演習 - 環境を設定する
重要
この演習を行うには、独自の Azure サブスクリプションが必要です。また、料金が発生することがあります。 Azure サブスクリプションをお持ちでない場合は、開始する前に無料アカウントを作成してください。
おもちゃ会社の Web サイトのパイプラインで作業を開始する前に、環境を構成する必要があります。 このユニットでは、このモジュールの残りの部分を完了するために、Azure 環境と Azure DevOps 環境が設定されていることを確認します。
これらの目標を達成するには、次のタスクを実行します。
- このモジュール用の Azure DevOps プロジェクトを設定します。
- プロジェクトのリポジトリをコンピューターにクローンする。
- Azure で 2 つのリソース グループを作成します。
- Azure Pipelines で 2 つのサービス接続と環境を作成します。
Azure DevOps プロジェクトを取得する
このセクションでは、このモジュールの残りの部分を完了するために、Azure DevOps 組織が確実に設定されるようにします。 これを設定するには、Azure DevOps でテンプレートを実行して、プロジェクトを作成します。
このラーニング パスのモジュールは、段階的に進めるラーニング パスの一部となっています。 学習目的のために、各モジュールには Azure DevOps プロジェクトが関連付けられています。
ヒント
ラーニング パスの前のモジュールを完了していても、次の手順に従って新しいプロジェクトを作成します。 プロジェクトに新しい名前を付けてください。
テンプレートの実行
Azure DevOps プロジェクトを設定するテンプレートを実行します。
Azure DevOps Demo Generator サイトで、次の手順を行います。
[サインイン] を選択し、[同意する] を選択してサイトの使用条件に同意します。
[新しいプロジェクトの作成] ページで、該当する Azure DevOps 組織を選択し、[新しいプロジェクト名] ボックスにプロジェクト名 (toy-website-end-to-end など) を入力します。

[プロジェクトの作成] を選択します。
テンプレートの実行には少し時間がかかります。 後続のいくつかの演習で使用するパイプラインと Bicep ファイルが自動的に作成されます。
[プロジェクトに移動] を選択して Azure DevOps のプロジェクトに移動します。
重要
このモジュールの最後の演習には、重要なクリーンアップ ステップが含まれています。 クリーンアップ手順は、このモジュールを完了しなかった場合でも必ず行ってください。
リポジトリの複製
[Repos]>[ファイル] を選択します。
![[Repos] メニューの [ファイル] が強調表示されている、Azure DevOps のスクリーンショット。](media/4-repos-files.png)
[複製] を選択します。
![リポジトリの [複製] ボタンが強調表示されている Azure DevOps のスクリーンショット。](media/4-clone.png)
macOS を使用している場合は、Git リポジトリをクローンするための特別なパスワードが必要です。 [Git 資格情報の生成] を選択し、表示されるユーザー名とパスワードを安全な場所にコピーします。
[Clone in VS Code](VS コードにクローンする) を選択します。 Visual Studio (VS) Code を開くことを許可するように求めるメッセージが表示されたら、[開く] を選択します。
![Azure DevOps のスクリーンショット。リポジトリの設定が示され、[VS Code にクローン] ボタンが強調表示されています。](media/4-clone-visual-studio-code.png)
ダイアログ ボックスが表示され、拡張機能でリポジトリの URI を開くことを許可するように求めるメッセージが表示されたら、[開く] を選びます。
リポジトリに使用するフォルダーを作成してから、[リポジトリの場所を選択] を選択します。
初めてこのリポジトリを使用する場合は、サインインするように求められることがあります。
Windows の場合は、この演習で以前に Azure DevOps にサインインするために使用したのと同じ資格情報を入力します。
macOS の場合は、先ほど生成した Git のユーザー名とパスワードを入力します。
Visual Studio Code からリポジトリを開くように求められます。 [Open (開く)] を選択します。
![クローンしたリポジトリを開くプロンプトが表示されている Visual Studio Code のスクリーンショット。[開く] ボタンが強調表示されています。](../includes/media/open-cloned-repo.png)
Azure へのサインイン
Azure でリソース グループを使用するには、Visual Studio Code ターミナルから Azure アカウントにサインインします。 Azure CLI ツールがインストールされていることを確認してください。
[ターミナル] メニューで、[新しいターミナル] を選択します。 通常、ターミナル ウィンドウは画面の下半分に表示されます。
ターミナル ウィンドウの右側に表示されるシェルが Bash の場合、正しいシェルが開いているので、次のセクションに進むことができます。

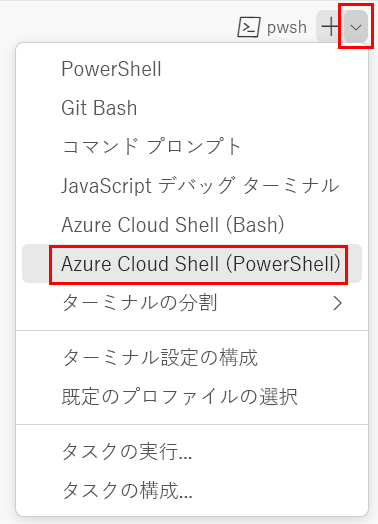
Bash 以外のシェルが表示された場合は、シェルのドロップダウンを選択し、Git Bash (既定) を選択します。
![ターミナル シェルのドロップダウンが表示され、[Git Bash (既定値)] が選択されている Visual Studio Code ターミナル ウィンドウのスクリーンショット。](../includes/media/select-shell-bash.png)
ターミナル シェルの一覧で Bash を選択し、プラス記号を選択して、Bash シェルを使用する新しいターミナルを開きます。

Azure CLI を使用して Azure にサインインする
Visual Studio Code のターミナルで次のコマンドを実行して、Azure にサインインします。
az login開いたブラウザーで、Azure アカウントにサインインします。
Azure でリソース グループを使用するには、Visual Studio Code ターミナルから Azure アカウントにサインインします。 Azure PowerShell がインストールされていることを確認します。
[ターミナル] メニューで、[新しいターミナル] を選択します。 通常、ターミナル ウィンドウは画面の下半分に表示されます。
ターミナル ウィンドウの右側に表示されるシェルが Powershell または pwsh の場合、正しいシェルが開いているので、次のセクションに進むことができます。

Powershell または pwsh 以外のシェルが表示される場合は、シェルのドロップダウンを選択し、PowerShell を選択します。

ターミナル シェルの一覧で Powershell または pwsh を選択し、プラス記号を選択して、Powershell または pwsh シェルを使用する新しいターミナルを開きます。

Azure PowerShell を使用して Azure にサインインする
Visual Studio Code のターミナルで次のコマンドを実行して、Azure にサインインします。
Connect-AzAccount開いたブラウザーで、Azure アカウントにサインインします。
Azure で 2 つのリソース グループを作成する
2 つの新しいリソース グループを作成するには、Visual Studio Code ターミナルで次の Azure CLI コマンドを実行します。
az group create --name ToyWebsiteTest --location westus3
az group create --name ToyWebsiteProduction --location westus3
2 つの新しいリソース グループを作成するには、Visual Studio Code ターミナルで次の Azure PowerShell コマンドを実行します。
New-AzResourceGroup -Name ToyWebsiteTest -Location westus3
New-AzResourceGroup -Name ToyWebsiteProduction -Location westus3
Azure Pipelines でサービス接続を作成する
次に、Azure Pipelines で 2 つのサービス接続を作成します。1 つはテスト環境用、もう 1 つは運用環境用です。 このプロセスにより、Azure にサービス プリンシパルが自動的に作成されます。 また、リソース グループの共同作成者ロールがサービス プリンシパルに付与され、パイプラインをリソース グループにデプロイできるようになります。
ブラウザーで、[プロジェクトの設定] を選択します。
![Azure DevOps のスクリーンショット。メニューが示され、[プロジェクトの設定] 項目が強調表示されています。](../includes/media/azure-devops-project-settings.png)
[サービス接続]>[新しいサービス接続] を選択します。
![Azure DevOps のスクリーンショット。[サービス接続] ペインが示され、[サービス接続の作成] ボタンが強調表示されています。](../includes/media/azure-devops-create-service-connection.png)
[Azure Resource Manager]>[次へ] の順に選択します。
![Azure DevOps のスクリーンショット。[サービス接続] ペインが示され、Azure Resource Manager のサービス接続の種類が強調表示されています。](../includes/media/azure-devops-create-service-connection-type.png)
[サービス プリンシパル (自動)]>[次へ] を選択します。
![Azure DevOps のスクリーンショット。[新しい Azure サービス接続] ペインが示され、[サービス プリンシパル (自動)] オプションが強調表示されています。](../includes/media/azure-devops-create-service-connection-principal-type.png)
[サブスクリプション] ドロップダウン リストで、お使いの Azure サブスクリプションを選択します。
Azure へのサインインを求めるメッセージのポップアップ ウィンドウが表示された場合は、資格情報を入力してサインインします。
[リソース グループ] ドロップダウン リストで、[ToyWebsiteTest] を選択します。
[サービス接続名] ボックスに「ToyWebsiteTest」と入力します。 必ず [すべてのパイプラインにアクセス許可を付与する] チェックボックスをオンにしてください。
![Azure DevOps のスクリーンショット。テスト環境の [新しい Azure サービス接続] ペインが示され、詳細が入力され、[保存] ボタンが強調表示されています。](media/4-create-service-connection-principal-details-test.png)
ヒント
この演習では、わかりやすくするために、すべてのパイプラインにサービス接続に対するアクセス権を付与します。 運用リソースを操作する実際のサービス接続を作成するときは、それらを必要とするパイプラインのみにアクセスを制限することを検討してください。
[保存] を選択します。
手順 1 から 8 を繰り返して、ToyWebsiteProduction という名前の別の新しいサービス接続を作成します。これは ToyWebsiteProduction という名前のリソース グループにデプロイされます。
![Azure DevOps のスクリーンショット。運用環境の [新しい Azure サービス接続] ペインが示され、詳細が入力され、[保存] ボタンが強調表示されています。](media/4-create-service-connection-principal-details-production.png)
リソース グループのリストが表示されない場合は、ブラウザーでページを更新し、プロンプトが表示されたら資格情報を入力し、もう一度試してください。
Note
このラーニング パスの前のモジュールで、承認チェックを運用環境に追加しました。 このモジュールでは、わかりやすくするために、承認チェックをスキップします。 ただし、必要であれば、自分で承認チェックを追加できます。