演習 - テンプレートを使用してデータの表示を変更する
この演習では、ログイン コンポーネント テンプレートをカスタマイズして、サインインしているユーザーのメール アドレスを表示する方法について説明します。
始める前に
この演習の前提条件として、以下の手順を完了してください。
1. Microsoft Entra アプリを構成する
このモジュールでは、次の設定を持つアプリケーションが必要です。
- 名前: マイ アプリ
- プラットフォーム: シングル ページ アプリケーション (SPA)
- サポートされているアカウントの種類: 任意の組織のディレクトリ内のアカウント (任意の Microsoft Entra ディレクトリ - マルチテナント) と個人用 Microsoft アカウント (Skype、Xbox など)
- リダイレクト URI: http://localhost:3000
このアプリケーションを作成するには、次の手順を実行します。
ブラウザーで、 Microsoft Entra 管理センターに移動し、サインインして Microsoft Entra ID に移動します。
左側のページで [アプリの登録」を選択し、次に [新しい登録」を選択します。
![[新規登録] を選択して、新しいアプリ登録を作成しているスクリーンショット。](../../media/exercise-register-azure-ad-application-mgt/select-new-registration.png)
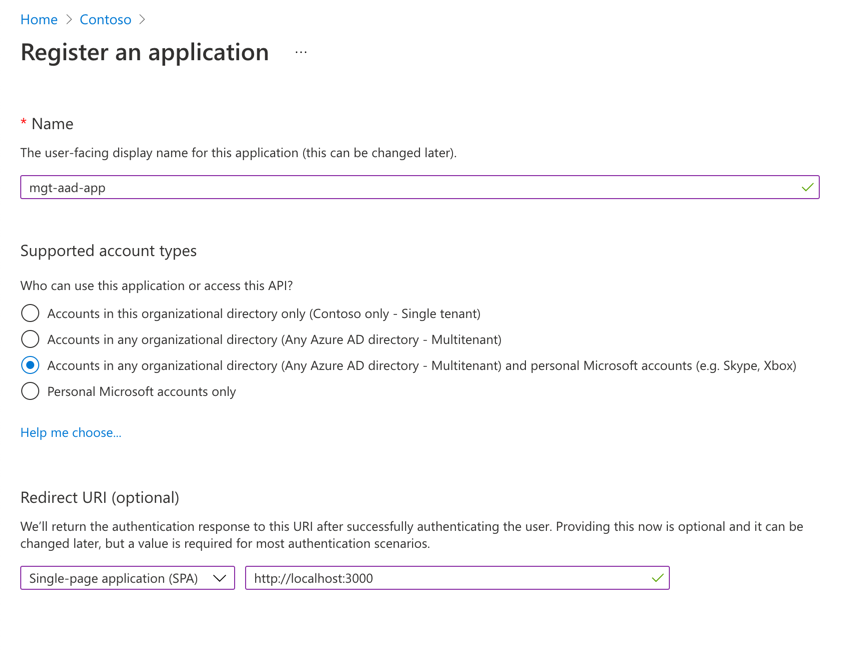
[アプリケーション登録] 画面で、次の値を入力します。
- [名前]: アプリケーションの名前を入力します。
- サポートされているアカウントの種類: 任意の組織ディレクトリのアカウント (任意の Microsoft Entra ディレクトリ - マルチテナント) と個人用 Microsoft アカウント (Skype、Xbox など) を選択します。
- リダイレクト URI (オプション): [シングル ページ アプリケーション (SPA)] を選択して
http://localhost:3000と入力します。 - [登録] を選択します。

2. 環境を設定する
デスクトップに customize-mgt という名前のフォルダーを作成します。
Visual Studio Code で、customize-mgt フォルダーを開きます。
Visual Studio Code で、customize-mgt フォルダー内に index.html という名前のファイルを作成します。
次のコードを index.htmlにコピーし、先ほど作成した Microsoft Entra アプリからコピーしたアプリケーション (クライアント) ID に置き換えます
YOUR-CLIENT-ID。<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda></mgt-agenda> </body> </html>.vscode と名前の付いたフォルダーをプロジェクト フォルダーのルートに追加します。
「settings.json」 という名前のファイルを [.vscode] フォルダーに追加します。 次のコードをコピーして settings.json に貼り付け、ファイルを保存します。
{ "liveServer.settings.host": "localhost", "liveServer.settings.port": 3000 }
Login コンポーネントでのテンプレートの使用
Login コンポーネントのサインイン ボタンのコンテンツとして、ユーザーのメール アドレスを表示する必要があるとします。 template タグを <mgt-login> で使用し、signed-in-button-content を data-type の値として追加します。 テンプレート内では、{{personDetails.mail}} を使用してユーザーのメール アドレスにアクセスし、表示します。 Login コンポーネントは次の例のようになります。
<mgt-login>
<template data-type="signed-in-button-content">
<div>{{personDetails.mail}}</div>
</template>
</mgt-login>
ヒント
Microsoft Graph ツールキットを、既に {{ }} 自体を使用している JavaScript ライブラリと一緒に使用する場合、Microsoft Graph ツールキットが [[ ]] などの他の文字を使ってテンプレートを示すように構成することで、JavaScript フレームワークとの競合を避けることができます。
最終バージョンの index.html はこの例のように表示されます。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login>
<template data-type="signed-in-button-content">
<div>{{personDetails.mail}}</div>
</template>
</mgt-login>
<mgt-agenda
date="June 28, 2023"
days="3"
group-by-day>
</mgt-agenda>
</body>
</html>
ブラウザーでアプリをテストする
Visual Studio Code の場合、Visual Studio Code で次のキーの組み合わせを選択し、Live Server で検索します。
- Windows: CTRL+SHIFT+P
- macOS: COMMAND+SHIFT+P
Live Server を実行してアプリテストします。
ブラウザーを開き、
http://localhost:3000に移動します。 Live Server を起動するときにファイル index.html 開いている場合は、ブラウザーが開http://localhost:3000/Index.htmlきます。 Microsoft 365 開発者アカウントでサインインするhttp://localhost:3000前に、URL を に変更してください。 URL を更新しないと、次のエラーが発生します。The redirect URI 'http://localhost:3000/Index.html' specified in the request does not match the redirect URIs configured for the application <Your client ID>. Make sure the redirect URI sent in the request matches one added to your application in the Azure portal. Navigate to https://aka.ms/redirectUriMismatchError to learn more about how to fix this.Microsoft 365 開発者アカウントでサインインします。 必要なアクセス許可に同意し、[同意する] を選択します。
最後に、サインイン ボタンのコンテンツには、サインイン後のユーザーのメール アドレスが表示されます。
