演習 - ファイルをリポジトリにコミットし、それらの履歴を表示する
前の演習では、おもちゃ会社の Web サイトの Git リポジトリを初期化しました。 Bicep ファイルを追加しましたが、コミットしていません。
この演習では、以下のことを行います。
- 前の演習で作成したファイルをコミットします。
- 新しい Bicep モジュールを追加し、Git を使用して Bicep コードの相違点を比較します。
- 更新された Bicep コードをコミットします。
- コミット履歴とメイン Bicep ファイルの履歴を表示します。
Bicep コードに追加の変更を加えるプロセスで、Git と Visual Studio Code が変更の追跡と管理にどのように役立つかを説明します。
Git CLI を使用して Bicep ファイルをコミットする
Visual Studio Code ターミナルを使用して、次のコマンドを実行して、main.bicep ファイルをステージングします。
git add deploy/main.bicep次のコマンドを実行して、ステージングされた変更をコミットし、コミット メッセージを提供します。
git commit --message "Add first version of Bicep template"
Bicep モジュールを追加する
ここでは、Bicep モジュールを追加し、main.bicep ファイルからそれを参照します。
deploy フォルダー内に、modules という名前のサブフォルダーを作成します。
modules フォルダー内に、app-service.bicep という名前の新しいファイルを作成します。
Visual Studio Code によって Bicep ツールが読み込まれるように、空の app-service.bicep ファイルを開いて保存します。
次のコードを app-service.bicep にコピーします。
@description('The Azure region into which the resources should be deployed.') param location string @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('The name of the App Service app. This name must be globally unique.') param appServiceAppName string var appServicePlanName = 'toy-website-plan' var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1' var appServicePlanTierName = (environmentType == 'prod') ? 'PremiumV3' : 'Free' resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName tier: appServicePlanTierName } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }app-service.bicep ファイルを保存して閉じます。
main.bicep ファイルを開きます。
パラメーター宣言の下に、次のパラメーター宣言とモジュール定義を追加します。
@description('The name of the App Service app. This name must be globally unique.') param appServiceAppName string = 'toyweb-${uniqueString(resourceGroup().id)}' module appService 'modules/app-service.bicep' = { name: 'app-service' params: { location: location environmentType: environmentType appServiceAppName: appServiceAppName } }main.bicep ファイルを保存して閉じます。
相違点を比較する
main.bicep ファイルに変更を加えたので、相違点を調べてみましょう。 これからステージングし、コミットする各ファイルで違いをレビューすることは良い考えです。 レビューし、変更が正しいことを確認します。
Visual Studio Code で、[表示]>[ソース管理] の順に選択するか、またはキーボードで、Ctrl + Shift + G を選択します。
開いた [ソース管理] パネルで、main.bicep ファイルを選択します。
ファイルの相違点のビューが開きます。

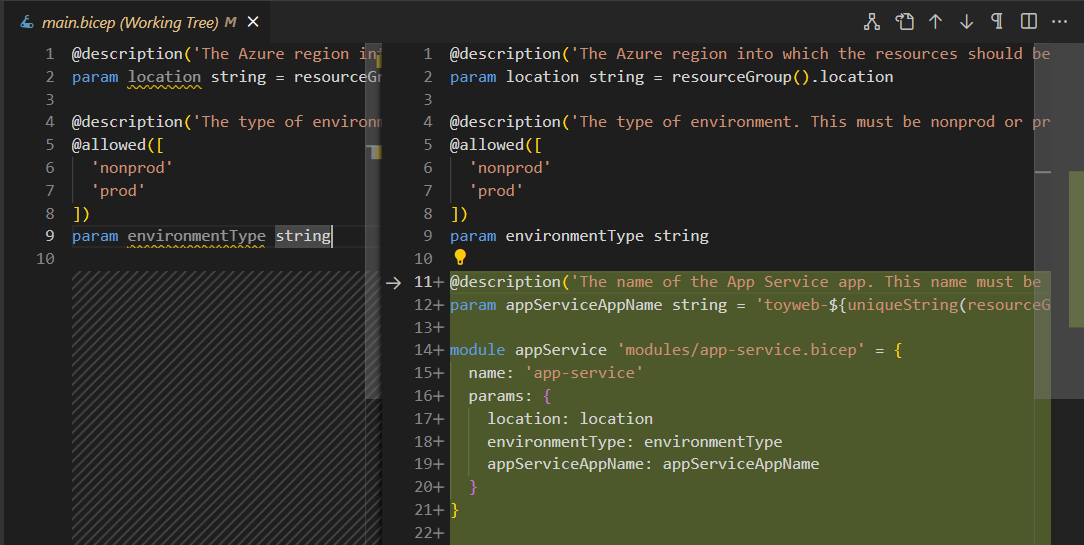
Visual Studio Code に、加えた変更が表示されます。 元のファイルは左側にあり、変更されたファイルは右側にあります。 ファイルへの追加は緑色で表示されます。 ファイルを編集してコンテンツを削除すると、削除が赤で表示されます。
app-service.bicep ファイルの相違点を開きます。
相違点ビューの左側には何も表示されないことに注意してください。このファイルは新しく、まだリポジトリに追加されていないためです。
Visual Studio Code を使用して、更新された Bicep コードをコミットする
変更を確認し、問題がなかったので、更新をファイルにコミットします。 今回は、Visual Studio Code を使用します。
[ソース管理] を開きます。
2 つの変更されたファイルが表示されるはずです。 それらが表示されない場合は、[更新] ボタンを選択して、Visual Studio Code によって変更がスキャンされるようにします。
![[更新] ツール バー アイコンが強調表示された、[ソース管理] を示す Visual Studio Code のスクリーンショット。](media/5-vscode-refresh.png)
2 つの変更されたファイルをそれぞれ選択し、ステージングします。 各ファイルのプラス (+) アイコンを選択するか、各ファイルを選択したままにして (または右クリックして)、[ステージの変更] を選択します。
![main.bicep コンテキスト メニューが表示され、[変更をステージ] メニュー項目が強調表示されている、[ソース管理] を示す Visual Studio Code のスクリーンショット。](media/5-vscode-stage.png)
[ソース管理] の上部に、次のようなわかりやすいコミット メッセージを入力します。
Add App Service moduleコミット メッセージのテキスト ボックスの上にあるチェックマーク アイコンを選択します。 あるいは、[コミット] を選択できます。
![コミット アイコンが強調表示されている [ソース管理] を示す Visual Studio Code のスクリーンショット。](media/5-vscode-commit.png)
Visual Studio Code によって、2 つの変更がコミットされます。
Git CLI を使用してコミット履歴を表示する
Visual Studio Code ターミナルで、次のコマンドを入力して、リポジトリのコミット履歴を表示します。
git log --pretty=oneline出力は次の例のようになります。
238b0867f533e14bcaabbade31b9d9e1bda6123b (HEAD -> main) Add App Service module 9e41f816bf0f5c590cee88590aacc977f1361124 Add first version of Bicep template出力を調べます。 両方のコミットがコミット履歴に表示されていることに注意してください。
Visual Studio Code を使用してファイルの履歴を表示する
さらに、1 つのファイルの履歴、そのコミットからのファイルの状態、およびコミットによって適用された変更を表示することもできます。
Visual Studio Code のエクスプローラーを開きます。
main.bicep ファイルを選択したまま (または右クリックして)、[タイムラインを開く] を選択します。
![main.bicep ファイルのショートカット メニューが表示され、タイムライン メニュー項目が強調表示されている、[エクスプローラー] パネルを示す Visual Studio Code のスクリーンショット。](media/5-vscode-timeline-menu.png)
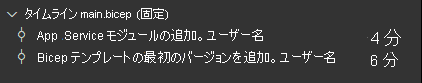
タイムラインが開き、両方のコミットが表示されます。

リスト内の各コミットを選択して、その時点でのファイルの状態を表示します。