演習 - 属性を使用してコンポーネントの動作を変更する
この演習では、Microsoft Graph ツールキット コンポーネントを含む属性を使用して、アプリケーションでコンポーネント出力をカスタマイズする方法を説明します。
始める前に
この演習の前提条件として、以下の手順を完了してください。
1. Microsoft Entra アプリを構成する
このモジュールでは、アプリケーションに次の設定が必要です。
- 名前: マイ アプリ
- プラットフォーム: シングル ページ アプリケーション (SPA)
- サポートされているアカウントの種類: 任意の組織のディレクトリ内のアカウント (任意の Microsoft Entra ディレクトリ - マルチテナント) と個人用 Microsoft アカウント (Skype、Xbox など)
-
リダイレクト URI:
http://localhost:3000
このアプリケーションを作成するには、次の手順を実行します。
ブラウザーで、 Microsoft Entra 管理センターに移動し、サインインして Microsoft Entra ID に移動します。
左側のページで [アプリの登録」を選択し、次に [新しい登録」を選択します。
![[新規登録] を選択して、新しいアプリ登録を作成しているスクリーンショット。](../../media/exercise-register-azure-ad-application-mgt/select-new-registration.png)
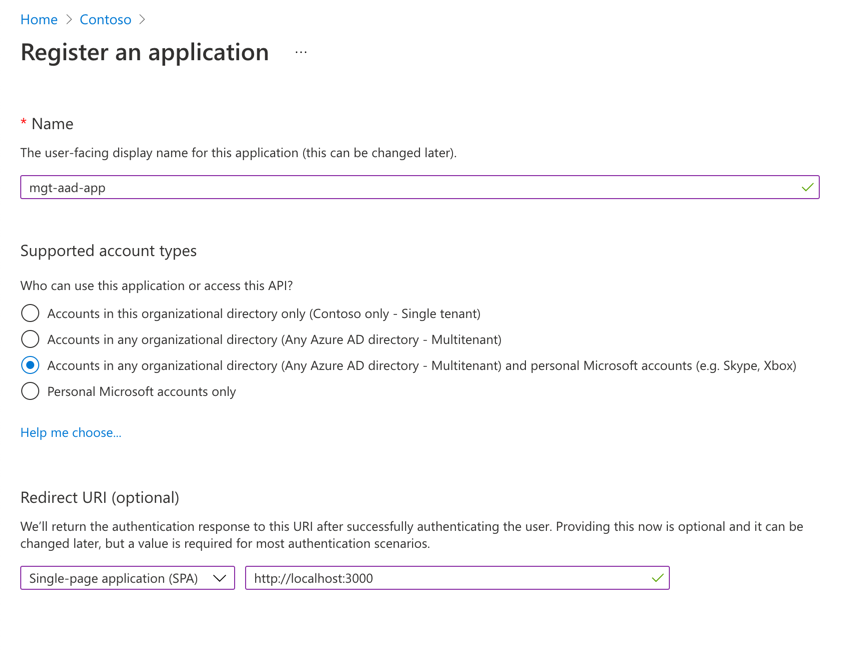
[アプリケーション登録] 画面で、次の値を入力します。
- [名前]: アプリケーションの名前を入力します。
- サポートされているアカウントの種類: 任意の組織ディレクトリのアカウント (任意の Microsoft Entra ディレクトリ - マルチテナント) と個人用 Microsoft アカウント (Skype、Xbox など) を選択します。
-
リダイレクト URI (オプション): [シングル ページ アプリケーション (SPA)] を選択して
http://localhost:3000と入力します。 - [登録] を選択します。

2. 環境を設定する
デスクトップに customize-mgt という名前のフォルダーを作成します。
Visual Studio Code で、customize-mgt フォルダーを開きます。
Visual Studio Code で、customize-mgt フォルダー内に index.html という名前のファイルを作成します。
次のコードを index.html にコピーします。 を、先ほど作成した Microsoft Entra アプリからコピーしたアプリケーション (クライアント) ID に置き換えます
YOUR-CLIENT-ID。<!DOCTYPE html> <html lang="en"> <head> <script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script> </head> <body> <mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider> <mgt-login></mgt-login> <mgt-agenda></mgt-agenda> </body> </html>.vscode と名前の付いたフォルダーをプロジェクト フォルダーのルートに追加します。
「settings.json」 という名前のファイルを [.vscode] フォルダーに追加します。 次のコードをコピーして settings.json に貼り付け、ファイルを保存します。
{ "liveServer.settings.host": "localhost", "liveServer.settings.port": 3000 }
いくつかの属性を使用して、[予定一覧] コンポーネントの動作を変更することができます。
[予定一覧] コンポーネントには、いくつかの利用可能な異なる属性があります。 いくつかの属性を見て、それらがどのように [予定一覧] コンポーネントの動作を変更するために使用されるかを見てみましょう。
date 属性は、イベントの開始日を定義するために使用できます。
days 属性は、特定の日数のイベント リストを表示するために使用できます。
group-by-day 属性は、関連する日や表示される日付の下にイベントをリストアップするために使用できます。
<mgt-agenda date="June 27, 2023" days="3" group-by-day> </mgt-agenda>
これらの属性を index.html の既存の mgt-agenda コンポーネントに追加します。 最終バージョンの index.html はこの例のように表示されます。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/@microsoft/mgt@3/dist/bundle/mgt-loader.js"></script>
</head>
<body>
<mgt-msal2-provider client-id="YOUR-CLIENT-ID"></mgt-msal2-provider>
<mgt-login></mgt-login>
<mgt-agenda
date="June 27, 2023"
days="3"
group-by-day>
</mgt-agenda>
</body>
</html>
ブラウザーでアプリをテストする
今回 Microsoft 365 開発者テナントを初めて使用する場合、アカウントの予定表にイベントが表示されない可能性があります。 アプリのテストを開始する前に、
https://outlook.office.com/calendarを参照し、Microsoft 365 開発者テナント アカウントでサインインします。 2022 年 3 月 9 日、10 日、11 日のサンプル イベントを予定表に追加します。Visual Studio Code の場合、Visual Studio Code で次のキーの組み合わせを選択し、Live Server で検索します。
- Windows: CTRL+SHIFT+P
- macOS: COMMAND+SHIFT+P
Live Server を実行してアプリテストします。
ブラウザーを開き、
http://localhost:3000に移動します。 Live Server を起動するときにファイル index.html 開いている場合は、ブラウザーが開http://localhost:3000/Index.htmlきます。 Microsoft 365 開発者アカウントでサインインするhttp://localhost:3000前に、URL を に変更してください。 URL を更新しないと、次のエラーが発生します。The redirect URI 'http://localhost:3000/Index.html' specified in the request does not match the redirect URIs configured for the application <Your client ID>. Make sure the redirect URI sent in the request matches one added to your application in the Azure portal. Navigate to https://aka.ms/redirectUriMismatchError to learn more about how to fix this.Microsoft 365 開発者アカウントでサインインします。 必要なアクセス許可に同意し、[同意する] を選択します。
2021 年 3 月 9 日以降は、次の 3 日間のカレンダー イベントが表示され、日ごとにグループ化されます。
