演習 - Redis でデータをキャッシュする
この演習では、アウトドア用品小売業者向けの部分的に完成したクラウドネイティブ アプリにキャッシュを追加します。 Redis を AppHost プロジェクトに追加してから、WebApp プロジェクトには出力キャッシュを、Catalog.API プロジェクトには分散キャッシュを実装します。
必須コンポーネントのインストール
.NET Aspire の前提条件は次のとおりです。
- .NET 8
- Visual Studio 2022 Preview
- Docker Desktop
- Visual Studio の .NET Aspire ワークロード
これらのパッケージが既にインストールされている場合は、先に進んで Redis キャッシュの操作を開始できます。
.NET 8 をインストールする
この .NET 8 のリンクに従って、オペレーティング システムに適したインストーラーを選択します。 たとえば、Windows 11 と最新のプロセッサを使用している場合は、x64 .NET 8 SDK for Windows を選択します。
ダウンロードが完了した後、インストーラーを実行し、指示に従います。 ターミナル ウィンドウで、次のコマンドを実行して、インストールが成功したことを確認します。
dotnet --version
インストールした .NET SDK のバージョン番号が表示されるはずです。 次に例を示します。
8.0.300-preview.24203.14
Visual Studio 2022 Preview をインストールする
この Visual Studio 2022 Preview のリンクに従って、[プレビューのダウンロード] を選択します。 ダウンロードが完了した後、インストーラーを実行し、指示に従います。
Docker Desktop のインストール
この Docker Desktop のリンクに従って、オペレーティング システムに適したインストーラーを選択します。 ダウンロードが完了した後、インストーラーを実行し、指示に従います。 パフォーマンスと互換性を最大限に高めるには、WSL 2 バックエンドを使用します。
Docker Desktop アプリケーションを開き、サービス契約に同意します。
Visual Studio に .NET Aspire ワークロードをインストールする
.NET CLI を使用して、.NET Aspire ワークロードをインストールします。
ターミナルを開きます。
次のコマンドを使用して .NET ワークロードを更新します。
dotnet workload updateワークロードが正常に更新されたことを示すメッセージが表示されるはずです。
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Updated advertising manifest microsoft.net.sdk.ios. Updated advertising manifest microsoft.net.workload.mono.toolchain.net6. Updated advertising manifest microsoft.net.sdk.android. Updated advertising manifest microsoft.net.workload.emscripten.net7. Updated advertising manifest microsoft.net.workload.emscripten.net6. Updated advertising manifest microsoft.net.sdk.macos. Updated advertising manifest microsoft.net.workload.emscripten.current. Updated advertising manifest microsoft.net.workload.mono.toolchain.current. Updated advertising manifest microsoft.net.sdk.maui. Updated advertising manifest microsoft.net.workload.mono.toolchain.net7. Updated advertising manifest microsoft.net.sdk.maccatalyst. Updated advertising manifest microsoft.net.sdk.tvos. Updated advertising manifest microsoft.net.sdk.aspire. No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Successfully updated workload(s): .次のコマンドを使用して、.NET Aspire ワークロードをインストールします。
dotnet workload install aspireAspire ワークロードがインストールされたことを示すメッセージが表示されます。
Installing Aspire.Hosting.Sdk.Msi.x64 ...... Done Installing Aspire.ProjectTemplates.Msi.x64 ..... Done Installing Aspire.Hosting.Orchestration.win-x64.Msi.x64 ............. Done Installing Aspire.Hosting.Msi.x64 ..... Done Installing Aspire.Dashboard.Sdk.win-x64.Msi.x64 ....... Done Successfully installed workload(s) aspire.次のコマンドを使用して、.NET Aspire ワークロードがインストールされていることを確認します。
dotnet workload listaspireワークロードの詳細が表示されるはずです。Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
サンプル アプリを複製して変更する
.NET Aspire で構築されたサンプル アプリを入手するには、git を使用してみましょう。 このアプリにはまだキャッシュが設定されていません。
コマンド ラインで、コードを操作できる任意のフォルダーを参照します。
次のコマンドを実行して、Northern Mountains eShop サンプル アプリケーションを複製します。
git clone -b aspire-cache https://github.com/MicrosoftDocs/mslearn-aspire-starterVisual Studio を起動し、[プロジェクトやソリューションを開く] を選択します。
eShop を複製したフォルダーに移動し、start フォルダーを開いて eShop.rediscache.sln ファイルを選び、[開く] を選びます。
ソリューション エクスプローラーで WebApp/Components/Pages に移動し、Catalog.razor をダブルクリックします。
次のコード行を検索します。
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment.</SectionContent>この行を次のコードに置き換えます。
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment. It's @DateTime.Now</SectionContent>アプリを起動するには、F5 キーを押すか、[デバッグ]>[デバッグの開始] を選びます。
[Docker Desktop の起動] ダイアログが表示されたら、[はい] を選択します。
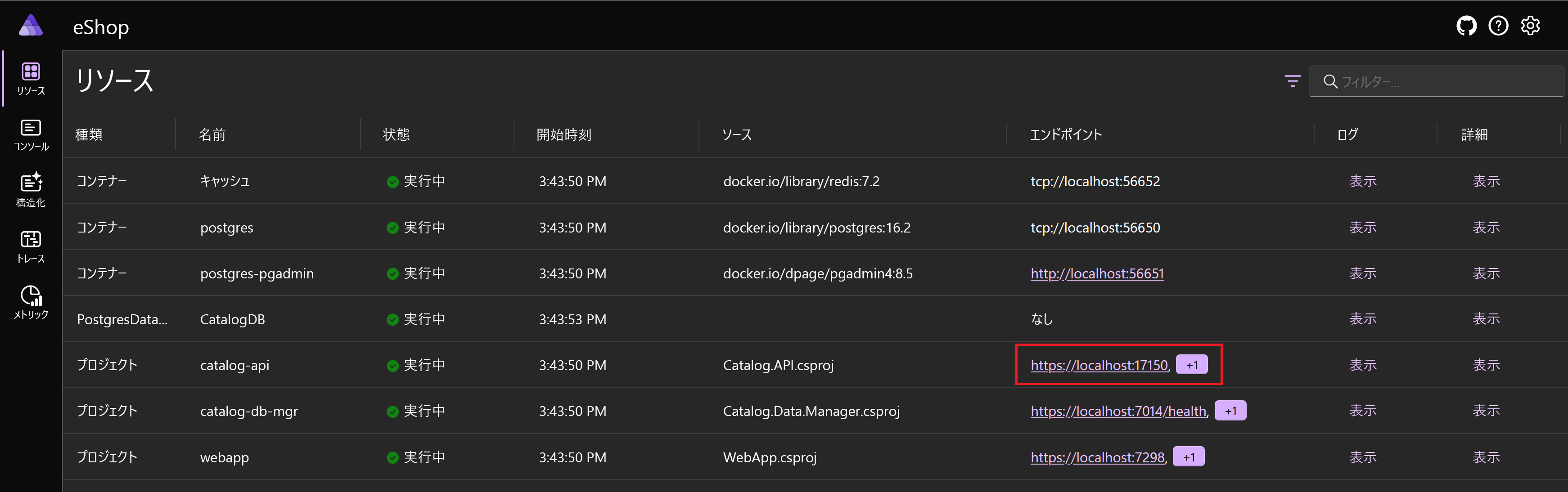
eShop .NET Aspire ダッシュボードが表示されたら、webapp リソースに対して、次のいずれかのエンドポイントを選びます。
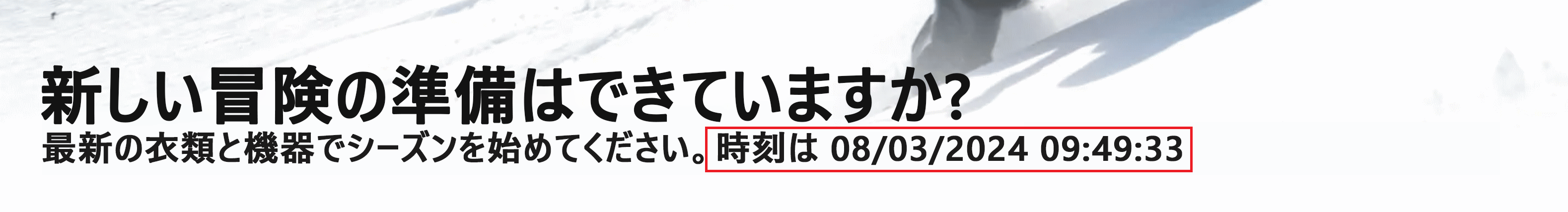
エンドポイントには、Northern Mountains のホームページが表示されます。 サーバー上の時刻が含まれています。
F5 キーを押してページを更新します。 ページはキャッシュされないため、秒が変わっている限り、更新するたびに表示される時刻が変わります。
.NET Aspire ダッシュボードを表示するブラウザー タブに変更し、左側のナビゲーションで [トレース] を選びます。
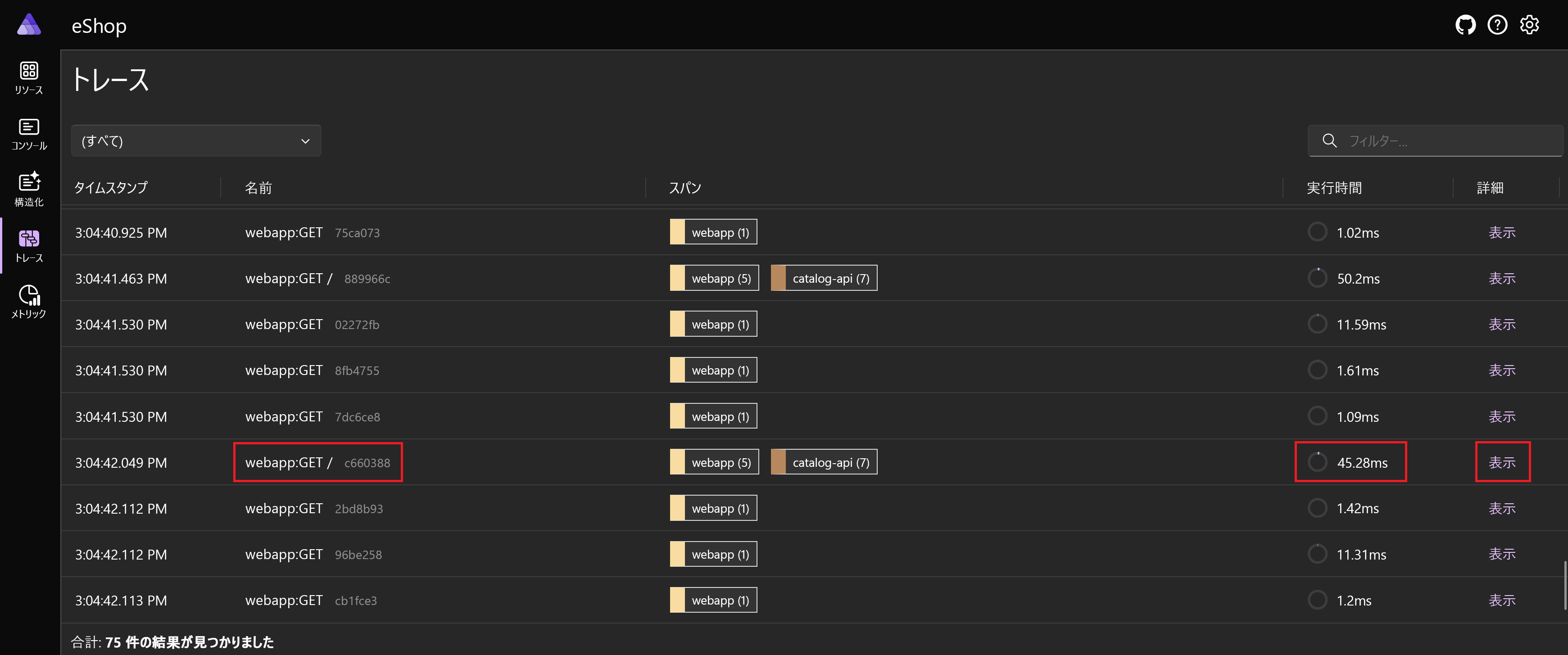
トレース名 webapp:GET / はホームページに対する要求です。 これらの要求の一般的な [期間] をメモし、そのいずれかについて、[詳細] 列の [表示] を選びます。
タイムライン ビューでは、webapp が複数のマイクロサービスを呼び出して応答を構築していることに注意してください。
Northern Mountain のホームページと .NET Aspire ダッシュボードを閉じます。
Visual Studio でデバッグを停止するには、Shift + F5 キーを押すか、[デバッグ] > [デバッグの停止] を選びます。
キャッシュ バッキング サービスを追加する
キャッシュを使わないホームページがどのように動作するかを確認できたので、出力キャッシュを追加して応答性が向上するかどうかを確認してみましょう。 まず、出力キャッシュ コンポーネントを AppHost プロジェクトに追加します。
Visual Studio のソリューション エクスプローラーで eShop.AppHost プロジェクトを右クリックし、[追加] を選び、[.NET Aspire パッケージ] を選びます。
検索テキストボックスの既存のテキストの末尾に「Redis」と入力します。
Aspire.Hosting.Redis パッケージを選びます。
[バージョン] 一覧で最新の 8.0.0 バージョンを選び、[インストール] を選びます。
[変更のプレビュー] ダイアログが表示された場合は、[適用] を選びます。
[ライセンスの同意] ウィンドウで、[同意する] を選択します。
ソリューション エクスプローラーで、AppHost プロジェクトを展開し、Program.cs をダブルクリックします。
次のコード行を見つけます。
// Databases var postgres = builder.AddPostgres("postgres").WithPgAdmin(); var catalogDb = postgres.AddDatabase("CatalogDB");これらの行の直後に、次のコードを追加します。
// Cache var redis = builder.AddRedis("cache");次のコード行を見つけます。ここでは Catalog API プロジェクトを .NET Aspire オーケストレーションに追加しています。
var catalogApi = builder.AddProject<Catalog_API>("catalog-api") .WithReference(catalogDb);Redis Cache を Catalog API プロジェクトに渡すには、そのコードを次の行に置き換えます。
var catalogApi = builder.AddProject<Catalog_API>("catalog-api") .WithReference(catalogDb) .WithReference(redis);Note
Catalog API のキャッシュを使用して分散キャッシュを実行します。
次のコード行を見つけます。ここでは WebApp プロジェクトを .NET Aspire オーケストレーションに追加しています。
builder.AddProject<WebApp>("webapp") .WithReference(catalogApi);Redis Cache を WebApp プロジェクトに渡すには、そのコードを次の行に置き換えます。
builder.AddProject<WebApp>("webapp") .WithReference(catalogApi) .WithReference(redis);Note
WebApp のキャッシュを使用して出力キャッシュを実行します。
Program.cs ファイルを保存するには、Ctrl + S キーを押すか、[ファイル] > [Program.cs の保存] を選びます。
WebApp プロジェクトで出力キャッシュを使用する
次は、WebApp プロジェクトで Redis Cache を使用し、ホームページの出力をキャッシュしましょう。
Visual Studio のソリューション エクスプローラーで WebApp プロジェクトを右クリックし、[追加] を選んでから、[.NET Aspire パッケージ] を選びます。
検索テキストボックスの既存のテキストの末尾に「Redis」と入力します。
Aspire.StackExchange.Redis.OutputCaching パッケージを選びます。
[バージョン] 一覧で最新の 8.0.0 バージョンを選び、[インストール] を選びます。
[変更のプレビュー] ダイアログが表示された場合は、[適用] を選びます。
[ライセンスの同意] ウィンドウで、[同意する] を選択します。
インストールが完了したら、ソリューション エクスプローラーで WebApp を展開し、Program.cs をダブルクリックします。
次のコード行を検索します。
var builder = WebApplication.CreateBuilder(args);出力キャッシュをプロジェクトに追加するには、その行の直後に次のコードを追加します。
builder.AddRedisOutputCache("cache");次のコード行を検索します。
var app = builder.Build();キャッシュ ミドルウェアを要求パイプラインに追加するには、その行の直後に次のコードを追加します。
app.UseOutputCache();ソリューション エクスプローラーで WebApp > Components > Pages を展開し、Catalog.razor をダブルクリックします。
次のコード行を検索します。
@attribute [StreamRendering]ホームページをキャッシュするには、その行の直後に次のコードを追加します。
@attribute [Microsoft.AspNetCore.OutputCaching.OutputCache(Duration = 10)]
出力キャッシュをテストする
出力キャッシュが Northern Mountains のホームページに実装されました。 テストしてみましょう。
Visual Studio でアプリを起動するには、F5 キーを押すか、[デバッグ] > [デバッグの開始] を選びます。
eShop .NET Aspire ダッシュボードが表示されたら、webapp リソースに対して、次のいずれかのエンドポイントを選びます。
エンドポイントには、サーバー上の時刻を含む、Northern Mountains のホームページが表示されます。
F5 キーを押してページを更新します。 ページは 10 秒間キャッシュされるため、キャッシュされた要求から 10 秒を超える時間が経過して初めて、表示される時刻が変わります。
.NET Aspire ダッシュボードを表示するブラウザー タブに変更し、左側のナビゲーションで [トレース] を選びます。
トレース名 webapp:GET / はホームページに対する要求です。 ホームページに対する一部の要求 (キャッシュから満たすことができなかったもの) は、先ほどメモした期間と同様のタイミングになります。 ただし、キャッシュから返される他の要求の期間は大幅に短くなります。
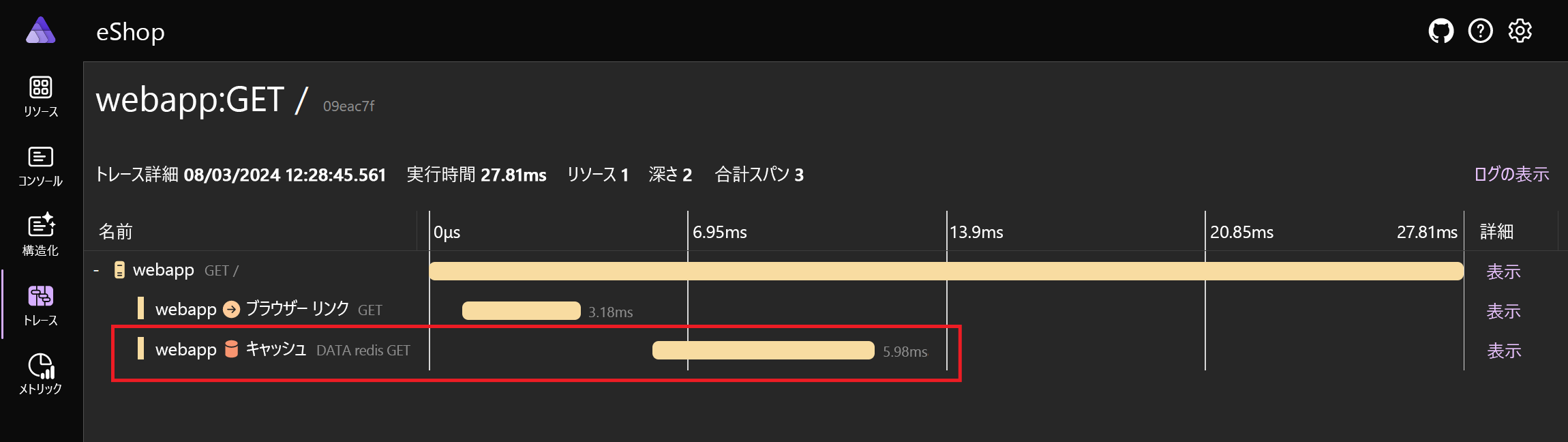
短い要求の 1 つについて、[詳細] 列の [表示] を選びます。 要求が Redis Cache から取得されたことに注目してください。
Northern Mountain のホームページと .NET Aspire ダッシュボードを閉じます。
Visual Studio でデバッグを停止するには、Shift + F5 キーを押すか、[デバッグ] > [デバッグの停止] を選びます。
分散キャッシュを使用する
Redis を使用して Catalog.API プロジェクトで分散キャッシュを実行することもできます。
Visual Studio のソリューション エクスプローラーで Catalog.API プロジェクトを右クリックし、[追加] を選んでから、[.NET Aspire パッケージ] を選びます。
検索テキストボックスの既存のテキストの末尾に「Redis」と入力します。
Aspire.StackExchange.Redis.DistributedCaching パッケージを選びます。
[バージョン] 一覧で最新の 8.0.0 バージョンを選び、[インストール] を選びます。
[変更のプレビュー] ダイアログが表示された場合は、[適用] を選びます。
[ライセンスの同意] ウィンドウで、[同意する] を選択します。
インストールが完了したら、ソリューション エクスプローラーで Catalog.API を展開し、Program.cs をダブルクリックします。
次のコード行を検索します。
var builder = WebApplication.CreateBuilder(args);出力キャッシュをプロジェクトに追加するには、その行の直後に次のコードを追加します。
builder.AddRedisDistributedCache("cache");ソリューション エクスプローラーで Catalog.API > Apis を展開し、CatalogApi.cs をダブルクリックします。
次のコードを見つけます。ここでは、
GetAllItemsメソッドを宣言しています。public static async Task<Results<Ok<PaginatedItems<CatalogItem>>, BadRequest<string>>> GetAllItems( [AsParameters] PaginationRequest paginationRequest, [AsParameters] CatalogServices services) {依存関係挿入を使用して Redis Cache を取得するには、そのコードを変更して新しいパラメーターをメソッドに追加します。
public static async Task<Results<Ok<PaginatedItems<CatalogItem>>, BadRequest<string>>> GetAllItems( [AsParameters] PaginationRequest paginationRequest, [AsParameters] CatalogServices services, IDistributedCache cache) {GetAllItemsメソッドの内容全体を削除し、次のコードに置き換えます。var pageSize = paginationRequest.PageSize; var pageIndex = paginationRequest.PageIndex; var totalItems = await services.DbContext.CatalogItems .LongCountAsync(); // Check that there are cached items var cachedItems = await cache.GetAsync("catalogItems"); if (cachedItems is null) { // There are no items in the cache. Get them from the database var itemsOnPage = await services.DbContext.CatalogItems .OrderBy(c => c.Name) .Skip(pageSize * pageIndex) .Take(pageSize) .AsNoTracking() .ToListAsync(); // Store the items in the cache for 10 seconds await cache.SetAsync("catalogItems", Encoding.UTF8.GetBytes(System.Text.Json.JsonSerializer.Serialize(itemsOnPage)), new() { AbsoluteExpiration = DateTime.Now.AddSeconds(10) }); ChangeUriPlaceholder(services.Options.Value, itemsOnPage); return TypedResults.Ok(new PaginatedItems<CatalogItem>(pageIndex, pageSize, totalItems, itemsOnPage)); } else { // There are items in the cache. Deserialize them to display. var itemsOnPage = System.Text.Json.JsonSerializer.Deserialize<List<CatalogItem>>(cachedItems); // Make sure itemsOnPage is not null if (itemsOnPage is null) { itemsOnPage = new List<CatalogItem>(); } ChangeUriPlaceholder(services.Options.Value, itemsOnPage); return TypedResults.Ok(new PaginatedItems<CatalogItem>(pageIndex, pageSize, totalItems, itemsOnPage)); }
分散キャッシュをテストする
分散キャッシュが Catalog.API プロジェクトに実装されました。 テストしてみましょう。
Visual Studio でアプリを起動するには、F5 キーを押すか、[デバッグ] > [デバッグの開始] を選びます。
eShop .NET Aspire ダッシュボードが表示されたら、catalog-api リソースのエンドポイントを選びます。
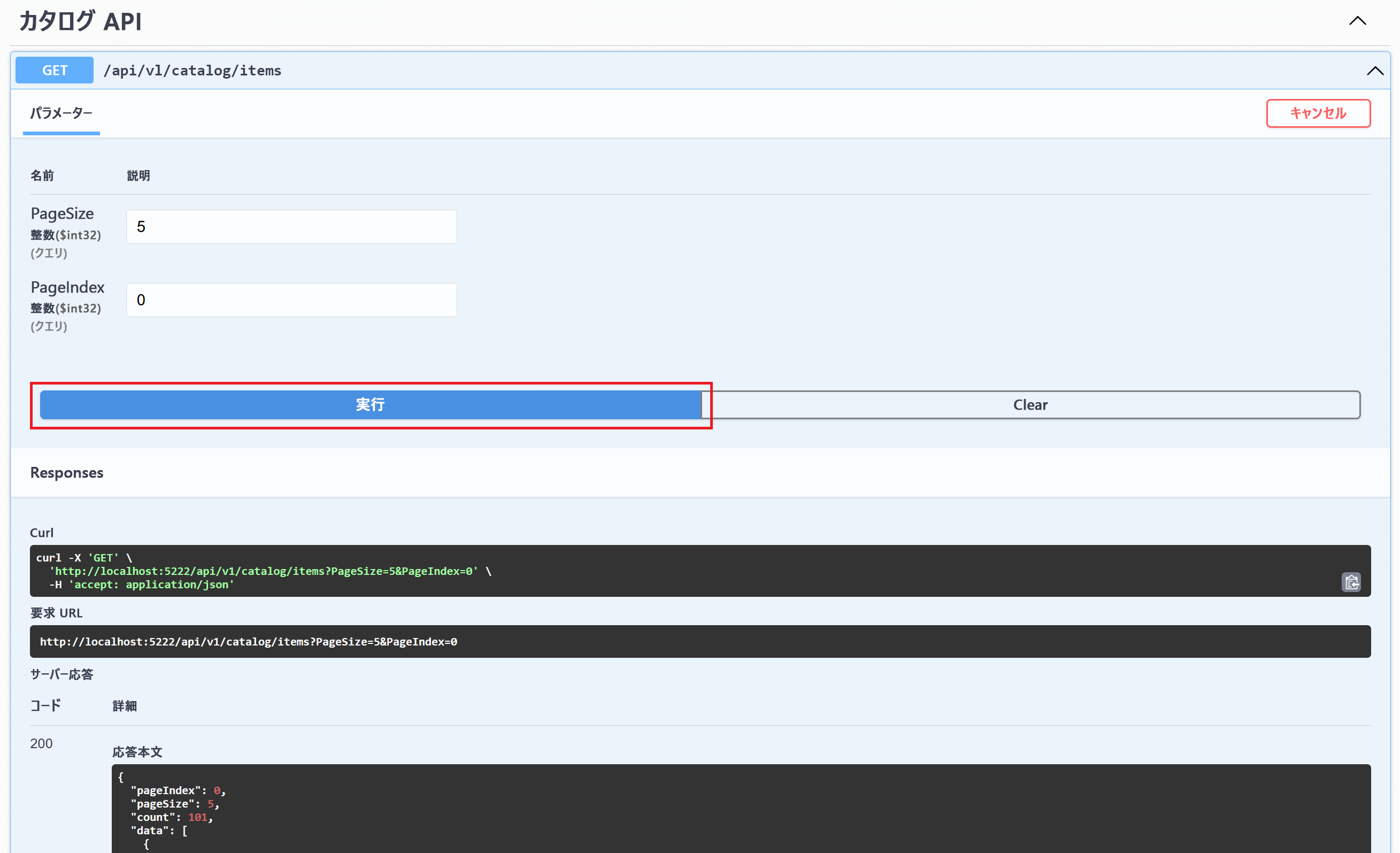
エンドポイントには、Catalog API マイクロサービスの Swagger インターフェイスが表示されます。 /api/v1/catalog/items メソッドの横にある [取得] を選びます。
[試してみる] を選び、[実行] を選びます。 結果が [応答本文] ウィンドウに表示されます。
[実行] をさらに数回クリックして API をもう一度呼び出します。 これらの要求は、最初のものから 10 秒未満である限り、キャッシュから項目を取得するはずです。
.NET Aspire ダッシュボードを表示するブラウザー タブに変更し、左側のナビゲーションで [トレース] を選びます。
トレース名 catalog-api:GET /api/v1/catalog/items は Catalog API の items メソッドに対する要求です。 そのメソッドに対する最初の要求は、API が Redis Cache から項目を取得する後続の要求よりも、作成に時間がかかることに注目してください。
Swagger ページと .NET Aspire ダッシュボードを閉じます。
Visual Studio でデバッグを停止するには、Shift + F5 キーを押すか、[デバッグ] > [デバッグの停止] を選びます。






![Catalog API に対するキャッシュされた要求を含む .NET Aspire ダッシュボードの [トレース] ページのスクリーンショット。](../../aspnetcore/improve-performance-cache-aspire/media/catalog-traces-cached.png)