エクササイズ - MSAL を使用してアクセス トークンを取得する
これまでに学んだすべての概念を使用して何かを構築する時が来ました。
この演習では、独自のアプリケーションを設定します。 アプリケーションは、Microsoft Graph を呼び出して、サインインしたユーザーのプロファイル情報を取得します。
アプリを設定する
この演習では、ユーザーを Microsoft Entra ID にサインインさせ、Microsoft Graph を呼び出すアプリケーションの実行を開始します。 GitHub リポジトリにアクセスしてから、マシン上でローカルに実行するようにアプリケーションを構成します。
コンピューターでコンソールを開き、アプリを保存するフォルダーに移動します。
ソース コードを入手するには、GitHub リポジトリ にアクセスして、次のいずれかのオプションを選択します。
Git を使用する場合は、
git cloneコマンドを使用してプロジェクトのクローンを作成します。git clone https://github.com/MicrosoftDocs/mslearn-retrieve-m365-data-with-msgraph-quickstart.gitGit を使用しない場合は、[コード] ボタンを選択してから [ZIP をダウンロード] を選択します。 *.zip ファイルをコンピューターに抽出します。
ダウンロードまたは複製されたプロジェクトのルート フォルダー mslearn-retrieve-m365-data-with-msgraph-quickstart をお気に入りのエディターで開きます。
アプリケーションには次のファイルが含まれます。
- index.html: ユーザーが Web サイトにアクセスしたときに表示されるユーザー インターフェイスを定義します。 Microsoft Authentication Library (MSAL) スクリプトとカスタム アプリケーション スクリプトをロードし、ユーザーがサインインする方法を提供し、サインイン後にユーザーの名前を表示します。
- auth.js: アプリケーションを Microsoft Entra ID に関連付け、ユーザーをアプリケーションにサインインさせ、Microsoft Graph で使用できるアクセス トークンの取得を処理する MSAL 構成を定義します。
-
graph.js: サインインした
/meプロファイルにアクセスするために Microsoft 365 を呼び出します。 auth.js に依存して、Microsoft Graph API 呼び出しに使用されるアクセス トークンを取得します。 - ui.js: index.html で定義されているユーザー インターフェイス要素を処理します。
auth.js ファイルを開き、定数
msalConfigを見つけます。const msalConfig = { auth: { .. } }プロパティの値を
clientId、先ほど登録した Microsoft Entra アプリケーション (spa-aad-app) からコピーしたアプリケーション (クライアント) ID の値に置き換えます。 この値は、Microsoft Entra アプリケーション (spa-aad-app) の概要ページから取得できます。同じ auth.js ファイルで、 プロパティを
msalConfig.auth.authority見つけます。 値を<your directory ID here>、先ほど登録した Microsoft Entra アプリケーション (spa-aad-app) のディレクトリ (テナント) ID 値に置き換えます。 この値は、Microsoft Entra アプリケーション (spa-aad-app) の概要ページから取得できます。定数は
msalConfig次のコードのようになります。一意の ID は Microsoft Entra テナントと登録済みアプリケーションの ID です。const msalConfig = { auth: { clientId: 'b1a37248-53b5-430c-b946-ef83521af70c', authority: 'https://login.microsoftonline.com/b930540b-a147-45bb-8f24-bfbed091aa25', redirectUri: 'http://localhost:8080' } };適切な Microsoft Entra ID を auth.jsに追加したので、ファイル内のコードを調べるのに少し時間がかかります。 次の関数が含まれていることに注意してください。
-
signIn(): ユーザーにサインインします。 -
getToken(): Microsoft Graph で使用できるアクセス トークンの取得を処理します。
-
graph.js ファイルを開き、アクセス トークンを取得し、Microsoft Graph の
/meAPI を呼び出し、ユーザーのIDとdisplayNameの値を選択することに注意してください。 アクセス トークンが取得され、要求とともに/meに送信される承認ヘッダーに追加される方法に注目してください。最後に、ui.js を開き、少し時間を取って
displayUI()関数を調べます。 index.html の要素を表示および非表示にし、サインイン後にユーザー名を表示する役割を果たします。
アプリを実行する
この手順では、Node.js がマシンにインストールされていることを確認してください。
アプリケーションがローカルで実行できるかを確認するときが来ました。
コンソールで、ソース コードがあるプロジェクト フォルダーに移動します。
コマンド ラインで次のスクリプトを実行します。 スクリプトはアプリをローカルで起動し、ブラウザーで
http://localhost:8080を開きます。npm startアプリが正しく構成されている場合は、サインイン ボタンが表示されます。

Microsoft Entra アプリケーションを登録したときに以前のユニットを使用したのと同じ Microsoft 365 開発者テナントのアカウントを使用してサインインします。
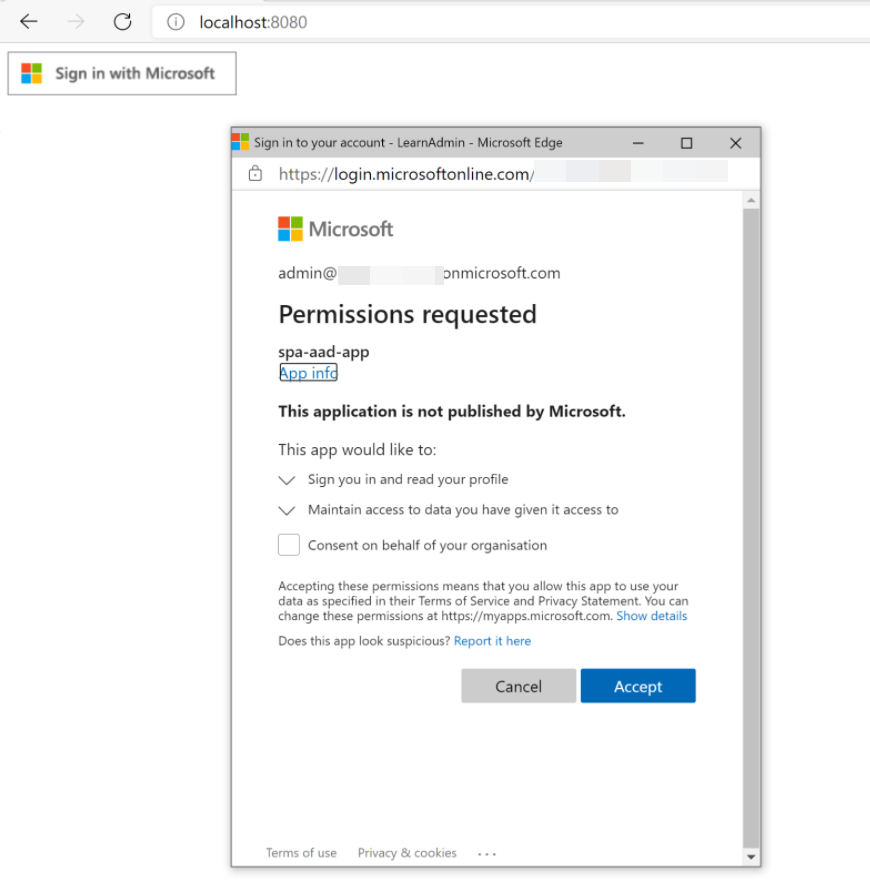
サインインに成功すると、同意を求めるプロンプトが表示されます。

アプリケーションがユーザーに代わって操作を実行することに同意するには、[同意する] を選択します。
同意すると、アプリケーションは検証済みのアカウント情報を使用してアクセス トークンを取得しようとします。 MSAL ライブラリがこれを処理します。
トークンがアプリケーションに戻った後、Microsoft Graph
/meエンドポイントに対して GET 要求が行われ、アクセス トークンが承認ヘッダーで渡されます。/meを呼び出すと、サービスからデータが安全に取得されます。Microsoft Graph から応答を受信すると、サインインしたユーザーの名前がブラウザーに表示されます。

これで、Microsoft Graph を使用して Microsoft 365 データを取得するアプリケーションが正常に構築されました。