演習 - ページの編集
このハンズオン ラボの目的は、Power Pages デザイン スタジオを使用して Web ページを作成し、ソースコードを編集することです。
この演習を終了すると、次のことができるようになります。
- Power Pages デザイン スタジオを開いてポータルを編集する。
- 標準テンプレートを使用して、新しいページを作成する。
- ページのソース コードを表示する。
- カスタムの HTML コードを直接追加する。
この演習では、以下の要件があります。
- 環境内に Power Pages サイトがプロビジョニングされていること。 使用できる Power Pages サイトがない場合は、Power Pages サイトの作成および管理に関する指示に従ってサイトを作成します。
シナリオ
Web サイトへの訪問者のエクスペリエンスを向上するには、ページにカスタムの HTML コンテンツを追加する必要が生じる場合があります。 この演習では、無視できる通知を作成する HTML コードを追加します。 また、訪問者向けに動的なあいさつ文を作成する、Liquid 言語を使用した短いコードも組み込みまれています。
大まかな手順
- ポータルを Power Pages デザイン スタジオで開きます。
- ランディング Web ページを作成します。
- ページを編集して、スペーサーとコンテンツ プレースホルダーを追加してから、HTML コードを追加します。
- ページを保存し、結果を表示するためにサイトを閲覧します。
詳しい手順
Power Pages デザイン スタジオの起動
Power Pages にサインインします。
右上隅の環境セレクターを使用して、ターゲット環境を選択します。
サイトを選択して、編集を選択し、デザイン スタジオを起動します。
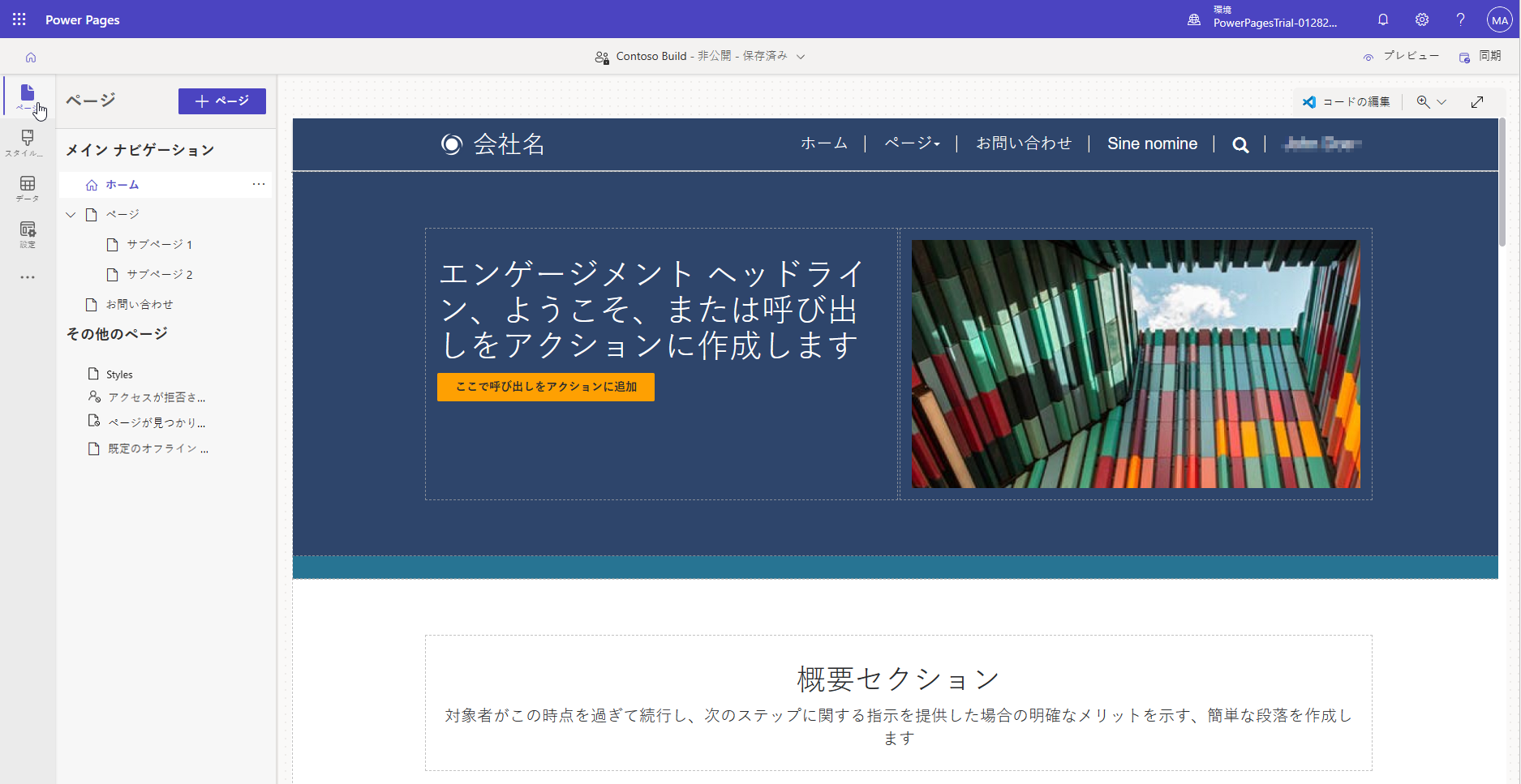
ページ ワークスペースが選択されていることを確認してください。

Web ページの作成
- + ページ ボタンを選択します。
- ページ名を入力します。
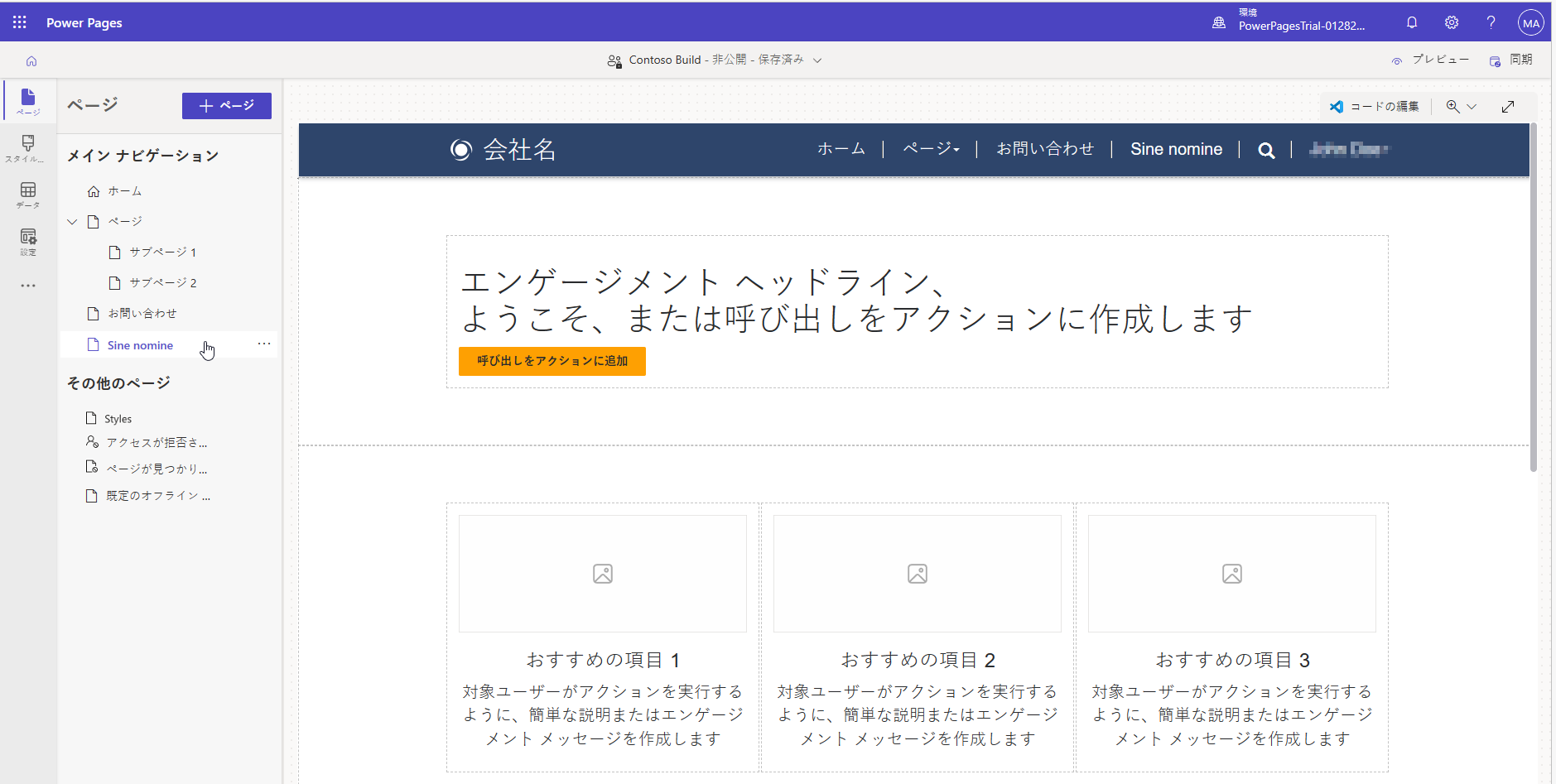
- ランディング ページの標準レイアウトを選択し、追加をクリックします。

ページを編集する
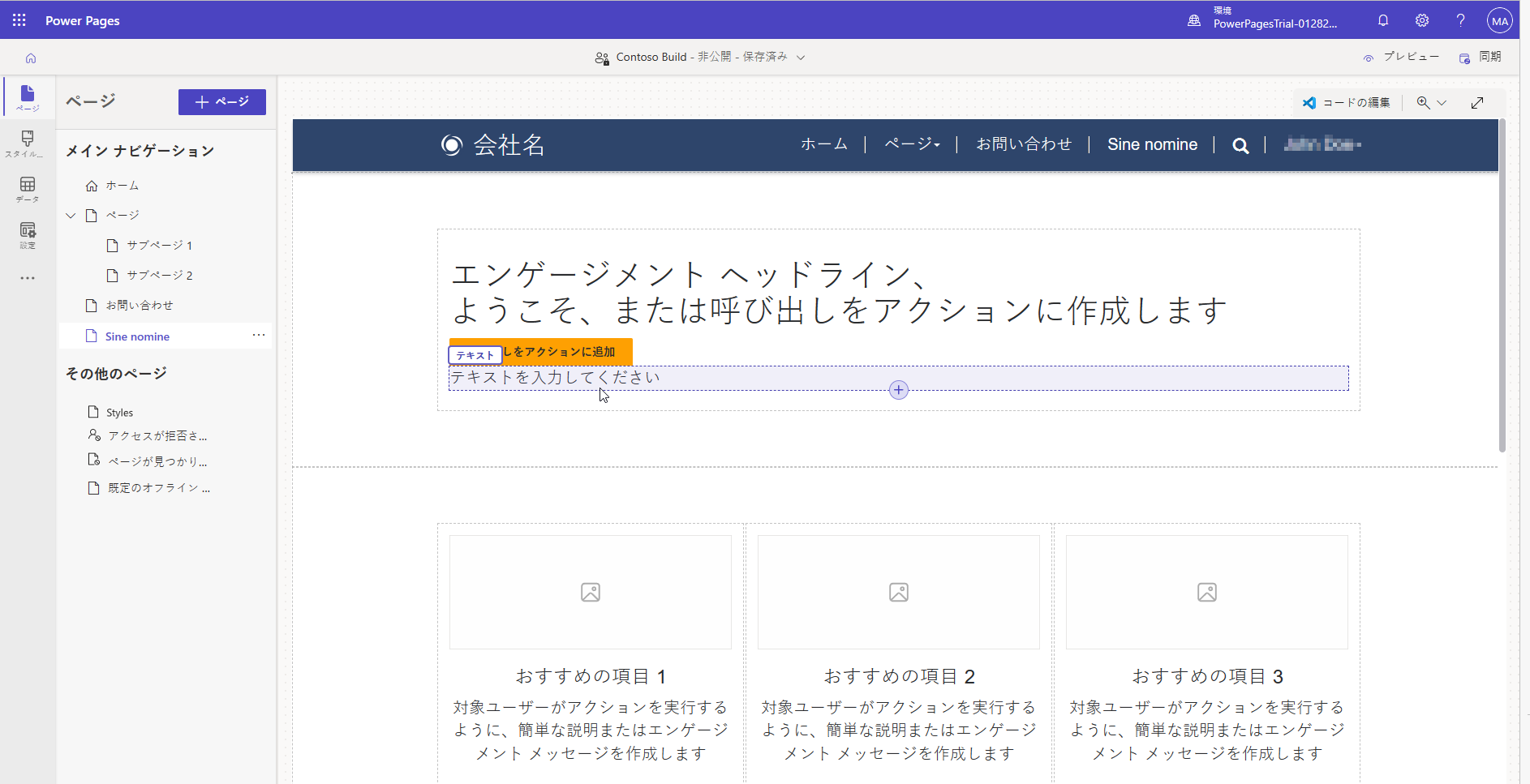
ページにある最初のボタンを選択します。 プラス記号 (+) をクリックし、スペーサー要素を選択します。 そのコマンドにより、カスタム コンテンツの前に小さなスペースが追加されます。
スペーサーを選択して、プラス記号 (+) をクリックし、テキスト要素を選択します。 このコマンドにより、カスタム コンテンツのプレースホルダーが追加されます。
ページは以下のようになります。

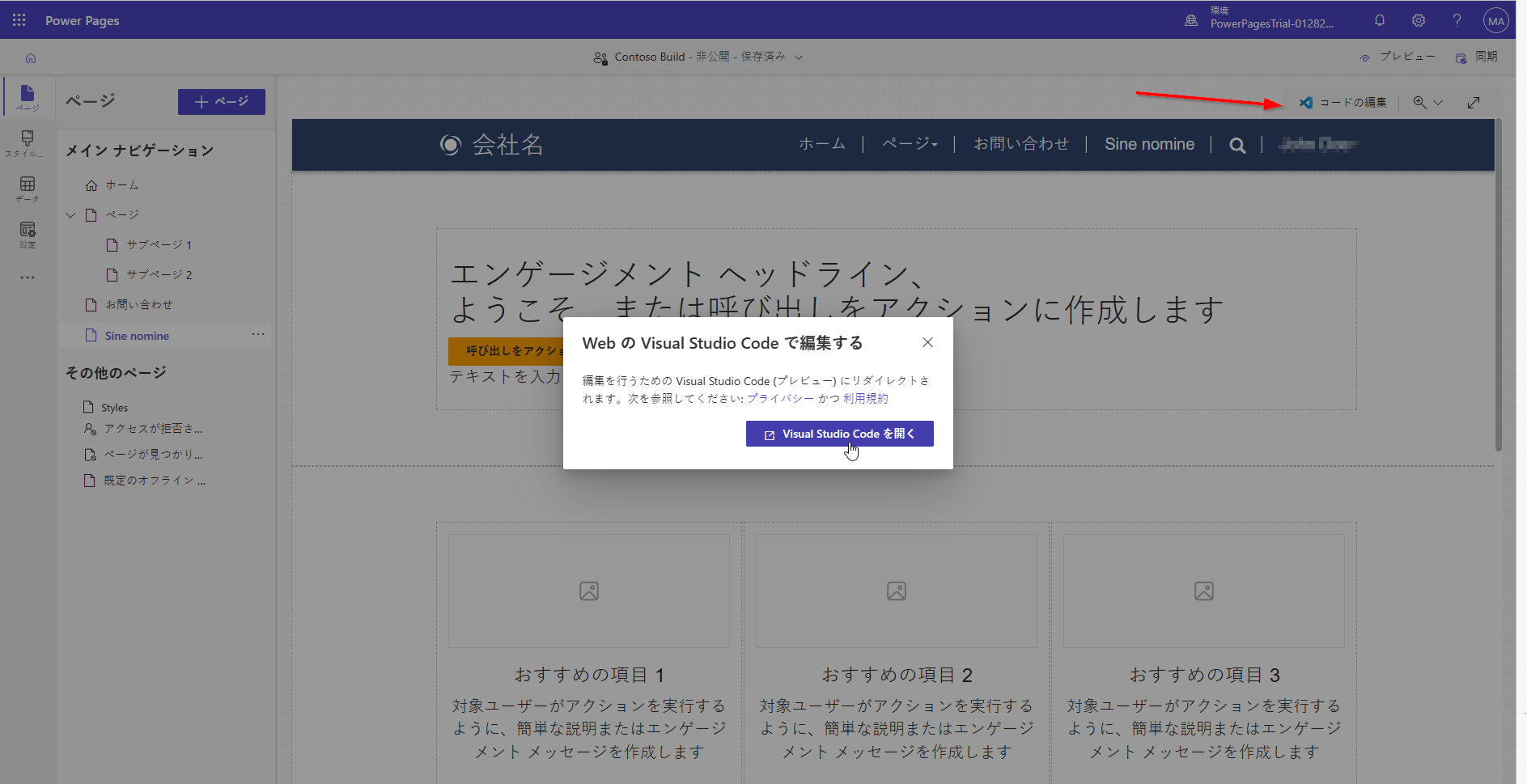
コードの編集をクリックして、Web 用 Visual Studio Code エディターでページを開きます。
メッセージが表示されたら、[Visual Studio Code を開く] を選択します:

この選択を行った場合、新しいウィンドウまたは Web 用 Visual Studio Code のタブが開きます。
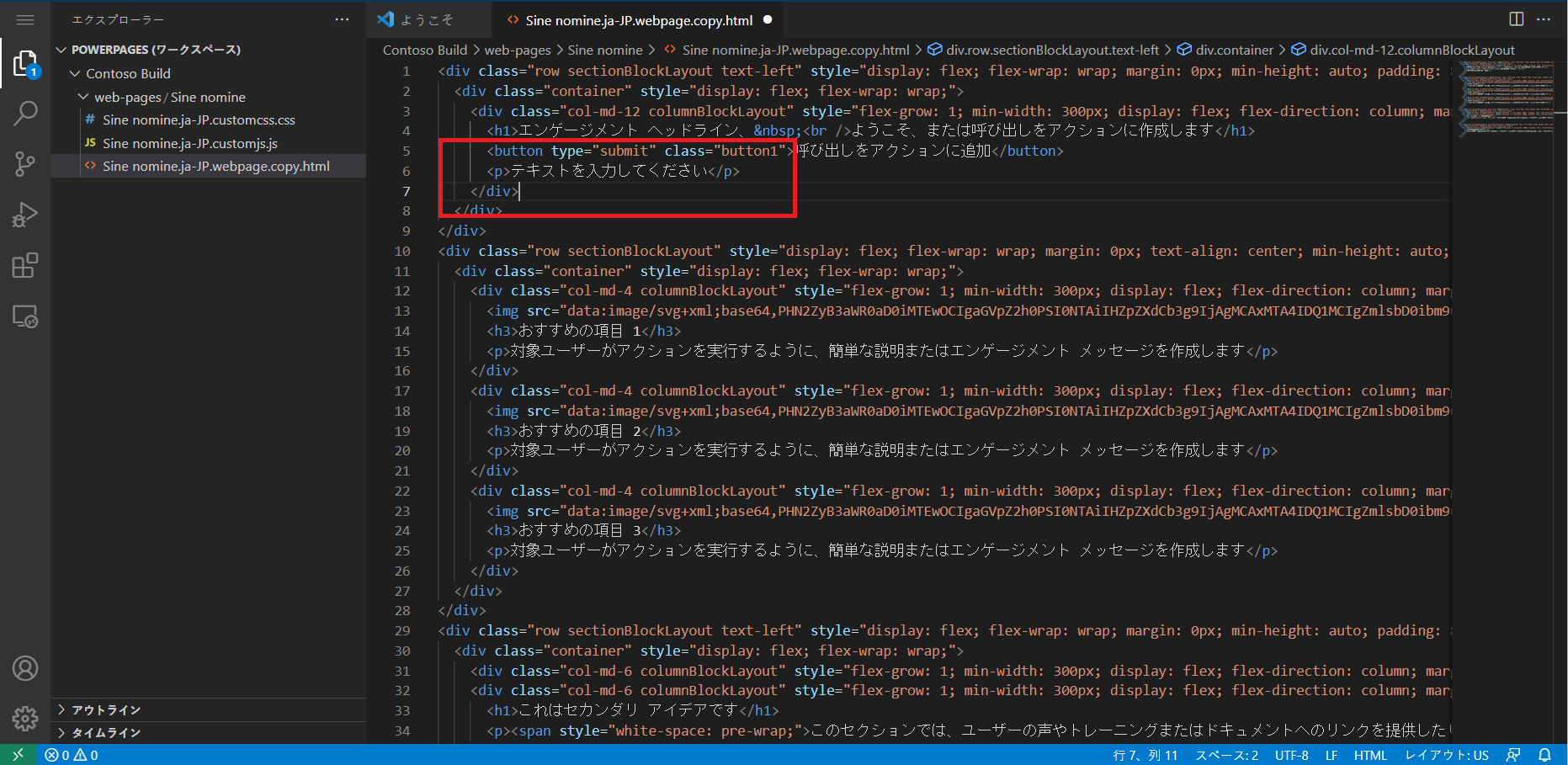
Enter textの語で以前に作成されたテキスト要素を検索します:
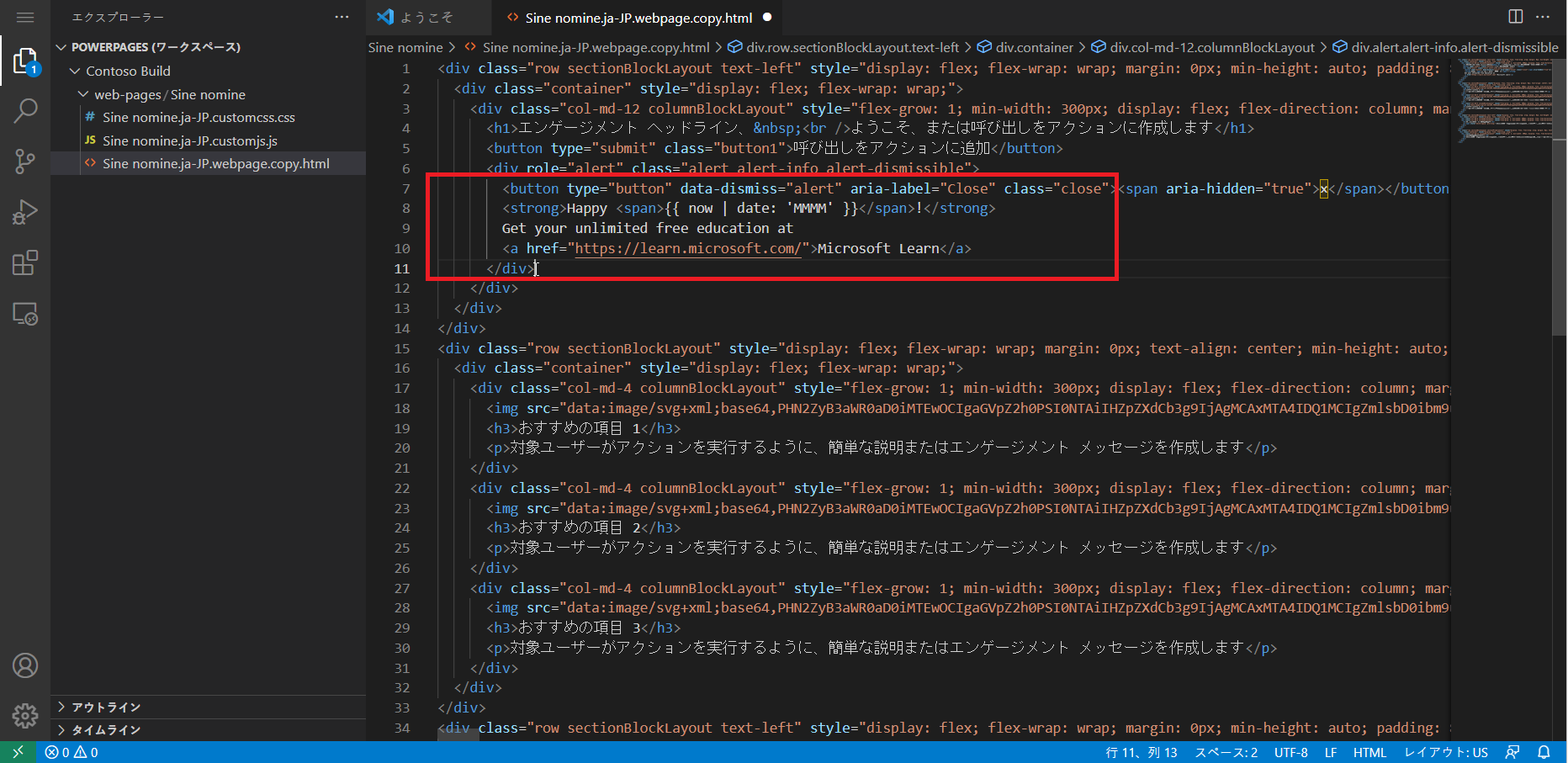
以下のコードをコピーし、ページ ソースに貼り付け、
<p>Enter text</p>のコンテンツと入れ替えます。<div role="alert" class="alert alert-info alert-dismissible"> <button type="button" data-bs-dismiss="alert" aria-label="Close" class="close"><span aria-hidden="true">×</span></button> <strong>Happy <span>{{ now | date: 'MMMM' }}</span>!</strong> Get your unlimited free education at <a href="https://learn.microsoft.com/">Microsoft Learn</a> </div>コンテンツが以下のように表示されます:

Ctrl+S (macOS では ⌘+S) キーを押してファイルを保存します。
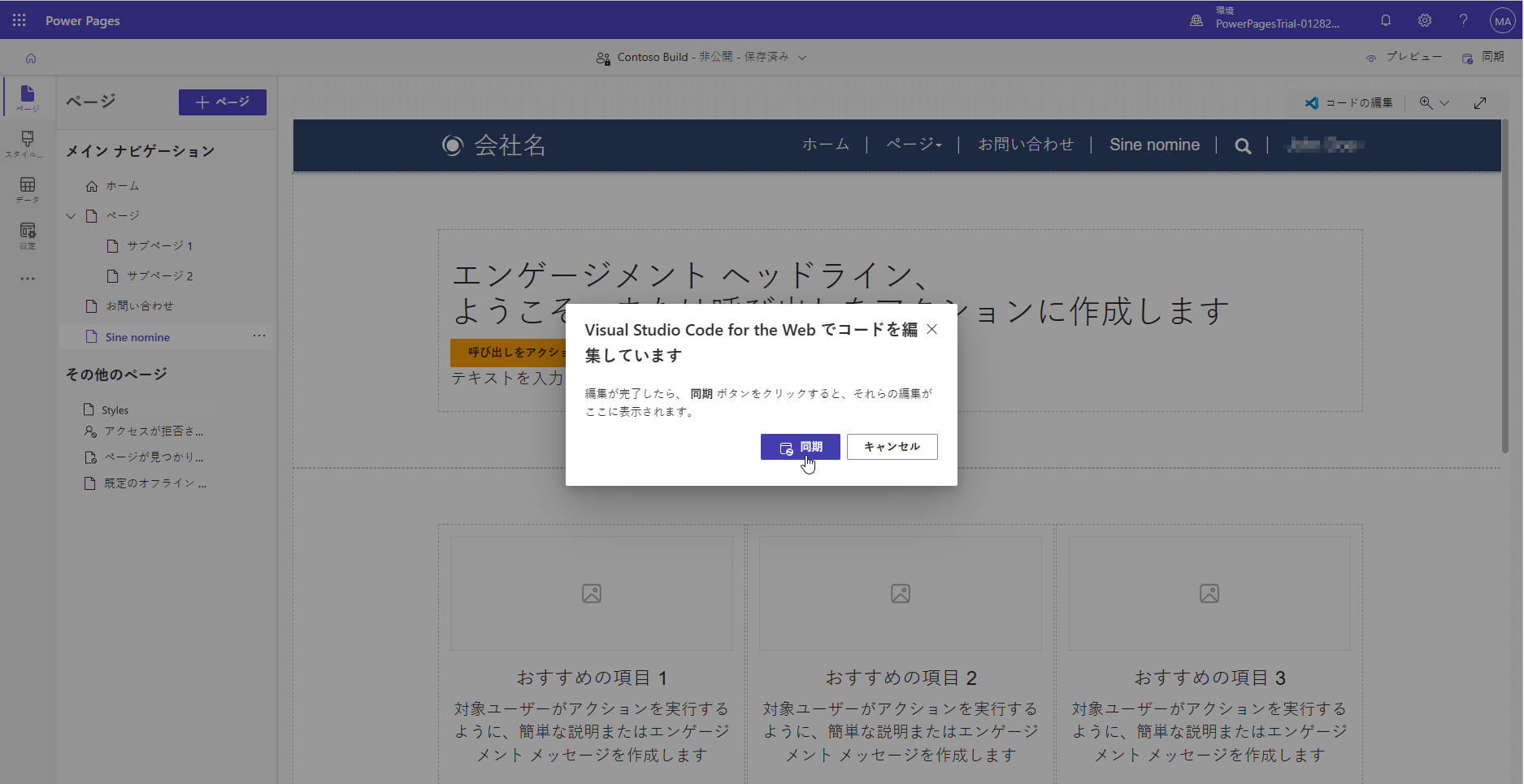
デザイン スタジオのウィンドウに切り替えます。 同期ボタンをクリックしてエディターを同期し、更新されたコンテンツをキャンバスに表示します:

変更は、デザイン スタジオ キャンバス上に反映されます。 右上隅にあるプレビューボタンをクリックし、デスクトップを選択します。
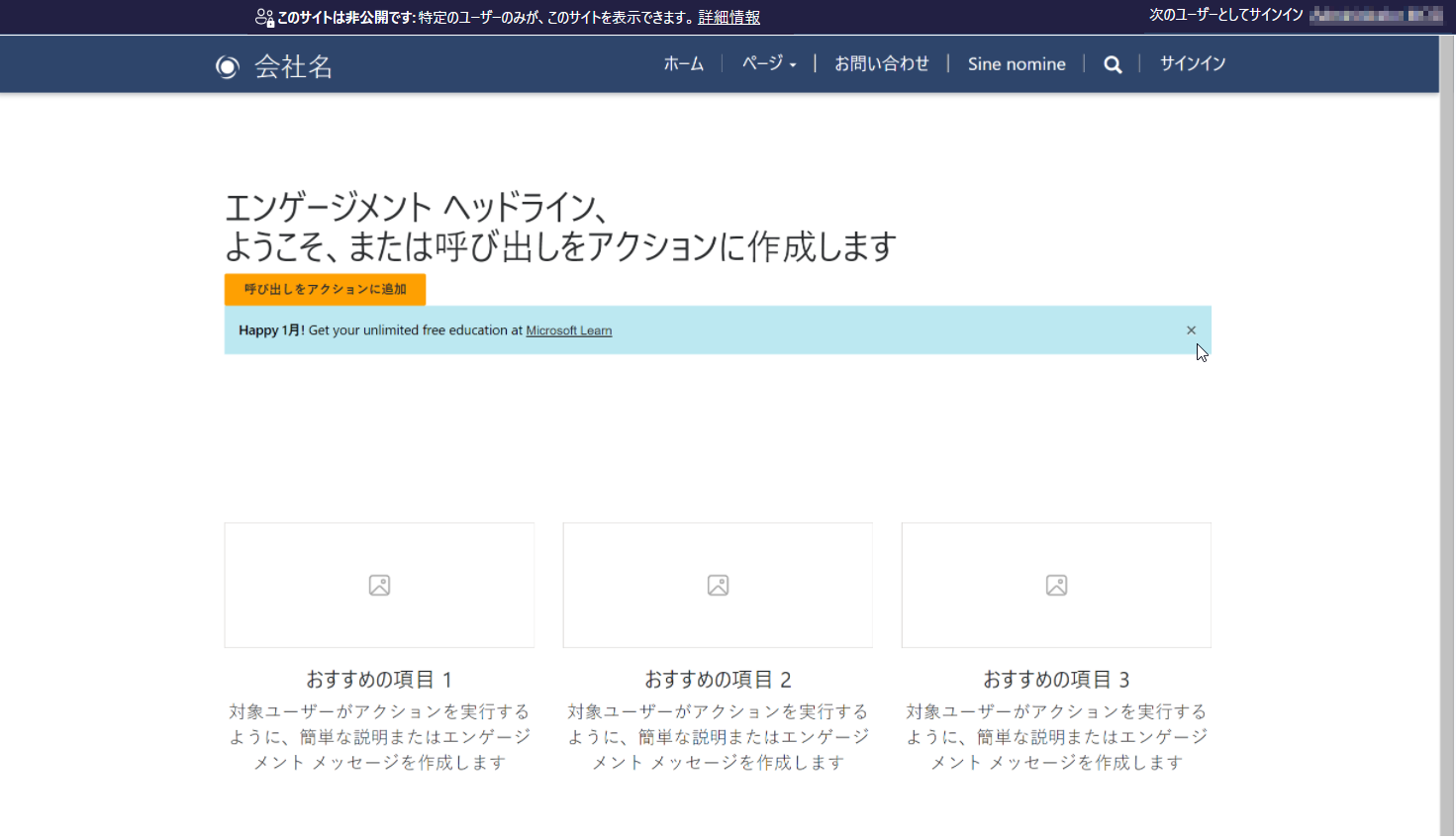
表示を無視できる通知が追加されたカスタム ページが開きます。

あいさつ文の内容が、今月になっていることを確認します。
バツ (x) アイコンをクリックし、通知の表示を閉じます。