演習 - クライアント スクリプトのテーブル データを使用する
この演習では、クライアント スクリプトを使用して、関連するテーブルの値に基づいてフォーム上の列を必須にするためのビジネス要件を実装します。 チャレンジ テーブルの列の値に基づいて、イノベーション チャレンジ サンプル アプリでアイデア フォーム上の列の要件レベルを設定します。 これを行うには、Xrm.WebAPI メソッドを使用して関連データを取得します。
重要
Microsoft Dataverse がプロビジョニングされていて、サンプル アプリが有効になっているテスト環境を使用してください。 テスト環境がない場合は、コミュニティ計画に新規登録できます。
タスク - ソリューションを準備する
このタスクでは、ソリューションを作成し、ソリューションに既存のテーブルを追加してから、新しい列を追加し、ソリューションに追加したテーブルのメイン フォームを準備します。
Power Apps Maker Portal に移動して、サンプル アプリが有効になっている正しい環境にいることを確認します。
ソリューション、+ 新しいソリューションの順に選択します。
表示名に イノベーション チャレンジ Web API と入力し、公開元に CDS default publisher を選択して、作成を選択します。
作成したイノベーション チャレンジ Web API ソリューションを開きます。
+ 既存の追加、テーブルの順に選択します。
[検索] テキスト ボックスにアイデアを入力し、アイデア、次への順に選択します。
注
アイデア テーブルが見つからない場合は、環境内にサンプル アプリがない可能性があります。 サンプル アプリがインストールされている別の環境を選択するか、新しい環境を作成してください。
オブジェクトの選択ボタンを選択します。
フォーム タブを選択し、フォーム タイプがメインである情報フォームを選択して、追加を選択します。
追加をもう一度選択します。
+ 既存の追加を選択し、テーブルをもう一度選択します。
チャレンジの検索を入力し、チャレンジ、次への順に選択します。
オブジェクトの選択ボタンを選択します。
フォーム タブを選択し、フォーム タイプがメインである情報フォームを選択して、追加を選択します。
追加をもう一度選択します。
ソリューションに追加したチャレンジ テーブルを開きます。
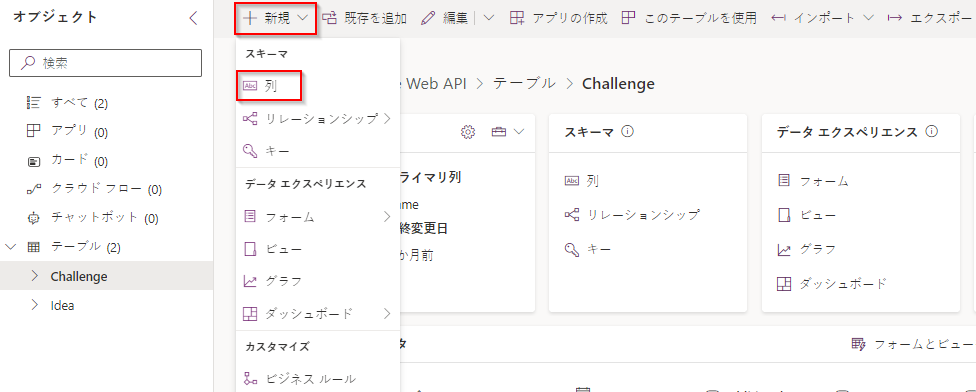
+ 新規、列の順に選択します。 2 つの列を追加して、このチャレンジに対して作成されたアイデア行に必要なデータを示します。
表示名に 必要な投資と入力し、データ型に選択 | はい/いいえを選択して、詳細オプションを展開します。 スキーマ名の接頭辞メモします。接頭辞はそれぞれ異なります。 これは、スクリプトを作成するときと、追加するフィールドを参照する項目を指定する場合に必要です。
保存を選択します。
+ 新規を選択し、列を再び選択します。
表示名に 必要な ROI と入力し、データ型に選択 | はい/いいえを選択して、保存を選択します。
左側のチャレンジ テーブルを展開し、フォームを選択します。
ソリューションに追加した情報フォームを開きます。
テーブル列タブを選択します。
フォームに必要な投資列を追加します。
フォームに必要な ROI を追加します。
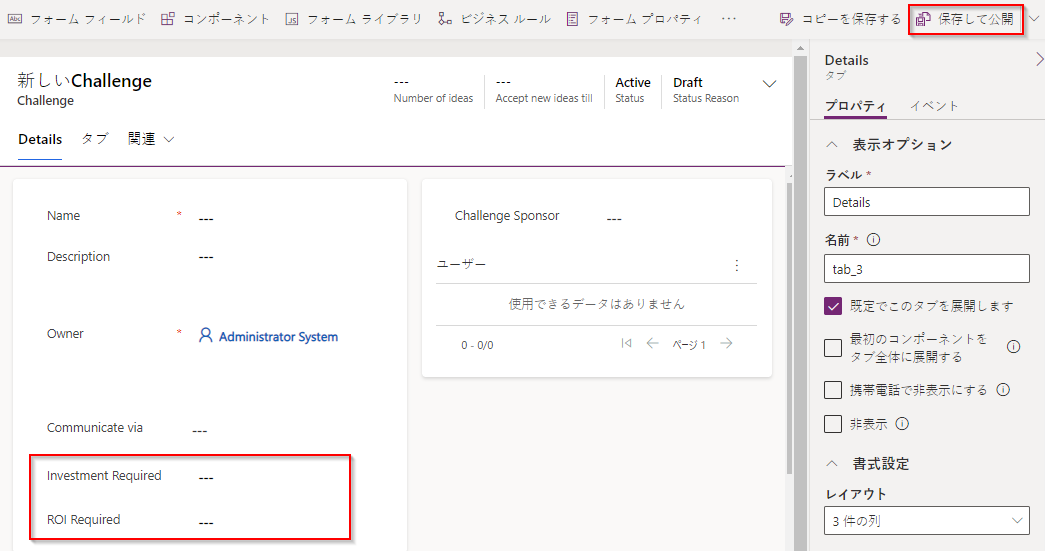
フォームはこの画像のようになります。 保存して公開を選択します。 公開が完了するまで待ちます。
戻るボタンを選択して、ソリューションに戻ります。
タスク - クライアント スクリプトを作成する
このタスクでは、チャレンジ テーブルの列の値に基づいてアイデア テーブルの列の必須レベルを設定するスクリプトを作成します。
Visual Studio Code の新しいインスタンスを開始するか、普段お使いのコード エディターを使用します。 Visual Studio Code は、このリンクからダウンロードしてインストールできます。
フォルダーを開くを選択します。
ドキュメント フォルダーにフォルダーを作成して、ClientScriptLab という名前を付けます。
作成した ClientScriptLab フォルダーを選択して、フォルダーの選択ボタンを選択します。
CLIENTSCRIPTLAB フォルダーにカーソルを合わせて、新しいファイルを選択します。
ファイルに IdeaForm.js という名前を指定します。
IdeaForm.js に以下の関数を追加します。 関数は、一意の名前を持つか、名前空間を使用して一意にする必要があります。
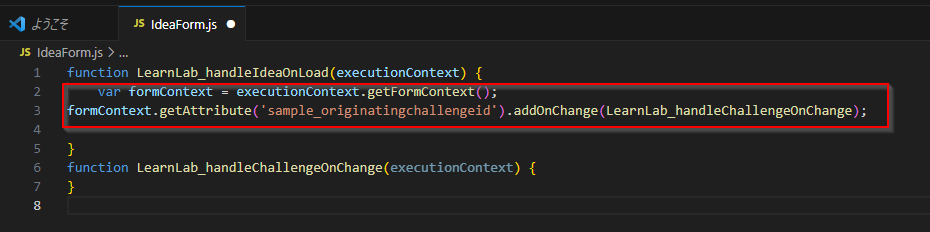
function LearnLab_handleIdeaOnLoad(executionContext) { } function LearnLab_handleChallengeOnChange(executionContext) { }OnLoad 関数にこのスクリプトを追加します。 このスクリプトでは、OnChange イベント ハンドラーを登録します。関連するチャレンジが変更された場合、変更を処理する必要があります。
var formContext = executionContext.getFormContext(); formContext.getAttribute('sample_originatingchallengeid').addOnChange(LearnLab_handleChallengeOnChange);OnChange 関数にこのスクリプトを追加します。 このコードでは、単に formContext を取得します。
var formContext = executionContext.getFormContext();IdeaForm ファイルにこの関数を追加します。 この関数は、OnLoad 関数と OnChange 関数の両方から呼び出され、formContext が引数として渡されます。 要件レベルを設定するためのビジネス ロジックをここで実装します。
function LearnLab_setRequiredFields(formContext) { }最初に、チャレンジ検索の値を取得します。 setRequiredFields 関数にこのスクリプトを追加します。 ソリューション エクスプローラーの列のプロパティから
sample_originatingchallengeidを取得します。var challenge = formContext.getAttribute('sample_originatingchallengeid').getValue();次に、チャレンジの値が null かどうかを確認します。 setRequiredFields 関数にこのスクリプトを追加します。
if (challenge != null) { } else{ }チャレンジが null の場合は、列を省略可にします。 else 内にこのスクリプトを追加します。 これにより、チャレンジが選択されない場合、列は必須になりません。
formContext.getAttribute("sample_investmentrequired").setRequiredLevel('none'); formContext.getAttribute("sample_timetoroimonths").setRequiredLevel('none');IdeaForm はこの画像のようになります。
チャレンジが null ではない場合は、関連するチャレンジの ID を取得します。 if ステートメント内にこのスクリプトを追加します。
var challengeId = challenge[0].id;次に、WebAPI を使用してチャレンジ行を取得し、対象とする InvestmentRequired と ROIRequired の 2 つの列のみを選択します。 if ステートメント内に次のスクリプトを追加します。
注
crc8c をタスク 1 の接頭辞に置き換えます。
Xrm.WebApi.retrieveRecord("sample_challenge", challengeId, "?$select=crc8c_investmentrequired,crc8c_roirequired").then( function success(result) { }, function (error) { } );retrieveRecord が正常に行われる場合は、最初に両方の列の要件値を保持する 2 つの変数を作成し、その初期値必要ないように設定します。 その後、列が必要かどうかを確認し、必要に応じて要求変数を設定します。 最後に、作成した変数の値に列の要件を設定します。 success 関数内にこのスクリプトを追加します。 cr07c_investmentrequired と cr07c_roirequired の prefix cr07c_ を作成した列の接頭辞に置き替えます。
注
crc8c をタスク 1 の接頭辞に置き換えます。
var investmentRequired = 'none'; var roiRequired = 'none'; if (result.cr07c_investmentrequired) { investmentRequired = 'required'; } if (result.cr07c_roirequired) { roiRequired = 'required'; } formContext.getAttribute("sample_investmentrequired").setRequiredLevel(investmentRequired); formContext.getAttribute("sample_timetoroimonths").setRequiredLevel(roiRequired);retrieveRecord によってエラーが発生した場合は、エラー メッセージをログに記録します。 error 関数内にこのスクリプトを追加します。 Xrm.Navigation のメソッドを使用して、必要に応じて適切なオプションを使用してユーザーにダイアログを表示することもできます。
console.log(error.message);LearnLab_setRequiredFileds 関数はこの画像のようになります。
OnLoad 関数と OnChange 関数の両方から LearnLab_setRequiredFileds を呼び出します。 OnLoad 関数と OnChange 関数の両方にこのスクリプトを追加します。
LearnLab_setRequiredFields(formContext)IdeaForm はこの画像のようになります。
ファイルおよびすべて保存を選択します。
タスク - スクリプトをアップロードする
このタスクでは、作成したスクリプトを環境に読み込みます。
Power Apps Maker Portal に移動して、正しい環境にいることを確認します。
ソリューションを選択し、イノベーション チャレンジ Web API ソリューションを開きます。
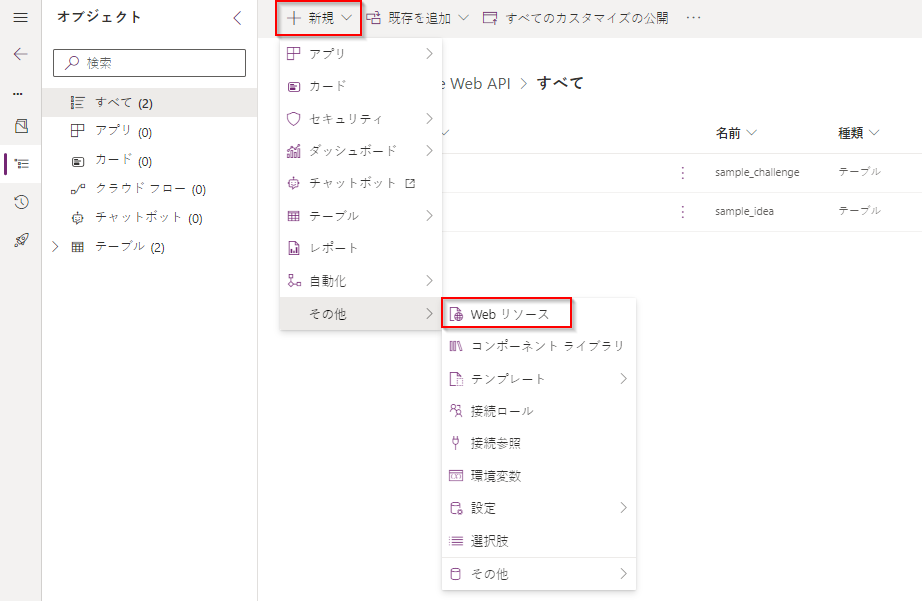
+ 新規を選択して、その他 | Web リソースの順に選択します。
名前に IdeaForm.js、表示名に IdeaForm.js と入力し、タイプに Java スクリプト (JS) を選択して、ファイルの選択を選択します。
さきほど作成した IdeaForm.js ファイルを選択し、開くを選択します。
保存を選択します。
これで、ソリューションにチャレンジ テーブル、アイデア テーブル、および IdeaForm.js Web リソースが追加されました。
このページから移動しないでください。
タスク - フォームを編集する
このタスクでは、アイデア メイン フォームに JavaScript ライブラリを追加し、On Load イベントのイベント ハンドラーを追加します。
まだイノベーション チャレンジ Web API ソリューション内にいることを確認します。
アイデア テーブルを展開して、フォームを選択します。
メイン情報フォームを開きます。
フォーム ライブラリ タブを選択します。
+ ライブラリの追加を選択します。
検索テキスト ボックスにアイデアを入力し、Enter キーを押します。 IdeaForm.js を選択して、追加を選択します。
右からイベント タブを選択します。
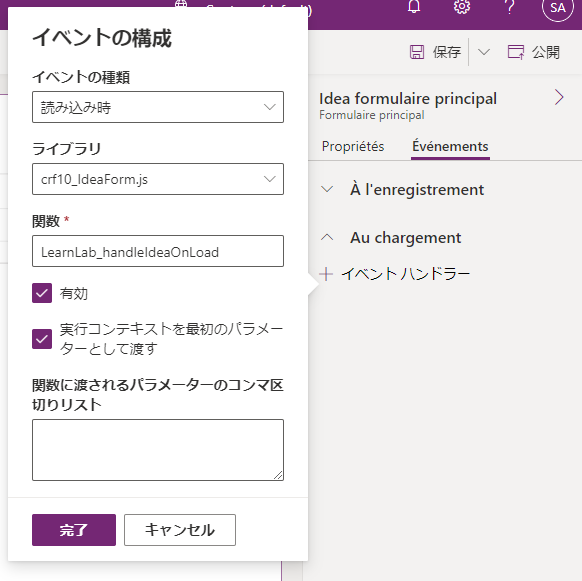
On Load セクションを展開して、+ イベント ハンドラーを選択します。
関数に LearnLab_handleIdeaOnLoad と入力し、実行コンテキストを最初のパラメーターとして渡すチェック ボックスをオンにして、完了を選択します。
保存して公開を選択し、公開が完了するまで待ちます。
戻るボタンを選択します。
すべてを選択します。
すべてのカスタマイズの公開を選択し、公開が完了するまで待ちます。
タスク - テスト
このタスクでは、スクリプトをテストします。
Power Apps Maker Portal に移動して、正しい環境にいることを確認します。
アプリを選択し、イノベーション チャレンジ アプリケーションを起動します。
チャレンジを選択し、いずれかのチャレンジ行を開きます。
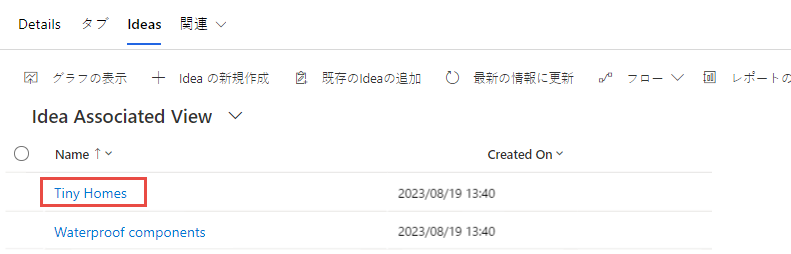
必要な投資と必要な ROI は空白になっています。 関連、アイデアの順に選択します。
いずれかのアイデアを開きます。
必要な投資列と ROI までの期間 (月) 列の値をクリアします。
チャレンジ テーブルの要件列が空であるため、列は必須ではありません。 戻るボタンを選択します。
[詳細] タブを選択し、必要な投資 と 必要な ROI の両方に対して [はい] を選択します。
アイデア タブを選択し、前回選択したのと同じアイデアを開きます。
これで、これらの 2 つの列が必須になります。