演習 - コンポーネントに読み込まれたデータをキャッシュする
この演習では、Microsoft Graph ツールキット コンポーネントがデータをキャッシュする方法について説明します。 また、キャッシュ構成を制御し、それが Microsoft Graph からのデータの読み込みにどのように影響するかを確認します。
始める前に
この演習の前提条件として、以下の手順を完了してください。
1. Microsoft Entra アプリを構成する
このモジュールでは、アプリケーションに次の設定が必要です。
- 名前: マイ アプリ
- プラットフォーム:シングルページアプリケーション (SPA)
- サポートされているアカウントの種類: 任意の組織ディレクトリ内のアカウント (任意の Microsoft Entra ディレクトリ - マルチテナント) と個人用 Microsoft アカウント (Skype、Xbox など)
-
リダイレクト URI:
http://localhost:3000
このアプリケーションを作成するには、以下の手順に従います。
ブラウザーで、 Microsoft Entra 管理センターに移動し、サインインして Microsoft Entra ID に移動します。
左側のページで [アプリの登録」を選択し、次に [新しい登録」を選択します。
![[新規登録] を選択して、新しいアプリ登録を作成しているスクリーンショット。](../../media/exercise-register-azure-ad-application-mgt/select-new-registration.png)
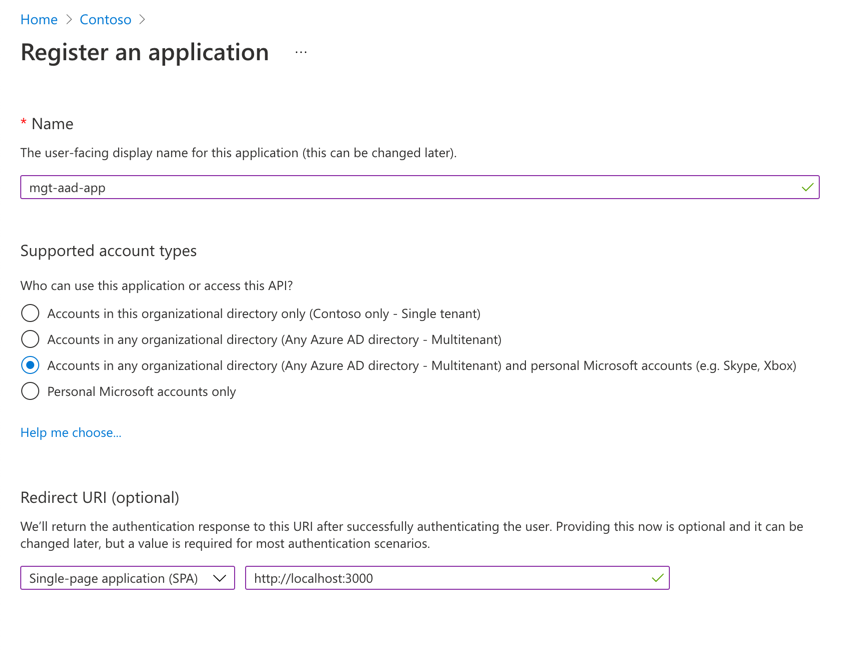
[アプリケーション登録] 画面で、次の値を入力します。
- [名前]: アプリケーションの名前を入力します。
- サポートされているアカウントの種類: 任意の組織ディレクトリのアカウント (任意の Microsoft Entra ディレクトリ - マルチテナント) と個人用 Microsoft アカウント (Skype、Xbox など) を選択します。
-
リダイレクト URI (オプション): [シングル ページ アプリケーション (SPA)] を選択して
http://localhost:3000と入力します。 - [登録] を選択します。

2. 環境を設定する
デスクトップに mgt-performance という名前のフォルダーを作成します。
Visual Studio Code で mgt-performance フォルダーを開きます。
mgt-performance フォルダーに index.html という名前のファイルを作成します。
次のコード をindex.htmlにコピーし、
YOUR-CLIENT-IDを、先ほど作成した Microsoft Entra アプリからコピーした アプリケーション (クライアント) ID に置き換えます。<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> </body> </html>.vscode と名前の付いたフォルダーをプロジェクト フォルダーのルートに追加します。
「settings.json」 という名前のファイルを [.vscode] フォルダーに追加します。 次のコードをコピーして settings.json に貼り付け、ファイルを保存します。
{ "liveServer.settings.host": "localhost", "liveServer.settings.port": 3000 }
ツールキット コンポーネントにキャッシュされたデータを参照する
まず、Microsoft Graph Toolkit コンポーネントが既定でデータをキャッシュする方法を見てみましょう。
Visual Studio Code で、index.html ファイルを開きます。
終了 body タグの前に、次のように mgt-people コンポーネントを追加します。
<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-people></mgt-people> </body> </html>Visual Studio Code の場合、Visual Studio Code で次のキーの組み合わせを選択し、Live Server で検索します。
- Windows: CTRL+SHIFT+P
- macOS: COMMAND+SHIFT+P
Live Server を実行してアプリテストします。
ブラウザーを開き、
http://localhost:3000に移動します。 Live Server を起動するときにファイル index.html 開いている場合は、ブラウザーがhttp://localhost:3000/Index.html開きます。 Microsoft 365 開発者アカウントでサインインする前に、url をhttp://localhost:3000に変更してください。 URL を更新しないと、次のエラーが発生します。The redirect URI 'http://localhost:3000/Index.html' specified in the request does not match the redirect URIs configured for the application <Your client ID>. Make sure the redirect URI sent in the request matches one added to your application in the Azure portal. Navigate to https://aka.ms/redirectUriMismatchError to learn more about how to fix this.[サインイン] ボタンを選択して、Microsoft 365 開発者アカウントでサインインします。 必要なアクセス許可に同意し、[Accept]\(承諾する\) を選択します。 ユーザーの一覧が表示されます。

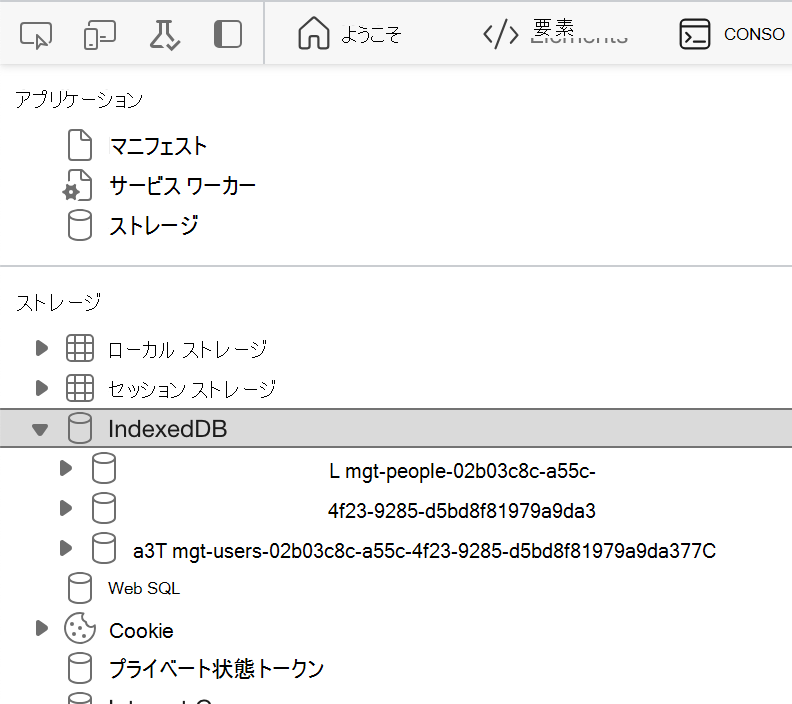
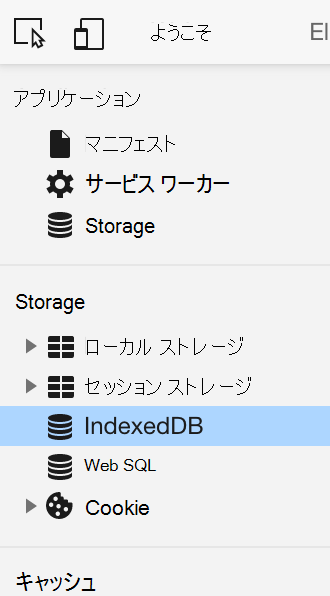
Web ブラウザーで開発者ツールを開き、[アプリケーション] タブに切り替えます。[ストレージ] セクションで [IndexedDB] グループを展開します。 Microsoft Graph ツールキットが作成した 3 つのデータベースに注目してください。

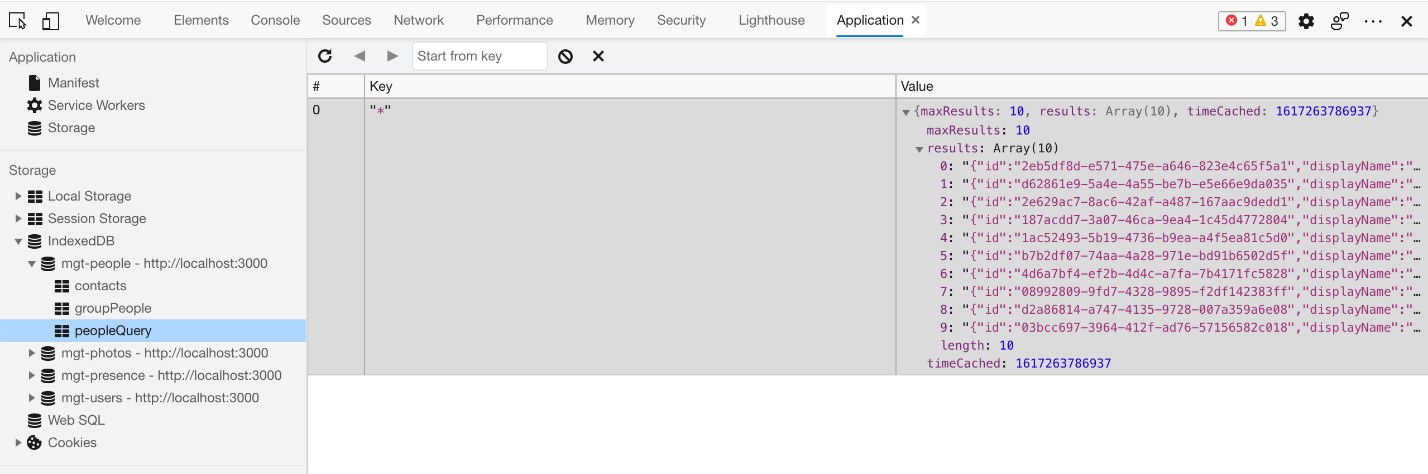
mgt-people データベースを展開し、peopleQuery を選択します。 詳細ウィンドウで、キャッシュに保存されているデータを展開します。

開発者ツールで、[ネットワーク] タブに切り替えます。XHR 要求のみ表示することを選択し、ページを更新します。 アプリがデータを表示している間は、Microsoft Graph に対して 1 つの要求を実行していないことに注意してください。 すべてのデータはキャッシュから読み込まれます。
![ブラウザーの開発者ツールで要求が開かれていない [ネットワーク] タブを示すスクリーンショット。](../../m365-developer/msgraph-toolkit-improve-performance/media/3-network-tab-empty.png)
ツールキット コンポーネントのキャッシュ設定の制御
Microsoft Graph ツールキット コンポーネントが既定でキャッシュし、キャッシュからデータを読み込むのを確認しました。 次に、キャッシュを無効にして、それがアプリの動作にどのように影響するかを確認しましょう。
Web ブラウザーで開発者ツールを開き、[コンソール] タブを選択します。
コンソールで以下のステートメントを実行して、Microsoft Graph ツールキットのキャッシュをクリアします。
var cacheId = await mgt.Providers.getCacheId(); mgt.CacheService.clearCacheById(cacheId)キャッシュがクリアされたことを確認するには、[アプリケーション] タブに切り替えます。IndexedDB の下にデータベースはもうありません。

次に、すべてのツールキット コンポーネントのキャッシュを無効にします。 Visual Studio Code では、index.html ファイルを開きます。 閉じる見出しタグの前に、以下のスニペットを追加します。
<script> mgt.CacheService.config.isEnabled = false; </script>Web ブラウザーで、ページを更新します。 開発者ツールで、[ネットワーク] タブに切り替えます。Microsoft Graph への要求が異なることに注目してください。
![ブラウザーの開発者ツールで開いている要求を示す [ネットワーク] タブのスクリーンショット。](../../m365-developer/msgraph-toolkit-improve-performance/media/3-network-tab-with-requests.png)
もう一度ページを更新すると、同じ要求が実行されていることがわかります。 キャッシュを無効にしたため、すべてのデータを Microsoft Graph から取得する必要があります。