ナビゲーションの理解
Power Apps で構築するアプリの多くは複数の画面を利用しているため、2 つの主な Navigate 関数を理解することが重要です。
Navigate 関数
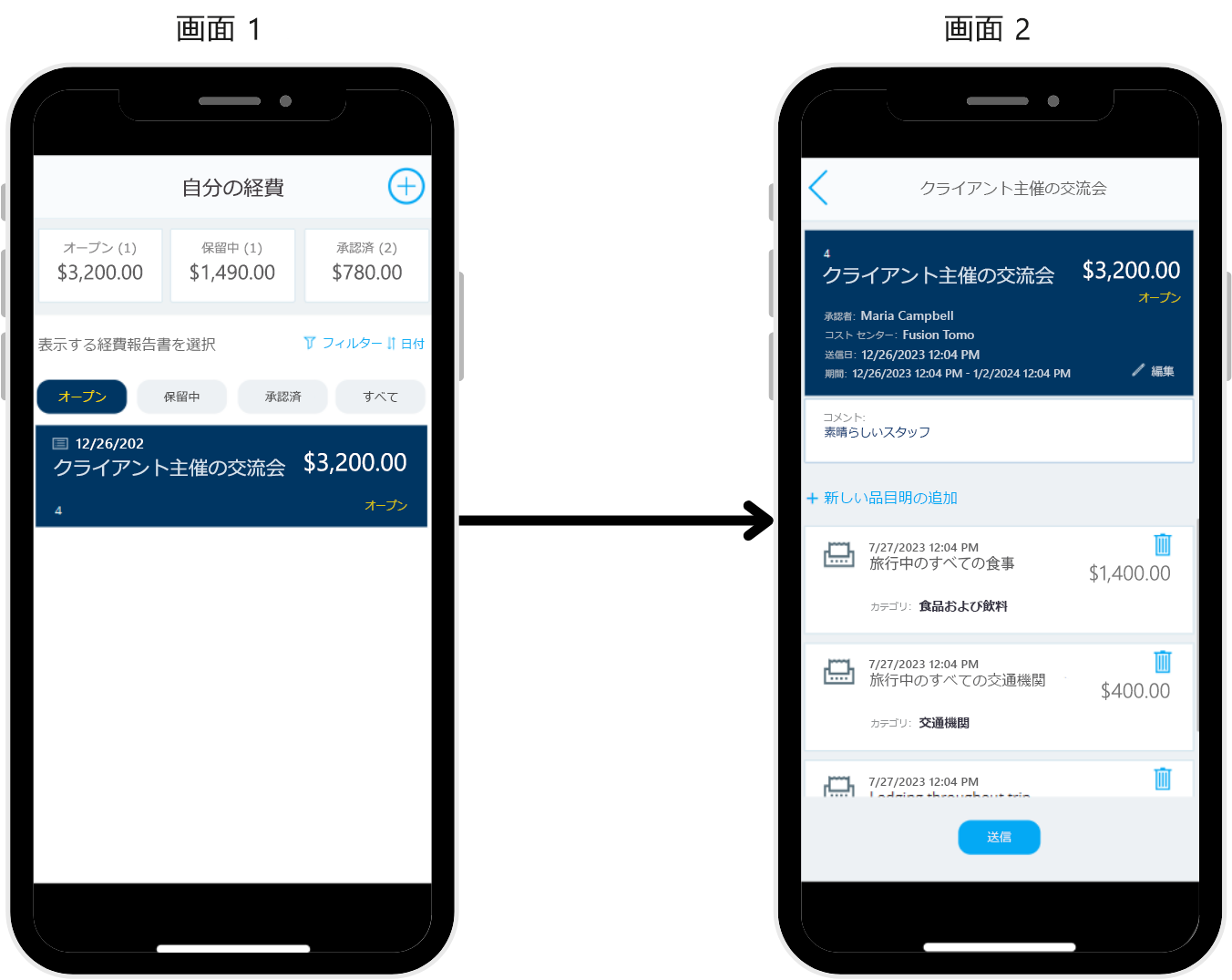
Navigate 関数により、ユーザーはアプリの画面間を移動 (つまり Navigate) できます。 たとえば、画面が 2 つあるアプリで、ユーザーが 2 番目の画面に移動できるようにする場合は、次のように OnSelectプロパティを持つ Button コントロールを追加します。
Navigate(Screen2)
このアプリが実行またはプレビュー モードの状態でユーザーがボタンを選択すると、Screen2 に自動で移動します。 この式は、矢印などのアイコン (Icon) や、フォームの OnSuccess プロパティでも使用できます。 Navigate 関数は、指定した画面にユーザーが移動できるようにするべき場所なら、どこでも使用できます。
Navigate 機能では、ユーザーが別の画面に移動するときに、オプションの視覚的な遷移を行うこともできます。 この遷移を実現するには ScreenTransition パラメーターを使用します。 Power Apps にはいくつかの異なるタイプの画面遷移が用意されており、それぞれがわずかに異なるユーザー エクスペリエンスを提供します。 たとえば、次のように入力することで、Cover 画面遷移を上記の Navigate 式に追加できます。
Navigate(Screen2,ScreenTransition.Cover)
この画面遷移をプログラムした場合は、Screen2 がアプリの右側からスライドし、元の画面を覆うように表示されます。 このモジュールでは、後のユニットでこの概念について詳しく説明します。
Navigate を使用すると、1 つ以上のコンテキスト変数をパラメーターに設定して、別の画面に渡すこともできます。 この機能はこの学習モジュールの範囲を少し超えていますが、ここでは Navigate を使用し、ユーザーのアプリ内での移動にともなって画面間でコンテキスト変数を渡せることを理解してください。
Back 関数
2 番目の画面ナビゲーション機能は Back 関数です。 Back 関数は、ユーザーを最後に作業していた画面に遷移させます。 Back と Navigate の主な違いは、Navigate では、移動する画面を指定する必要があることです。 正しく動作させるには、前の画面を Back が認識している必要があります。そうでない場合は、別の画面に移動するための式コンテキストがありません。
Back 関数も画面の遷移をともないます。 ユーザーが Navigate を使用してユーザーを特定の画面に遷移する場合、Back 関数はその遷移と逆の処理を行い、ユーザーを元の画面に戻します。 これはオプションのパラメーターであるため、実行する遷移のタイプを具体的に指定できます。 この概念ついては次のユニットで説明します。
非表示の画面
それらの画面に移動するユーザー向けのナビゲーションを作成せずに、アプリに画面を追加できます。 そのために、以下の非表示の画面を追加できます。
ドキュメント画面 - アプリに関する自分や他の開発者向けのメモを含みます。
テンプレート - 特定のコントロールの外観とブランドが確定したら、それらを非表示のテンプレート画面に貼り付け、コピーして他の画面で使用します。
非表示の画面は多くのアプリの一部ですが、それは開発者がユーザーに何も変更させることなく、重要な情報を素早く取得する場所を提供するためです。 これらはアプリのユーザーには表示されませんが、自分自身には表示されます。
以上で Power Apps のナビゲーションでできることを確認したので、次は Navigate や Back の構文と詳細について解説します。