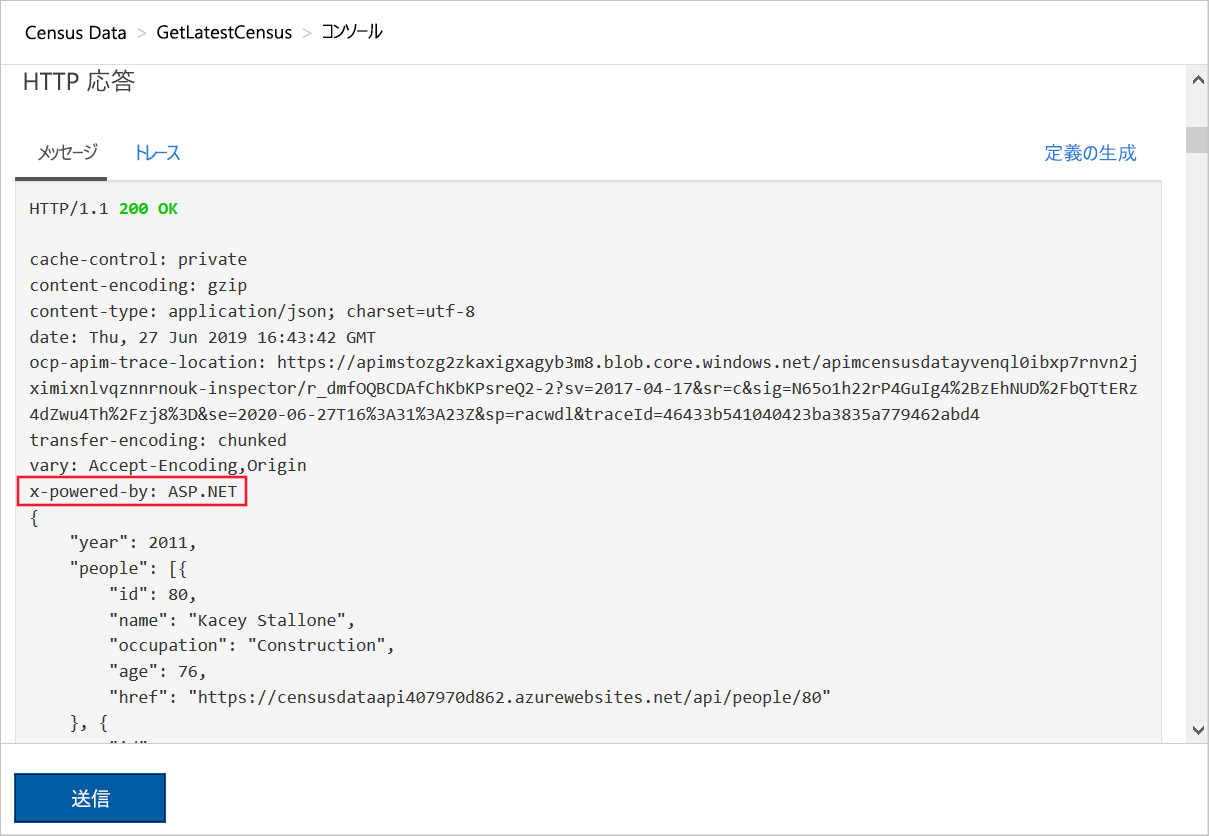
応答に x-powered-by が表示され、フレームワークが ASP.NET であることが示されていることに注意してください。
ヘッダーを削除する
次に、API によって送信される応答から x-powered-by ヘッダーを削除するポリシーを追加します。
[Census Data] を再度選択し、上部のメニュー バーで、[デザイン] タブを選択します。
[すべての操作] を選択し、[送信処理] セクションで、</> アイコンを選択します。 ポリシー XML エディターが表示されます。
![[送信処理] セクションで [ポリシー] アイコンが強調表示されている [デザイン] タブのスクリーンショット。](media/3-remove-header.png)
既定の
<outbound>タグを次のコードに置き換えます。<outbound> <set-header name="x-powered-by" exists-action="delete" /> <base /> </outbound>[保存] を選択します。
ヘッダーの削除をテストする
これで、テストを実行して、ヘッダーが削除されるのを確認できるようになりました。
[Census Data] を再度選択し、上部のメニュー バーで、[テスト] タブを選択します。
[GetLatestCensus] 操作を選択し、[送信] を選択します。

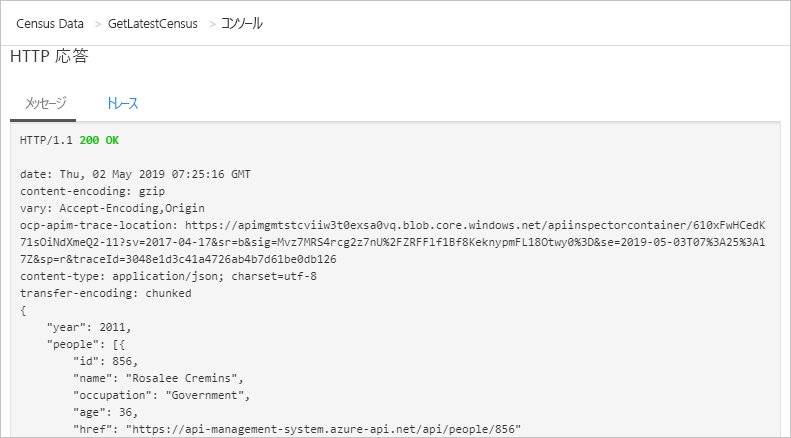
HTTP 応答に x-powered-by ヘッダーが含まれないようにします。