演習 - Microsoft 365 のデータを表示する
この演習では、アプリケーションから Microsoft Graph ツールキット コンポーネントを使用して、Microsoft 365 のデータを表示する方法について説明します。
始める前に
この演習を行う前に、必ずこのモジュールの最初の演習を完了してください。
アプリに議題コンポーネントを追加する
前の演習において、認証を処理するために必要な手順は既に完了しています。 これで、サインインしているユーザーのアプリケーションにて、今後のカレンダー イベントが表示されます。 index.html ファイルの本文に Agenda コンポーネントを追加します。
<mgt-agenda></mgt-agenda>
最終バージョンの index.html ファイルは次のように表示されます。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="f601c4cb-6902-4675-8415-7db28a4a332d"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda></mgt-agenda>
</body>
</html>
ブラウザーでアプリをテストする
前回の演習の後に開発プロキシを停止した場合は、もう一度起動します。 ターミナルで、次のコマンドを実行します。
devproxy --config-file "~appFolder/presets/learn-msgraph-toolkit-intro/devproxyrc.json"
アプリケーションのテスト中は、ターミナルを開いたまま、開発プロキシを実行します。
以下の手順に従って、ブラウザーのアプリをテストします。
Microsoft 365 開発者テナントを初めて使用する場合、Microsoft 365 開発者テナント アカウントの予定表にイベントが表示されない可能性があります。 アプリのテストを開始する前に、
https://outlook.office.com/calendarにアクセスし、Microsoft 365 開発者テナント アカウントでサインインします。 予定表に今後数日間のサンプル イベントを追加します。Visual Studio Code で Live Server を実行し、アプリをテストします。 ブラウザーを開き、
to http://localhost:3000に移動します。必ず Microsoft 365 開発者テナント アカウントでサインインしてください。 必要な予定表のアクセス許可に同意し、[同意する] を選択 します。
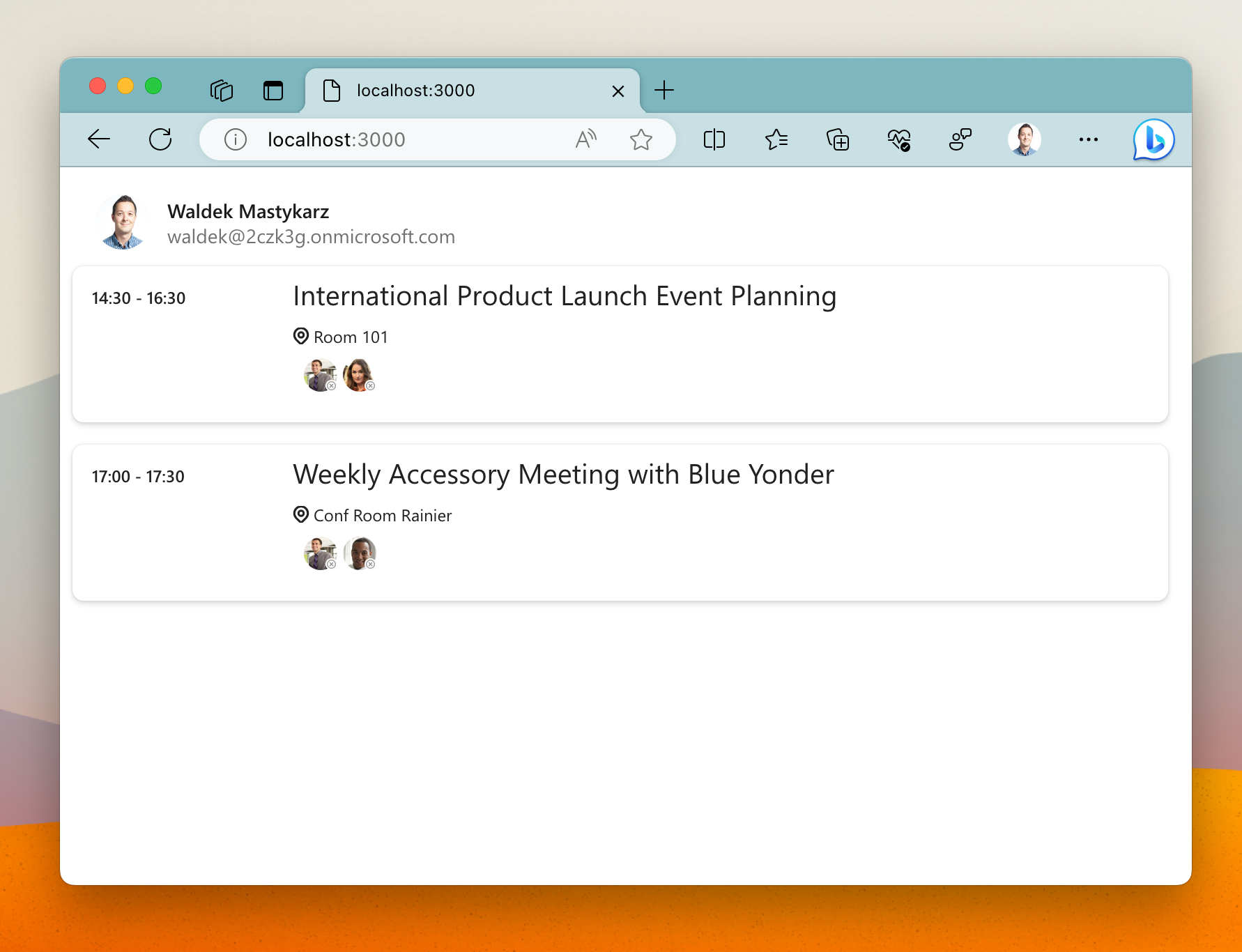
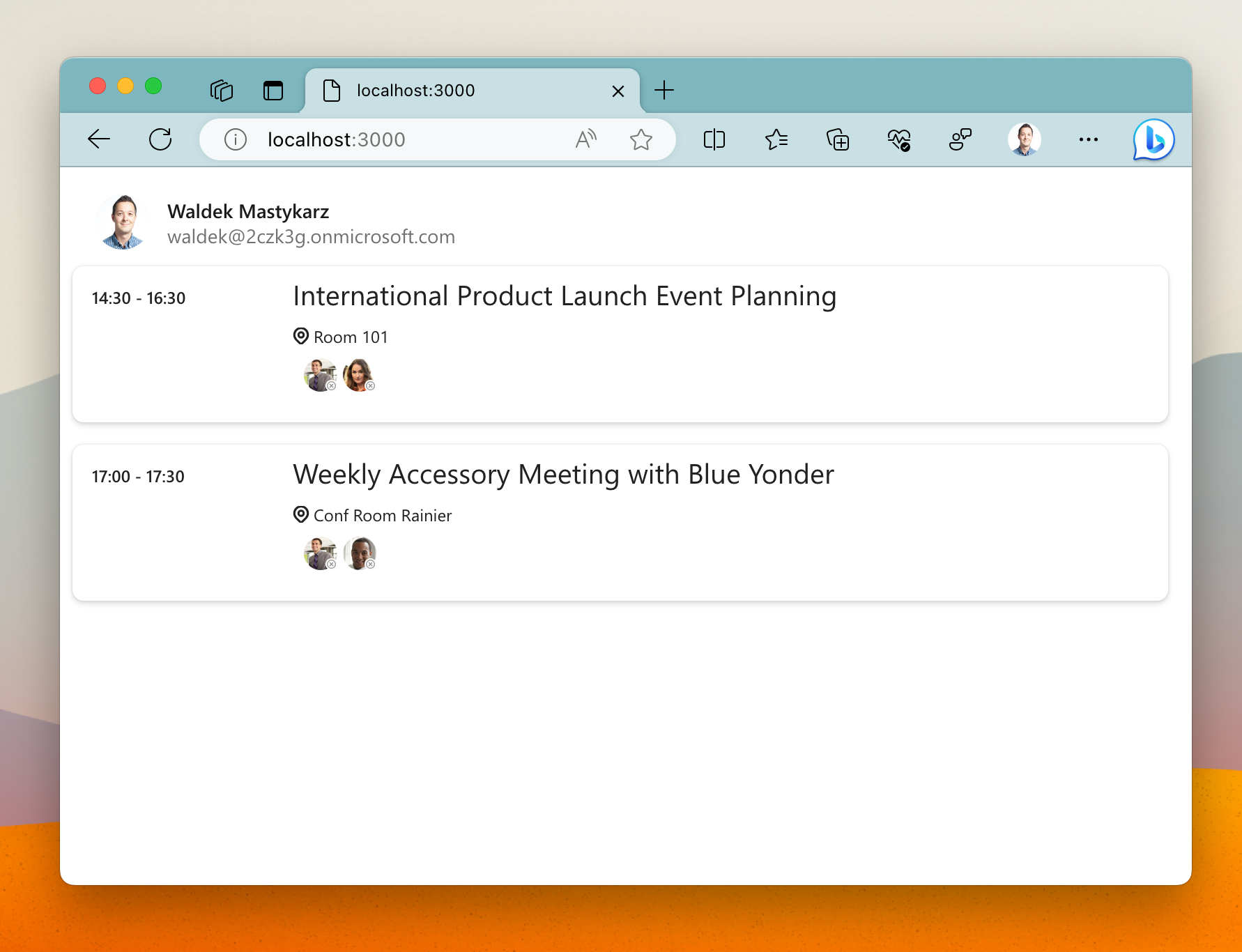
アプリには、次の予定表イベントが表示されます。

Visual Studio Code で Live Server を実行し、アプリをテストします。 ブラウザーを開き、
to http://localhost:3000に移動します。Web ブラウザーで、アプリにサインインします。 開発プロキシは、認証プロセスをシミュレートします。
アプリには、次の予定表イベントが表示されます。

ターミナルで CtrlCキー+を押して Dev Proxy を停止します。
注:
Dev Proxy を使用してこの演習を完了した場合のエクスペリエンスに関するフィードバックをお寄せください。 この短い アンケートを完了するために少し時間を取ってください。