演習 - Microsoft Graph を使用してユーザーの予定表イベントにアクセスする
これまでに説明したすべての概念を使用して、サンプル アプリを変更し、予定表イベントにアクセスしてみましょう。
エディターで Startup.cs を開き、
ConfigureServicesで定義されているMicrosoft Identity、Microsoft Graph、および ASP.NET Coreミドルウェアを調べてください。ConfigureServices()メソッド内で次のコードを見つけます。 このコードは、GraphProfileClient および GraphEmailClient という名前のカスタム オブジェクトの依存関係の挿入を有効にします。 オブジェクトの範囲は HTTP 要求です。つまり、サーバーへの要求ごとに 1 回作成されます。services.AddScoped<GraphProfileClient>(); services.AddScoped<GraphCalendarClient>();Graph/GraphCalendarClient.cs を開き、既存のコードを確認します。 次のフィールドとメソッドに注意してください。
-
_loggerと_graphServiceClientという名前の 2 つのreadonlyフィールドがクラスに含まれています。 コンストラクターに挿入されたオブジェクトは、これらのフィールドに割り当てられます。 - このクラスには、
GetEvents()、GetUserMailboxSettings()、およびGetUtcStartOfWeekInTimeZone()メソッドが含まれています。
-
コンストラクター内の既存のコードを削除します。
コンストラクターを変更して、
ILogger<GraphCalendarClient>とGraphServiceClientを挿入し、パラメーター値を関連するフィールドに割り当てます。public GraphCalendarClient( ILogger<GraphCalendarClient> logger, GraphServiceClient graphServiceClient) { _logger = logger; _graphServiceClient = graphServiceClient; }GetEvents()メソッドを見つけて、既存のコードを次のように置き換えます。 このコードは、取得されるカレンダー イベントの開始日と終了日を定義します。_logger.LogInformation($"User timezone: {userTimeZone}"); // Configure a calendar view for the current week var startOfWeek = DateTime.Now; var endOfWeek = startOfWeek.AddDays(7); var viewOptions = new List<QueryOption> { new QueryOption("startDateTime", startOfWeek.ToString("o")), new QueryOption("endDateTime", endOfWeek.ToString("o")) };GetEvents()で追加された前のコードのすぐ下に、次のtry/catchコード ブロックを追加します。try { } catch (Exception ex) { _logger.LogError($"Error calling Graph /me/calendaview: { ex.Message}"); throw; }tryブロック内に、次のコードを追加してviewOptionsを使用し、返すカレンダー イベントのプロパティを定義し、結果を並べ替える方法を定義して、me/calendarViewへの呼び出しを開始します。// Use GraphServiceClient to call Me.CalendarView var calendarEvents = await _graphServiceClient .Me .CalendarView .Request(viewOptions) .Header("Prefer", $"outlook.timezone=\"{userTimeZone}\"") .Select(evt => new { evt.Subject, evt.Organizer, evt.Start, evt.End }) .OrderBy("start/DateTime") .GetAsync(); return calendarEvents;続行する前に、GraphCalendarClient.cs を保存してください。
Pages/Calendar.cshtml.cs を開き、既存のコードを調べてください。 以下の点に注意してください。
-
CalendarModelクラスには、_logger、_graphCalendarClient、_graphProfileClient、MailboxSettings、Eventsなどのいくつかのフィールドとプロパティが含まれています。 -
ILogger<CalendarModel>、、GraphCalendarClient、および GraphProfileClient はコンストラクターに挿入され、関連するフィールドに割り当てられます。 -
FormatDateTimeZone()メソッドがクラスに含まれています。 これは、DateTimeオブジェクトをフォーマットするために使用されます。
-
OnGetAsync()メソッドを見つけて、既存のコードを次のコードに置き換えます。MailboxSettings = await _graphCalendarClient.GetUserMailboxSettings(); var userTimeZone = (String.IsNullOrEmpty(MailboxSettings.TimeZone)) ? "Pacific Standard Time" : MailboxSettings.TimeZone; Events = await _graphCalendarClient.GetEvents(userTimeZone);このコードは、ユーザーのメールボックス設定を取得し、タイム ゾーンが定義されているかどうかを判断し、GraphCalendarClient クラスで前に
GetEvents()作成したメソッドにユーザーのタイム ゾーンを渡します。 取得したイベントは、クラスの Events プロパティに格納されます。続行する前に、Calendar.cshtml.cs を保存してください。
Pages/Calendar.cshtml を開きます。 これは、CalendarModel クラスに格納されている予定表イベント データをレンダリングするために使用される Razor Pages ファイルです。 CalendarModel クラスのイベント プロパティに格納されているイベントの反復処理を処理し、ページ内の各る予定表イベントに関する詳細を書き出します。
HTML コードと Razor コードを確認し、次のタスクを処理します。
- ユーザーが認証済みであることを確認します。
-
Model.Eventsプロパティをチェックして、ページに繰り返し表示するイベントがあるかどうかを確認します。
ファイル内の
@* Add foreach here *@コメントを見つけて、次のコードに置き換えます。@foreach(var evt in Model.Events) {@* Add foreach closing bracket here *@コメントを見つけて、前の手順で追加したforeachステートメントの閉じかっこに置き換えます。@* Add event subject here *@コメントを見つけて次のコードに置き換え、各イベントの件名を書き出します。@evt.Subject@* Add event start date/time here *@コメントを見つけて次のコードに置き換え、イベントの開始日時を書き出します。@Model.FormatDateTimeTimeZone(evt.Start)最後に、
@* Add event end date/time here *@コメントを見つけて次のコードに置き換え、イベントの終了日時を書き出します。@Model.FormatDateTimeTimeZone(evt.End)CalendarModelクラスのFormatDateTimeTimeZone()関数は、ページの読み込み時に取得されたMailboxSettingsを使用して、開始日時と終了日時の値を、ログインしているユーザーが定義したタイム ゾーンに変換する処理を行います。続行する前に、Calendar.cshtml を保存してください。
翌週のサインインしたユーザーのイベントを表示するコード スニペットを追加したので、次のステップはアプリをローカルで実行することです。
アプリを実行する
アプリケーションを実行してテストするには、Microsoft Outlook または Microsoft Teams を使用して予定表に予定表イベントを追加する必要があります。 イベントは、現在の日付から 1 週間以内に収まる必要があります。
アプリケーションを実行して試してみましょう。
コード エディターに基づいて、次の手順を実行します。
Visual Studio
F5 キーを押して、プロジェクトをビルドして実行します。
Visual Studio Code または別のコード エディター
Begin フォルダーでターミナル ウィンドウを開き、次のコマンドを実行します。
dotnet run
ブラウザーを開き、
https://localhost:5001にアクセスします。Microsoft Entra アプリケーションを登録するときに前に使用した Microsoft 365 開発者テナントを使用してサインインします。
必要な権限に同意すると、アプリケーションは検証済みのアカウント情報を使用してアクセス トークンを取得しようとします。 これは、Startup.cs で前述したミドルウェアによって処理されます。
アプリケーションでトークンを正常に取得した後、Microsoft Graph
/meエンドポイントに対して GET 要求が行われ、アクセス トークンが承認ヘッダーで渡されます。/meを呼び出すと、サービスからデータが安全に取得されます。Microsoft Graph から応答を受信すると、サインインしたユーザーの名前が記載されたウェルカム メッセージが表示されます。

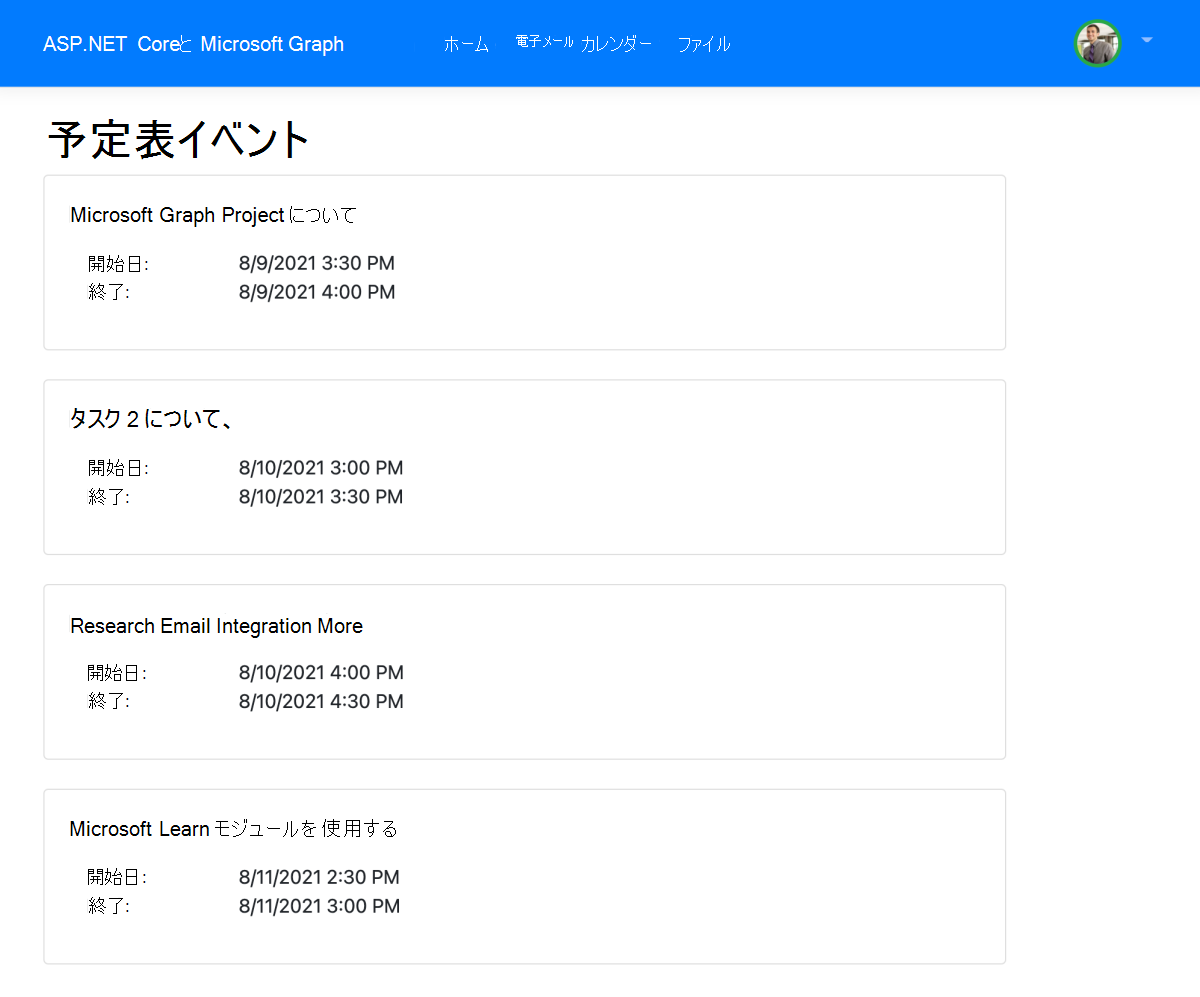
ヘッダーの [予定表] リンクを選択して、ユーザーの予定表イベントを表示します。
ページが読み込まれると、Microsoft Graph
/m*e/calendarViewエンドポイントに対して GET 要求が行われ、アクセス トークンが承認ヘッダーで渡されます。/me/calendarViewを呼び出すと、サービスからデータが安全に取得され、ページに表示されます。
注:
予定表イベントが表示されない場合は、アプリへのサインインに使用したユーザーのアカウントに予定を追加してください。
続行する前に、ブラウザーを閉じ、ターミナル ウィンドウで CTRL+C キーを押して、サーバーを停止します。
注:
Visual Studio でプロジェクトを開いた場合は、ブラウザーを閉じるか、Visual Studio で SHIFT+F5 キーを選択して、サーバーを停止できます。 Visual Studio がまだ開いている場合は、作成したターミナル ウィンドウを閉じます。
Microsoft Graph と ASP.NETCore を使用して、サインイン ユーザーの Microsoft 365 予定表イベントにアクセスし表示する方法を実証できました。