演習 - アプリのナビゲーションの練習
このラーニング モジュールも終わりに近づいていいます。演習ですべてをまとめてみましょう。
次の例では、Contoso コーヒー メーカー アプリに引き続き画面遷移機能を追加します。別のマルチスクリーン アプリを使用してもかまいません。 次の手順は、このラーニング パスで使用しているアプリと一致しています。
メモ
数式を入力する場合は、コピーして貼り付けを操作するよりも、式 (fx) に入力することをお勧めします。 Power Apps では、一重引用符と二重引用符の意味は同じではありません。
Power Apps のホーム ページにログインしてから、Contoso コーヒー メーカー アプリを編集モードで開きます。
ホーム画面で、カタログの表示ボタンを選択します。
OnSelect式で、Navigate('Catalog Screen')を次のように変更します。Navigate('Catalog Screen',ScreenTransition.Cover)引き続きホーム画面で、Admin Screen ボタンを選択します。
OnSelect式で、Navigate('Admin Screen')を次のように変更します。Navigate('Admin Screen',ScreenTransition.Fade)アプリをプレビュー モードにします。 アプリをプレビュー モードに変更し、ホーム画面からボタンを選択してそれぞれの画面に移動します。次に、戻るボタンを使用してホーム画面に戻り、画面遷移がどのように行われ、どう感じるかをテストします。
戻るボタンに遷移効果を追加してみましょう。 アプリを編集モードに戻し、Admin Screen に移動します。
戻る矢印のアイコン (または戻るボタンとして使用しているアイコンやボタン) を選択し、
OnSelectの式をBack()から次のように変更します。Back(ScreenTransition.UnCoverRight)ホーム画面に戻り、アプリをプレビュー モードにします。 Admin Screen ボタンを選択してから、戻るボタンを選択します。 遷移効果の違いに気づきましたか?
編集モードに戻ります。 新しい画面>テンプレート>成功の順に選択して、Success screenを追加します。
画面の名前を Success Screen に変更します。
Catalog Screen に移動し、
Formコントロールを選択します。 ツリー ビュー パネルでこれを選択してください。フォームの
OnSuccessプロパティに次のコードを入力します。Navigate(‘Success Screen’,ScreenTransition.Fade)フォームに
OnSuccessを追加したので、ツリー ビュー パネルの Success Screen に移動します。Success Screen で
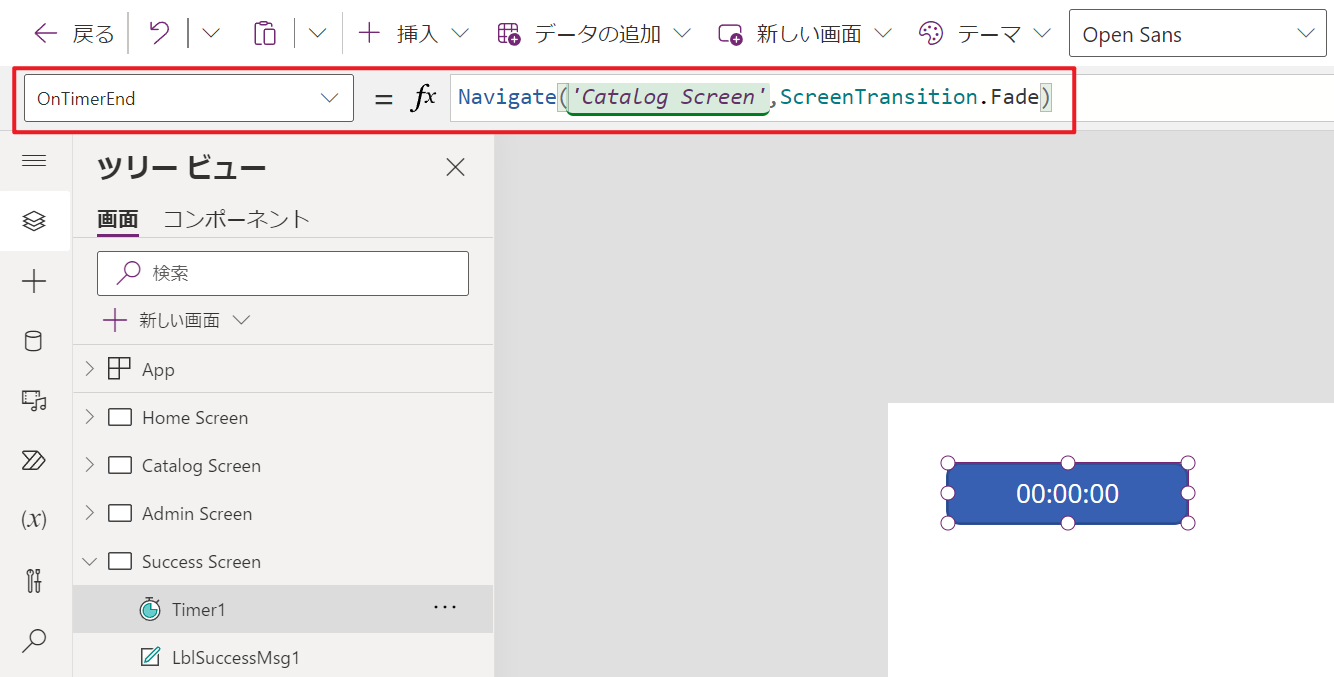
Timerコントロールを挿入します。Timerコントロールのプロパティを次のように調整します。AutoStart:trueDuration:4000OnTimerEnd:Navigate(‘Catalog Screen’,ScreenTransition.Fade)Visible:false
Success Screen のタイマー機能をテストするには、Catalog Screen に戻り、アプリをプレビュー/再生モードにします。 フォーム上の任意の項目を選択し、項目を変更します。
フォームの下部にある変更の保存ボタンを選択します。 正しく実行されると、Success Screen が 4 秒間表示されてから、Catalog Screen に戻ります。そこでさらに変更を加えることができます。
プレビュー/再生モードを閉じて、ツリー ビュー パネルからホーム画面に戻ります。 次に、ドロップダウン ナビゲーション メニューを作成します。
ホーム画面に
Dropdownコントロールを挿入し、長方形のヘッダーの左上隅の下に配置します。Text labelコントロールを挿入し、TextプロパティをScreen Navigationに更新します。 それをDropdownコントロールのすぐ上に配置してください。Dropdownコントロールを選択します。Defaultプロパティを次のように更新します。""引き続き、
Dropdownコントロールで、Itemsプロパティを次のように更新します。["", "Catalog", "Admin"]DropdownコントロールのOnChangeプロパティに次の式を入力します。Switch( Self.SelectedText.Value, "Catalog", Navigate( 'Catalog Screen', ScreenTransition.Cover ), "Admin", Navigate( 'Admin Screen', ScreenTransition.Cover ) ); Reset(Self)アプリをプレビュー/再生モードに戻し、他の画面に移動するために
DropDownコントロールのOnChange機能をテストします。Catalog Screen にホーム アイコンを追加しましょう。 アプリを編集モードに戻して、Catalog Screen を選択します。
Catalog Screen の右上にある戻るアイコン コントロールを選択し、Ctrl+Cを使用するか、右クリックしてコピーを選択してコピーします。
戻るアイコンを貼り付けて (Ctrl + V)、長方形のヘッダーの左上に再配置します。
貼り付けた戻るアイコンを選択した状態で、コマンド バーのアイコン ボタンを使用して、アイコンをホーム アイコンに変更します。
OnSelectプロパティを次のように変更します。Navigate('Home Screen', ScreenTransition.CoverRight)これで、データへの変更を正常に保存して、ホームに戻ることができます。
Catalog Screen で、プレビュー モードでアプリを配置します。 ホーム アイコン コントロールを選択すると、必ずホーム画面が表示されます。
いくつかのナビゲーション機能がアプリに正常に追加されました。
Navigate関数およびBack関数の画面遷移。- フォームの
OnSuccessプロパティを使用して移動する先の Success Screen。 OnTimerEndプロパティを使用して Catalog Screen に戻るTimerコントロール。OnChangeプロパティを使用して他の画面に移動するDropdownコントロール。- ユーザーがホーム画面に戻るためのホーム アイコン。
では、知識チェックを行いましょう。