演習 - PC Holographic Remoting の基本
HoloLens 2 のチュートリアルへようこそ。 このチュートリアルでは、UI 要素、3D モデル操作、モデル クリッピング、視線追跡の機能を備えた Mixed Reality エクスペリエンスを作成する方法について学習します。 2 番目のチュートリアルでは、いつでも HoloLens 2 に接続して、アプリを 3D で視覚化できる Holographic Remoting 対応の PC アプリを作成する方法について説明します。
このチュートリアルを最後まで問題なく行うには、Unity と Mixed Reality Toolkit (MRTK) についての基本的な知識がある程度必要です。 そうでない場合は、先に進める前に、基本についてのチュートリアルを完了するようにお勧めします。
Unity プロジェクトを作成して準備する
このセクションでは、新しい Unity プロジェクトを作成し、MRTK 開発用に準備します。
HoloLens 2 の基礎のパスに移動して、そこのモジュールを済ましていき、HoloLens 2 に関するモジュールに達したら止めてください。 該当する手順を完了すると、次の作業が完了します。
- Unity プロジェクトを作成して、それに適切な名前 (例: PC Holographic Remoting) を付ける。
- ビルド プラットフォームを切り替える。
- TextMeshPro Essential Resources をインポートする。
- Mixed Reality Toolkit をインポートして、Unity プロジェクトを構成する。
- シーンを作成および設定して、そのシーンに適切な名前 (例: PC Holographic Remoting) を付ける。
チュートリアルのアセットをインポートする
MRTK.HoloLens2.Unity.Tutorials.Assets.PCHolographicRemoting.3.0.0.unitypackage ダウンロードしてインポートします。
ヒント
Unity カスタム パッケージをインポートする方法については、Mixed Reality Toolkit をインポートする手順に関するページを参照してください。
チュートリアル アセットをインポートし終わると、[プロジェクト] ウィンドウは次のように表示されます。
シーンの構成と準備
このセクションでは、いくつかのチュートリアル プレハブを追加することでシーンを準備します。
まず、一部のモデルは Unity でネイティブにサポートされていない glTF 形式であるため、それらをインポートできるパッケージをインストールする必要があります。
オープン ソース glTFast ライブラリをインストールするには、https://package-installer.glitch.me/v1/installer/OpenUPM/com.atteneder.gltfast?registry=https%3A%2F%2Fpackage.openupm.com&scope=com.atteneder というファイルをダウンロードして実行します
インポート を選択します。
閉じるを選択します。
[Projct](プロジェクト) ウィンドウで、[Assets](アセット)>MRTK.Tutorials.PCHolograhicRemoting>[Prefabs] フォルダーに移動します。 SceneContent プレハブを選び、それを [Hierarchy] (階層) ウィンドウの下部にドラッグします。
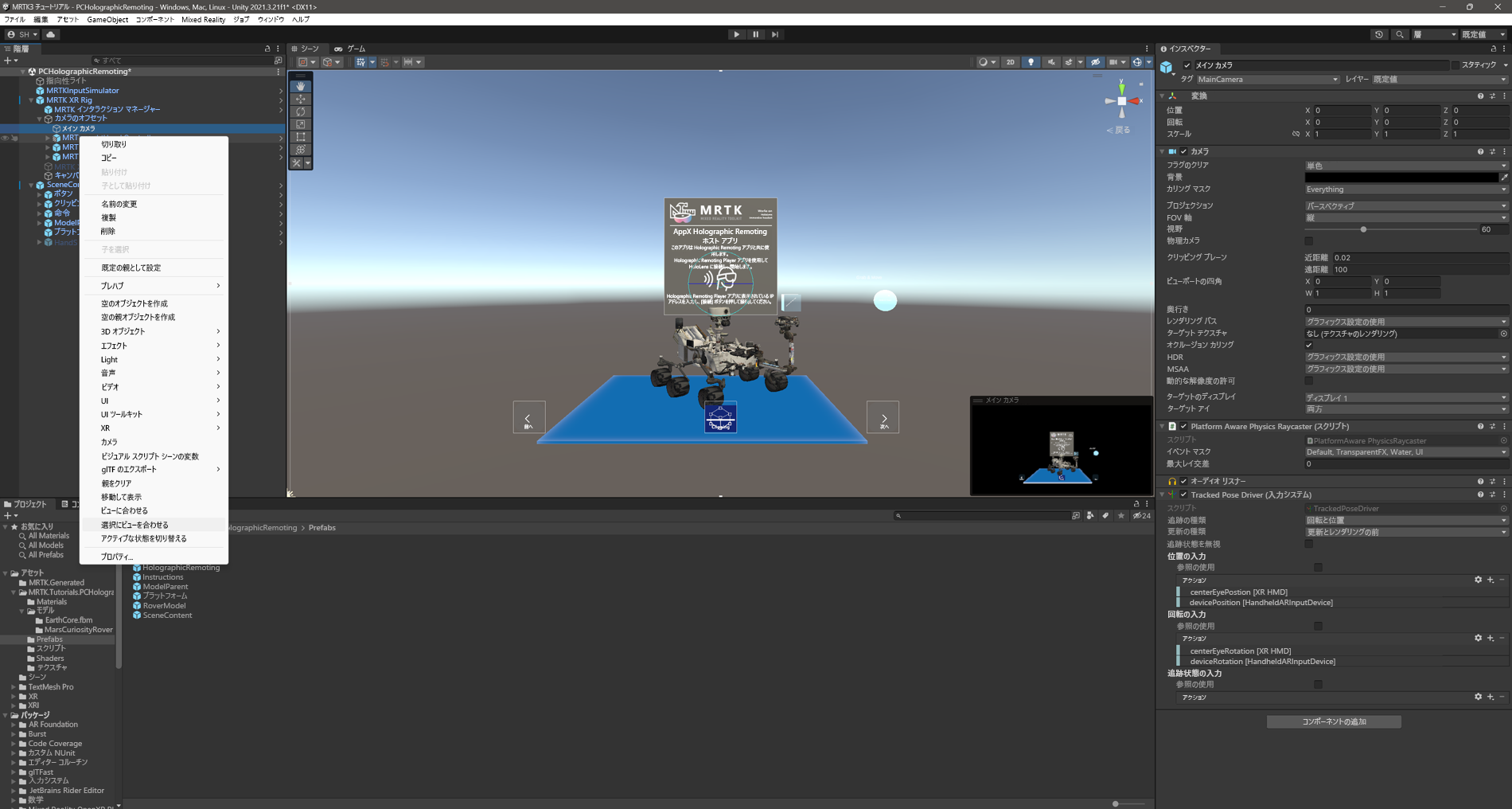
カメラの視点からのシーンを表示するには、[Hierarchy] (階層) ウィンドウで Main Camera オブジェクトを右クリックして、[Align view to selected] (ビューを選択に合わせる) を選びます。
ヒント
シーン内の大きなアイコン (フレームで囲まれた大きな "T" アイコンなど) が目障りに感じる場合は、オフ位置にギズモを切り替えると非表示にできます。
シーンを操作するボタンを構成する
このセクションでは、シーンにスクリプトを追加して、モデルの切り替えとクリッピングの機能の基礎を説明するためのボタン イベントを作成します。
Pressable Button (スクリプト) コンポーネントを構成する
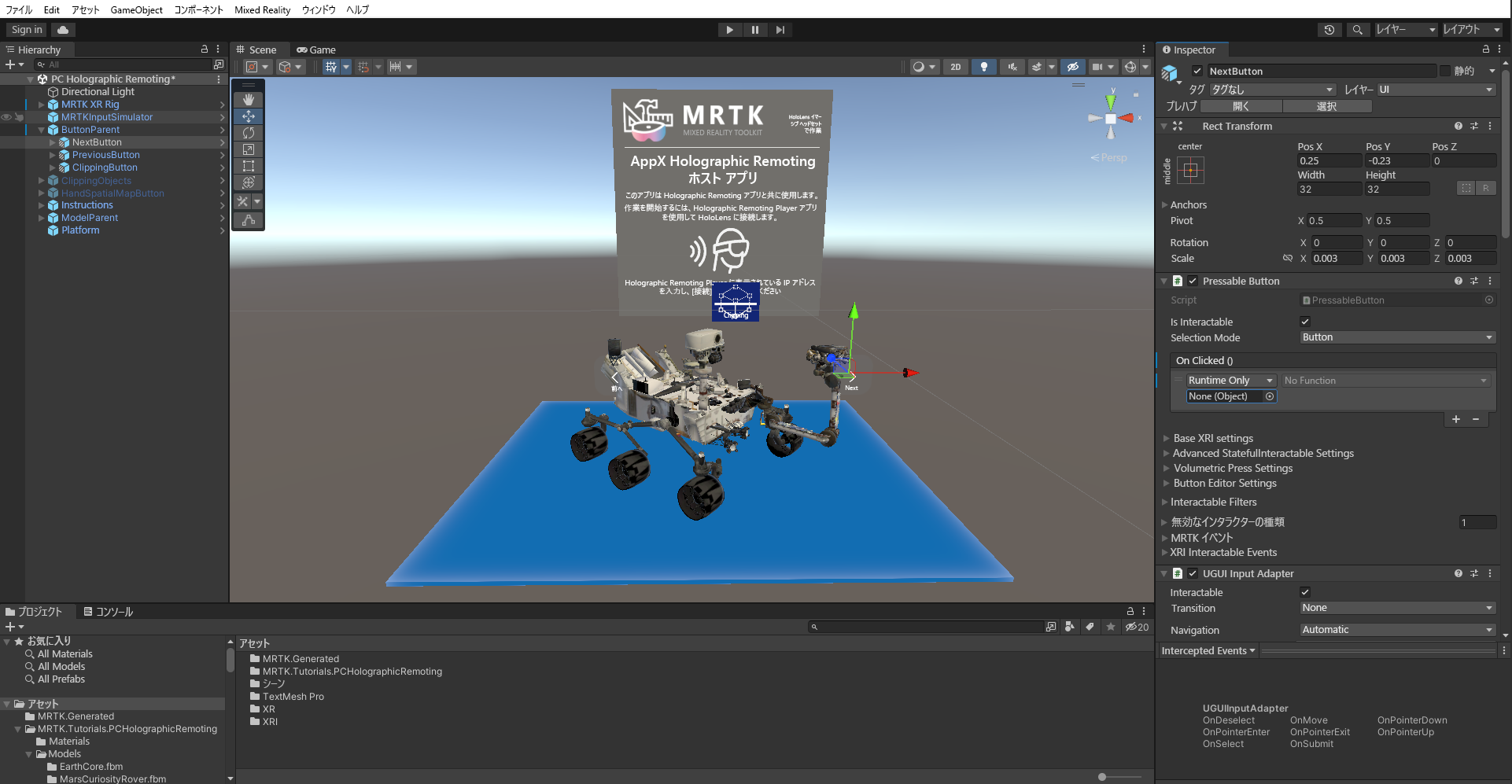
[Hierarchy] (階層) ウィンドウで、SceneContent と ButtonParent オブジェクトを展開して、[Next] (次へ) ボタンを選びます。 [Inspector] (インスペクター) ウィンドウで、[Pressable Button] (押せるボタン) コンポーネントを見つけて、OnClick () イベントの下にあるプラス記号アイコン (+) を選びます。
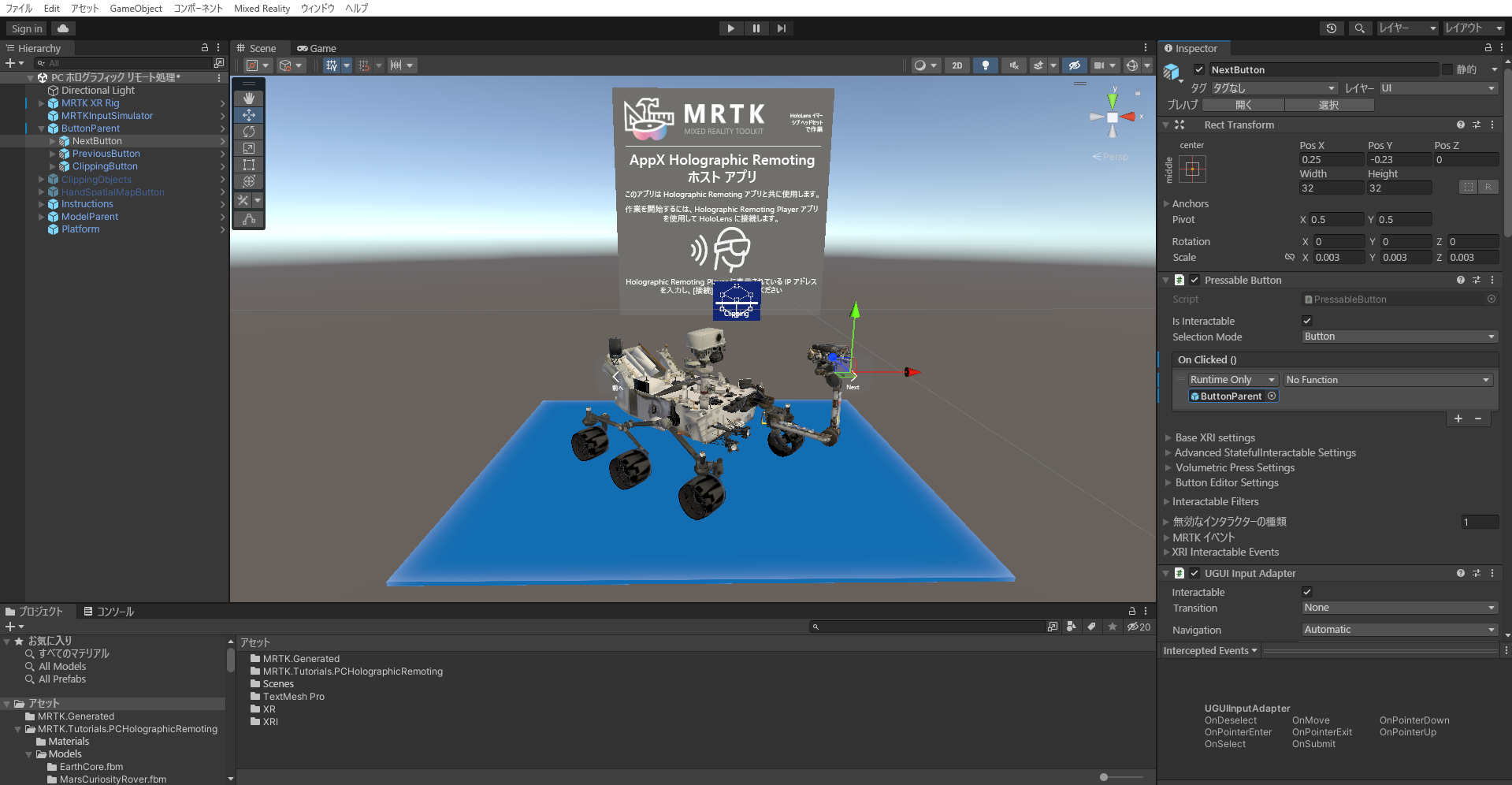
[Hierarchy](ヒエラルキー) ウィンドウで [NextButton] オブジェクトを選択したまま、[Hierarchy](ヒエラルキー) ウィンドウの [ButtonParent] オブジェクトをドラッグして、前の手順で追加したイベントの空の [None (Object)] フィールドにドロップします。これにより、[ButtonParent] オブジェクトが、このボタンからのボタン クリック イベントをリッスンするようにします。
同じイベントの [No Function] (関数なし) ドロップダウンを選んでから、ViewButtonControl>NextModel () を選んで、ボタンが押されたときにトリガーされるアクションとして NextModel () 関数を設定します。
残りのボタンを構成する
残りの各ボタンについて、上記の手順を完了して、OnClick () イベントに関数を割り当てます。
- [PreviousButton] オブジェクトについては、[ViewButtonControl]>[PreviousModel ()] 関数を割り当てます。
- [ClippingButton] については、[ToggleButton]>[ToggleClipping ()] 関数を割り当てます。
ビュー ボタン コントロール (スクリプト) とトグル ボタン (スクリプト) コンポーネントの構成
この時点で、モデルの切り替えとクリッピングの機能を説明するためのボタンが構成されています。 その次に、シーンに 3D モデルを追加して、スクリプトにクリッピング オブジェクトを追加します。
説明のために、6 つの異なる 3D モデルを用意しました。 [ModelParent] オブジェクトを展開して、それらのモデルが表示されるようにします。
[階層] ウィンドウで ButtonParent オブジェクトを選択したまま、[インスペクター] ウィンドウで、View Button Control (Script) コンポーネントを見つけて、Models 変数を展開します。
[Size] (サイズ) フィールドには、シーンに含める 3D モデルの数 (この例では 6) を入力します。 これにより、新しい 3D モデルを追加するためのフィールドが作成されます。
これらのフィールドに、ModelParen オブジェクトの各子オブジェクトをドラッグします。
[Hierarchy](ヒエラルキー) ウィンドウから [ClippingObjects] オブジェクトをドラッグして、[Toggle Button (Script)] コンポーネントの [Clipping Object] フィールドにドロップします。
Note
ButtonParent オブジェクト内だけで作業します。
[Hierarchy] (階層) ウィンドウで ClippingObjects プレハブを選び、[Inspector] (インスペクター) ウィンドウでそれを有効にして [Clipping objects] (クリッピング オブジェクト) を有効にします。
クリッピング機能が有効になるようにクリッピング オブジェクトを構成する
このセクションでは、MarsCuriosityRover オブジェクトの子オブジェクトのレンダラーを個別のクリッピング オブジェクトに追加して、MarsCuriosityRover モデルのクリッピングについて説明します。
[Hierarchy](ヒエラルキー) ウィンドウで、[ClippingObjects] オブジェクトを展開し、このプロジェクトで使用する 3 つの異なるクリッピング オブジェクトが表示されるようにします。
ClippingSphere オブジェクトを構成するには、それを選んでから、[Inspector] (インスペクター) ウィンドウで Clipping Sphere コンポーネントを追加します。 次に、3D モデルに追加する必要のあるレンダラーの数を [Size] (サイズ) フィールドに入力します。 この例では、MarsCuriosityRover 子オブジェクト用に 10 個追加します。 これにより、レンダラーを追加するためのフィールドが作成されます。 次に、MarsCuriosityRover オブジェクトの子モデル オブジェクトをドラッグして、それらのフィールドにドロップします。
[Hierarchy] (階層) ウィンドウで ClippingObjects プレハブが有効にされ、[Clipping objects] (クリッピング オブジェクト) がオンになっていることを確認します。