視覚的に説得力のあるレポートをデザインする
正しいデータを使用し、正しいビジュアルを選択することが重要です。 レポートを視覚的に説得力があるものにすることも同じように重要です。 レポートが適切にデザインされていると、レポート コンシューマーは、質問に対する回答をすばやく見つけて理解できるはずです。
説得力のあるレポートを作成することに努める一方で、ユーザーにとってわかりやすいレポートでなければならないことに注意します。 さらに、適切にデザインされたレポート ページには、表示を乱すことなくさらにビジュアルを追加することもできます。
Space
間隔は、乱雑さを減らして読みやすくするのに役立つので、効果的なレポートのデザインに不可欠です。 間隔は、レポートのページの余白とレポート オブジェクト間の間隔に適用されます。
余白
余白には、各ページの周りの境界領域、つまりエッジが含まれます。 境界線領域を一定の間隔のすることで、レポート オブジェクトの枠組みができます。
余白を設定するためのレポート ページ プロパティはないので、境界領域が一定になるように、開発者がオブジェクトをレイアウトする必要があります。 余白のサイズは、左側と右側は等しくする必要がありますが、上部と下部は同じでなくてもかまいません。 上部または下部のスペースには、ブランド、タイトル、スライサー、またはビジュアルから分ける必要があるその他の情報を表示できます。
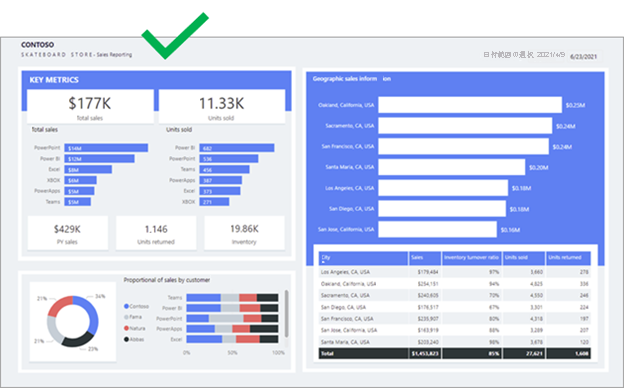
次のレポートでは、ページの境界領域を囲む間隔 (破線で強調されています) が示されています。
オブジェクトの間隔
レポート オブジェクトの周囲または内部に十分な間隔を確保します。
注意
ビジュアル ヘッダーが有効になっている場合は、隣接するオブジェクトと重ならないことを忘れずにテストします。オブジェクトが重なっていると、ビジュアル ヘッダーのアイコンの操作が難しくなるためです。 ビジュアルの間に適切な間隔があると、この問題を回避できます。
関連するオブジェクトのセクションを視覚的に区別するため、間隔の大きさを変えることを検討します。
ただし、間隔が広すぎると、レポート レイアウトのバランスが悪くなり、レポート コンシューマーの注意が重要な問題から逸れるおそれがあることに気をつけてください。 適度にやることが大事です。常に、均等な間隔でバランスの取れたレポートを作成することを目指します。
間隔については、「配置」のトピックでさらに詳しく説明します。
サイズ
サイズは、ページ サイズと表示サイズに関係する場合があります。
Page size (ページ サイズ)
ページ サイズは、定義済みの寸法またはカスタム寸法に設定できます。 また、使用可能な画面サイズを超えるカスタム寸法を設定して、ページ全体を表示するためにレポート コンシューマーがスクロール バーを操作する必要があるようにすることもできます。
ただし、大きいページ サイズいっぱいにビジュアルを配置すると、レンダリングに時間がかかることがあり、ビジュアルが上から下に順番に表示されない場合があります。
ビジュアル サイズ
一般に、重要なビジュアルほど、サイズを大きくします。 レポート コンシューマーは、より大きなビジュアルにまず目を向けます。 一連のカード ビジュアルなど、同じようなビジュアルがページ上にある場合は、同じサイズにする必要があります。
多くのビジュアルはサイズに対応するため、ビジュアルのサイズが大きくても小さくても見栄えは変わりません。 折れ線グラフは、サイズを小さくするとスパークラインのように見える場合があることを考慮します。 この場合、一部の軸とデータ ラベルだけが表示されることがあります。 折れ線グラフ ビジュアルのサイズを大きくすると、さらに多くの軸やデータ ラベルなどの詳細が表示されるようになります。
レポート コンシューマーはフォーカス モードを使用して 1 つのビジュアルを拡大できますが、レポート ページの実際のサイズで表示されていても、ビジュアルのデータを明確に伝える必要があります。 フォーカス モードを使用すると、コンシューマーは、マトリックスや分解ツリー ビジュアルのレベルを展開するなど、データをより適切に解釈したり、ビジュアルを簡単に操作したりできます。
アラインメント
レポート ページに複数のビジュアルがある場合は、それらを確実に正しく配置します。つまり、ビジュアルの端が揃っていて、ビジュアルの間隔を一定にする必要があります。
配置は、書式オプションにも関連します。 たとえば、"ビジュアルの内部" のタイトルと凡例の配置が一貫している必要があります。
さまざまなセクションを使用してレポート ページをレイアウトし、セクション内にビジュアルを適切に配置することを検討します。 セクションは、"暗黙的" または "明示的" にすることができます。
暗黙的なセクション
暗黙的なセクションは、ビジュアルのグループを近くに配置することによって定義します。 次の例は、間隔を使用してビジュアルを分離する方法を示したものです。 この例では、間隔を適切に適用すると (破線で強調されています)、関連性を伝えることができ、レポート ページにバランスと構造を提供しながら、レポート コンシューマーの注意を誘導できることが示されています。
明示的なセクション
色付きの図形を使用し、整列したビジュアルをそれらの図形に重ねることによって、明示的なセクションを定義します。 次に示す例では、色付きの背景図形と間隔 (網掛けで強調されています) により、ビジュアルが 3 つのセクションに分割されています。
ヒント
[書式] タブの配置コマンドを使用すると、ビジュアルをすばやく正確に配置できます。
Color
使いすぎると邪魔になるおそれがあるため、意味のある色を控えめに使用してください。 基本として少数の淡い色を一貫して使用し、できる限りコーポレート カラーに合わせます。 淡い色を使用すると、確実にデータに焦点を当てたレポートにすることができます。 目立つ色の使用は、例外を強調表示するときのために取っておきます。
色の十分なコントラストを確保します。 色のコントラストは、視覚障碍のあるレポート コンシューマーのためのアクセシビリティの高いレポートを作成する場合に特に重要です。 このトピックについては、ユニット 5 でさらに詳しく説明します。
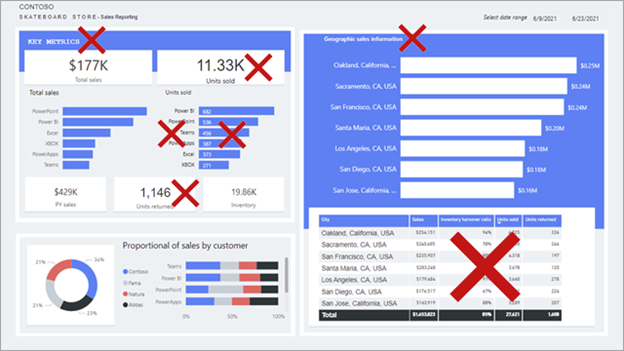
次の例は、色に関係するいくつかの問題を示したものです。 ページの左側に適用されている色が、右側に適用されている色と異なります。 また、色が明るいため、レポート コンシューマーが集中できない可能性があります。 黄色などの一部の色では、白いデータ ラベルと十分なコントラストが得られません。
次の図のレポート レイアウトは、より適切な色を使用して改善されています。 色に一貫性があり、白いデータ ラベルとのコントラストが適切になっています。
一貫性
レポートのオブジェクトをレイアウトおよび構成するときは、一貫性が保たれるようにします。 間隔、余白、サイズ、配置、そして特にオブジェクトの書式オプションについて、レポート デザインのすべてに一貫性を適用する必要があります。 書式オプションには、フォント、フォント サイズ、フォントの太さ、色、その他多くのスタイル オプションの選択が含まれます。 書式オプションには、軸ラベルやデータ ラベルなどのビジュアル機能の有効化も含まれます。
次の例には、複数の異なるフォント、フォント サイズの違い、タイトルの不統一など、多くの不整合が示されています。 一目見て、レポートのバランスが取れていません。
一貫性を適用する最も簡単な方法は、"レポートのテーマ" を使用することです。 レポートのテーマを使用すると、レポート全体に書式の設定が適用され、[フィルター] ウィンドウのスタイルも含めて、色、フォント、ページ、表示形式のオプションの一貫した適用が保証されます。
テーマ ギャラリーの多数の組み込みテーマから 1 つを使用することを検討してください。 テーマを出発点として使用し、要件に合わせてカスタマイズできます。 または、新しいテーマを作成することもできます。これは、最初はかなり時間がかかりますが、きめ細かく制御できます。
注意
書式オプションを明示的に構成するとテーマがオーバーライドされることに気を付けてください。 たとえば、パレットから色を選択するのではなく、16 進値を入力して色を明示的に設定できます。 テーマを切り替えると、オーバーライドしたプロパティは更新されないため、レポート テーマのオーバーライドは例外に限定してください。
レポートのテーマをエクスポートし (JSON ファイル)、それを他のレポートに適用して、すべてのレポートで一貫性を確保します。
ヒント
powerbi.tips などの外部サイトを使用して、テーマを生成することができます。 このサイトでは、カラー パレットの作成と、すべての主要なビジュアル型のプロパティ値の設定について説明されています。
詳細については、「Power BI Desktop でレポート テーマを使用する」を参照してください。

![[種類] が [カスタム] に設定され、特定の幅と高さのピクセル値が指定されている、書式オプションの [ページ サイズ] セクションのスクリーンショット。](media/page-size.png)