ナビゲーション用のレポートをデザインする
レポート ナビゲーション エクスペリエンスの構成に役立つさまざまなボタン アクションを使用することができます。 ボタンを使用して移動することはできますが、レポート コンシューマーがレポート内で効率的に移動できるようにするには、レポートとボタンのレイアウトが重要です。
ヒント
レポート デザインにシームレスに統合できるようにするには、デザイン プロセスの早い段階で、これらの UX コンポーネントについて検討する必要があります。 後でボタンやアクションをレポート デザインに組み込むと、レポート コンシューマーにとって直感性に欠けたまとまりのないエクスペリエンスになる可能性があります。
ボタンは、関連する一貫した場所に配置する必要があります。 ボタンは、見つけやすくなければ役に立ちません。 見つけやすくするためには、ボタンを、レポート ページ上の関連する一貫した場所に配置します。
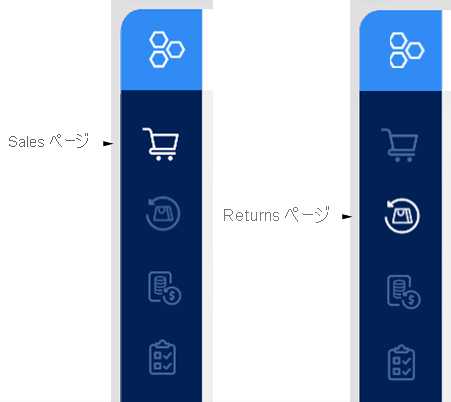
次の例では、レポート コンシューマーは、レポート ページの左側に配置されたボタンを使用することにより、ページ間を移動できます。 最も重要なのは、すべてのレポート ページで同じ場所に同じ順序でボタンを配置することです。 現在のページを表すボタンは、アイコンを強調表示するように書式設定します。
ボタンがレポートの 1 つのセクションにのみ影響を与える場合は、ボタンをそのセクション内に配置すると、レポート コンシューマーにとって、アクションがそのセクションにのみ適用されることが明確になります。
次の画像では、セクションの右上隅に 2 つのボタンが配置されており、レポート コンシューマーはこれらを使用して、ビジュアルの種類を切り替えることができます。
同様に、ボタン アクションによってページにドリルスルーする場合、それをアクティブにするビジュアルのできるだけ近くにボタンを配置します。
次の画像では、[詳細の表示] ボタンが、それをアクティブにするビジュアルの上に配置されています。
ドリルスルー ページでは、必ず、レポート コンシューマーが [戻る] ボタンを使用してドリル元の場所に簡単に戻ることができるようにします。 確立されている規則として、このボタンには左向きの矢印アイコンを使用します。
注意
Power BI では、[戻る] ボタンが自動的に追加され、ページの左上隅に配置されます。 ボタン アイコンは、左向きの矢印です。
ボタンは明確にインタラクティブである必要があります。 ボタンがインタラクティブに表示されない場合、レポート コンシューマーはそれに気付かない可能性があります。 見つけやすくするには、2 つの書式設定オプション (ポイント時の書式設定と説明ヒント) を適用することができます。
ポイント時の書式設定
ホバー オーバーが使用可能なときにボタンの状態を変更するようにボタンを構成できます。 レポート コンシューマーがボタンの上にカーソルを置くと、カーソル アイコンが人差し指に変わり、ボタンが選択可能であることを示します。 次の例では、[表形式] ボタンのテキストは、既定では薄い灰色ですが、カーソルを合わせると黒色になります。
![画像は 2 つのシナリオを示しています。最初のシナリオは、ポイントされていない [表形式] ボタンを示しており、ボタンのテキストは薄い灰色です。2 番目のシナリオは、ポイント時の [表形式] ボタンを示しており、ボタンのテキストは黒色です。](media/on-hover-formatting.png)
説明ヒント
ポイント時の書式設定に加えて、ボタンの実行内容を簡潔に伝えるヒントを構成することができます。
![画像は、[表形式] ボタンの上に置かれたカーソルを示しています。](media/descriptive-tooltips.png)
注意
ボタンの [アクション] セクションで、ヒントを有効にし、ヒントのテキストを入力します。

![画像は横棒グラフ ビジュアルを示しています。右上には、[グラフ] と [表形式] の 2 つのボタンがあります。ビジュアルの種類を切り替えることができるボタンです。](media/buttons-in-sections.png)
![画像は、ボタンをアクティブにするビジュアルのすぐ上に配置されている [詳細の表示] ボタンを示しています。](media/buttons-in-sections-2.png)
![画像は、左上隅に [戻る] ボタンが配置されたレポート ページを示しています。ボタンは左向きの矢印です。](media/drill-through-back-button.png)