分析レポートのレイアウトをデザインする
レポート コンシューマーがレポートを見たとき、見たものを把握する際に自然発生的な無意識のプロセスが生じます。 そのため、レポート デザインの基本原則に従ってこのプロセスに対応し、データの意味を効果的に伝えられるようにする必要があります。
注意
レポート デザインは科学と芸術の融合であり、対象ユーザーとインターフェイスの要件を満たすのに役立つレポート デザインを多数使用できます。 最も重要なことは、レポート デザインを使って、要件を満たすデータを効果的に伝達することです。
分析レポートは、1 つまたは複数のページで構成でき、ページはレポート オブジェクトから成ります。 レポート オブジェクトには、クエリ結果を表すデータ ビジュアルや、画像、背景図形、テキストなどの装飾があります。 ページの数、順序、および目的を決定すると、レポート レイアウトのデザインを開始できます。 同じページで、複数の主題を組み合わせたり、対象を対置させたりしないでください。 次に、ページ レイアウトごとに、要件に関連する特定のレポート オブジェクトを使用してデザインします。
さらに、優れたレポート デザインのレイアウトでは、配置、バランス、コントラスト、近接性、および繰り返しのデザインの原則を考慮する必要があります。
ヒント
常に "少ない方が豊かである" という格言が適用されることを心に留めておいてください。シンプルで明瞭にすることが、優れたデザインにつながります。
配置
レポート オブジェクトを適切に配置すると、整然としたレポート デザインを実現できます。 一般に、最も重要な情報をページの左上隅に配置し、レポート要素を左から右、上から下に配置する必要があります。
注意
この配置は、主に左から右 (LTR) に読む対象ユーザーに適用されます。 アラビア語やヘブライ語などのいくつかの書き言葉のように、対象ユーザーが右から左 (RTL) に読む場合は、最も重要な情報を "右上隅" に配置し、レポート要素を "右から左" に配置します。
レポート オブジェクトを垂直方向と水平方向の端が揃うように配置します。そうすると、整然としているように見え、見栄えが良くなるからです。 位置に関係するレポート オブジェクトは、論理グループにあります。 整然としたレポート レイアウトによって、ビジュアル要素の間につながりが生まれ、レポート オブジェクトをランダムに見える配置から生じる乱雑さを回避できます。
さらに、レポート オブジェクトを視覚的に見栄えの良いレイアウトで配置すると、レポート オブジェクトを単に中央に配置する、またはランダムに配置するよりも、より多くのエネルギーを伝え、関心を持ってもらうことができます。 "三分割法" の適用を検討してください。これは視覚芸術の法則で、分析レポート内のレポート オブジェクトの配置に適用できます。 この法則によって、ページ レイアウトを非表示の 9 等分のグリッドに分割する必要があることが提案されます。 グリッドは、2 本の等間隔の水平線と 2 本の等間隔の垂直線で形成されます。 次に、レポート オブジェクトをグリッドのセル内に配置できます。
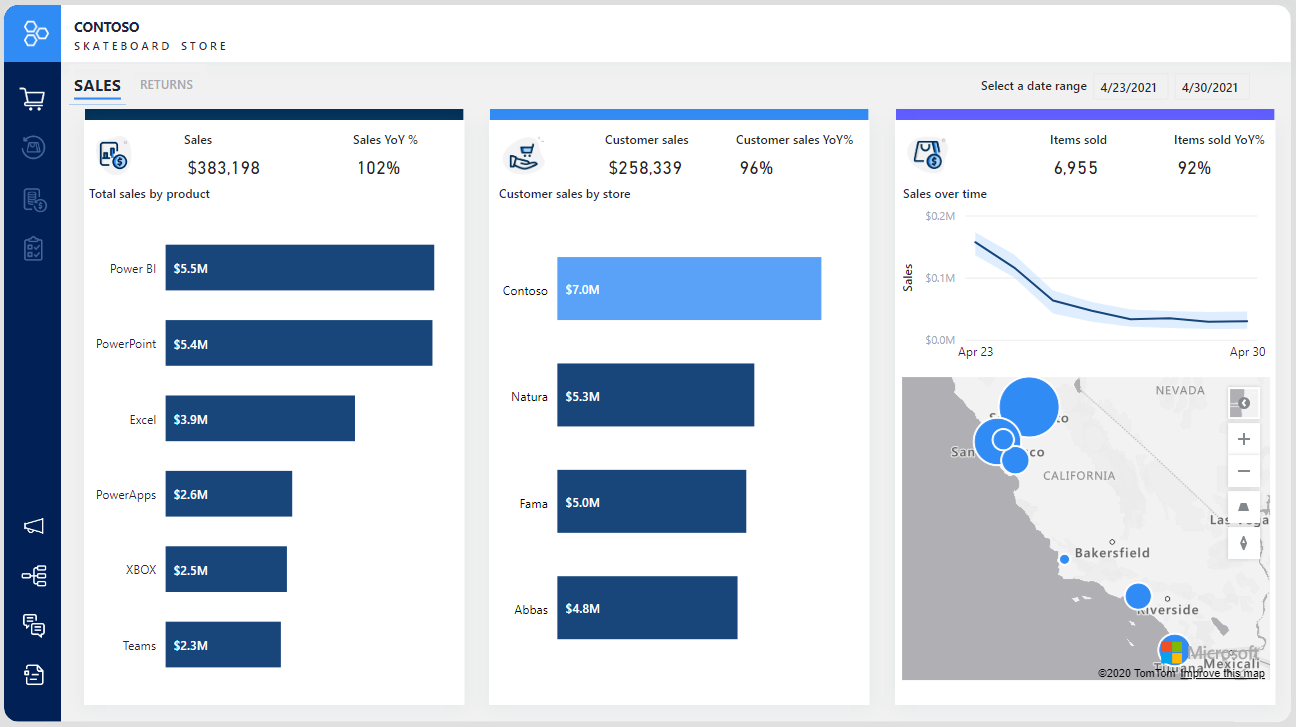
Contoso Skateboard Store の売上分析用のレポート デザイン案に、大きさが同じ縦長の 3 つの領域が示されています。 1 番目の領域は製品別の売上、2 番目の領域は顧客ストア別の売上、3 番目の領域は販売済みの品目を示します。
Balance
レポート オブジェクトをレイアウトする際のもう 1 つの重要な考慮事項は、"バランス" です。 バランスは、デザインの安定性と構造に関係しています。 レポート レイアウトのコンテキストにおけるバランスとは、レポート ページ全体に、サイズが同じまたは異なるオブジェクトを配置して配分する重みを指します。
バランスは、"対称" または "非対称" にすることができます。 対称バランスを実現するには、ページの両側に均等になるように重みを配分します。 非対称バランスを実現するには、コントラストを利用します。
非対称バランスを生成するためのガイドとして、"黄金比" の使用を検討してください。 この比率はフィボナッチ数列に基づいており、2 つの量の比率が 2 つの量の大きい方に対する合計の比率と同じである場合に黄金比になります。 何世紀もの間、黄金比は芸術と建築に影響を与え、調和とバランスが取れた作品を生み出してきました。 レポート デザインに適用する場合は、黄金比を使用して、最初に目を引く大きな 1 つのビジュアル、次に、コンテキストを提供する小さなビジュアルがこれを支えるようにページに配置します。
次のアニメーション画像では、レポート レイアウトによって、大きなグラフに最初に目が引き付けられることに気付きます。 大きなグラフを把握した後は、横棒グラフ、カードの値の順に目が引き付けられる可能性が高いことを観察します。
近接
レポート レイアウトにおける近接性とは、レポート オブジェクトの近さに関係します。 レポート ページが関連オブジェクトの複数のグループで構成される場合、スペースを使用して視覚的に分離する必要があります。
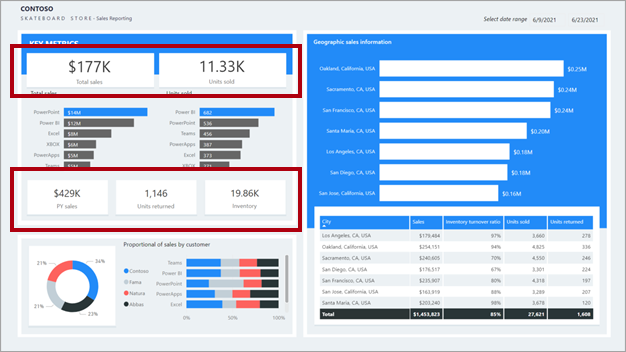
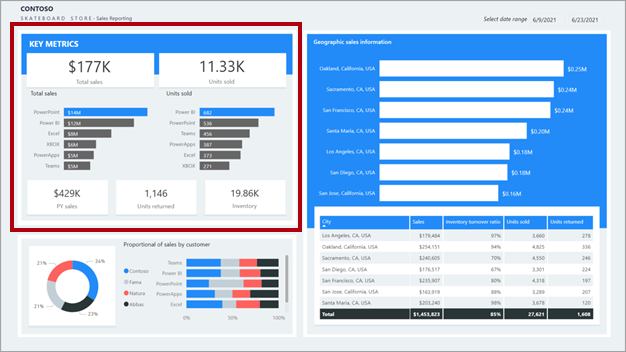
次のレポート デザインの KEY METRICS (主要なメトリック) というラベルの付いた左上のセクションに注目してください。 関連するビジュアルが互いに近くに配置されています。 また、意図的に一貫して配置され、明確なセクションを形成しています。

この例を、
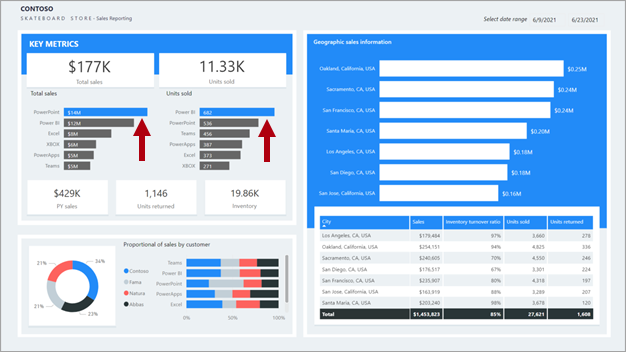
コントラストを使用して、対立する 2 つのオブジェクトを組み合わせることができます。 対照的な色、フォント、フォントのプロパティ、または線を使用すると、レポート デザインの重要なオブジェクトを強調できます。 この原則を使用して、どこを見るべきか、またはどのデータ ビジュアルを最初に操作すべきかをレポート コンシューマーに指示します。

繰り返し
レポート デザイン内で繰り返しを使って、関連付けと一貫性を作り出します。 繰り返しを上手に使用すると、関連するレポート オブジェクトを結合して、レポート レイアウトを強化することができます。
次のレポート デザインの KEY METRICS (主要なメトリック) というラベルの付いた左上のセクションに注目してください。 数多くの主要なメトリックが、単一値カードに示されています。 この繰り返しデザインによって、レポート コンシューマーはメトリックをすばやく理解し、解釈することができます。