演習 - キャンバス アプリにデータ ソースを追加し、機能ページをデザインする
Power Apps で、既存のアプリケーションまたは一から構築するアプリケーションにデータを接続できます。 アプリは、SharePoint、Microsoft Dataverse、Salesforce、OneDrive、またはその他任意のデータ ソースに接続できます。
このアプリケーションのプライマリ データ ソースとして SharePoint を使用します。 SharePoint サイトに接続して、カスタム リストからアプリを自動的に生成することや、既存のアプリにデータを追加する前に接続を作成することができます。アプリを一から作成することもできます。
SharePoint サイトを作成する
Microsoft 組織の資格情報を使用して SharePoint ポータルにサインインします。
SharePoint スタート ページで [+ サイトの作成] を選択し、SharePoint サイトを作成します。
SharePoint スタートページに次の情報が表示されます。
サイトの種類を選択します。選択肢は "コミュニケーション サイト" または "チーム サイト" です。 [コミュケーション サイト] を選択します。
適切なサイトの名前を入力します。例: Easy Sales。
必要に応じて、[サイトの説明] を追加します (省略可能)。
[言語] のドロップダウンから任意の名前を選択します。
[完了] を選択して、データを読み込むための SharePoint サイトを作成します。
最新の SharePoint サイトが作成され、数秒で使用できるようになります。 これで、新しく作成したサイトに、リスト、ドキュメント ライブラリ、ページなどを作成できるようになりました。
Note
チーム サイトを選択した場合は、Microsoft 365 グループも作成されます。
SharePoint リストを作成する
SharePoint リストでは、テーブル、スプレッドシート、またはシンプルなデータベースに類似した構造を使用してデータが収集されます。 それには数値、テキスト、添付ファイル、さらに画像など、さまざまな種類の情報が含まれます。
この Easy Sales アプリケーションでは、すべての製品カテゴリ (Sofas、Chairs、Tables、Carpets) の詳細を含むリストを作成します。
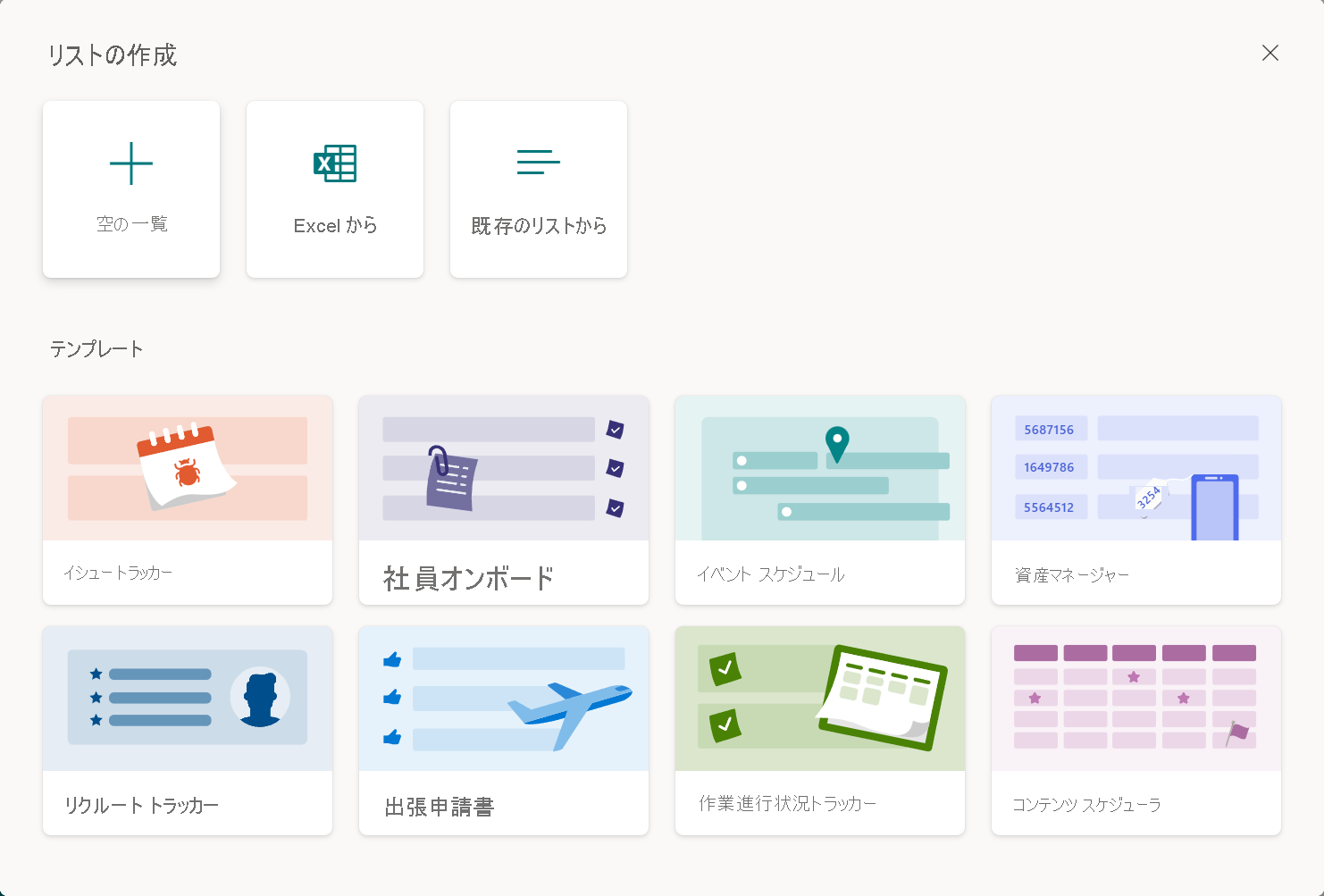
Easy Sales という名前で新しく作成した SharePoint サイトで、[+ 新規] ドロップダウンを選択し、次に [リスト] を選択して SharePoint リストを作成します。
[リストの作成] ウィンドウで、SharePoint リストを一から作成する [空白のリスト] を選択します。
[作成] ペインを以下のように構成します。
SharePoint リストにデータを追加する
リストが作成されたら、今度はデータを追加します。 ここでは、"データ" はどれか特定の製品の詳細を意味します。 製品の詳細に含まれる情報は、Name、Image、Price、Dimensions、Weight、Color、PrimaryMaterial、Area、Height (名称、画像、価格、寸法、重量、色、主な素材、面積、高さ) と、Mixed Reality で表示される製品の 3D モデルまたは画像です。
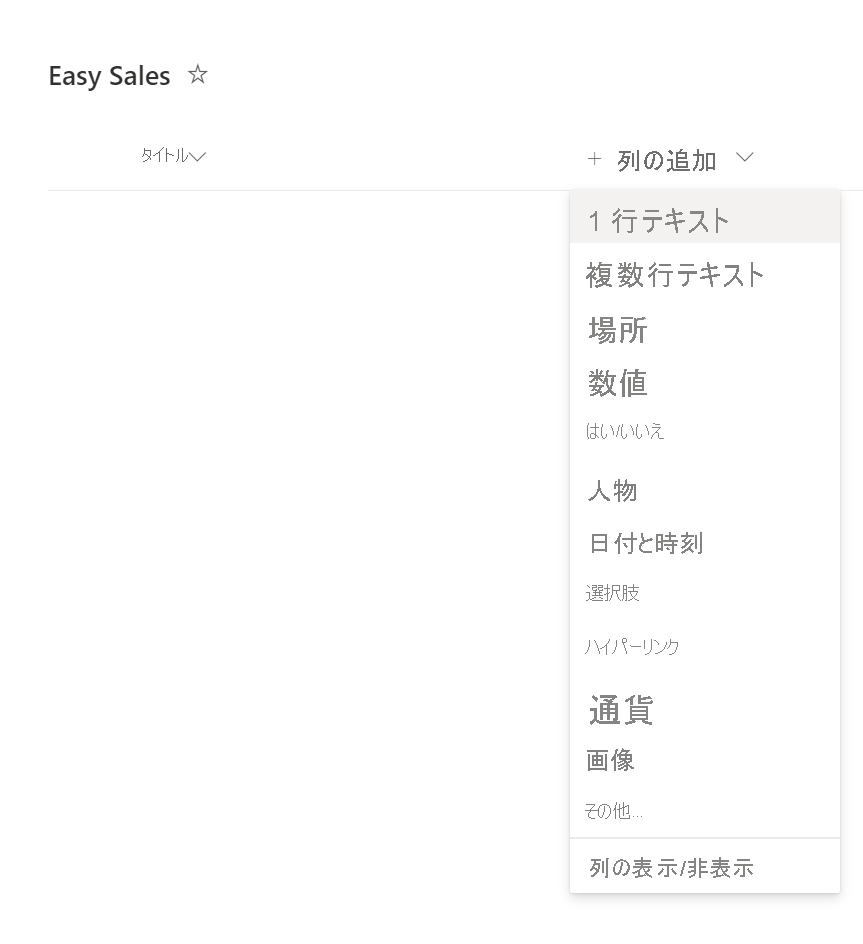
作成した Easy Sales リストで、特定の種類の列を追加する [+ 列の追加] を選択します。 次の一覧は、作成する必要がある列の名前と種類を "列の名前 - 列の種類" の形式で示しています。
- [名前]: 1 行のテキスト
- ImageLink:1 行のテキスト
- Price:1 行のテキスト
- Dimensions:1 行のテキスト
- Weight:1 行のテキスト
- Color:1 行のテキスト
- PrimaryMaterial:1 行のテキスト
- Height:数値
- Depth:数値
- Width:数値
- Price/cm2:数値
- ProductCategory:1 行のテキスト
- FileType:1 行のテキスト
ドロップダウンから列タイプを選択します。たとえば、[1 行のテキスト] を選択します。
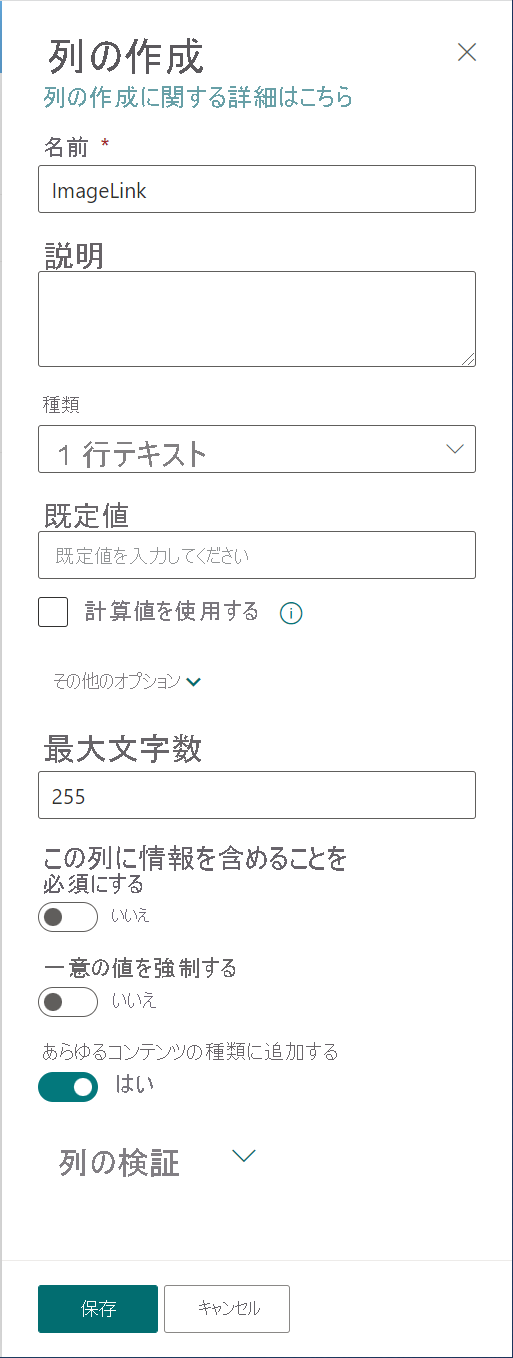
[列の作成] タブで列の詳細を入力し、[保存] を選択します。
上記のリスト内の残りの列にも同じ手順を繰り返します。
Note
SharePoint リストを作成すると、既定の Title 列が作成され、これは Name に名前を変更できます。
列を追加したら、これらの列に実際のデータを追加する必要があります。 列へのデータの追加を開始するために、4 つのリストすべての製品詳細を含むカスタム フォルダーをダウンロードします。 データにアクセスするには、次のリンクを選択し、ページの右上にある [その他のファイル アクション] ボタン ([...]) を選択し、[ダウンロード] を選択します。
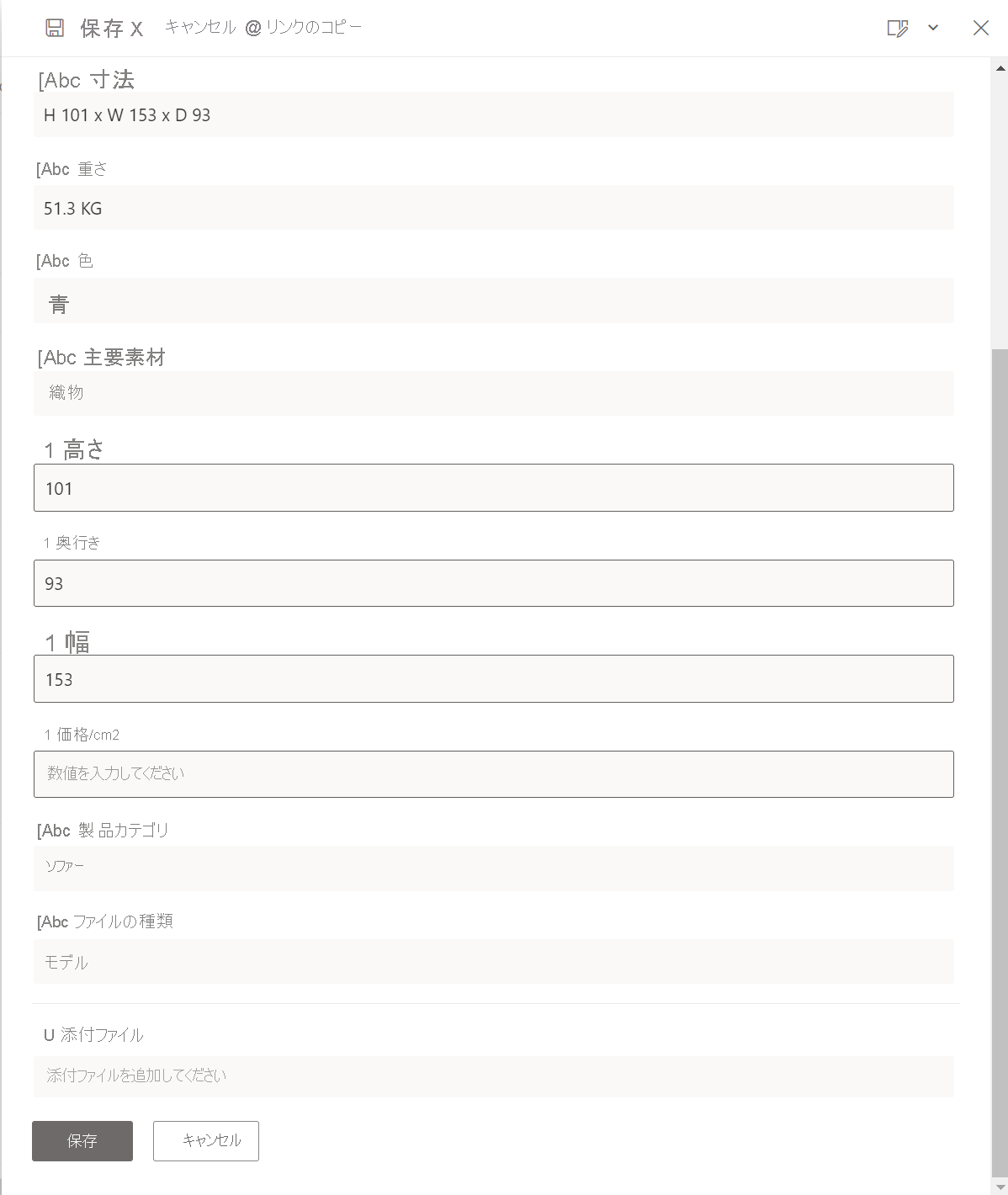
[+ 新規] を選択して項目を追加してから、ダウンロードした Excel ファイルに用意されている必要な詳細を入力します。 [保存] を選択して入力した詳細を保存します。
Note
グリッド ビューでは、さまざまな行または列に情報を自由に追加できます。
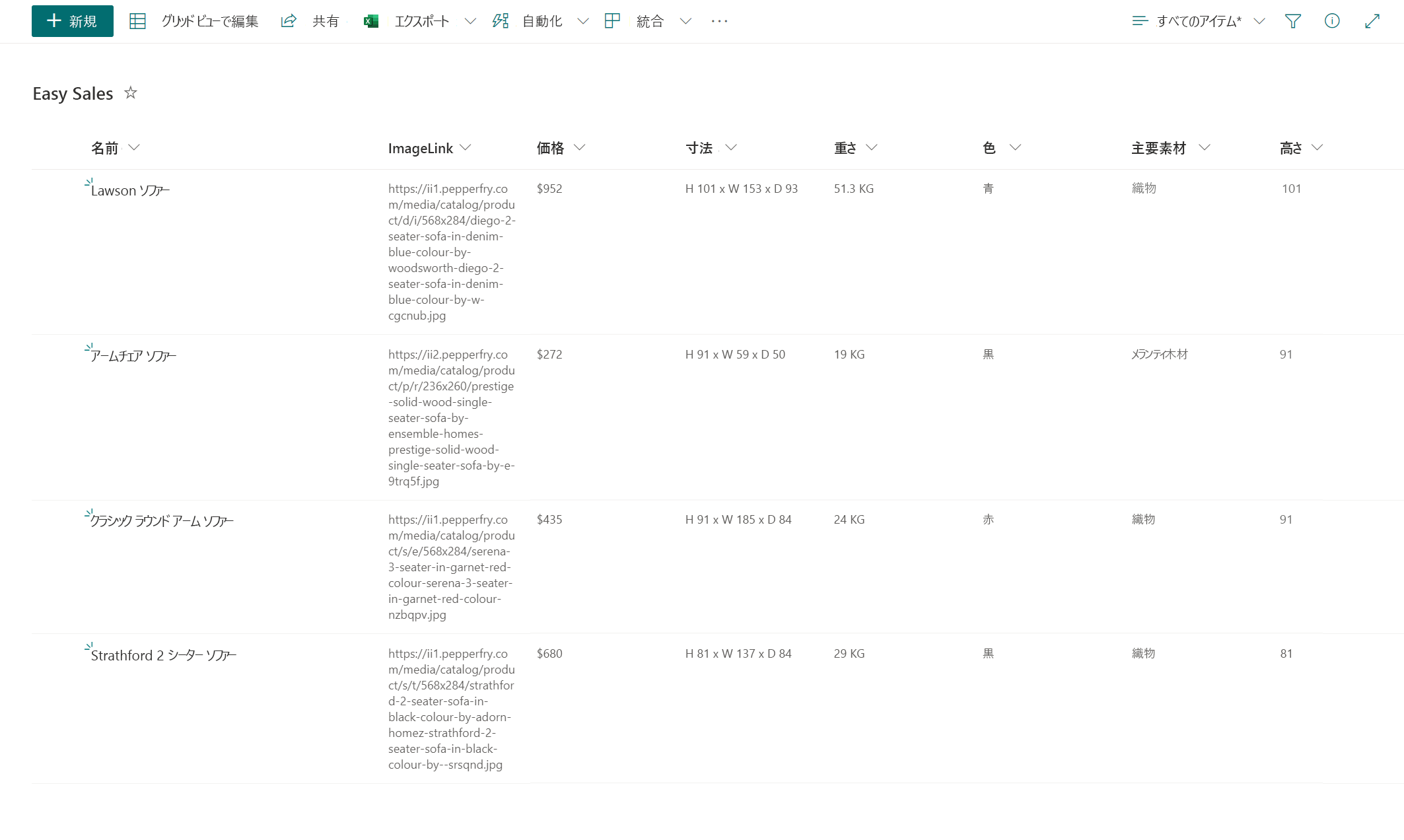
図に示すように、それぞれの列へのデータの追加を開始します。
Note
独自の画像を追加する場合は、[ImageLink] 列に、インターネット上にある一般公開の画像を示す画像のリンクを追加できます。 画像リンクを取得するには、右クリックして画像アドレスをコピーするオプションを選択します。
Note
Carpet カテゴリ リストの height、depth、width の値は必要ありません。 この製品カテゴリは、MR で測定セッション中に測定された面積の値を受け取り、計算された面積に従ってカーペットの価格を示します。 ただし、計算のプロセスを楽にするために、[Price/cm2] 列を追加しました。
接続を作成する
アプリケーションに必要なすべてのデータが SharePoint リスト内に保存されたので、Power Apps で接続を確立しましょう。 接続が確立されると、アプリケーションから簡単に SharePoint データにアクセスできます。
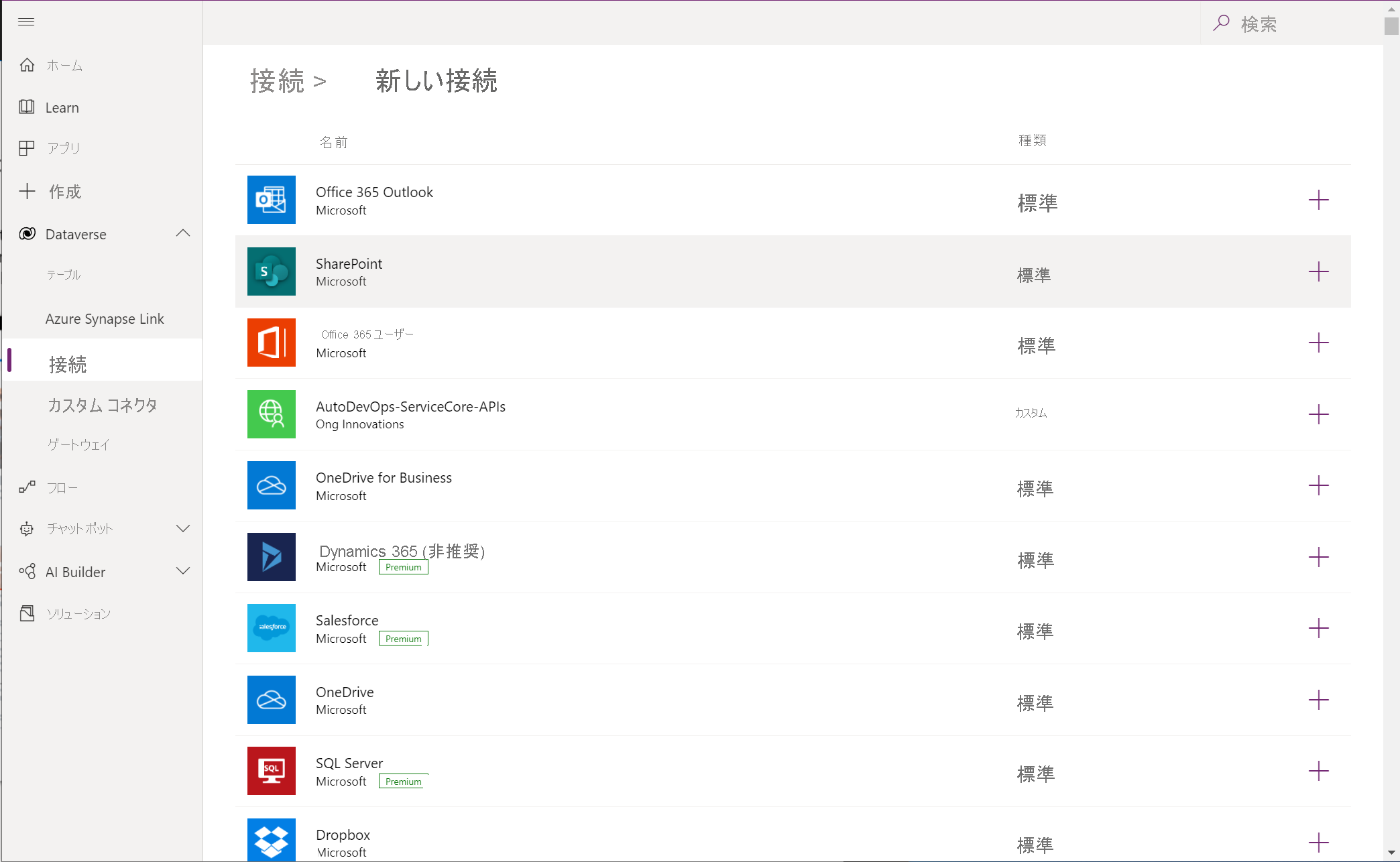
接続の作成を開始するには、Power Apps にサインインし、左側のナビゲーション バーで [接続] を選択します。 次に、ページの左上隅近くにある [+ 新しい接続] を選択します。
SharePoint を選びます。 必要なデータは SharePoint リスト内に保存したので、SharePoint を選択します。
SharePoint Online に接続するには、[直接接続 (クラウドサービス)] を選択した後、[作成] を選択し、その後入力を求められた場合は、資格情報を入力します。
接続が作成され、アプリを一から作成できるようになります。
Note
接続が作成されていても、SharePoint リスト内に保存されているデータの追加、編集、削除は引き続き実行できます。 すべての変更は、接続を通じてアプリケーションに反映されます。
SharePoint データに基づいた Easy Sales アプリケーションの構築を開始し、その後、必要に応じて他のソースのデータを追加しましょう。 この手順に従うと、アプリケーションのメイン ページの一部をデザインできるようになります。 たとえば、スプラッシュ スクリーン、製品ページ、製品一覧ページをデザインする方法がわかります。 また、Power Apps ギャラリー コントロールを使用して、SharePoint リストに保存されているデータにアクセスします。
空のアプリを開く
Power Apps のホーム ページに移動した後、左側のメニューで [作成] を選択します。 [空のアプリ] を選択した後、[空のキャンバス アプリ] で [作成] を選択します。
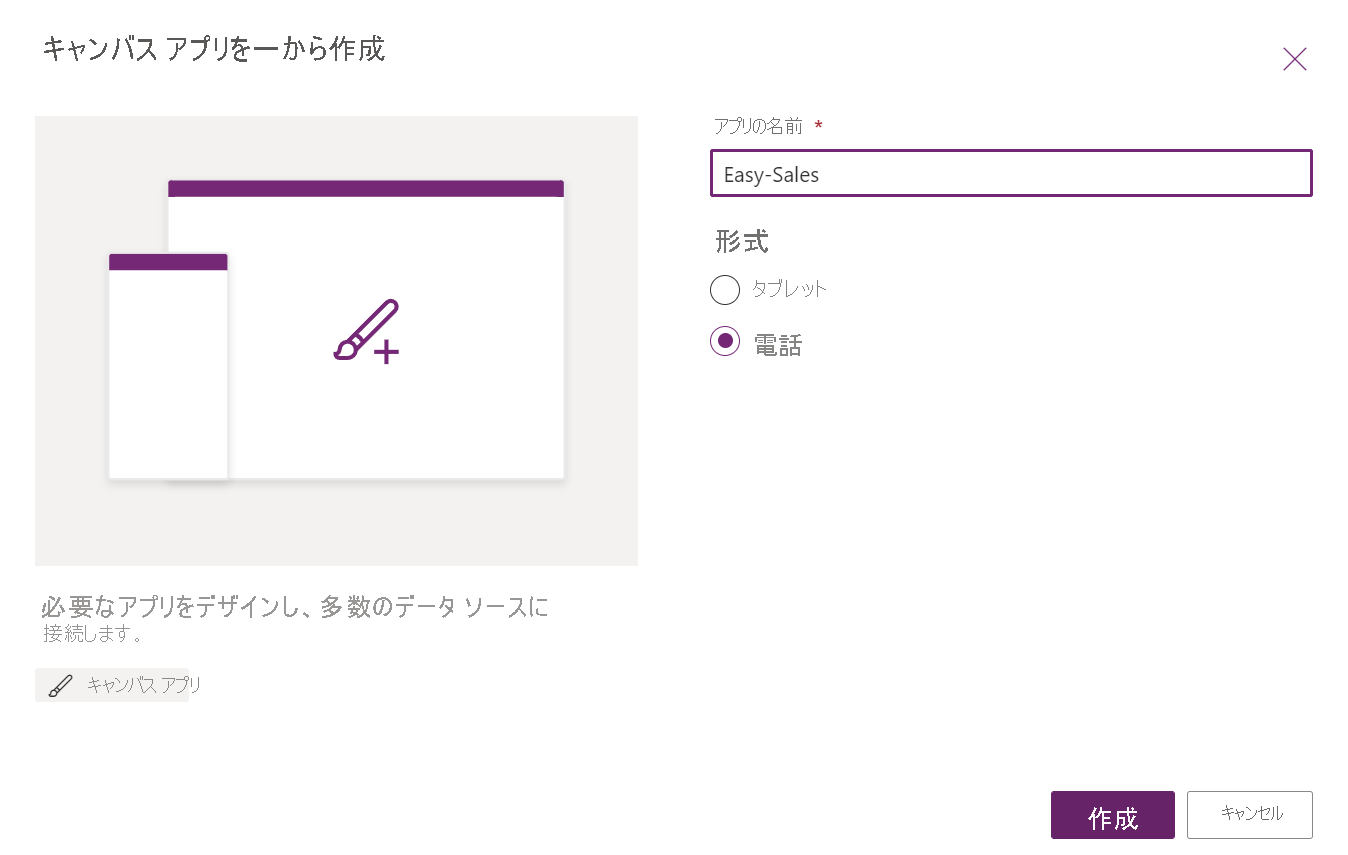
アプリの名前を指定します。例: Easy-Sales。 [電話] を選択してから、[作成] を選択します。
Power Apps Studio で電話用の空のアプリが作成されます。
Note
さまざまなデバイス用にアプリを位置から設計できますが、このトピックでは、スマートフォン用アプリの設計に焦点を当てて説明します。
[Power Apps Studio へようこそ] ダイアログ ボックスが開いたら、[スキップ] を選択します。
データに接続する
Power App にデータを含めるには、アプリケーション内のコネクタを介してそのデータに接続する必要があります。 すべてのデータを SharePoint リスト内に保存したので、コネクタの 1 つとして SharePoint を選択します。
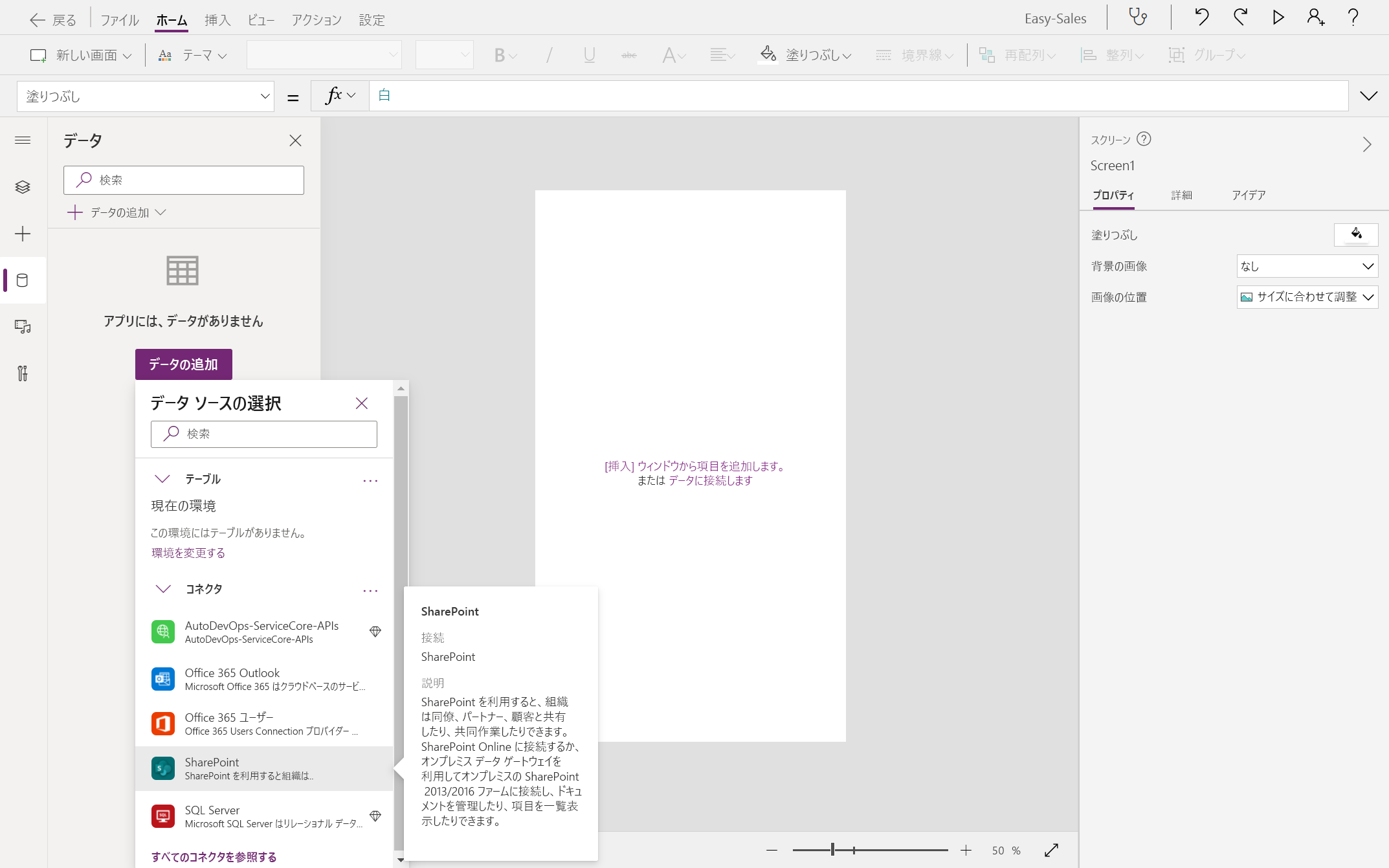
Power Apps Studio で、左側の [データ] オプションを選択します。
[データ] ペインを開いた後、[データの追加] ボタンを選択してデータに接続します。
[データ ソースの選択] ウィンドウで、[コネクタ] セクションを展開し、[SharePoint] オプションを選択します。
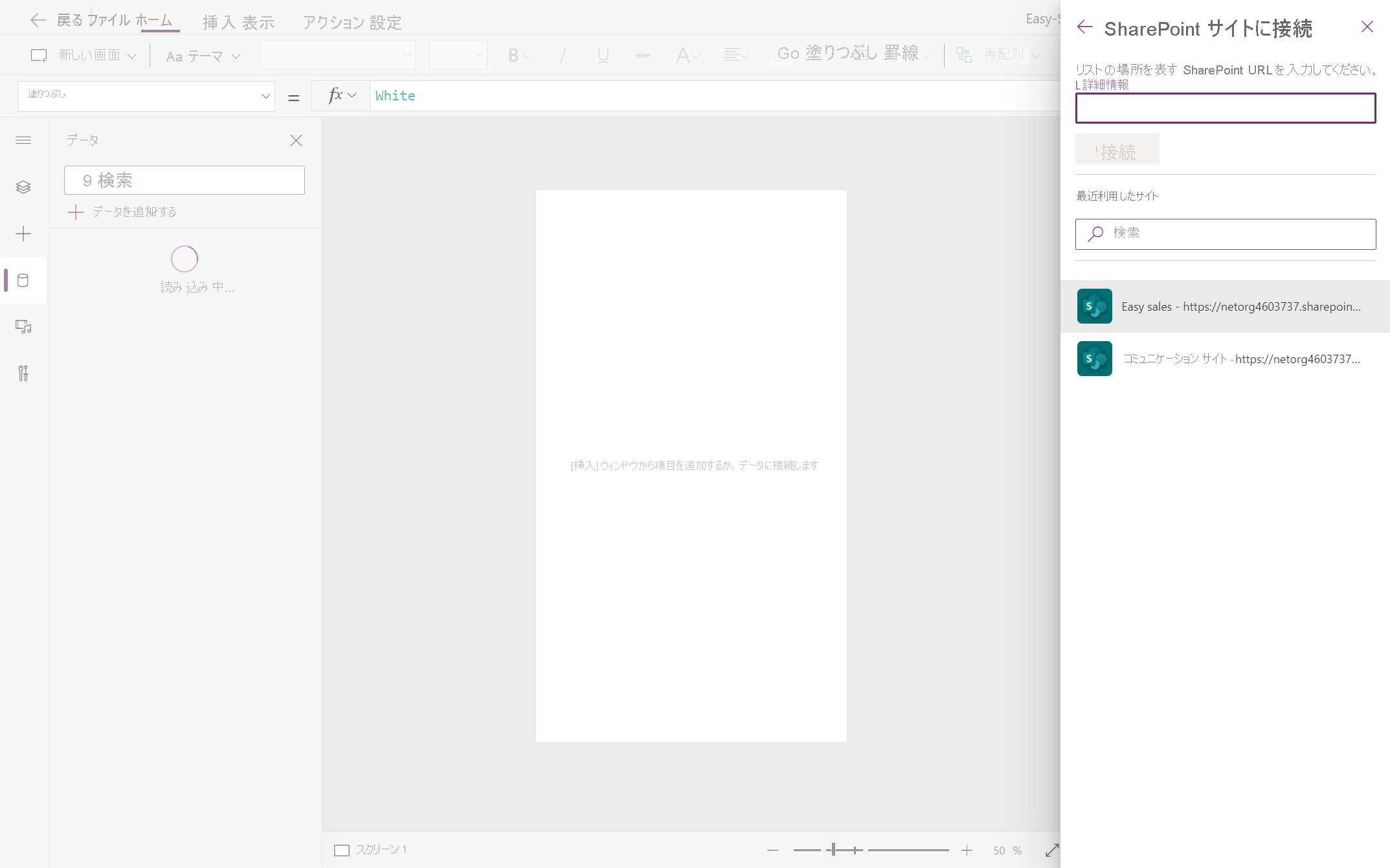
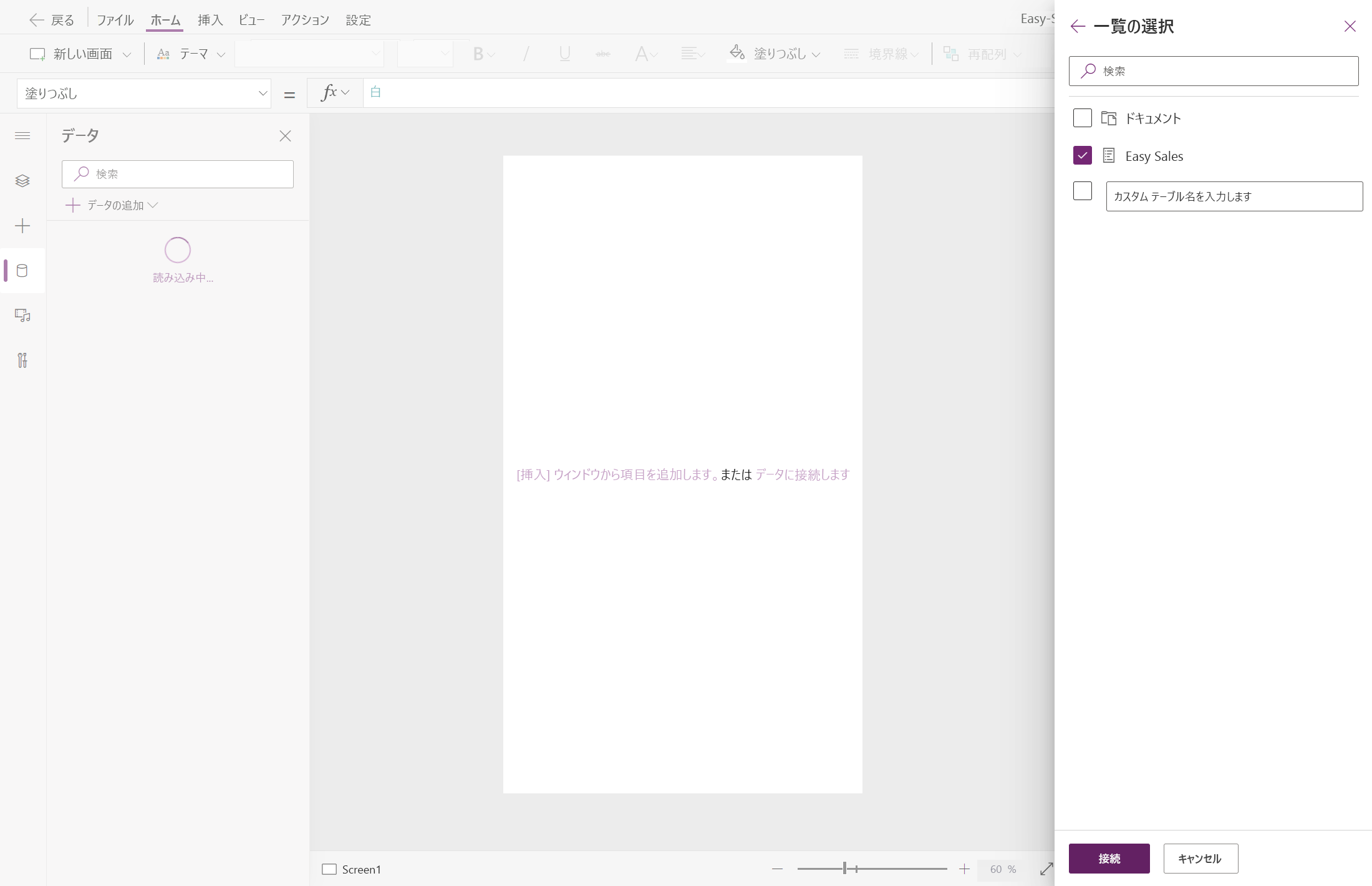
接続は前の演習で既に作成しました。 データをアプリケーションに追加するために、作成済みの接続を選択します。 Easy Sales という名前で作成済みの SharePoint サイトを選択します。
Easy Sales SharePoint サイトを選択すると、そのサイトに作成されているすべてのリストが表示されます。 次に、アプリケーションに関係する作成済み SharePoint リストを選択し、[接続] をクリックします。
必要なすべてのデータが接続され、アプリケーションで使用する準備ができました。 これで、アプリケーションの構築を開始できます。
スプラッシュ スクリーンを作成する
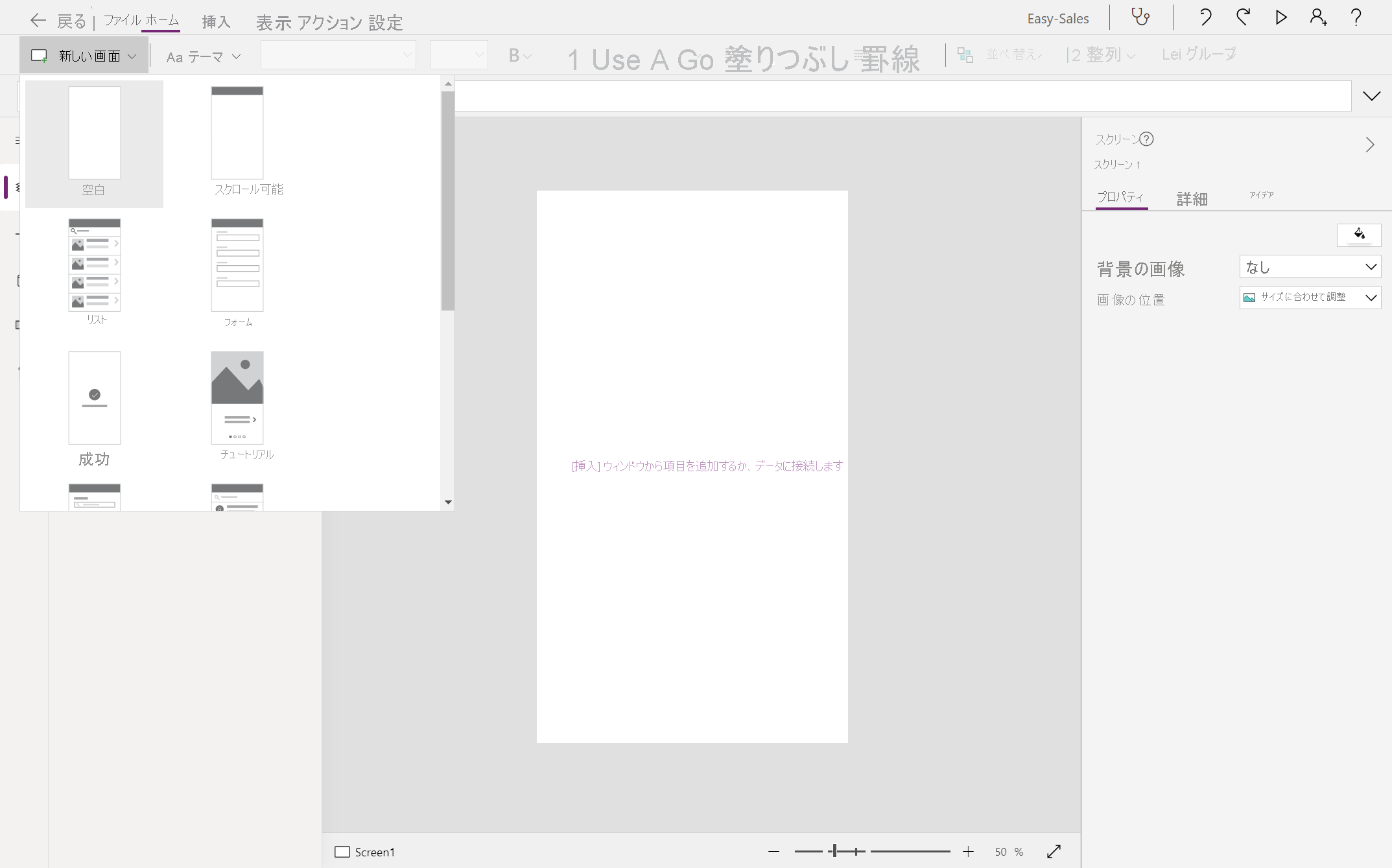
Power Apps Studio の左側にある [ツリー ビュー] オプションを選択します。 Power Apps Studio に空の画面が既に作成されているはずです。そうでない場合は、[ホーム] タブで [新しい画面] の横の下矢印を選択すると、画面の種類の一覧が開きます。 次に、[空] を選択して空の画面を作成します。
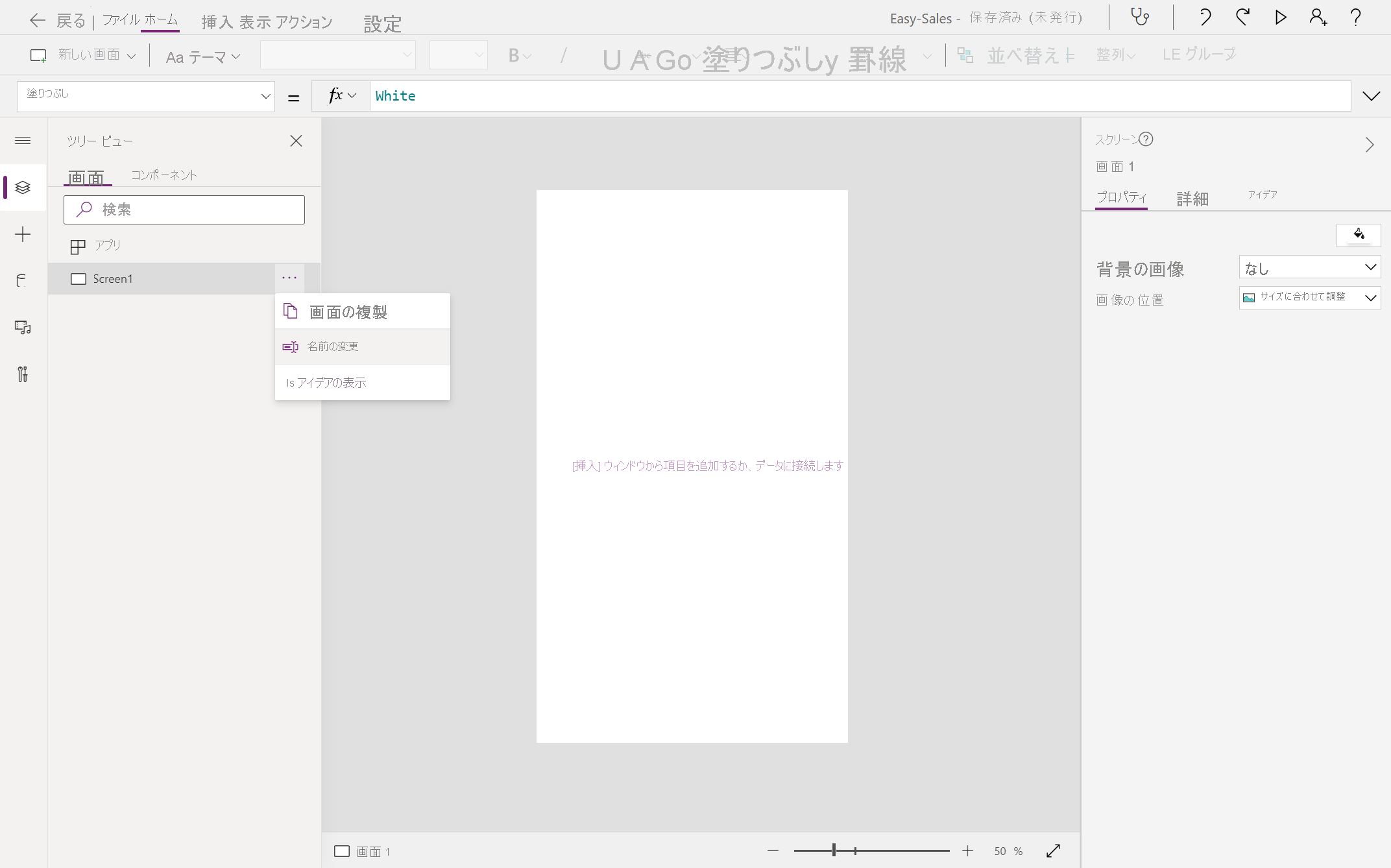
画面名の横にある 3 つのドット アイコン ([...]) を選択して [名前の変更] オプションを選択することで、画面の名前を Splash screen に変更します。
新しく作成した画面を選択し、画面の右側にある [プロパティ] タブでプロパティを変更します。
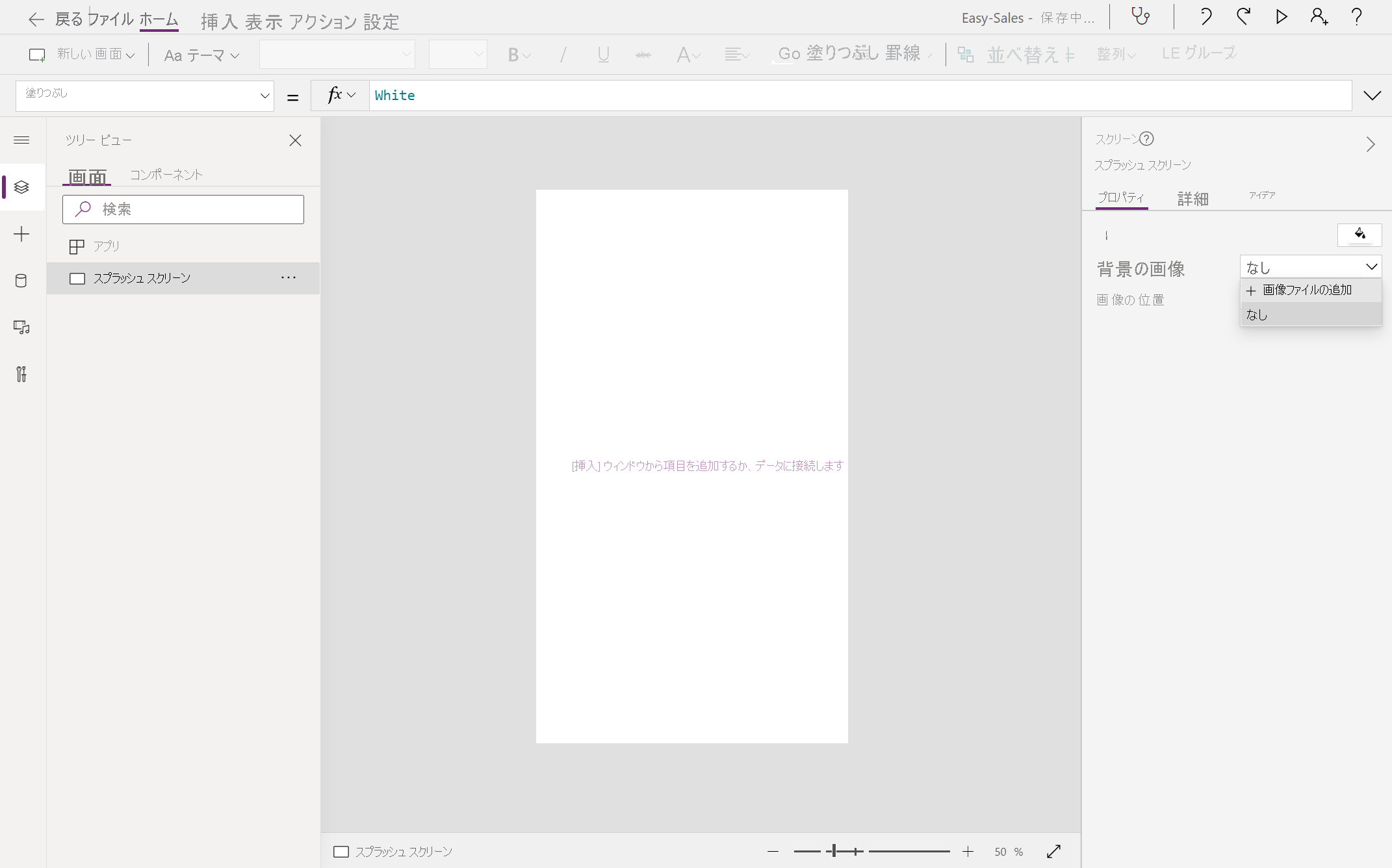
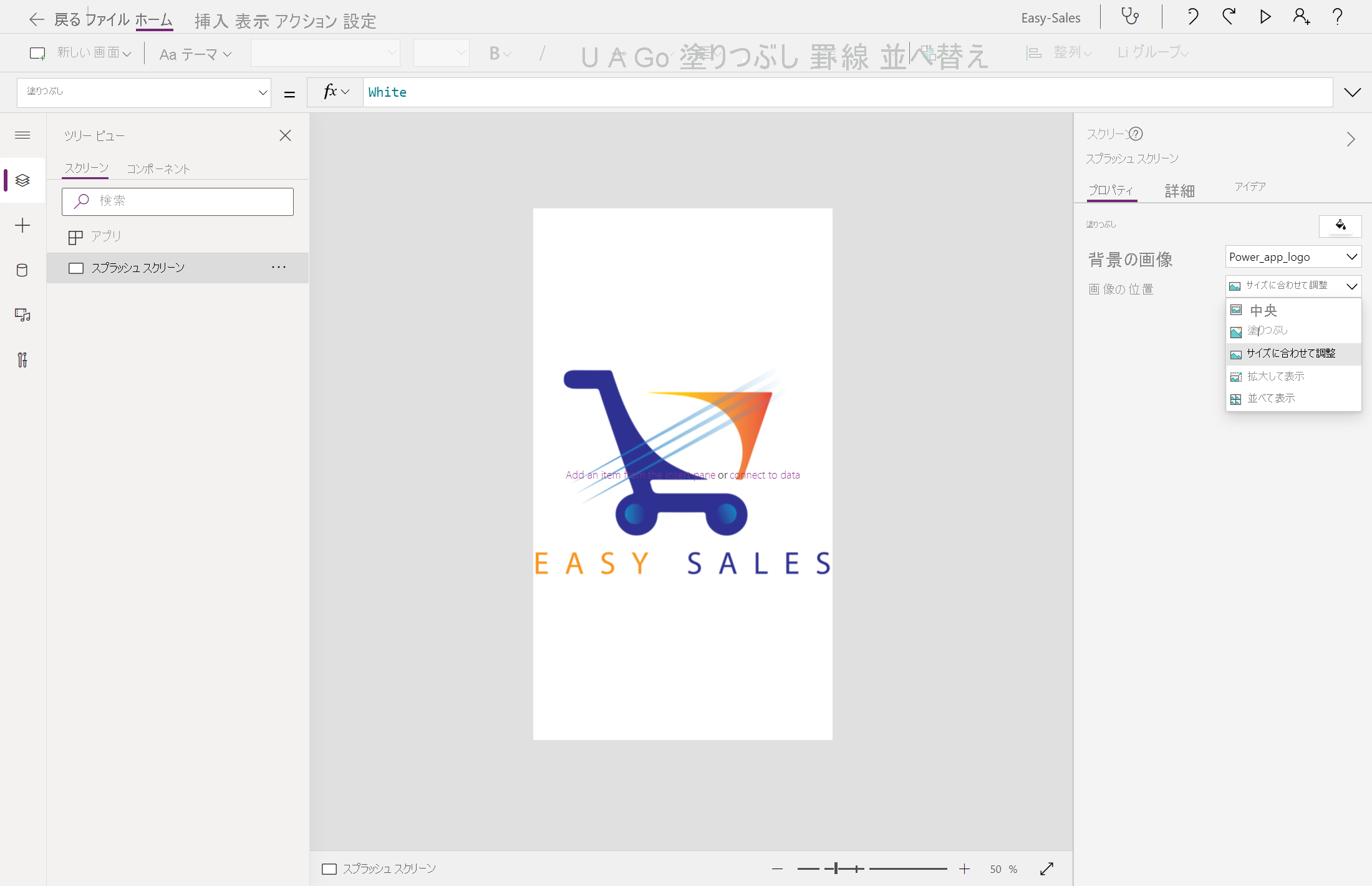
Background image プロパティの横にあるドロップダウンを選択し、画面に画像を追加します。 [画像ファイルの追加] を選択して、ダウンロードしたロゴ ファイルを選びます。
画像全体が指定したサイズに収まるように、画像の位置を [自動調整] に設定します。 [自動調整] オプションを選択すると、画像が比例的に拡大縮小され、画像のトリミングは発生しません。
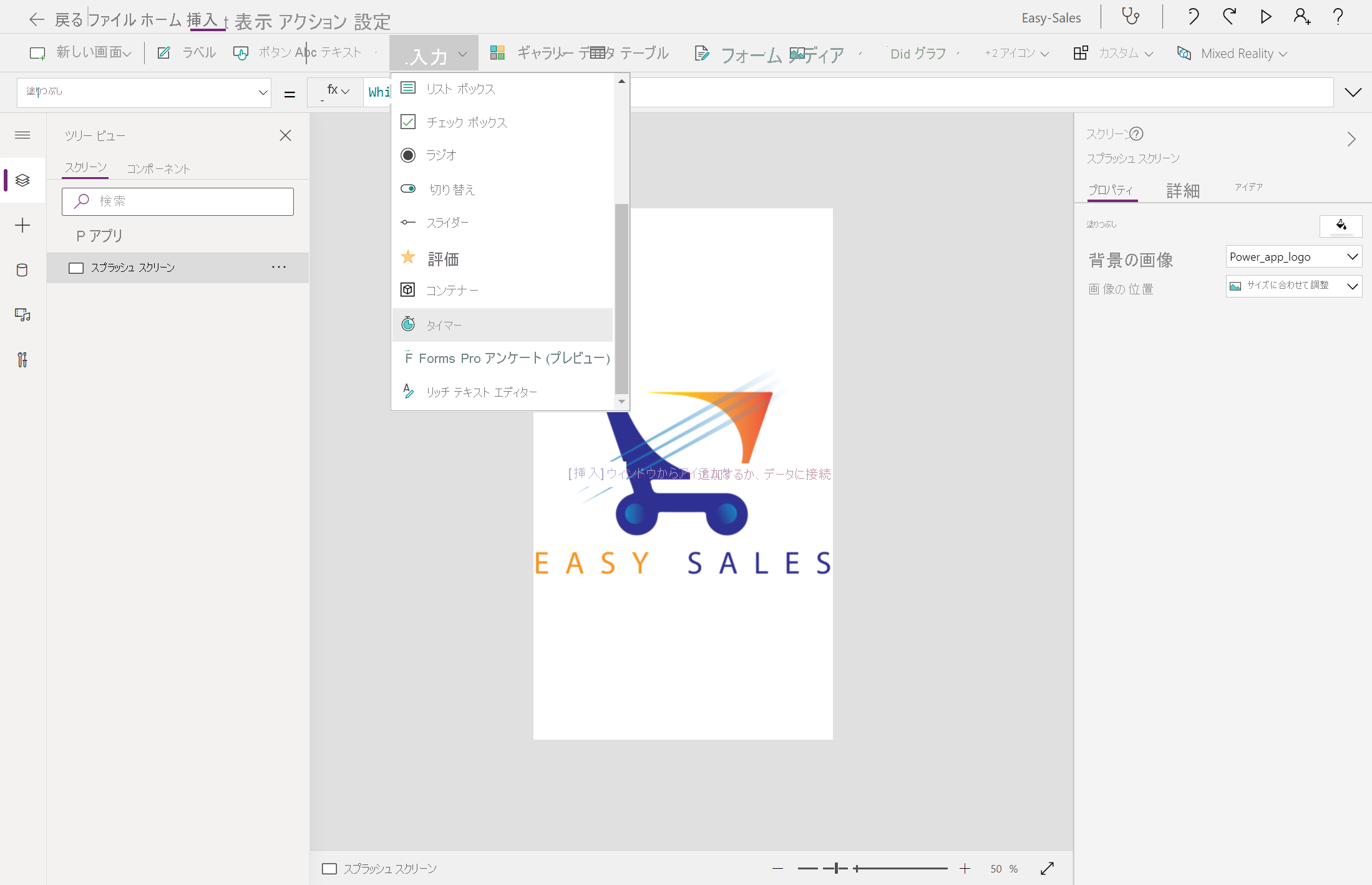
[挿入] タブで、[入力] ドロップダウンを展開し、[タイマー] を選択します。 次に、画面上でボタンをドラッグし、希望する位置に配置します。
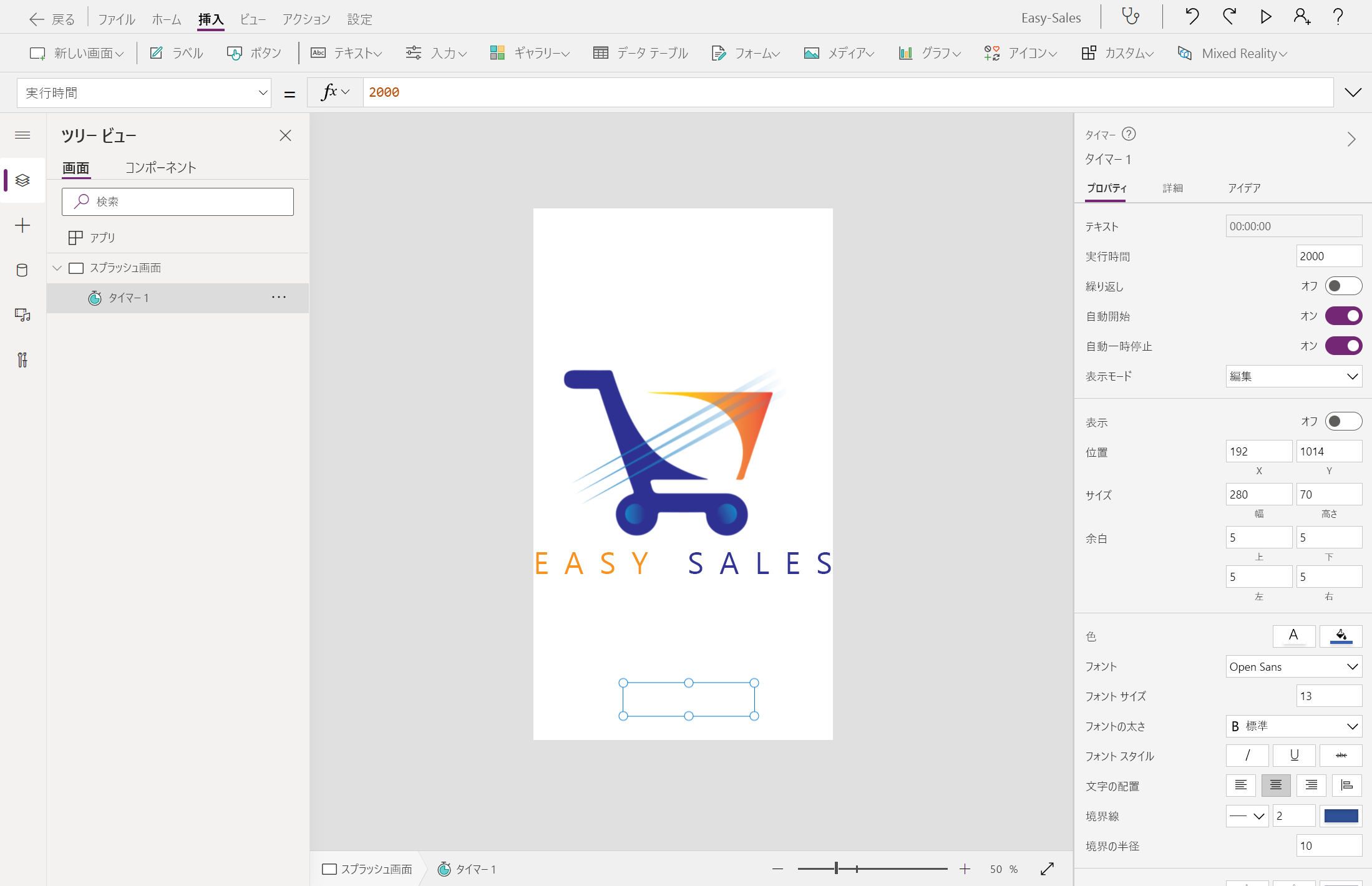
タイマー プロパティの一部を編集するために、左上隅にある [プロパティ] ドロップダウンを使用するか、[プロパティ] ペインを使用します。 次のプロパティを設定します。
スプラッシュ スクリーンが 2 秒間だけ表示され、その後ホーム ページに切り替わるようにします。 前の手順と同様に空の画面を作成し、Home Page と名前を変更します。 その後、Splash 画面に追加したタイマー ボタンを選択し、OnTimerEnd プロパティを構成します。 false を次の内容で置き換えます。
Navigate('Home Page',ScreenTransition.Fade)[ファイル]>[保存] に移動してアプリケーションを保存します。 次に、[クラウド] オプションを選択し、[保存] を選択します。
ホーム ページを作成する
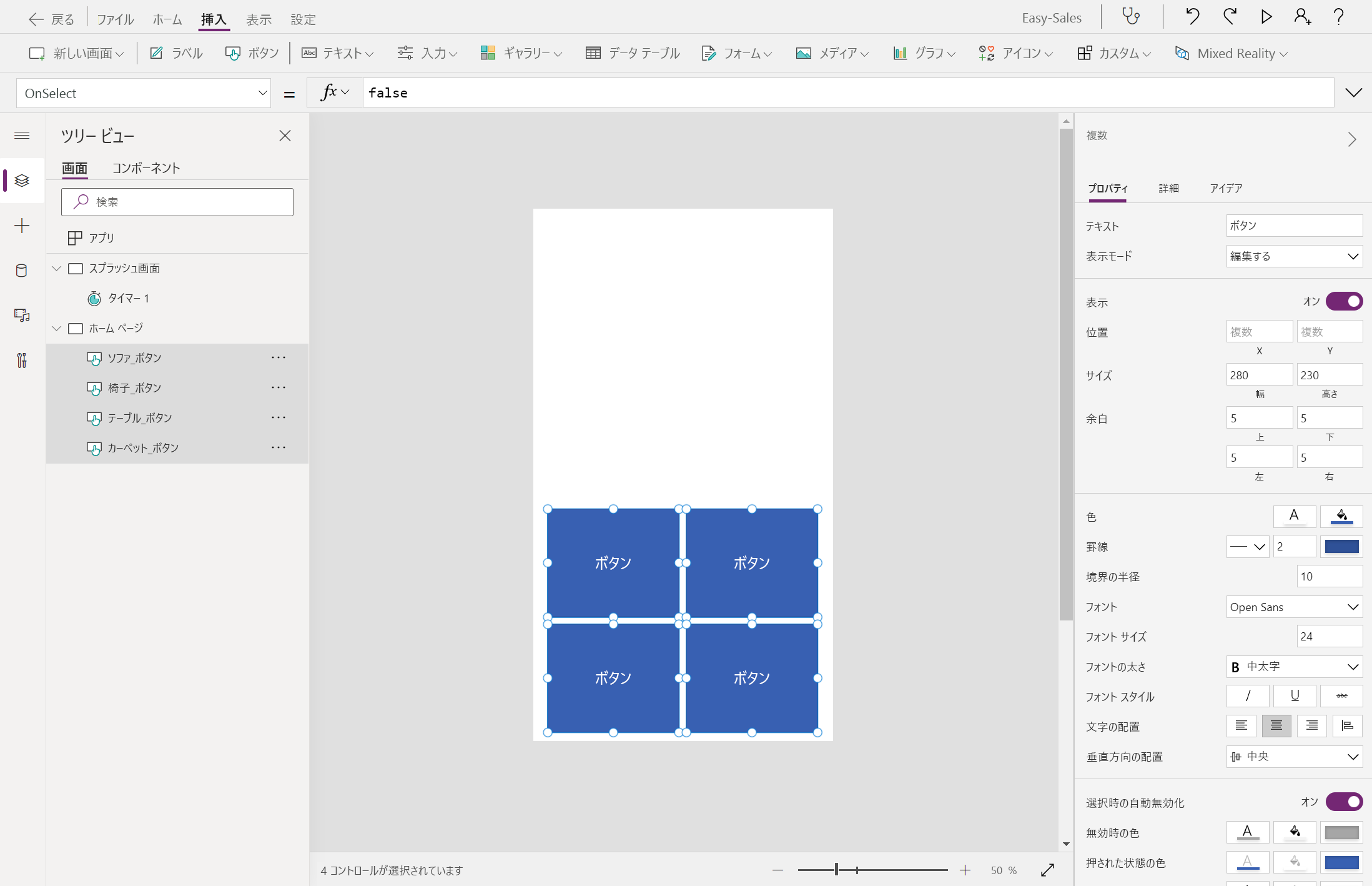
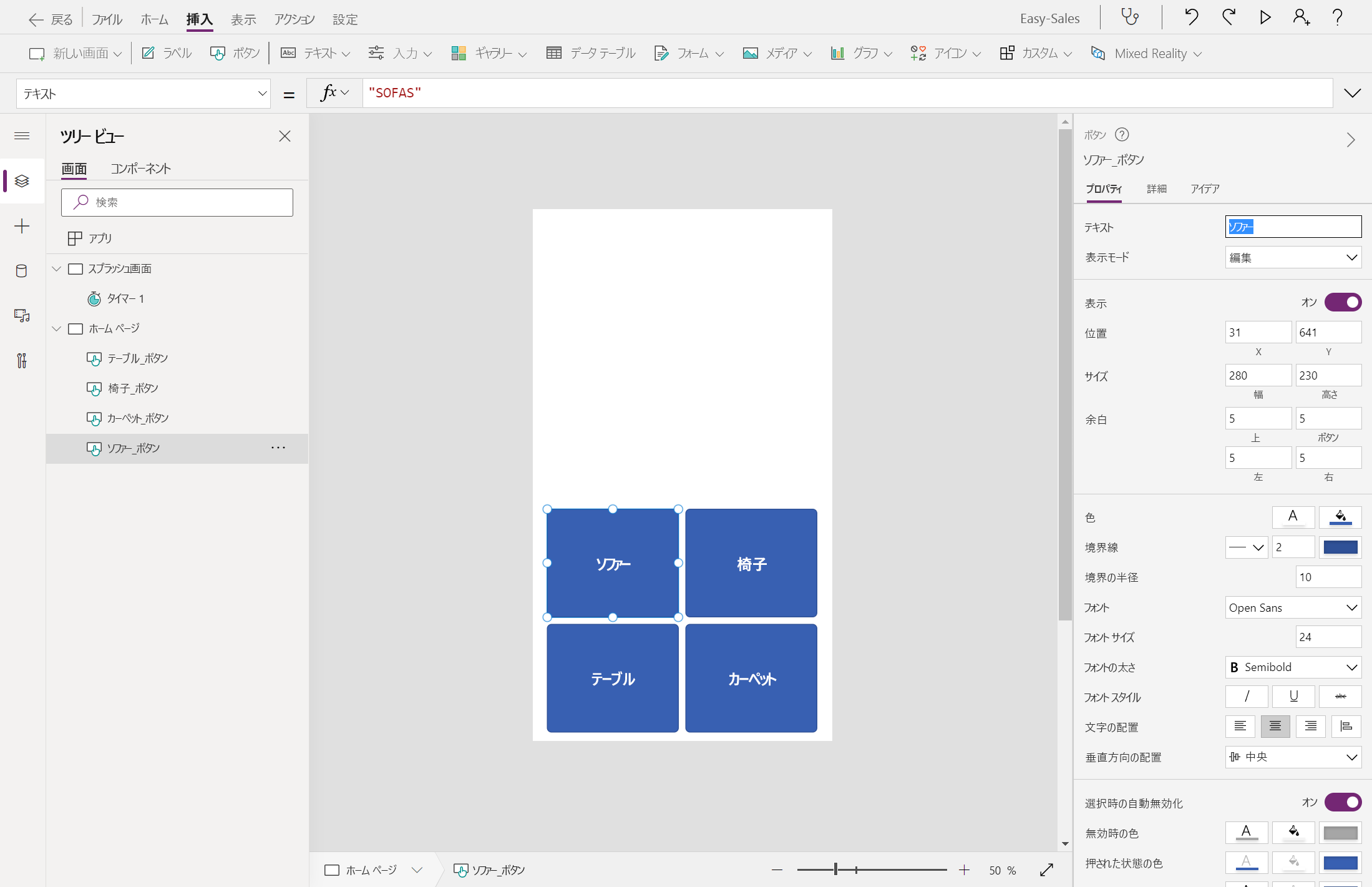
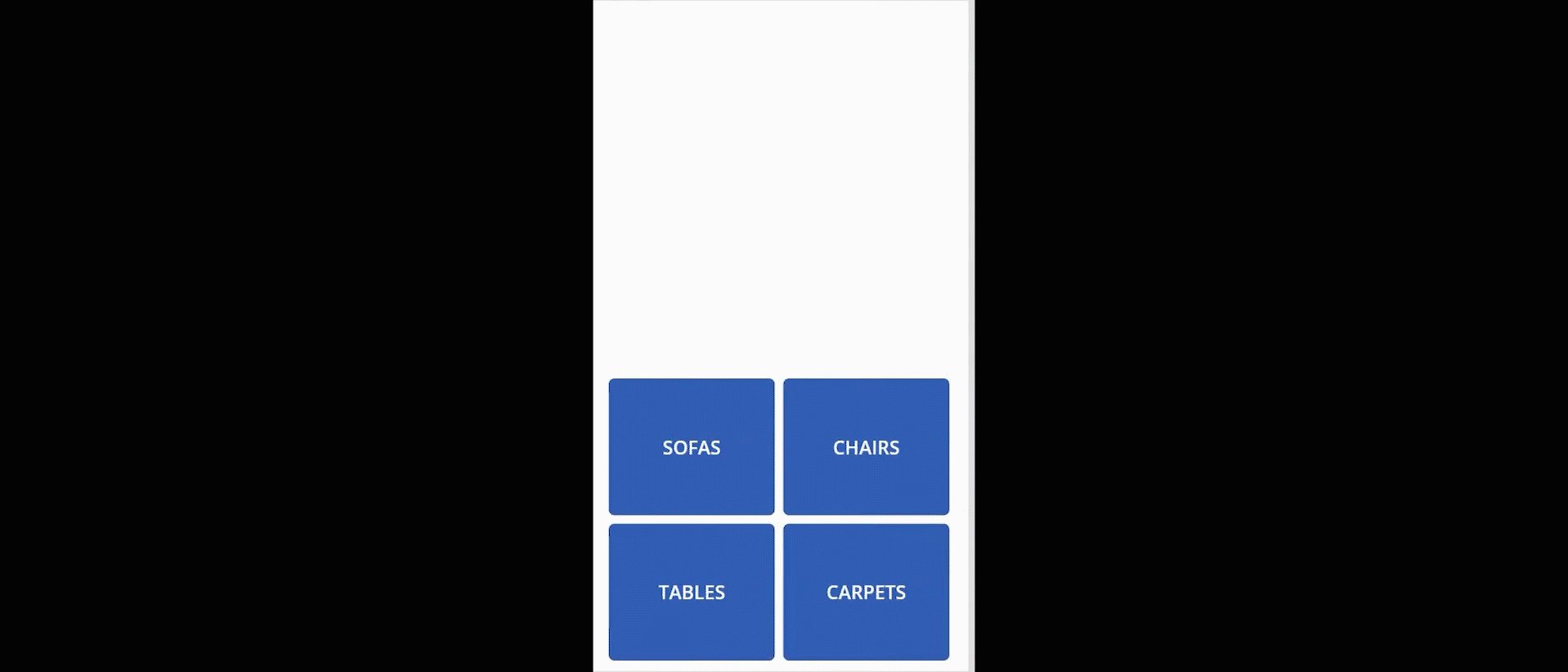
先ほど作成した Home Page を選択します。 4 つのボタンを挿入するために、[挿入] タブに移動し、[ボタン] オプションを選択してボタンを画面に追加します。 必要に応じて、これらのボタンのサイズと位置を調整します。 それらの名前をそれぞれ Sofas_button、Chairs_button、Tables_button、Carpets_button に変更します。
ボタンの表示テキストを、Sofas、Chairs、Tables、Carpets のように製品カテゴリを示すものに変更します。
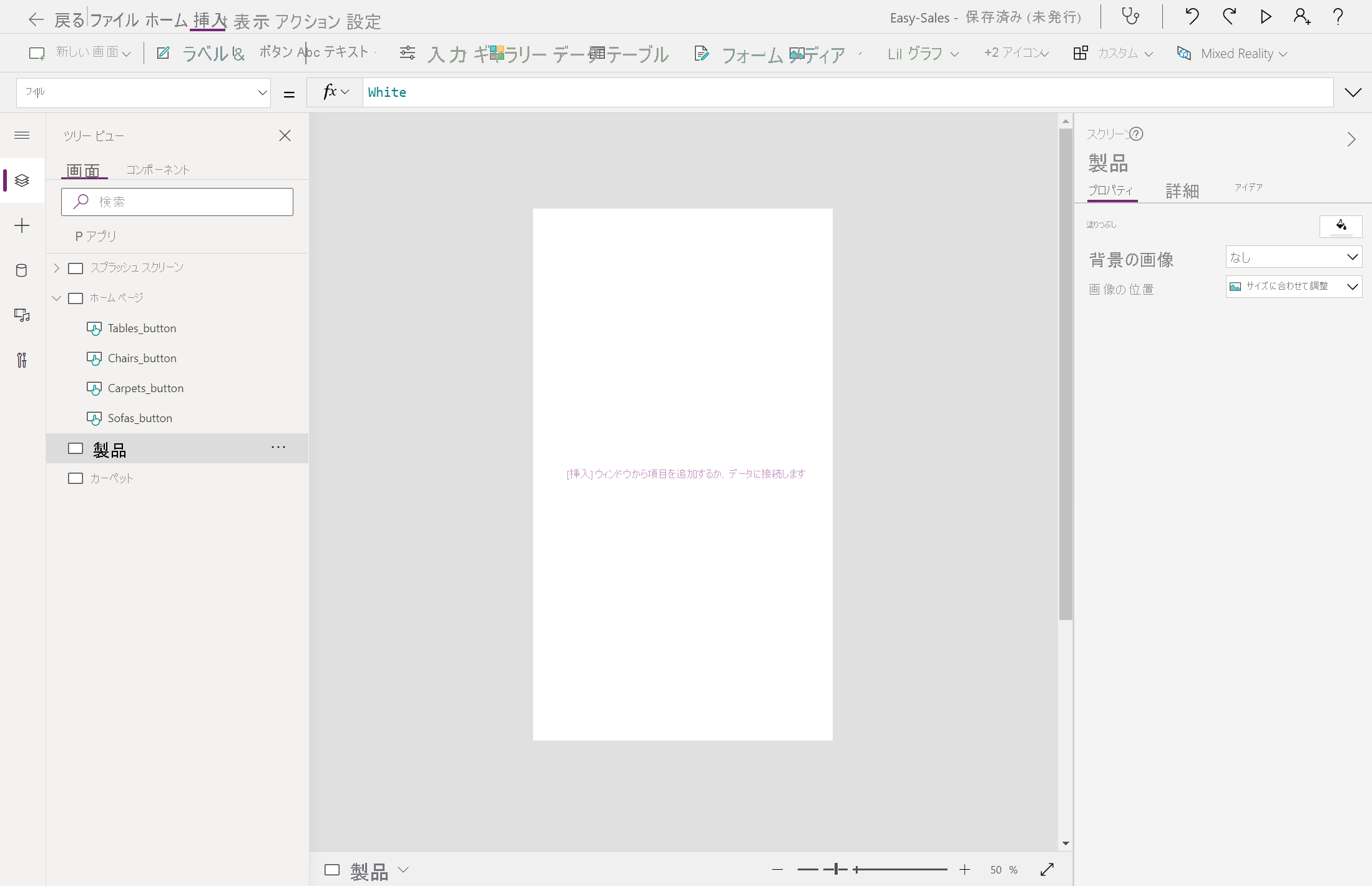
これらのボタンを使用して、さまざまなカテゴリの製品の一覧に移動します。 これを行うには、製品カテゴリに基づいて、SharePoint リストから取得される製品一覧をフィルター処理する必要があります。 2 つの新しい空の画面を作成し、Products と Carpets に名前を変更します。
新しく作成した Sofas_button ボタンを選択し、OnSelect プロパティを構成します。 ボタンを選択したら、前の手順で作成した製品一覧ページに移動する必要があります。 false を次のコードに置き換えます。
Navigate(Products,ScreenTransition.Cover, {ID:1});Note
ID は、何らかの値が代入されるコンテキスト変数です。 この値は、Navigate 関数で参照されている宛先ページに渡されます。 変数に代入された値によって、製品カテゴリに基づいて製品がフィルター処理されます。
他の 3 つのボタンに対して同じ手順を繰り返します。 ここでも、Navigate 関数で適切な画面名を指定するようにしてください。たとえば、Chairs、Tables、Carpets ボタンの OnSelect プロパティを構成するには、Navigate 関数を次のように使用します。
Navigate(Products,ScreenTransition.Cover, {ID:2});Navigate(Products,ScreenTransition.Cover, {ID:3});Navigate(Carpets,ScreenTransition.Cover)ヒント
ここまでの作業を保存するには、上部の [ファイル] タブを選択し、[保存] オプションを選択します。 Ctrl + S キーを使用しても、ここまでの作業を保存できます。
Note
Navigate 関数の既定の構文は、このとおりです: Navigate(Screen [, Transition [, UpdateContextRecord]])
- Screen:必須。 表示する画面。
- Transition:省略可能。 現在の画面と次の画面の間で使うビジュアルの切り替えです。 既定値は None です。
- UpdateContextRecord:省略可能。 1 つ以上の列の名前と、各列に対する値を含んだレコードです。 このレコードは、UpdateContext 関数に渡されたときのように、新しい画面のコンテキスト変数を更新します。
ヒント
アプリケーションをテストするには、キーボードの F5 キーを押すか、Power Apps Studio の右上隅にある [再生] ボタンをクリックします。
ギャラリー コントロールを使用する
製品カテゴリを追加したので、各カテゴリの製品一覧を表示してみましょう。 Power Apps で、ギャラリー コントロールを使用してデータのレコードを表示します。
Products 画面で、[挿入] タブの [ギャラリー]>[縦] を選択してギャラリー コントロールを画面に追加します。
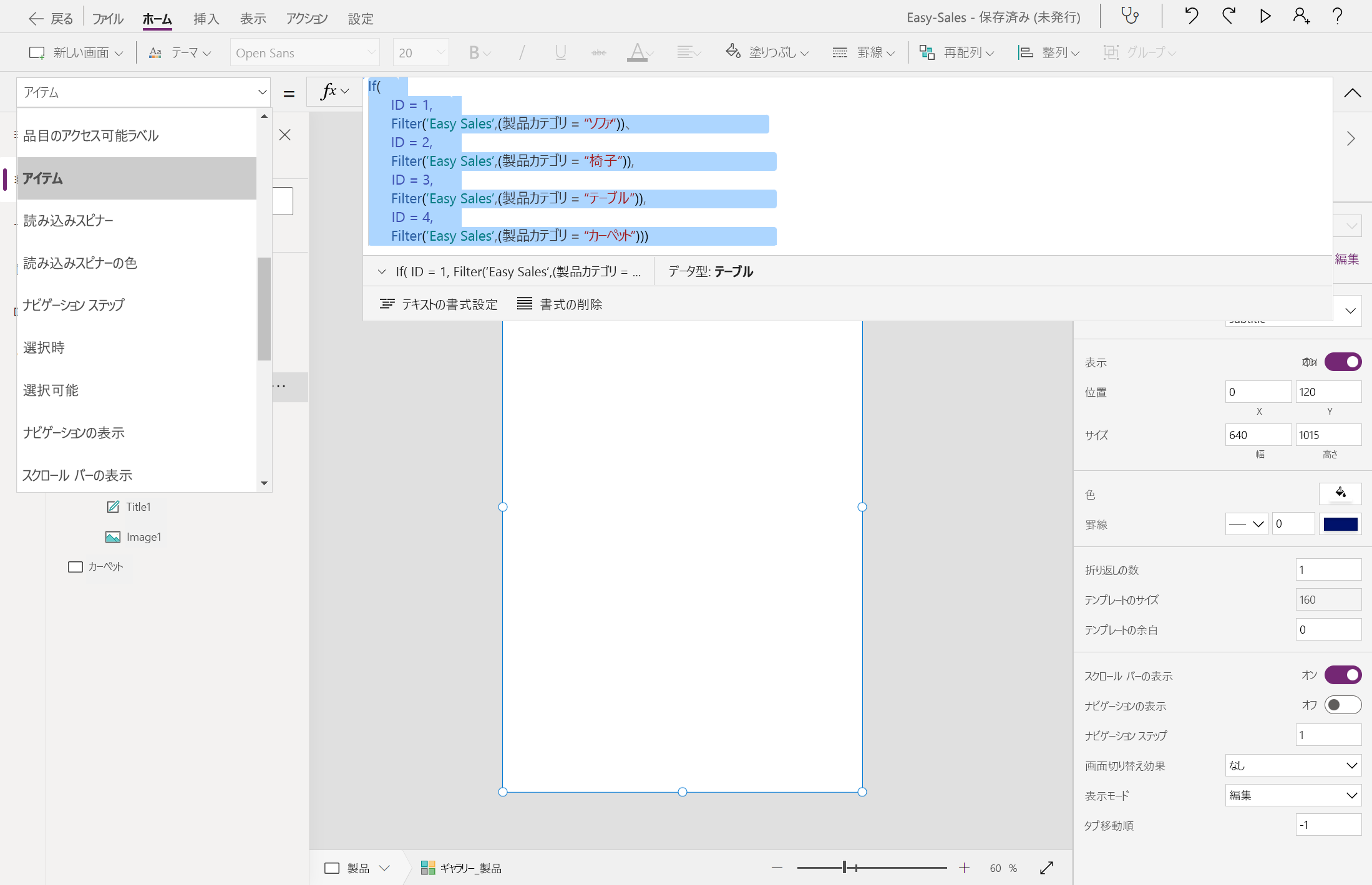
名前を Gallery_products に変更します。 左側のペインの [プロパティ] タブで、Items プロパティを次のように構成します。
If( ID = 1, Filter('Easy Sales',(ProductCategory = "Sofa")), ID = 2, Filter('Easy Sales',(ProductCategory = "Chair")), ID = 3, Filter('Easy Sales',(ProductCategory = "Table")), ID = 4, Filter('Easy Sales',(ProductCategory = "Carpet")))SharePoint リストに保存されている製品を製品カテゴリに基づいてフィルター処理します。 コンテキスト変数は、フィルター処理プロセスに使用されます。
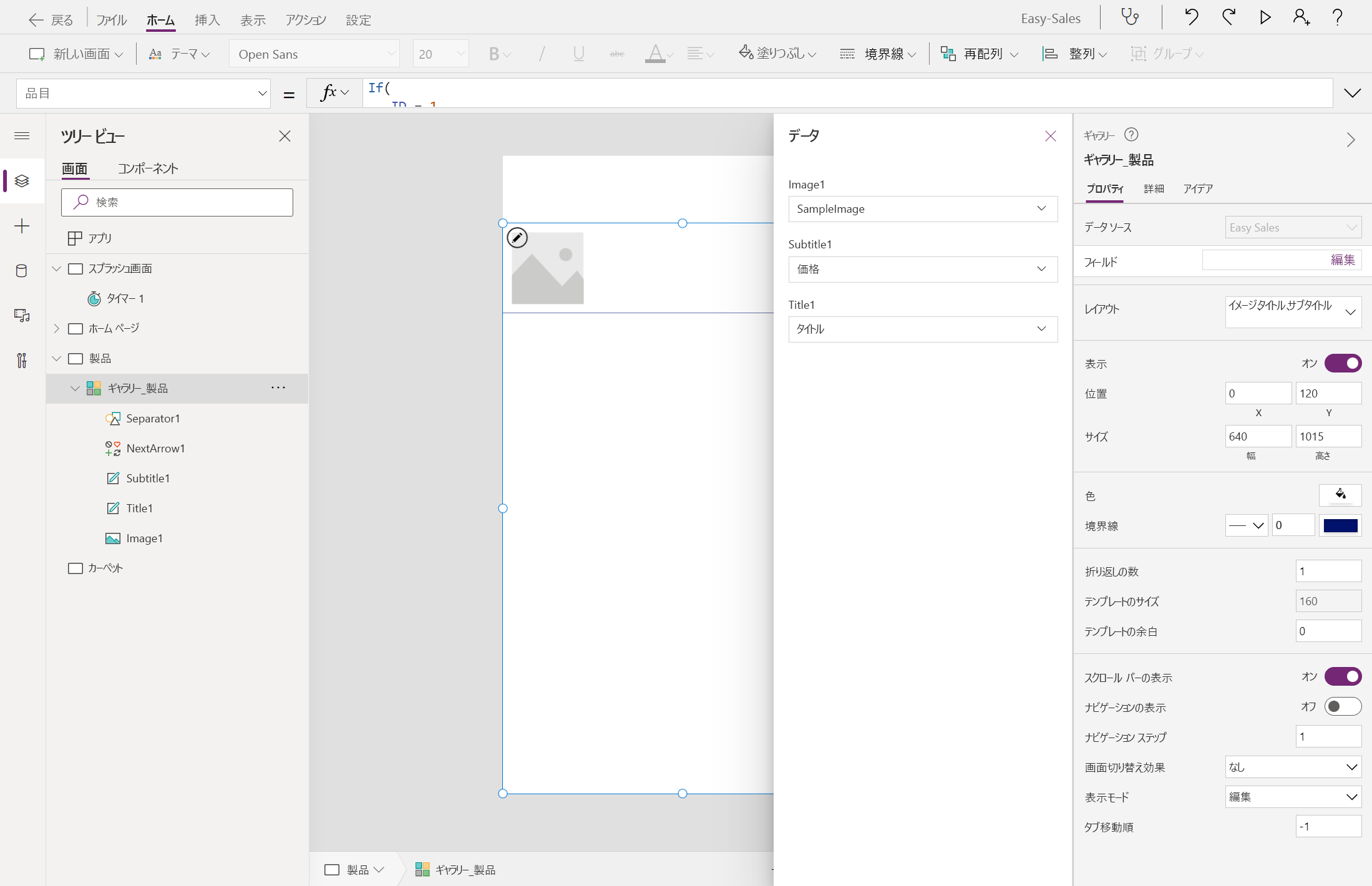
[プロパティ] ペインで [編集] を選択して、[ギャラリー]>[フィールド] プロパティを構成します。
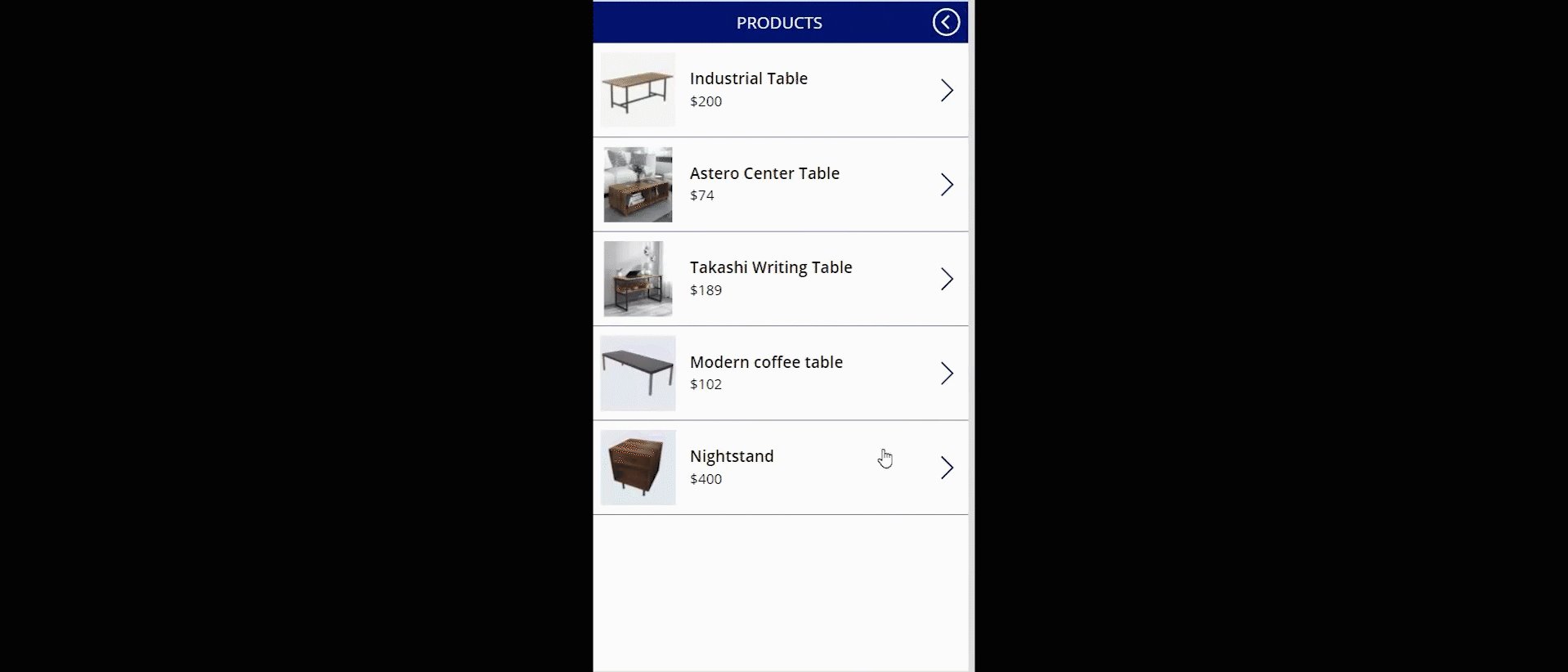
上記のフィールドを割り当てると、ギャラリーにデータが反映されることがわかります。
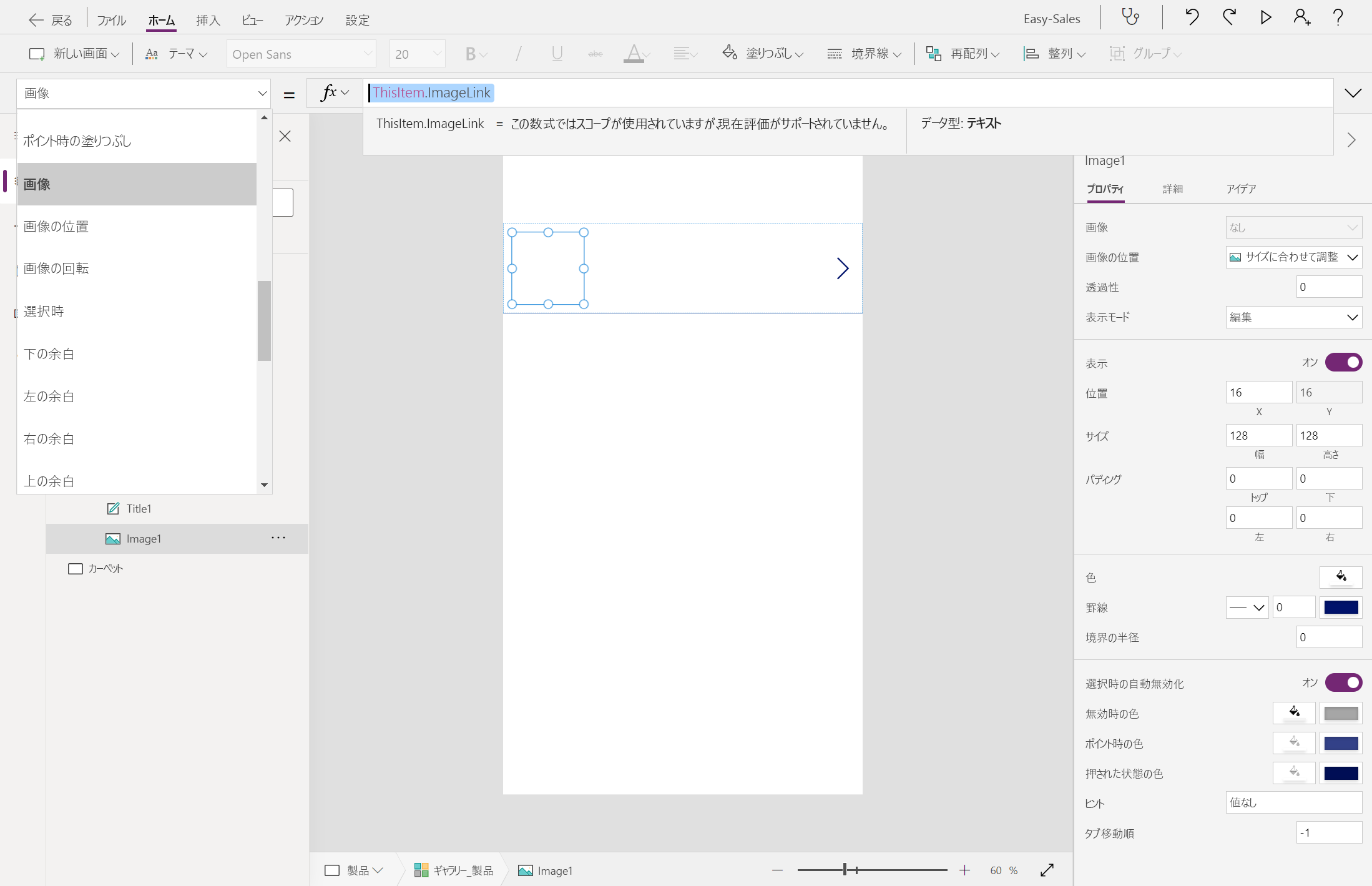
必要に応じて Gallery_products のサイズを調整します。 ImageLink を Image1 の見出しに追加するには、ギャラリーで [画像] を選択し、[プロパティ] タブで Image プロパティを構成します。そのためには、このコード行を追加します。
ThisItem.ImageLink次に、[ラベル] オプションを選択して、画面上部にラベルを挿入しましょう。 次に、図に示すように、位置、色、テキストの表示をカスタマイズします。
ユーザーが必要なときに Home Page に移動しやすいように、先ほど追加したラベルの上部に [戻る] アイコンを追加します。 [戻る] アイコンを追加するには、[アイコン] ドロップダウンを展開し、[戻る] アイコンを選択します。
[戻る] アイコンを正しく配置し、必要に応じて表示色を変更します。 以下を追加して OnSelect プロパティを構成します。
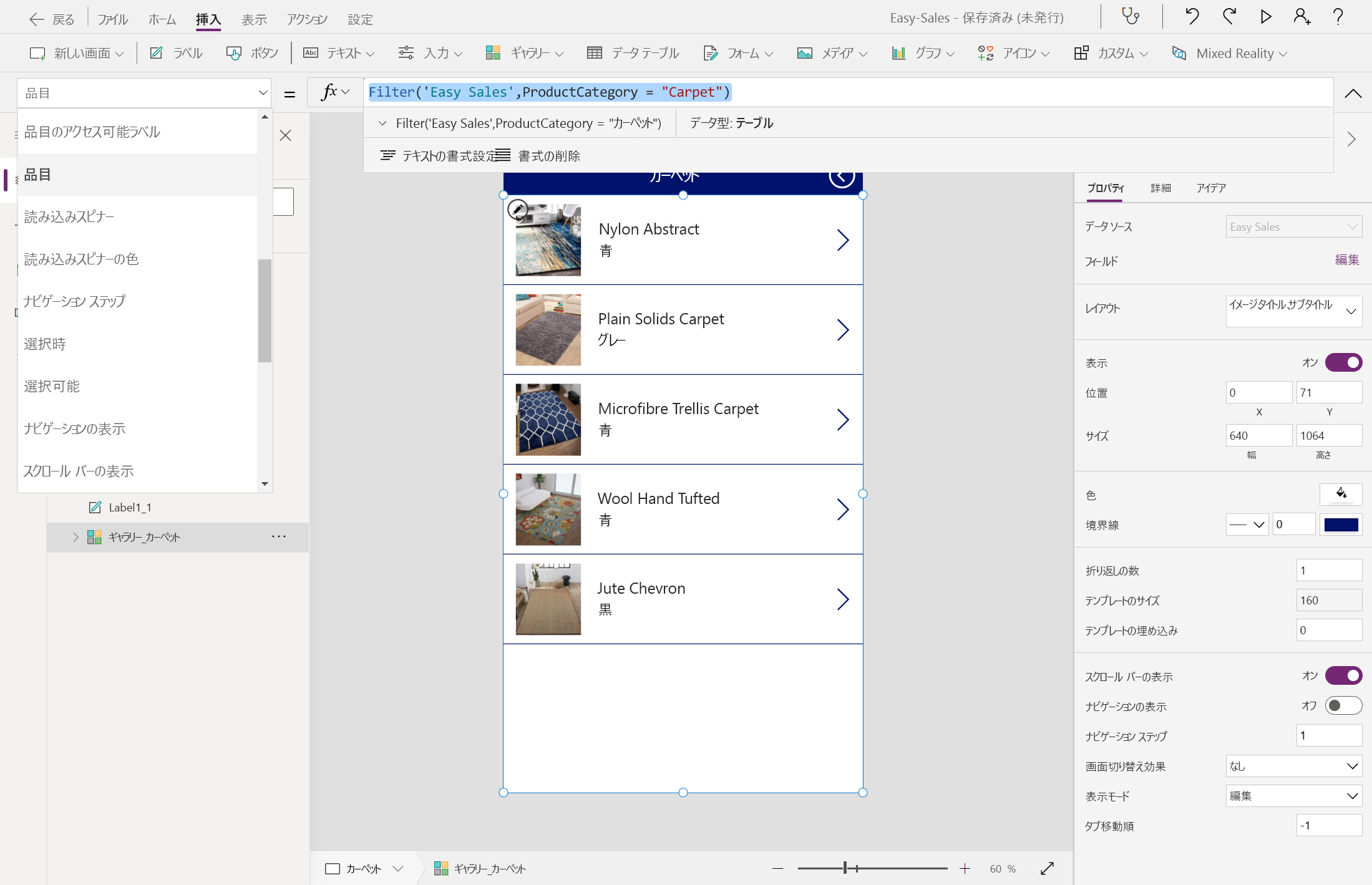
Navigate('Home Page',ScreenTransition.Cover)Carpets ページについて同じ手順に従います。 Carpets ページに追加した、ギャラリーの Items プロパティを次のように構成します。
Filter('Easy Sales',ProductCategory = "Carpet")ヒント
ここまでの作業を保存するには、上部の [ファイル] タブを選択し、[保存] オプションを選択します。 Ctrl + S キーを使用しても、ここまでの作業を保存できます。
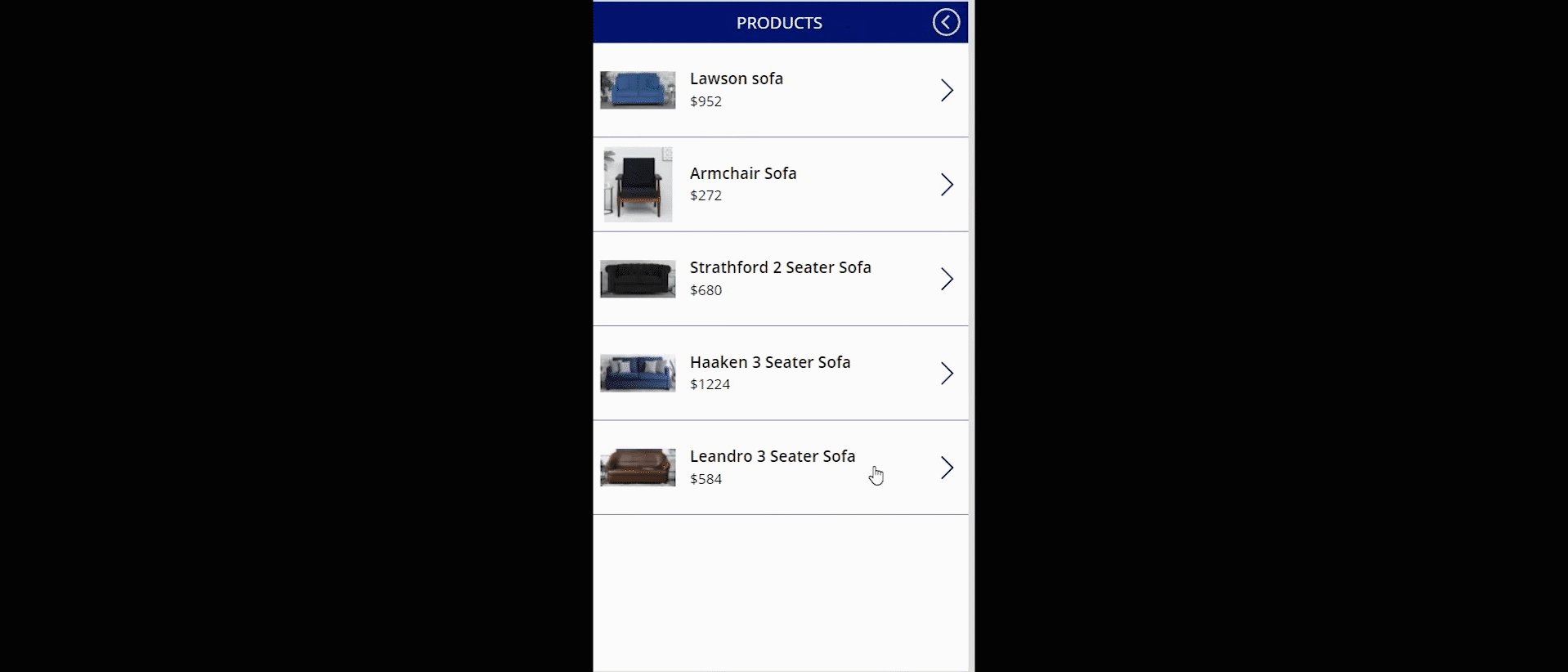
上記の手順を実装した後、アプリケーションの外観は次のようになるはずです。 アプリケーションには、優れたスプラッシュ スクリーン、ホーム ページ、製品を参照するための製品インベントリが含まれます。










![[作成] を選択しているスクリーンショット。](media/cloud-services.png)